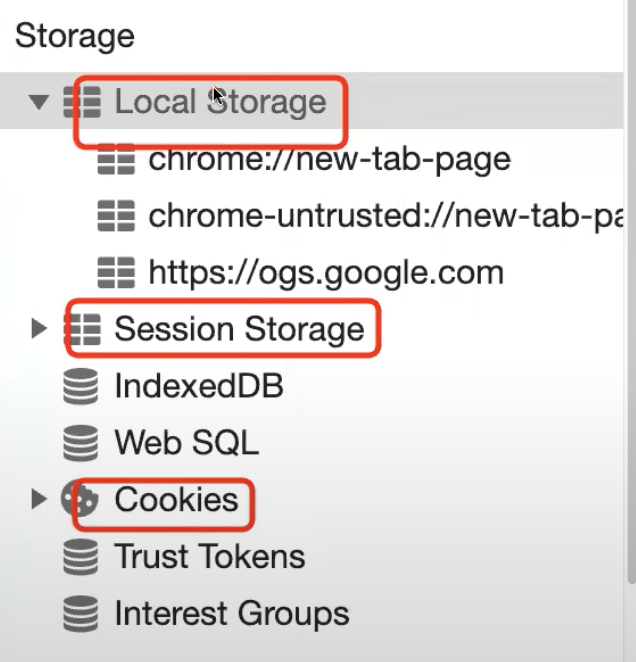
개발자 도구(F12)로 LocalStorage SessionStorage Cookies 확인할수 있다.

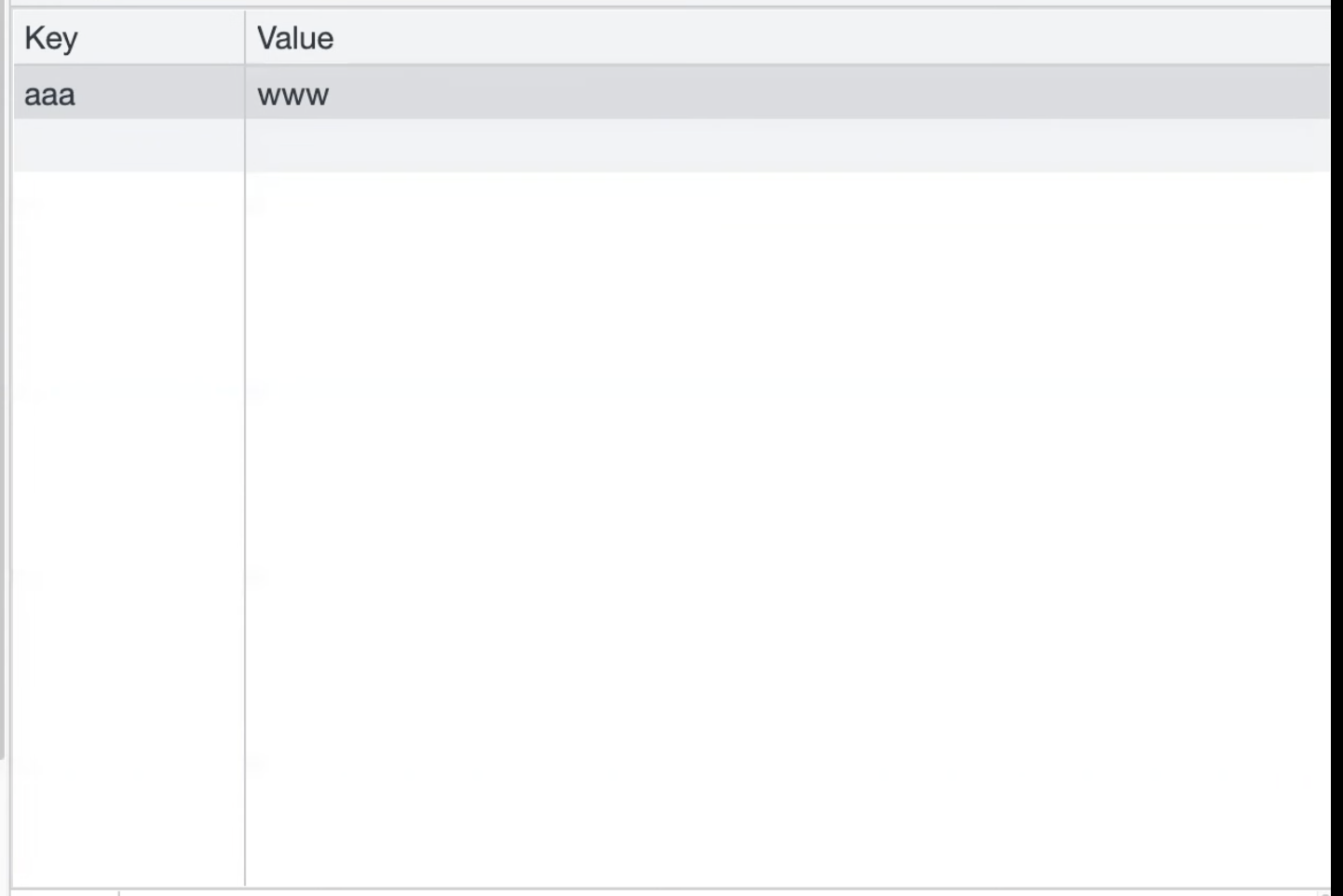
LocalStorage SessionStorage 2개는 key value 형식으로 저장된다.

LocalStorage SessionStorage 2개는 비슷한거 같지만 다른점이 있다.
SessionStorage : 브라우저를 종료했다가 다시 실행하면Key Value 값이 초기화 된다.
LocalStorage: 브라우저를 종료해도 Key Value 값이 살아 있다.
비회원의 장바구니를 만드려면 LocalStorage 가 적당하다.
브라우저를 종료해도 장바구니의 아이템들이 살아 있어야 하기 때문이다.
