[scrollview를 사용하는 상황]
- 겔러리뷰를 쓴는 상황
- 이미지가 디바이스보다 훨씬 큰 상황
- 컨텐츠가 많아서 스크롤을 해야하는 상황 등..
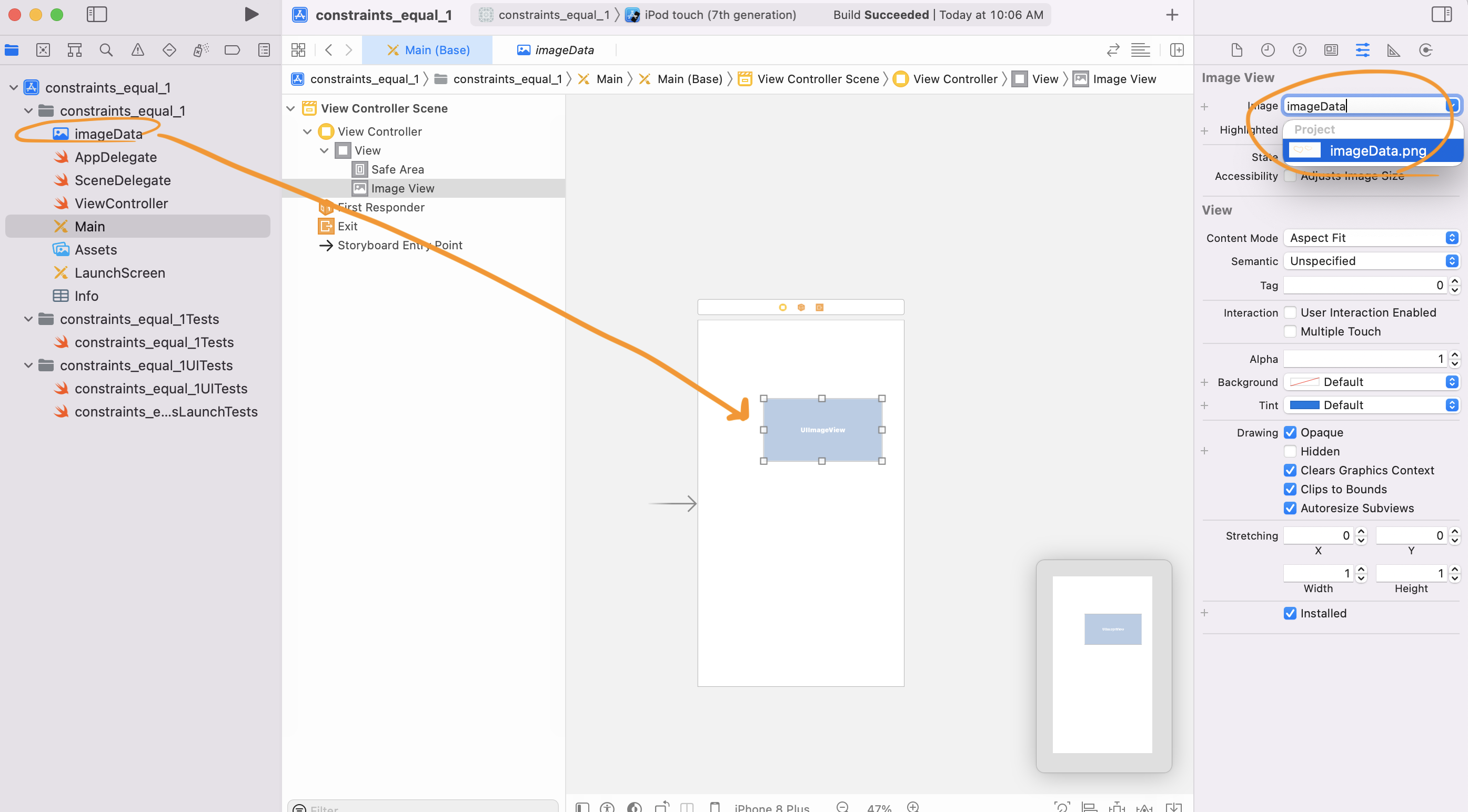
[UIimageView 적용]

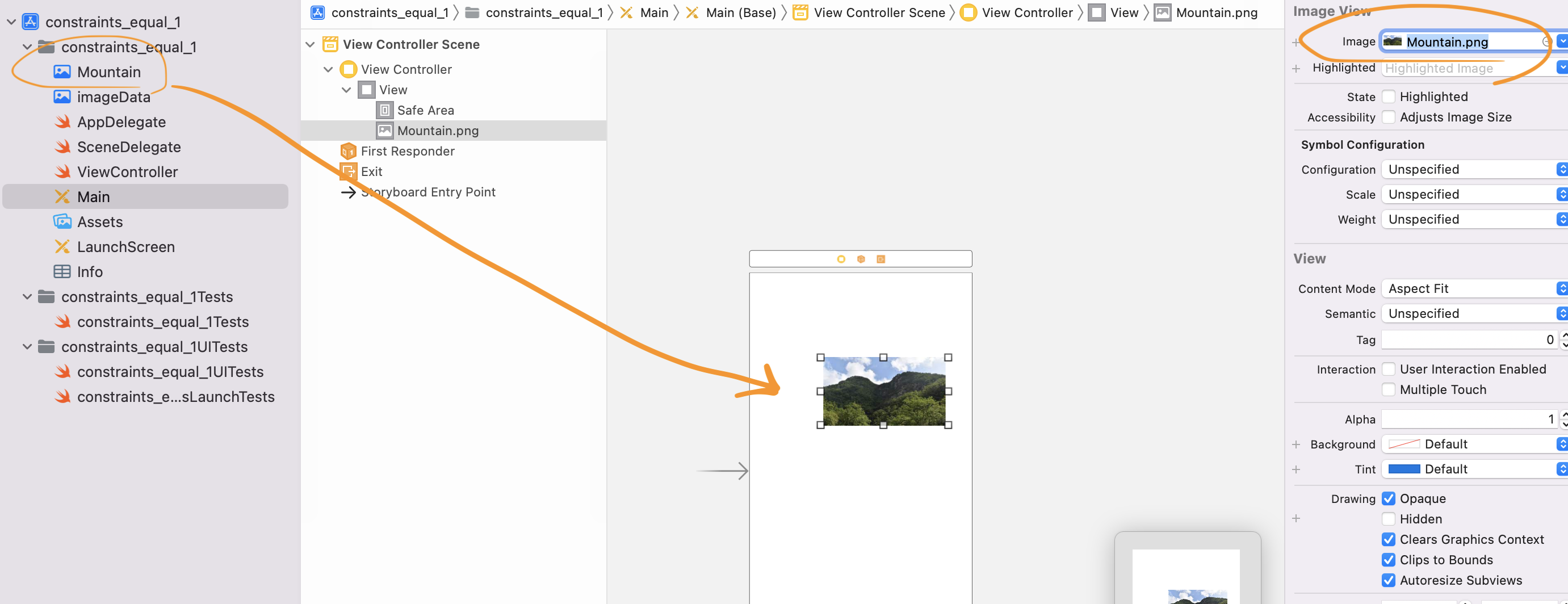
