브라우저에는 변수와 같이 저장할 수 있는 공간이 따로 존재합니다.
그렇다면, 변수에 저장해도 되는 것을 왜 굳이 브라우저에 저장하는 것일까요?
변수에 저장한 데이터는 새로고침을 하게되면 사라지게 됩니다.
하지만, 지금부터 우리가 사용하게 될 쿠키, 로컬스토리지, 세션스토리지 등은 새로고침을 하더라도 사라지지 않습니다.
-
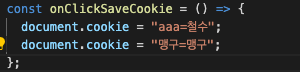
쿠키
저장된 데이터가 Backend-API 요청시에 자동으로 함께 전송됩니다.
로그인 토큰 등을 쿠키에 넣어서 전달할 수도 있습니다.
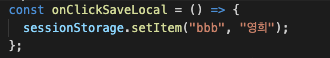
- 로컬스토리지
데이터를 브라우저에 저장하고, 브라우저를 종료한 후 다시 들어와도 저장 기록이 남아있습니다.

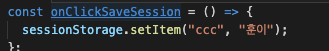
- 세션스토리지
데이터를 브라우저에 저장하고, 브라우저를 종료할 때 삭제됩니다.(완전 임시 저장용)

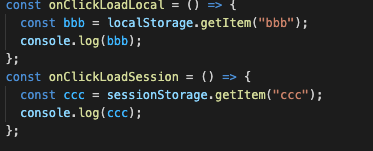
꺼내올때도 간단하죠, 로컬과 세션스토리지는 setItem()을 getItem("key") 로 변경시켜주면 됩니다.

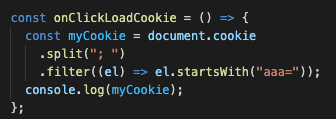
쿠키는 조금 다릅니다. 특정 키에대한 호출이 아닌, 쿠키 전체를 가져와서 보여주고 있습니다.
세미콜론 ; 기준으로 split("; ") 해준 뒤 filter()와 startWith()를 사용해 key값으로 시작되는 요소만 골라내어 줄 수 있습니다.