
코딩테스트 연습
🟡언어 : Javascript
🤖 문제
문자열 돌리기
문자열 str이 주어집니다.
문자열을 시계방향으로 90도 돌려서 아래 입출력 예와 같이 출력하는 코드를 작성해 보세요.
입력
abcde출력
a
b
c
d
e💡 나의 풀이
const readline = require('readline');
const rl = readline.createInterface({
input: process.stdin,
output: process.stdout
});
let input = [];
rl.on('line', function (line) {
input = line;
}).on('close',function(){
[...input].forEach(a => console.log(a))
});💡 다른 풀이
const readline = require('readline');
const rl = readline.createInterface({
input: process.stdin,
output: process.stdout
});
let input = [];
rl.on('line', function (line) {
input = [line];
}).on('close',function(){
str = input[0];
for(let i of str){
console.log(i)
}
});❇️ 알게된 점
- 문자열을 배열로 바꾸기
- 배열의 길이만큼의 값 1개씩 꺼내오기
- 스프레드 연산자 ...
: 문자열을 배열로 전환 - 예) 'string' -> ['s', 't', 'r', 'i', 'n', 'g']
세가지 방법 존재
1) String.prototype.split() : 스트링 프로토타입 메서드 split
2) [...string] : 스프레드 연산자 (ES6부터 추가)
3) Array.from(string) : Array 객체의 정적 메서드
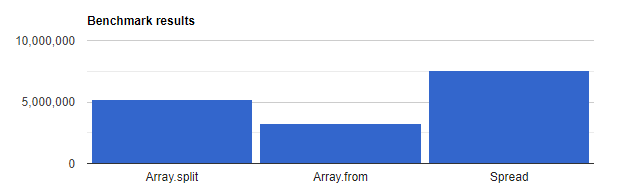
속도 비교

스프레드 연산자 > split > Array.from
스프레드 연산자가 Array.from에 비해 두 배 정도 빠른 속도를 보임
split이 이모티콘을 처리하는 방식
'orange🍊'.split(''); // [ 'o', 'r', 'a', 'n', 'g', 'e', '\ud83c', '\udf4a' ]
[...'orange🍊']; // ['o', 'r', 'a', 'n', 'g', 'e', '🍊']
Array.from('orange🍊'); // ['o', 'r', 'a', 'n', 'g', 'e', '🍊']위 코드와 같이, split 메서드는 멀티바이트 UTF8 문자를 처리할 때 이모티콘 인식 불가
구문
strUpper = str.toUpperCase();- 콜백함수.forEach()
: forEach()는 주어진 callback을 배열에 있는 각 요소에 대해 오름차순으로 한 번씩 실행
삭제했거나 초기화하지 않은 인덱스 속성에 대해서는 실행하지 않음.
콜백함수 비교해보기 forEach, map, filter, reduce
*배열안의 요소들을 하나하나 탐색해줌 (for문 처럼)
1.forEach : 주어진 함수를 배열에 있는 각 요소에 대해 실행
! 구문
const array1 = ['a', 'b', 'c'];
array1.forEach((element) => console.log(element));
! 결과값
a
b
c2.map : 원본 배열의 요소를 하나하나 탐색하며 return한 값들로 새로운 배열을 생성(원본 배열 길이와 동일)
! 구문
let a = ["사과", "바나나", "복숭아"];
let answer = a.map((value, index) => {
return value + "맛";
});
console.log(answer);
! 결과값
["사과맛", "바나나맛", "복숭아맛"]3.filter : 원본 배열의 요소를 하나하나 탐색하면서 조건에 맞는 새로운 배열 생성(원본 배열 길이 무시)
! 구문
let a = [10, 20, 30, 40, 50];
let answer = a.filter((value, index) => {
return value < 30;
});
console.log(answer);
! 결과값
[10,20]4.reduce : 배열의 각 요소에 대해 callback을 실행하며, 단 1개의 출력 결과값 반환
전체 합,최대값, 배열 펼치기, 배열 원소 개수 세기
! 구문
//합구하기
let total = [1, 2, 3, 4, 5].reduce(
( acc, curr ) => acc + curr,
0
);
console.log(total)
! 결과값
15https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/forEach