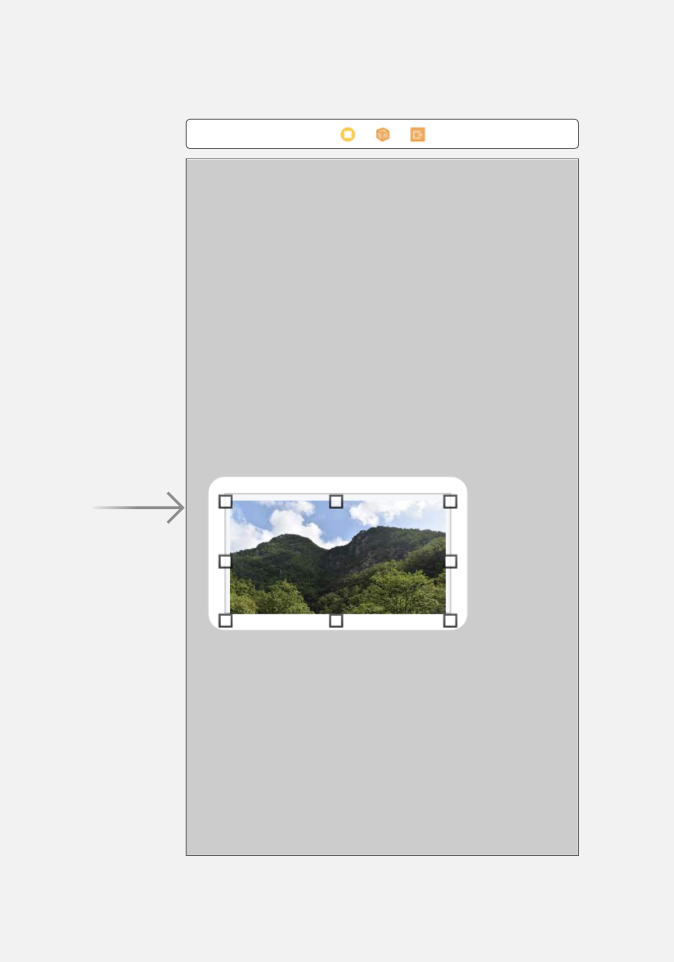
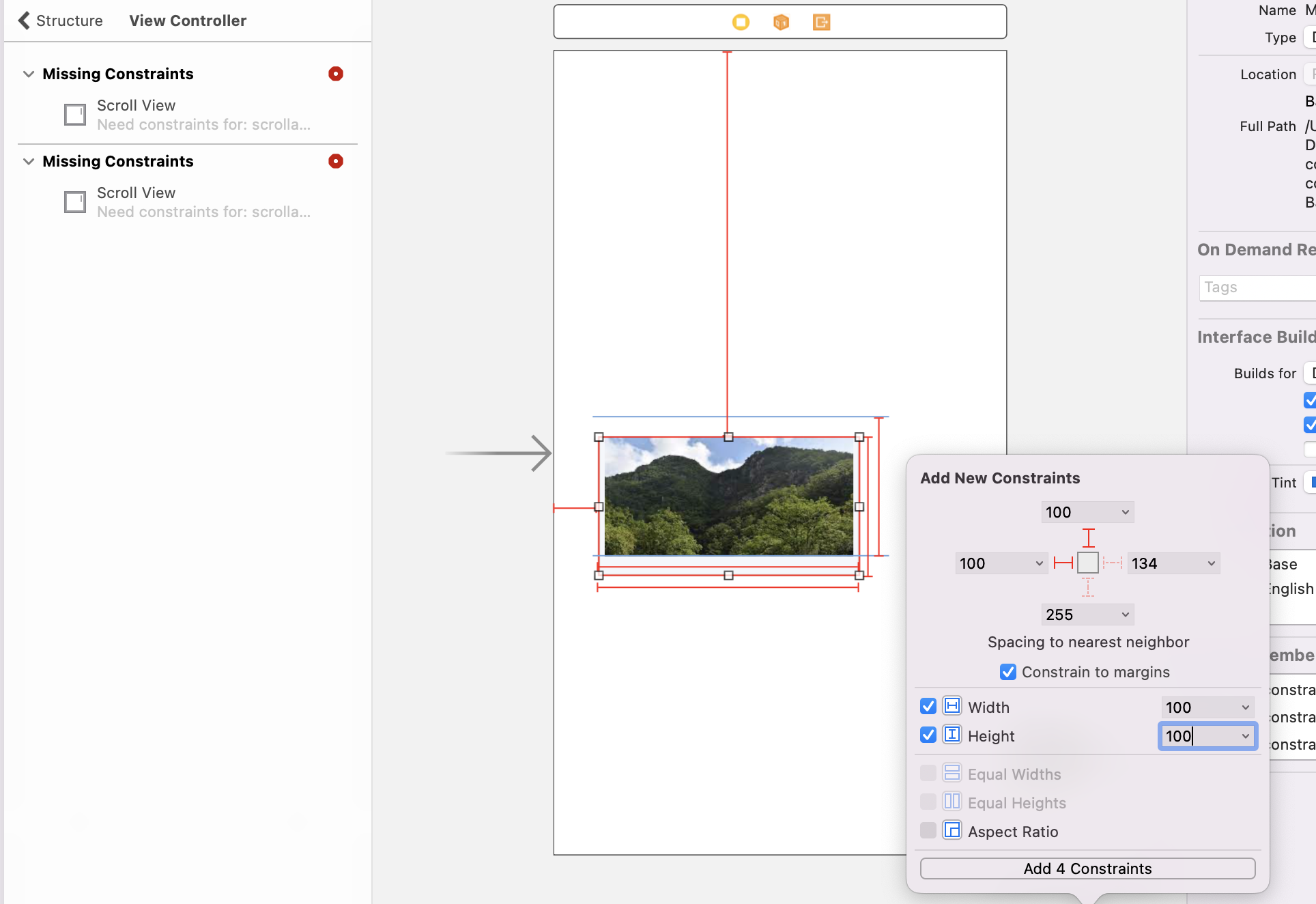
- 이미지뷰가 잘 적용된 모습을 볼 수 있다.
