변수와 상수
변수
변수는 데이터를 저장할 때 이름이 있는 그릇입니다.
let 키워드를 사용해서 변수를 생성합니다. 변수 선언 및 초기화, 사용은 아래와 같이 합니다.
let name;
name = "hwijeong!"
alert(name);var 키워드를 사용하기도 합니다. 둘은 동일하지만 var는 좀 오래된 방식입니다.
같은 변수를 두 번 선언하면 에러가 발생합니다.
함수형 언어
함수형 언어는 변수값 변경이 금지됩니다. 즉, 한번 값이 정해지면 계속 유지되어야하는 특징이 있습니다. 스칼라, 얼랭이 함수형 언어입니다.
변수는 문자, 숫자, $, _ 의 조합으로만 사용할 수 있고 첫 글자는 숫자가 될 수 없습니다.
예약어는 변수가 될 수 없습니다.
만약 "use strict" 가 없다면 let, var 등의 키워드 없이 num = 5로 바로 변수를 선언하여 사용할 수 있습니다. 하지만 좋지 못한 습관입니다.
상수
const키워드를 사용해서 상수를 선언합니다.
상수는 재할당할 수 없기에 상수를 변경하려고하면 에러가 발생합니다.
대문자 상수
const COLOR_RED = "#F00";
const COLOR_GREEN = "#0F0";
const COLOR_BLUE = "#00F";
const COLOR_ORANGE = "#FF7F00";위와 같이 대문자와 밑줄로 구성된 상수를 대문자 상수라고 합니다.
대문자 상수느 하드 코딩 값을 만들때 사용합니다.
바람직한 변수명
직관적이고 간결해야합니다.
너무 짧은 변수나 줄임말은 좋지 않습니다. 명확하게 의미를 전달할 수 있는 이름으로 선언해주어야 합니다.
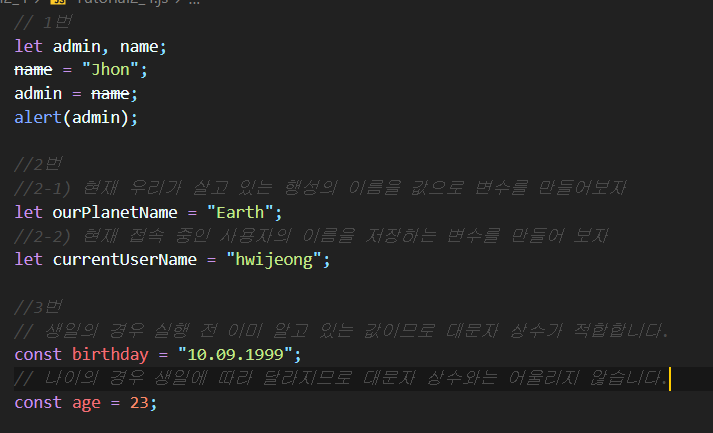
연습문제