TIL
1.드롭다운 관련 useRef, EventListener

드롭다운 관련 useRef드롭다운을 구현할 때 본 버튼 영역과 드롭다운 영역 외의 부분을 클릭했을 때 드롭다운이 사라지게 하는 방법을 알아보았다. 그렇게 크게 어려운 난이도의 이슈가 아니긴 하지만, 코드를 세부적으로 뜯어보기 위해 다시 한번 복기하려고 한다.다음은 드롭
2.Record Type과 Index Signature

올해 초, 디자인 시스템이라는 것을 처음 접하고 이를 활용하여 개발을 진행했다. 오늘은 여러 컴포넌트를 정의하면서 사용했던 Record Type에 대해 톺아보려고 한다.우선 타입스크립트 공식문서를 보자.Record<keys, Type>은 타입스크립트의 유틸리티 타
3.Type과 Interface 톺아보기

타입스크립트를 접한 지 이제 한 5-6개월이 다 되어간다. 하지만 이론적으로 제대로 공부한 게 많이 없어서 그런지 여전히 모르는 게 너무 많다. 흑흑그저 개발 기간에 맞춰 기능 구현에만 급급해서 제대로 짚고 넘어가지 못한 개념들이 많다. 그 중 하나가 type과 int
4.getServerSideProps 도대체 뭔데?

getServerSideProps.도대체 무엇인가.공식문서를 참고해보자.getServerSideProps is a Next.js function that can be used to fetch data and render the contents of a page at r
5.Suspense 알아보기, 그리고 Next.js, useSearchParams()

Routing: Loading UI and StreamingSuspense – React올해 초, 사이드 프로젝트를 하던 도중 에러가 생겨 Suspense로 해결했던 경험이 있었는데.. 오늘은 이 Suspense에 대해 톺아보려고 한다.우선 Suspense는 비동기 작
6.Next.js + sockjs + stompjs를 활용한 채팅 구현

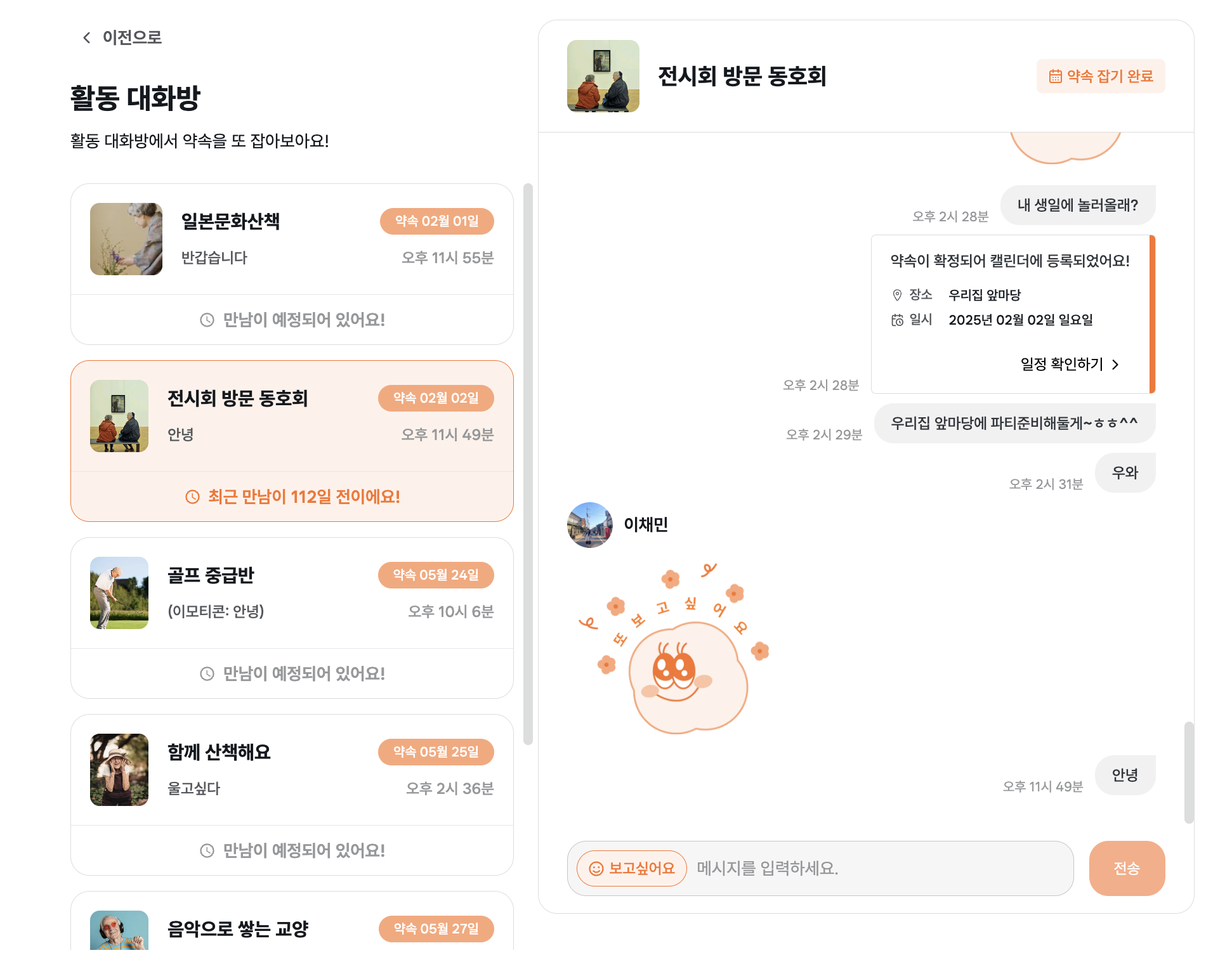
험난했던 큐시즘 밋업 프로젝트가 드디어 끝났다. 와 ! 너무 기쁜데 너무 힘들어기쁨을 뒤로하고 이번 밋업 때 특히 애정을 쏟아 만든 채팅을 어떻게 구현했는지 기록해보려고 한다. 채팅은 처음 구현해보는 거라 처음엔 감도 못 잡았었지만, 우리팀 서버 개발자가 작성해준 테스
7.package.json 톺아보기