<이 이미지를 스크롤뷰로 감싸고 싶다>

- 스크롤뷰를 생성해준뒤에 이미지를 스크롤뷰 안에 드레그해서 넣어주면 된다.

- 스크롤뷰의 위치와 크기를 지정해준 모습
- 에러가 생기는 이유는 안에 들어가는 사진의 위치와 크기를 지정해주어야한다.
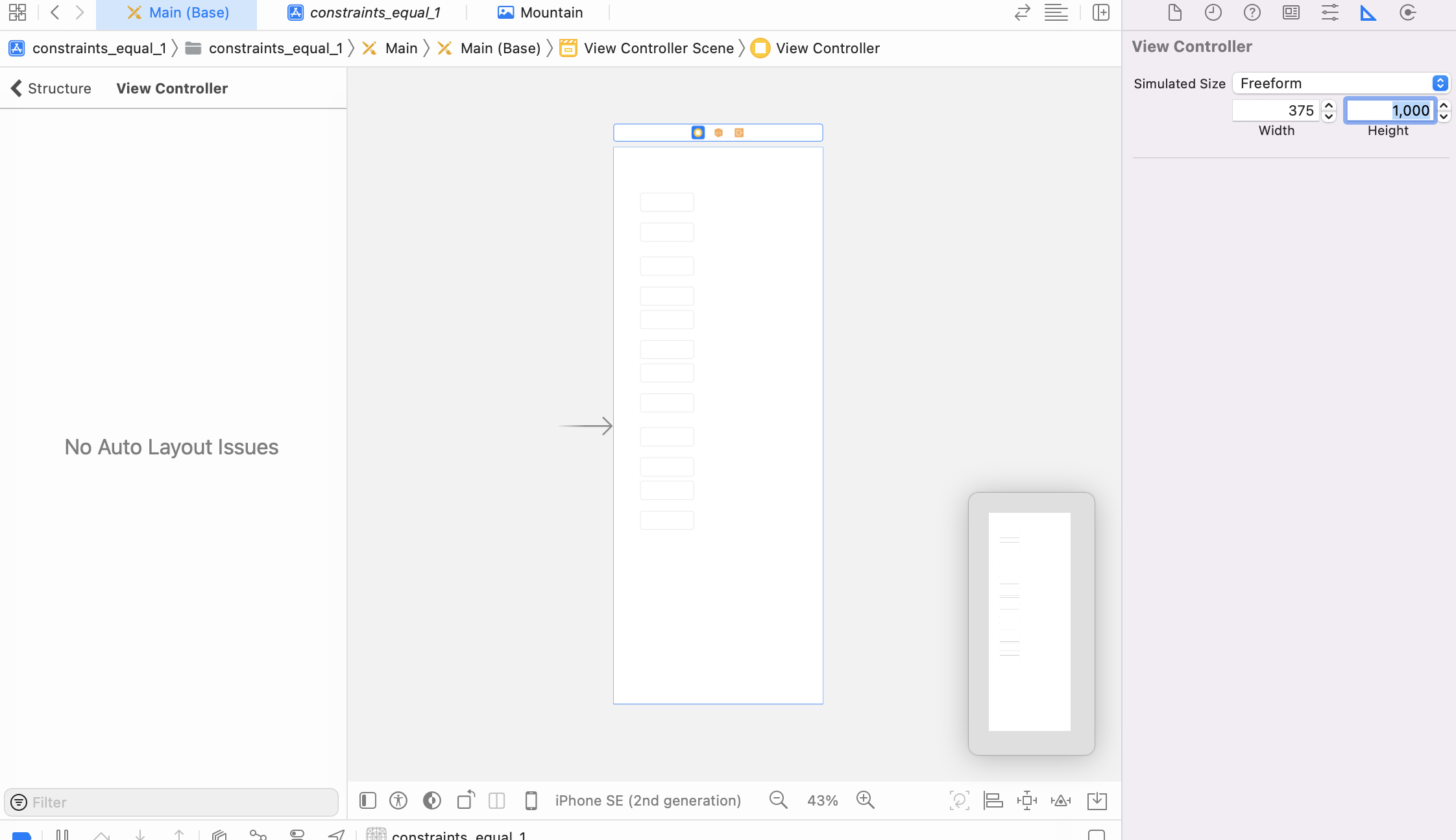
[내용이 너무 많아서 scrollview가 필요한 경우]

- freeform을 사용할 경우 작업하는 화면을 더 크게 사용할 수 있다.

