Ajax란?
Asynchronous JavaScript ans XML의 약어로 클라이언트가 비동기식 서버와 통신하는 방법입니다.
XML이나 JSON 형식의 데이터를 비동기식으로 전송합니다.
이때 비동기식이란 여러가지 일이 동시적으로 발생한다는 뜻으로, 서버와 통신하는 동안 다른 작업도 할 수 있음을 의미합니다.
즉 서버와 통신하는 시간이 길어져도 그 동안 다른 작업을 수행하므로 더 효율적으로 웹 자원을 사용할 수 있습니다.
Ajax를 사용하면 페이지가 전환되지 않고, 데이터를 갱신할 수 있습니다.
Ajax 활용 예시
-
자동완성 기능
검색어를 쳤을 때, 페이지가 바뀌지 않고 추천 검색어들이 나타나는 것 -
사용자 정보 표시
사용자가 웹사이트에 회원가입 등을 할 때 정보(이름, 전화번호 등)를 노출하는 기능입니다. 이는 자신들의 서버에 데이터를 수집합니다.
JSON
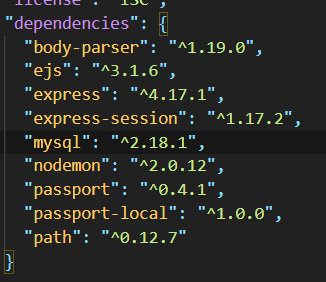
JavaScript Object Notation의 약어로 "속성-값 쌍" 또는 "키-값 쌍"으로 이루어진 데이터 오브젝트를 전달하기 위해 인간이 읽을 수 있는 텍스트로 사용하는 개방형 표준 포맷입니다.

위의 사진은 NodeJS의 package.json 파일의 일부입니다. 이처럼 키와 값의 쌍으로 구성되어 있습니다.
JSON을 이용한 AJAX 처리
json 데이터 정보의 이동
클라이언트 -> 서버
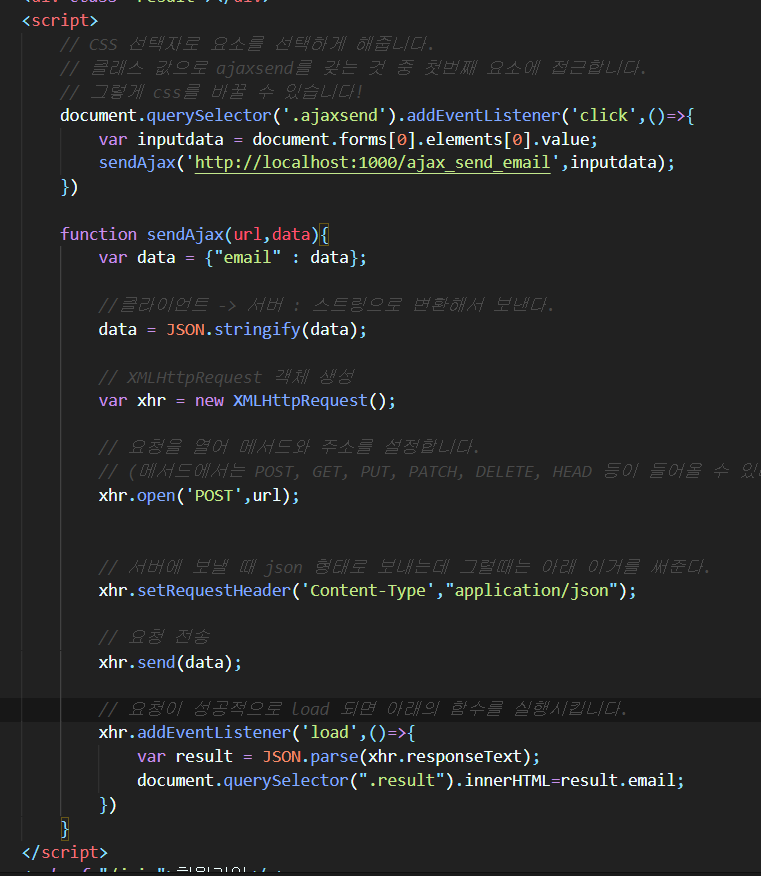
스트링으로 변환해서 보낸다.
data = JSON.stringify(data);서버 -> 클라이언트
그대로 보내도 된다. 클라이언트가 스트링으로 받은 json을 parse를 이용해서 처리한다.
var result = JSON.parse(xhr.responseText);예제코드

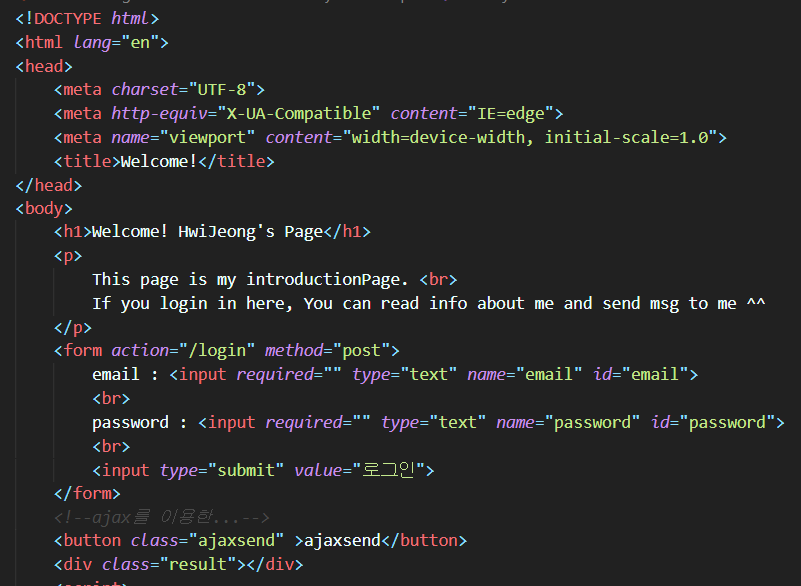
위 코드는 아래와 같이 기본적인 틀을 만들어줍니다.

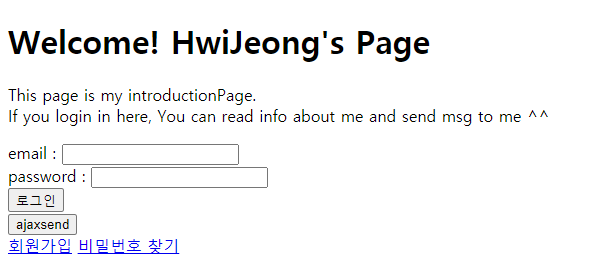
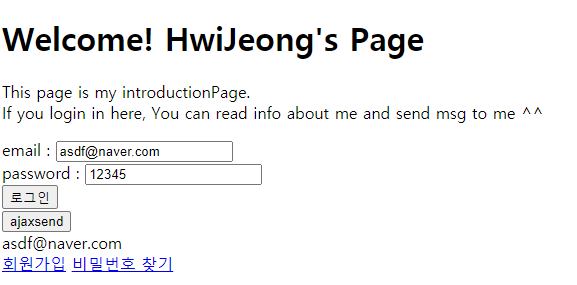
이 사진에서 input 창에 값을 넣고 ajaxsend 버튼을 누르면 아래의 코드에 의해서 json을 이용한 ajax 전송이 시작된다.

최종 실행 결과

이렇게 내가 입력한 이메일이 화면에 뿌려짐을 확인할 수 있다.
