#TypeScript
TypeScript
TypeScript라는 이름답게 정적 타입을 명시할 수 있다는 것이 순수한 자바스크립트와의 가장 큰 차이점이다. 덕분에 개발 도구(IDE나 컴파일러 등)에게 개발자가 의도한 변수나 함수 등의 목적을 더욱 명확하게 전달할 수 있고, 그렇게 전달된 정보를 기반으로 코드 자동 완성이나 잘못된 변수/함수 사용에 대한 에러 알림[2] 같은 풍부한 피드백을 받을 수 있게 되므로 순수 자바스크립트에 비해 어마어마한 생산성 향상을 꾀할 수 있다. 즉, '자바스크립트를 실제로 사용하기 전에 있을만한 타입 에러들을 미리 잡는 것' 이 타입스크립트의 사용 목적이다.
개발자와 도구 간의 상호작용에서 뿐만 아니라 개발자 간의 상호작용에서도 상당한 이점이 있는데, API를 구현하고 사용함에 있어 해당 API의 인풋과 아웃풋이 무엇인지 명확하게 표현할 수 있으므로, API 하나 쓰는데에도 일일이 매뉴얼을 찾아봐야 하거나 심하면 해당 API의 코드까지 뒤적거려봐야 하는 자바스크립트에 비해 효율적이다.
위 글처럼 타입스크립트는 값을 전달하고 전달하는 값이 어떤 값을 넘겨주는지 개발자가 쉽게 확인할수 있을뿐더러 명시적으로 개발자가 지정해주기 때문에 자바스크립트 보다 안전하다.