프로젝트를 한 번이라도 진행해봤다면, package.json이라는 파일을 한 번쯤은 보았을 것이다. package.json는 한마디로 그 프로젝트의 모든 정보를 담은 설정 파일이라고 할 수 있다. 프로젝트에 대한 설명, 종속성 패키지, 실행 스크립트 등의 정보들을 알
8.폰트 최적화, 그리고 next/font

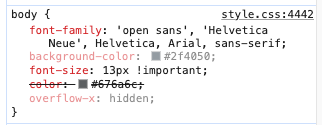
매번 프로젝트를 시작할 때 어떻게 하면 폰트 설정을 ‘잘’ 할 수 있는지에 대해 고민한 적이 종종 있었다. 하지만 여유가 없어 매번 해왔던 방식으로 로컬에 다운을 받아 사용하거나 혹은 웹폰트를 사용해 진행을 해왔었다.그 결과, 브라우저가 초기에 띄워질 때 잠깐 동안 폰
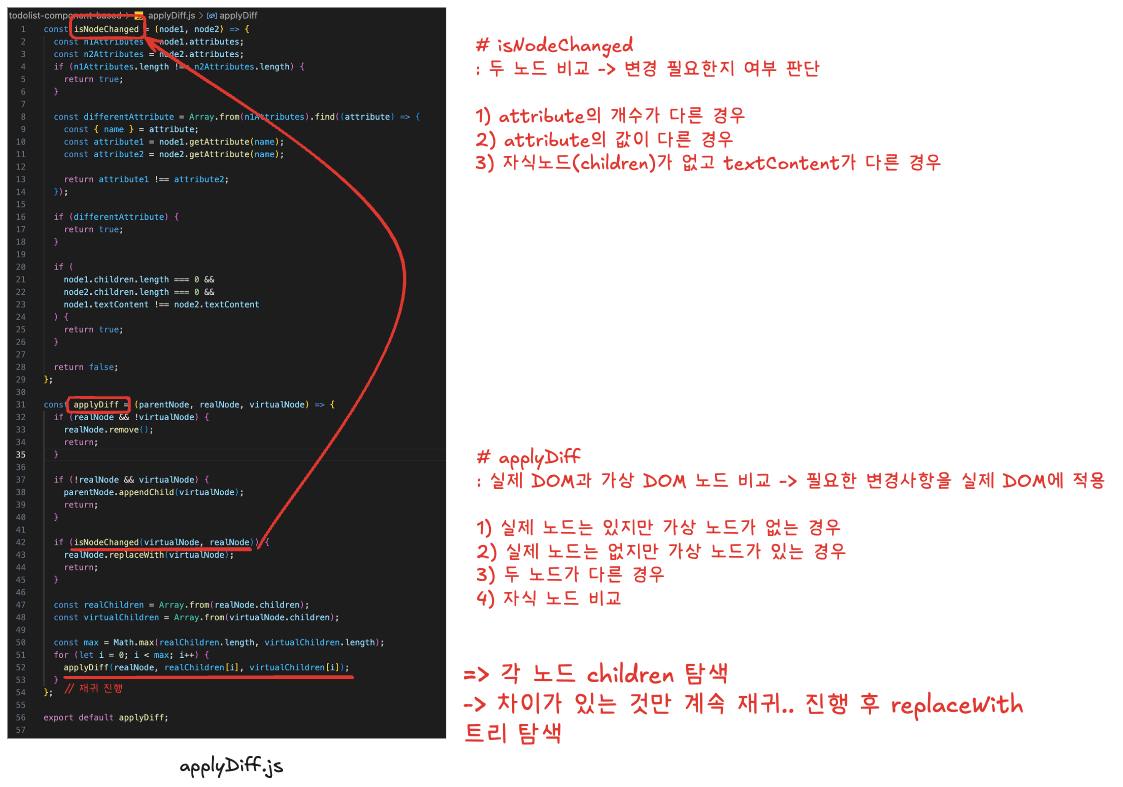
9.프레임워크 없이 DOM 조작해보기 - Diff 알고리즘을 곁들인..

01 WHY 오늘은 '프레임워크 없는 프론트엔드 개발' 책 중 챕터 2를 읽으며 정리했던 부분을 step by step으로 정리해보려고 한다. 그냥 책으로 읽고 넘어가기엔 내용이 중요하다고 생각되어, 이번 기회에 꼼꼼하게 정리하면 좋을 것 같다는 생각이 들었다. 우
10.🧐 토스의 인터랙티브 효과 훔쳐보기 (feat. framer-motion, matter.js)

아무튼 움직이니까 있어보임