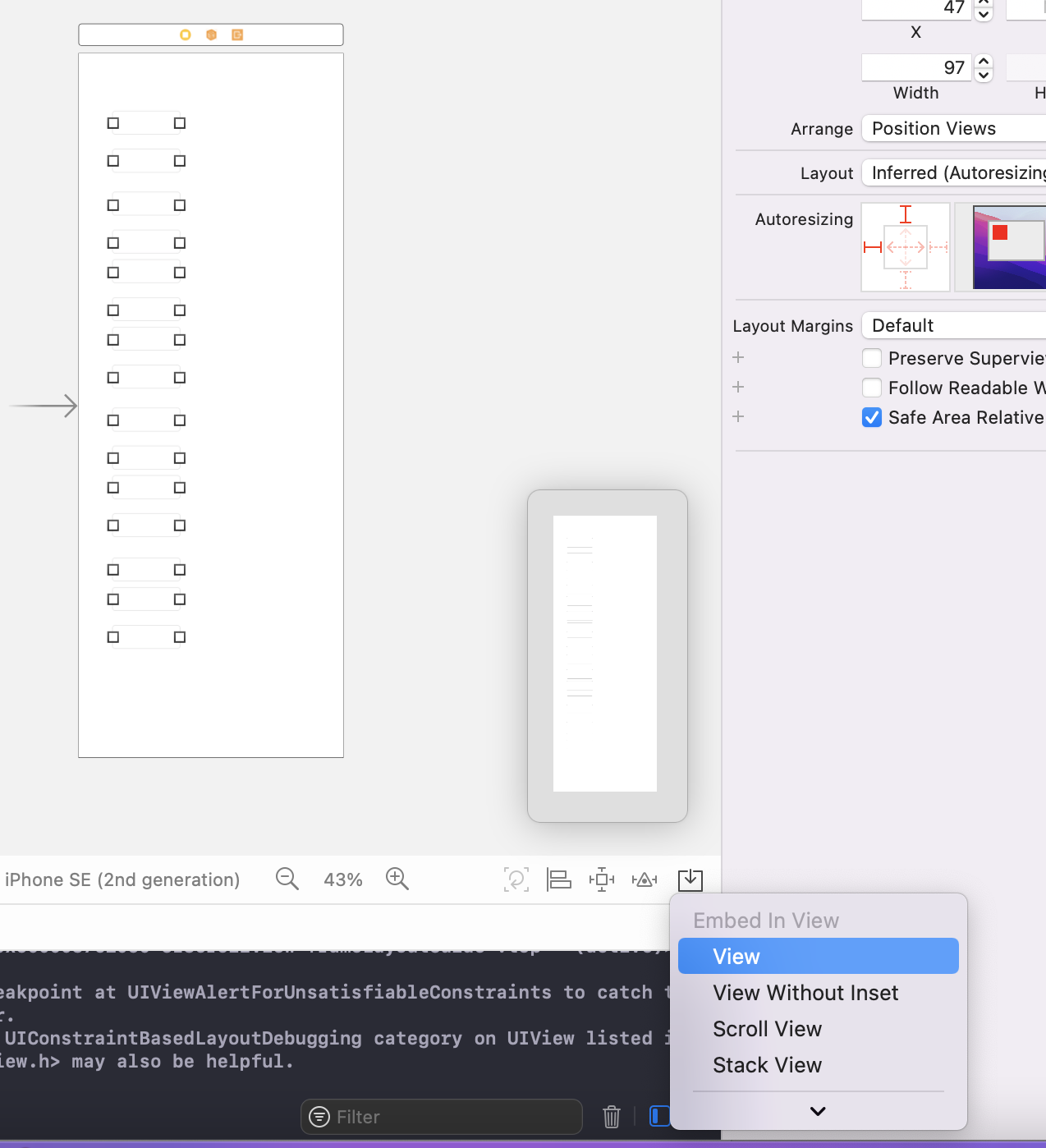
- view로 감싸준다.