당연한 말이겠지만 이건 정답이 아니다 상황과 기획 의도에 따라 달라지기 때문이다.
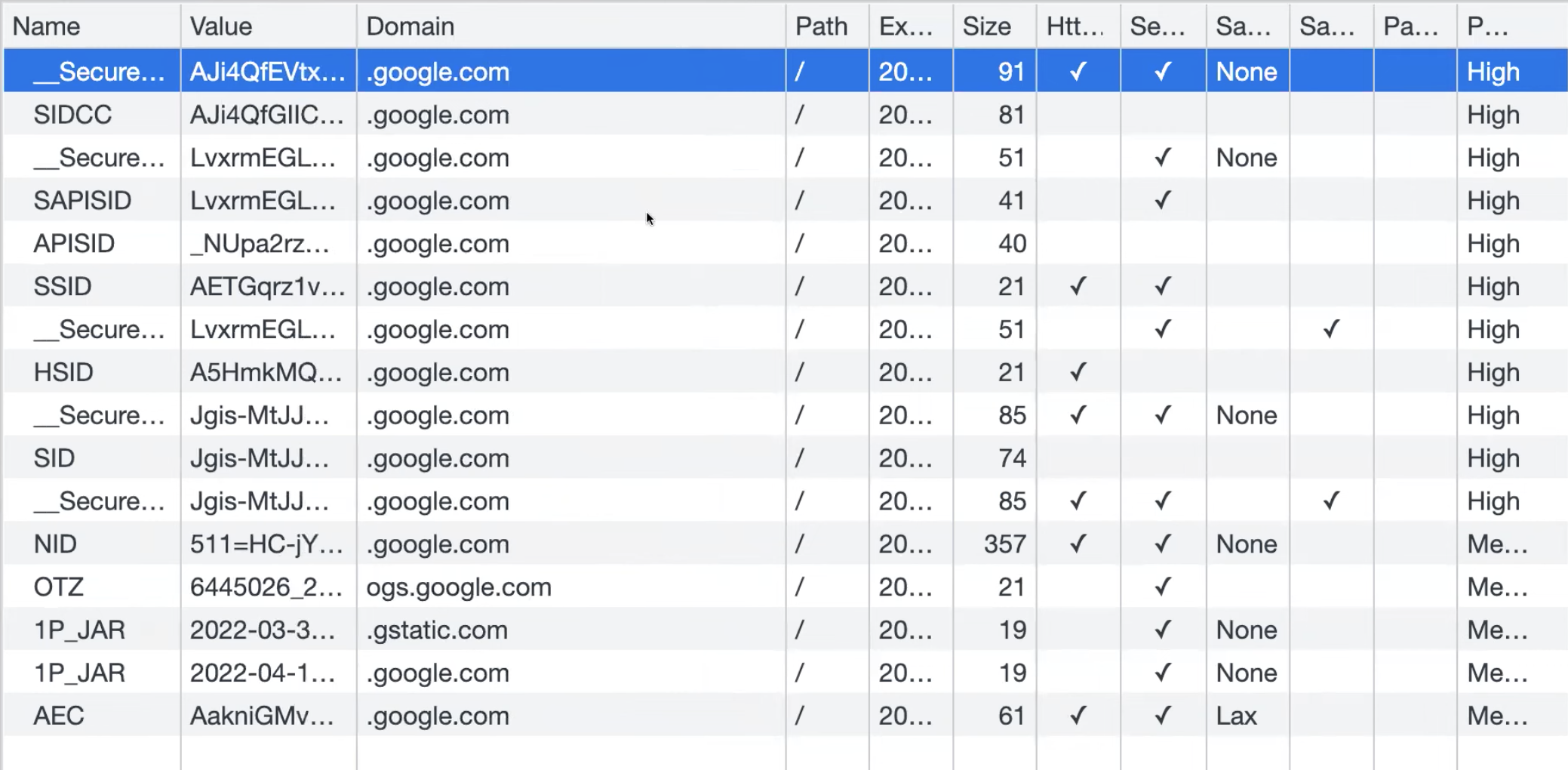
Cookies도 Key Value 형태로 저장된다.

여러가지가 있다. 도메인과 만료시간 등등 여러가지의 데이터를 볼수가 있다.
쿠키는 만료시간이 지나게 되면 해당쿠키는 사라지게 된다.
httpOnly는 자바스크립트 로 접근 여부를 나타낸다.
true인 경우에는 자바스크립트에서 쿠키를 가져올수 없다.
예를 들면 Cookies.get() ? 이런식으로? 가져올수가 없다.
그럼 어떤 용도로 사용되는가?
쿠키들은 LocalStorage SessionStorage 들과 다르다.
API 요청할때 key Value 값이 백엔드로 전송 된다.
그리고 요청할때 값이 백엔드로 전송만 되게 할것인가 자바스크립트 코드로 가져올수 있게 할것인가 하는 부분이 HttpOnly다.
HttpOnly 부분이 체크 되어 있으면 API 요청으로 백엔드로 보낼수 있고 자바스크립트로 조작은 할수가 없다.반대로 없는 애들은 자바스크립트 코드로 조작이 가능하다.
Secure는 https에 s의 약자이다.

본론으로 넘어와서 Secure에 체크가 되어 있으면 Https 사이트에서만 이 쿠키를 전송할수 있다.
즉"브라우저에서 API를 요청하게 되면 자동으로 값이 전송되는데
Htpps사이트에서만 값들이 전송된다."
백엔드에서 브라우저로 응답해줄때 쿠키를 심어줄수도 있다. 쿠키에 데이터를 심어서 보내줄수도 있다.
위 내용들을 정리하자면
LocalStorage: 데이터가 브라우저에서 만 존재 및 종료 후 재접속하여 데이터를 사용해야할경우
SessionStorage: 브라우저 종료시 초기화가 필요할때
Cookies:단순 저장소 개념이 아니라 백엔드랑 데이터를 주고 받는 역활