예시를 들어 경마장 홈페이지에 게시판 서비스가 있다고 가장 해보자
클라이언트가 게시판 페이지에는 사용자 한명당 5섯개의 게시판만 올릴수 있게 해달라고 요청을 했다. 그런데 사용자 한명당 여러개의 게시판을 올릴수 있는 버그가 발견된다면 ?? 여기서 생각할수 있는건 사용자 key값이 게시판에 5개가 넘어가도 작성할수 있게금 조건문을 잘못 코딩했나? 라고 생각할수 있고 타입값이 잘못 넘어가서 1+1=2 가 아닌 '11' 이런식으로 value값이 넘어갈수도 있다. 이런 문제점들을 최소한으로 막고자 타입스크립트를 사용한다.
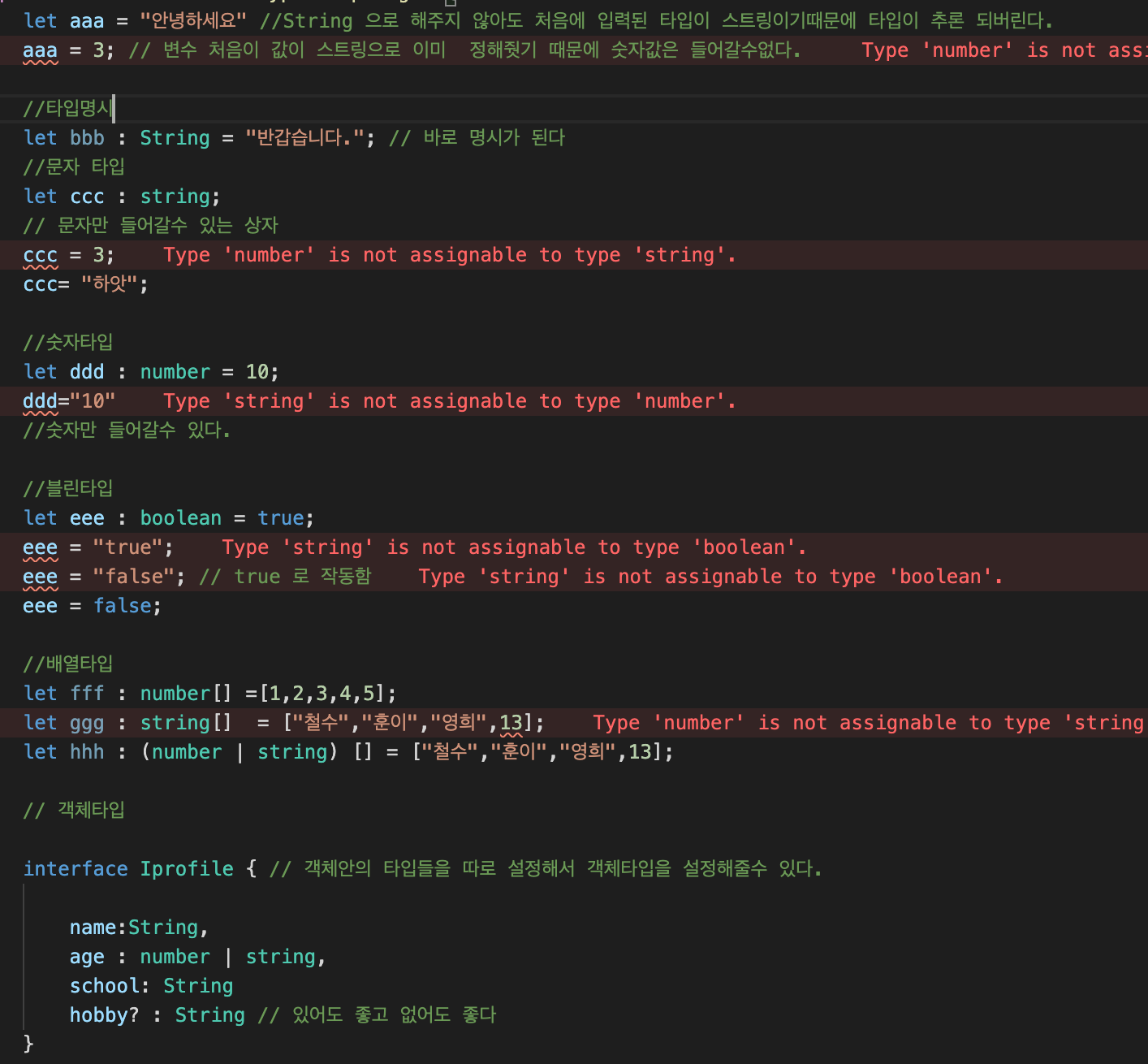
간단한 코드로 확인해보면 금방알수 있다.

위코드 오류 부분을 보면 알수 있듯이 처음에 입력된 value의 데이터 타입으로 저장된다. 이게 타입추론 이라고 한다.
타입스크립트 기능 중에 신기한 기능도 있다 .
배열에 스트링과 숫자를 같이 넣어서 저장할수 있다.
조건문에서는 || 이게 이거나 또는 으로 사용되지만 타입스크립트에서 value값을 정해줄때는 | 하나만 쓰면된다.
타입스크립트를 이용해서 받아오는 데이터타입별로 객체도 만들수 있다.
다른예시를 들어서 보자.