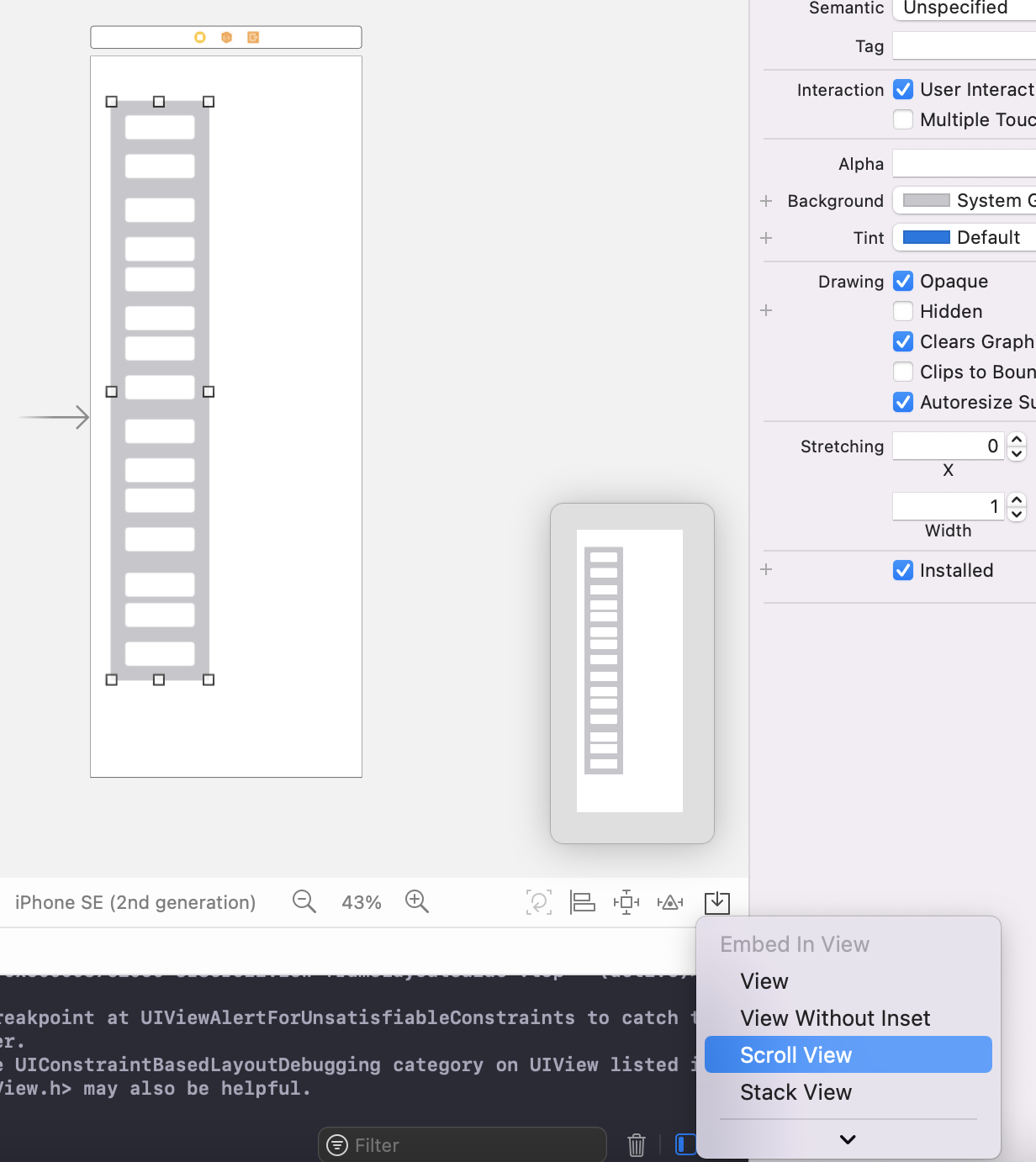
- 이러한 view를 Scroll View로 감싸준다.

