Loading UI
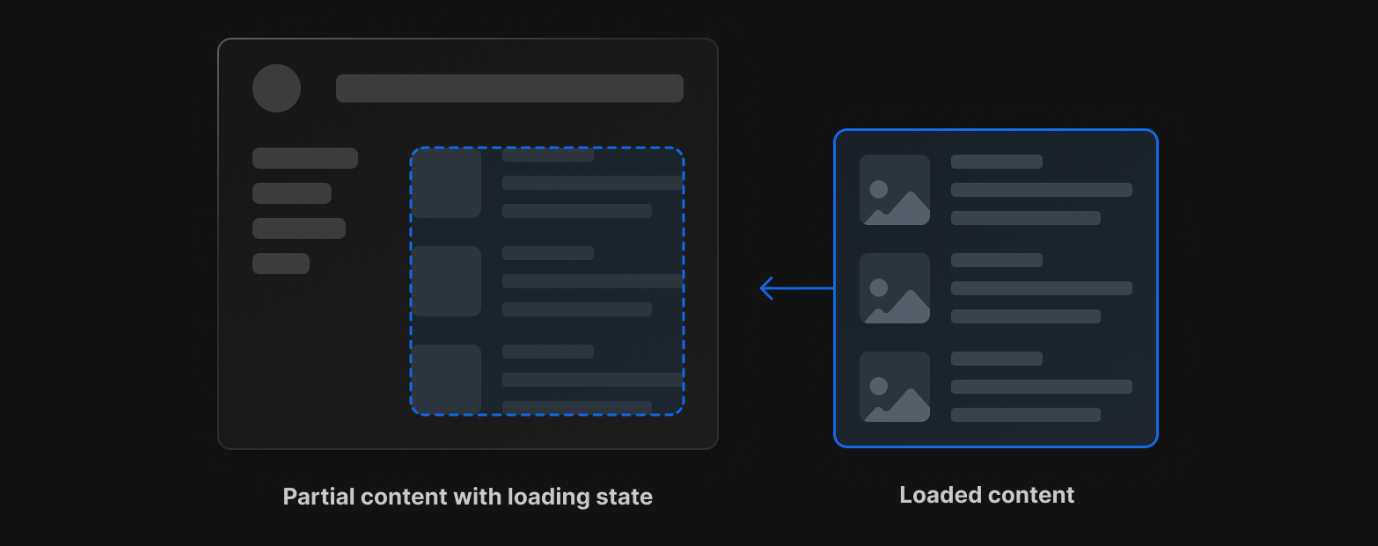
Next.js 13 은 리액트 서스펜스와 함께 의미있는 로딩 UI를 생성할 수 있도록 loading.js라는 새로운 파일 컨벤션을 소개합니다. 이 컨벤션과 함께, 루트 세그먼트의 컨텐트가 로드되는 동안 서버로부터의 즉각적인 로딩 상태를 보여줄 수 있으며, 렌더링이 완료되면 자동으로 새로운 컨텐트로 대치하게 됩니다.

Instant Loading States (즉각적인 로딩 상태)
즉각적인 로딩 상태는 네비게이션에 따라 즉각적으로 보여지는 폴백 UI 입니다. 스켈레톤이나 스피너와 같은 로딩 안내 요소들을 프리 렌더링하거나, 커버 사진, 타이틀 등과 같은 작지만 의미있는 파트들을 이 상태에 이용할 수 있습니다. 이는 유저들이 애플리케이션이 응답 중이라는 것을 이해하도록 도우며, 더 나은 유저 경험을 제공합니다.
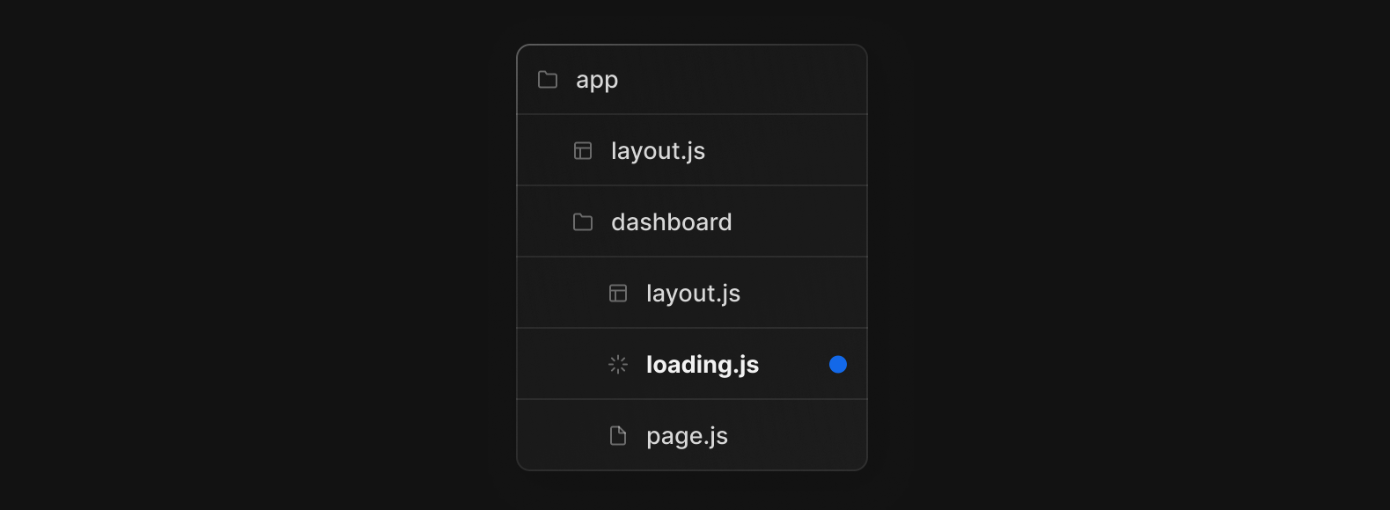
폴더 안에 loading.js를 추가하여 로딩 상태를 만드세요.