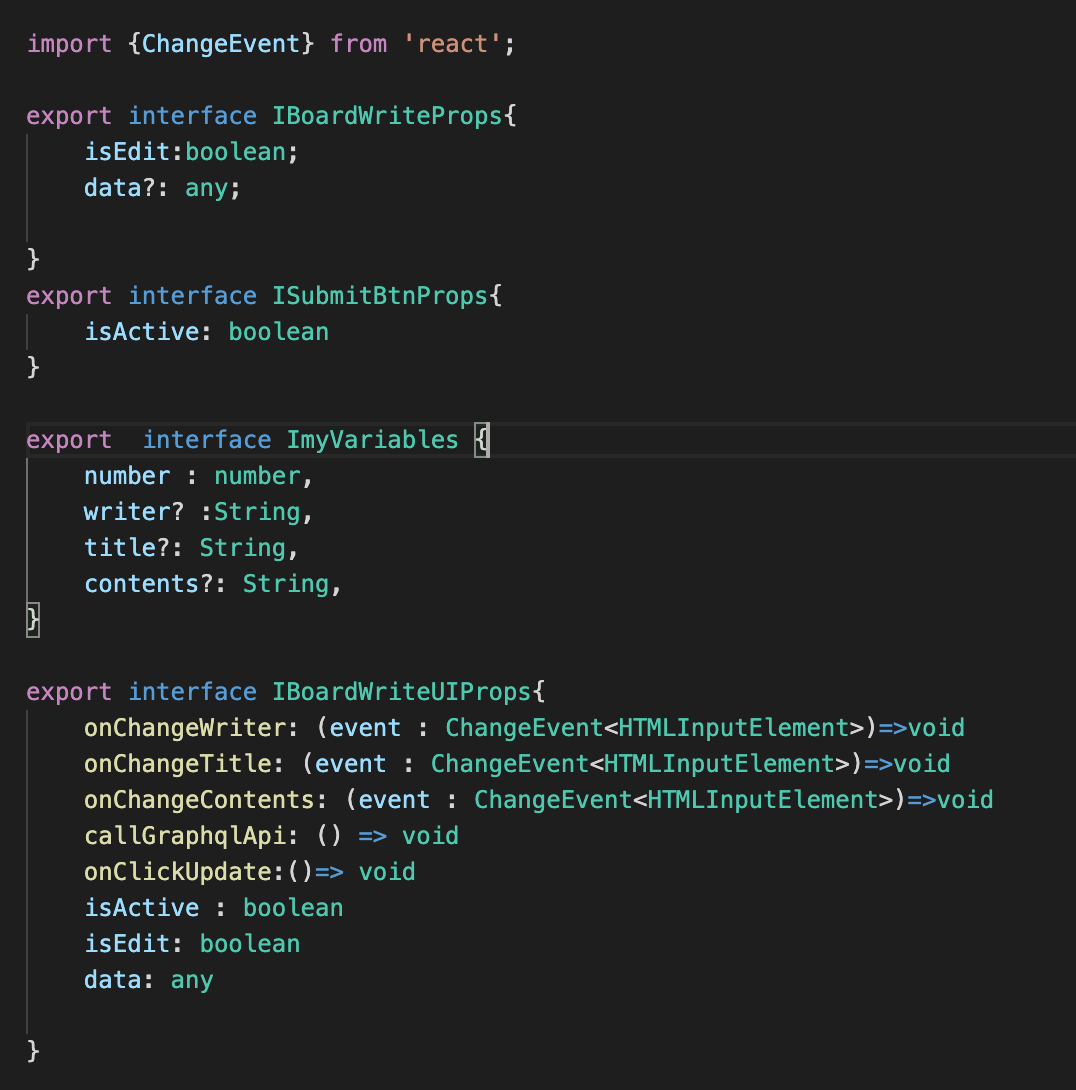
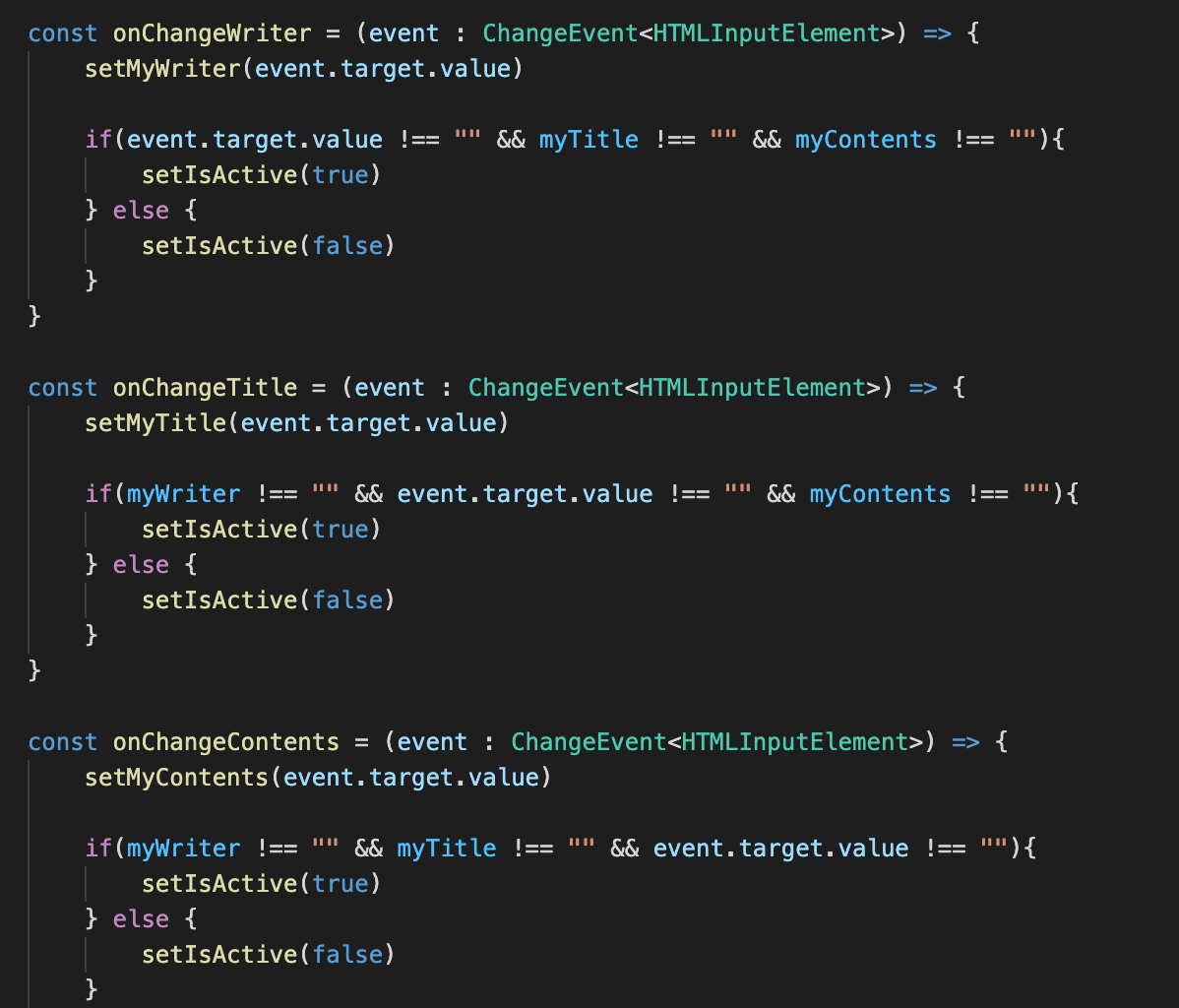
실제 코드에 적용시키면 어떻게 되는지 보자.

게시판 작성하는 페이지를 컨테이너/프리젠터 방식으로 구조를 나눴고 거기서 타입스크립트를 추가 한것이다.
위 작성한 타입스크립트를 컨테이너 및 프리젠터 쪽으로 import 하여 사용할수 있다.

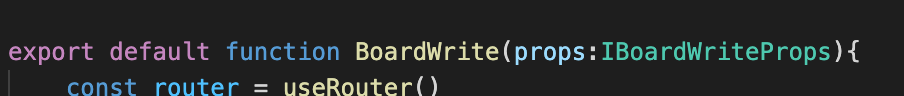
컨테이너 함수에 기존에는 props 만 넘겨주게 되어 있었다.
이렇게 되면 나중에 유지보수 하거나 다른개발자가 확인할때 props가 어디서 가져오는지 무슨역할 하는지 이해하기 어려울수 있다.
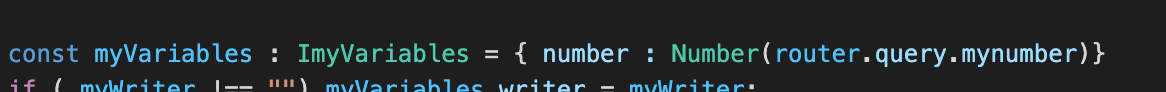
그래서 타입스크립트를 이용해서 명시 해줬다.


개발자는 정말 귀찮은게 많다고 했다... 하지만 나중을위해.. 귀찮더라도 해야하는 .. 하하하