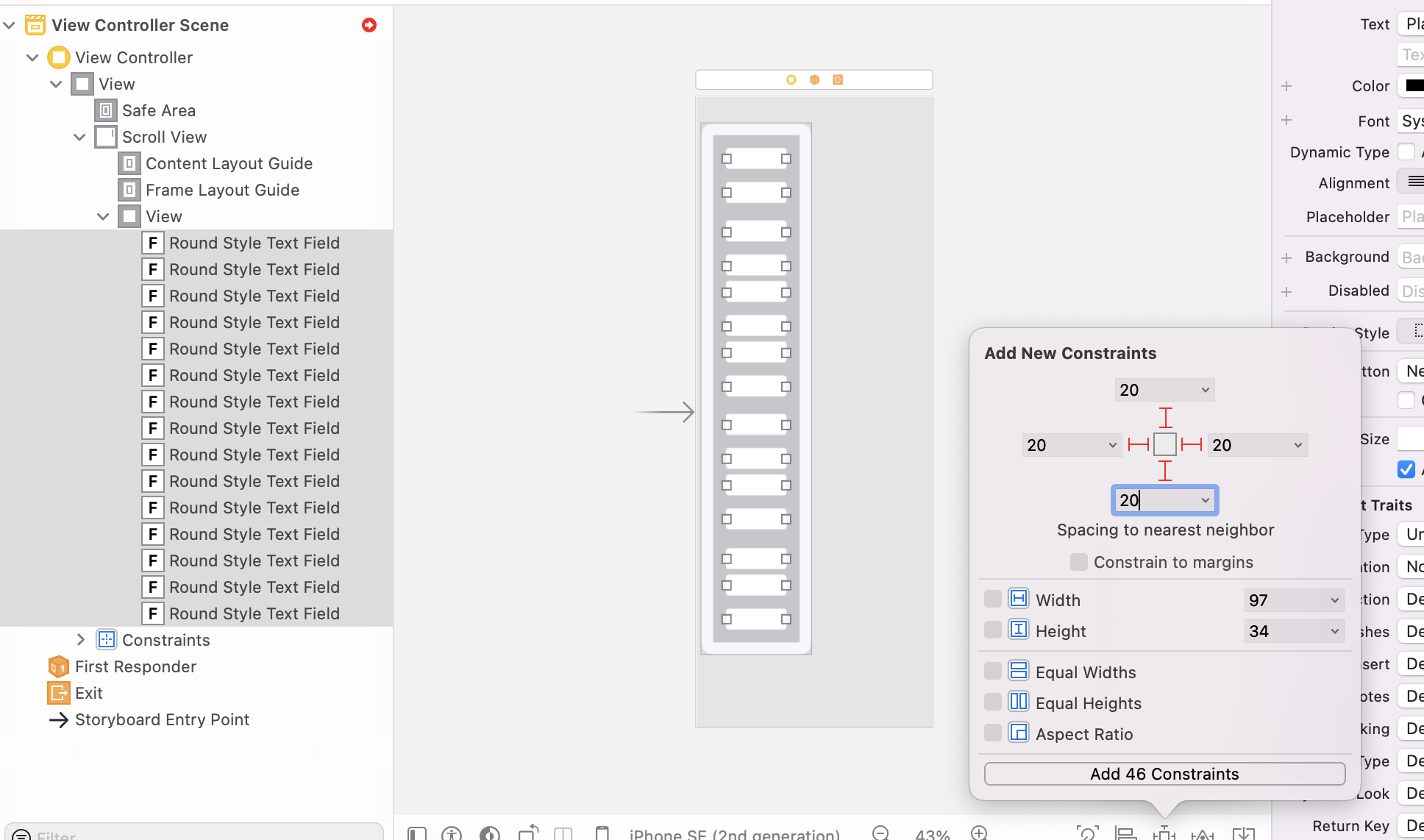
- text field의 위치를 지정해준다.

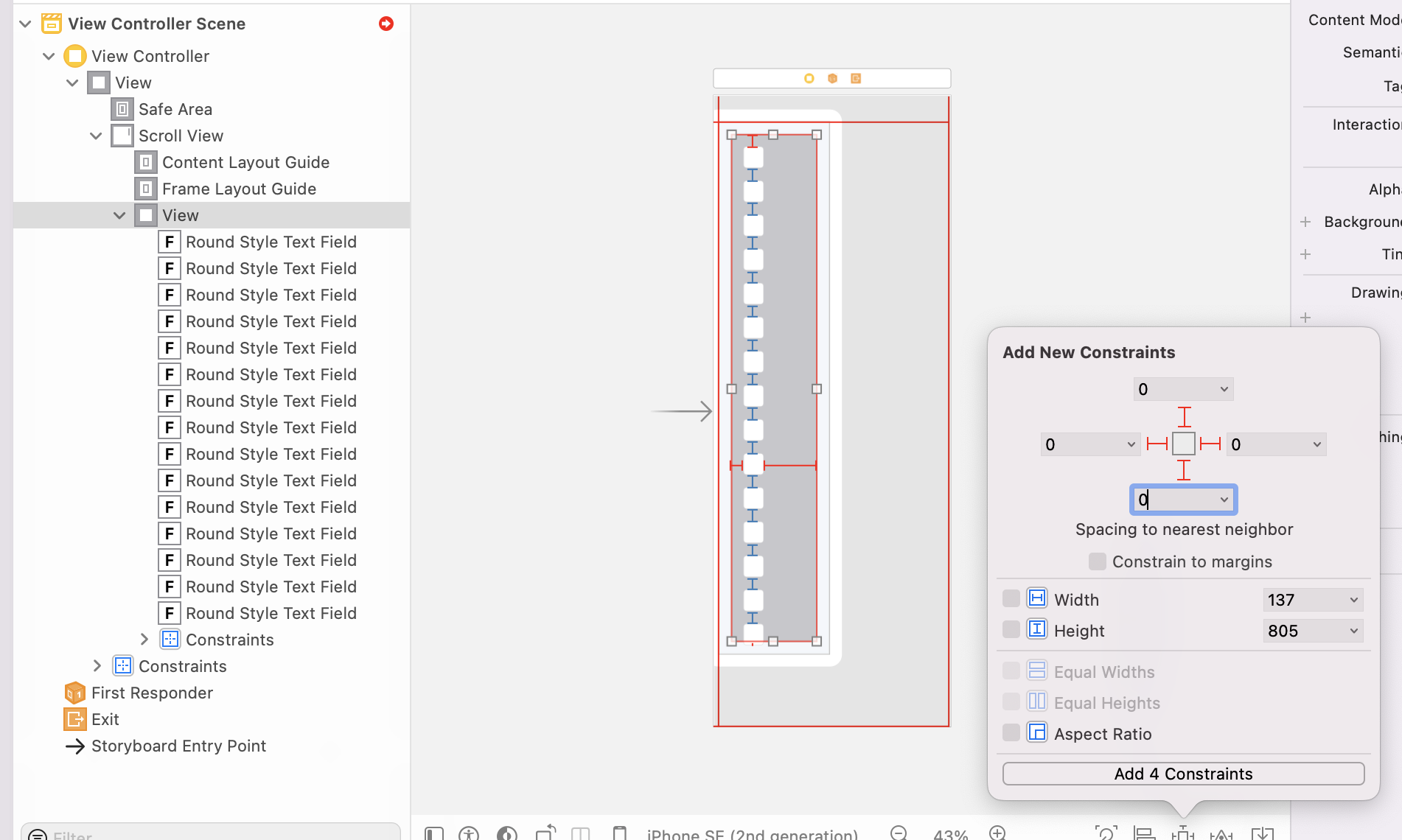
- view의 위치를 지정해준다.
<text field의 가로 핏을 맞추고 싶을 경우>
