타입 추론 (Type Inference)
1. 타입 추론이란?
타입 추론이란 타입스크립트가 코드를 해석하여 적절한 타입을 정의하는 동작을 의미합니다.
- 타입스크립트는 명시적인 타입 표기가 없을 때 타입 정보를 제공하기 위해 타입 추론을 사용합니다.
- 다시 말해, 타입스크립트는 타입이 표시되어 있지 않은 변수, 함수 등의 타입을 추론하여 타입을 설정합니다.
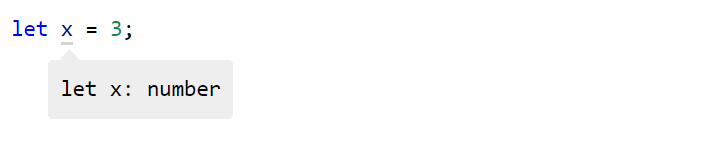
위의 코드를 살펴보면,
x변수에 숫자 3이 할당되었기 때문에x변수의 타입은number로 추론됩니다.
타입 추론이 발생할 때
- 변수를 초기화할 때
- 함수의 매개변수에 기본값을 설정할 때
- 함수의 반환값을 설정할 때
2. 변수 타입 추론
const a; // -> anya변수를 선언하였습니다.a변수에 값을 할당하지 않고 선언만 했기 때문에any타입으로 추론됩니다.
const a; // -> any
a = 10; // -> number
const b = 'dove'; // -> stringa변수를 선언하고 그 다음 줄에 값을 할당하였습니다.- 첫 번째 줄에서
a변수는any타입으로 추론되고, 두 번째 줄에서a변수는 숫자가 할당되었기 때문에number타입으로 추론됩니다.- 자바스크립트는 코드를 1줄씩 컴파일하기 때문에 변수를 선언만 했을 때는 타입을 추론할 수 없습니다.
b변수는 선언과 할당을 동시에 했기 때문에 초깃값에 따라서 적절한 타입인 문자열 타입으로 추론됩니다.
이처럼 변수 타입은 선언하는 시점에 할당된 값을 기반으로 추론됩니다.
3. 함수 타입 추론
3.1. 반환 타입
function sum(a: number, b: number): number {
return a + b;
}
const result = sum(1, 2); // -> numbersum()은 파라미터로 숫자 타입의 a와 b를 받고 반환값으로 두 수를 더한 값을 반환하는 함수입니다.sum함수의 반환값이 숫자 타입이기 때문에result변수의 타입이number타입으로 추론됩니다.
function sum(a: number, b: number) {
return a + b;
}
const result = sum(1, 2); // -> number- 이 코드의
sum함수 또한 파라미터로 숫자 타입을 받지만 반환값은 타입을 명시하지 않았습니다. - 반환값의 타입을 명시하지 않아도
result변수는 타입이number로 추론됩니다. 왜냐하면sum함수는 파라미터로 받은 값을 더해서 반환하는데, 파라미터가 모두 숫자이므로 반환값 또한 숫자가 되기 때문입니다.
3.2. 파라미터 타입
function getA(a) { // -> any
return a; // -> any
}getA함수는 파라미터를 받아 그대로 반환합니다.- 파라미터와 반환값의 타입은 파라미터의 타입을 명시하지 않았기 때문에
any타입이 됩니다.
function getA(a = 10) { // -> number
return a; // -> number
}- 이 코드의
getA함수는 파라미터의 기본값으로 숫자 10을 설정하였습니다. - 파라미터에 기본값을 숫자로 설정했기 때문에 파라미터 타입은
number타입으로 추론되고, 반환값 또한 파라미터 값을 그대로 반환하기 때문에number타입으로 추론됩니다.
4. 인터페이스와 제네릭의 추론
interface Animation<T> {
year: number;
title: T;
}
interface DetailedAnimation<T> extends Animation<K> {
genre: string;
description: string;
}
let haikyuu: DetailedAnimation<string> = {
year: 2012,
title: '하이큐',
genere: '스포츠',
description: '배구'
}Animation인터페이스는year과title속성이 있고,DetailedAnimation인터페이스는Animation인터페이스를 상속받았고genre와description속성이 있습니다.- 두 인터페이스 모두 제네릭을 선언하였습니다.
haikyuu변수는 제네릭으로string타입을 받은DetailedAnimation인터페이스를 타입으로 받았습니다.- 그렇기 때문에
title속성은string타입으로 추론됩니다. DetailedAnimation인터페이스에 넘긴 제네릭 타입이Animation인터페이스의 제네릭 타입으로 전달됩니다.
- 그렇기 때문에
5. 타입 추론을 왜 알아야 할까?
타입스크립트는 타입을 명시하여 에러를 줄이기 위해 도입되었습니다. 하지만 일일이 타입을 명시하느라 코드 양이 증가하고, 코드 작성 시간이 늘어나는 등의 문제점이 있습니다. 하지만 타입 추론을 잘 알고 있으면 이러한 문제점들이 어느 정도 해소될 수 있습니다.
타입스크립트는 무조건 모든 타입을 명시해야할 것 같지만 실제로는 타입 추론을 통해 어느정도 타입이 추론되기 때문에 굳이 명시하지 않아도 됩니다.
다시 말해, 타입이 어디에서, 어떻게 추론되는지 잘 알게 되면 코드를 더 간결하게 작성할 수 있습니다.
참고
📖 쉽게 시작하는 타입스크립트
🔗 https://www.typescriptlang.org/ko/docs/handbook/type-inference.html