// app/dashboard/loading.tsx
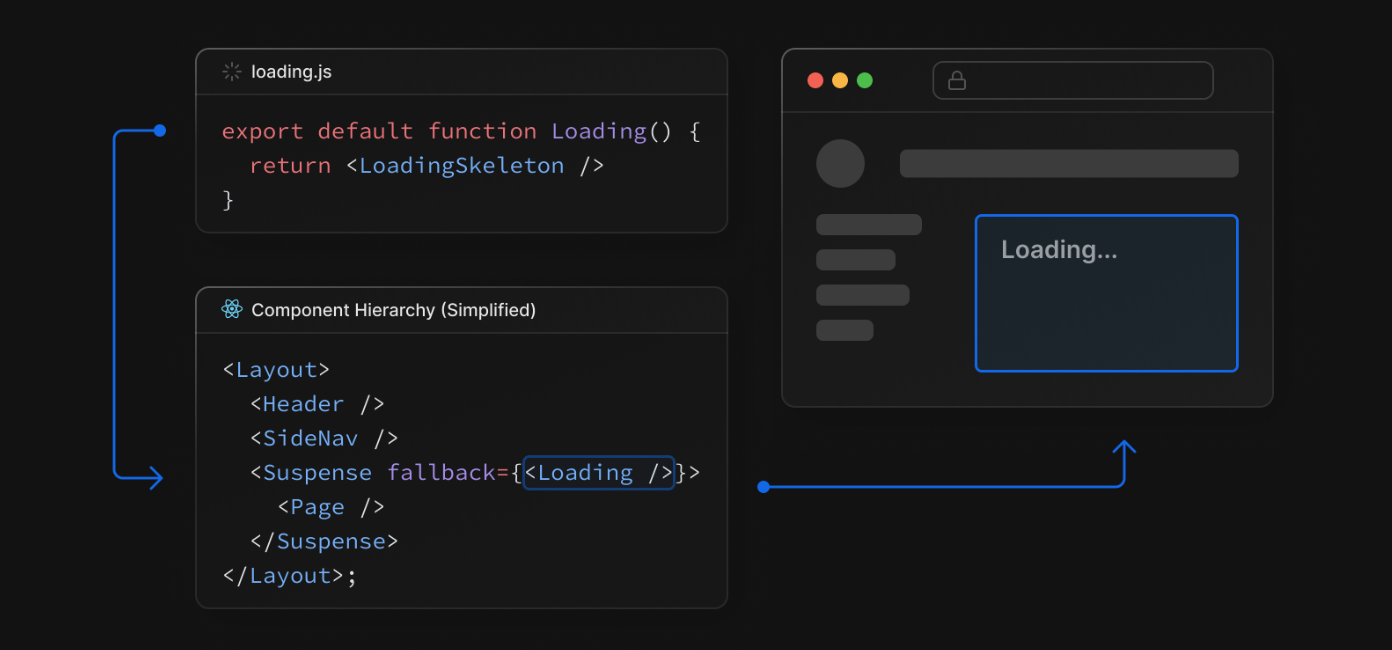
export default function Loading() {
// 스켈레톤을 포함하여, Loading 컴포넌트 안에 어떤 UI든 넣을 수 있습니다.
return <LoadingSkeleton />같은 폴더 안에서, loading.js는 layout.js안에 중첩될 거에요. 이는 page.js파일과 <Suspense>바운더리 안의 하위 자식들을 감싸게 될 겁니다.

알아두면 좋을 것들:
- 서버 중심적 라우팅의 경우에도 네비게이션은 즉각적입니다.
- 네비게이션은 중단될 수 있습니다. 이는 다른 루트로 네비게이팅 하기 전에, 루트를 변경하는 것은 해당 루트의 컨텐츠가 완전히 로드되는 것을 기다릴 필요가 없다는 말입니다.
- 공유 레이아웃들은 새로운 루트 세그먼트가 로드되는 동안 인터랙티브하게 유지됩니다.
Manually Defining Suspense Boundaries (서스펜스 바운더리를 수동으로 정의하기)
loading.js에 더하여, 당신만의 UI 컴포넌트를 위해 서스펜스 바운더리를 수동으로 생성할 수 있습니다.
추천: Next.js가 이러한 기능을 최적화할 수 있도록 루트 세그먼트들 (레이아웃과 페이지들)에
loading.js컨벤션을 사용하세요.
서스펜스 바운더리를 어떻게 사용하는지 배우려면, 리액트 도큐멘테이션을 참조하세요.