- view의 넓이는 해당하는 디바이스 넓이랑 같다

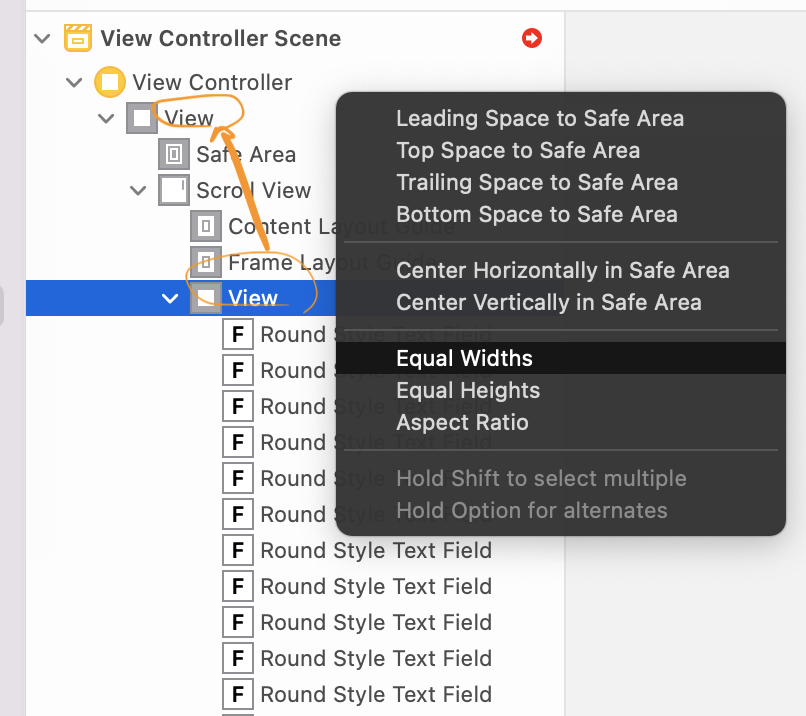
- text field view가 있는 view를 클릭한후 마우스 왼쪽 버튼을 눌러서 main view에 가져다 놓는다.
- 그 뒤에 Equal Widths를 클릭