지난 [웹 개발을 위한 기초지식3] 포스팅에서 마지막에 조금 공개됐던
http://chamroro.dothome.co.kr/index.html 바로 이 페이지!
만들기 위해 사용된 html 에 대한 내용을 정리해볼까 합니다

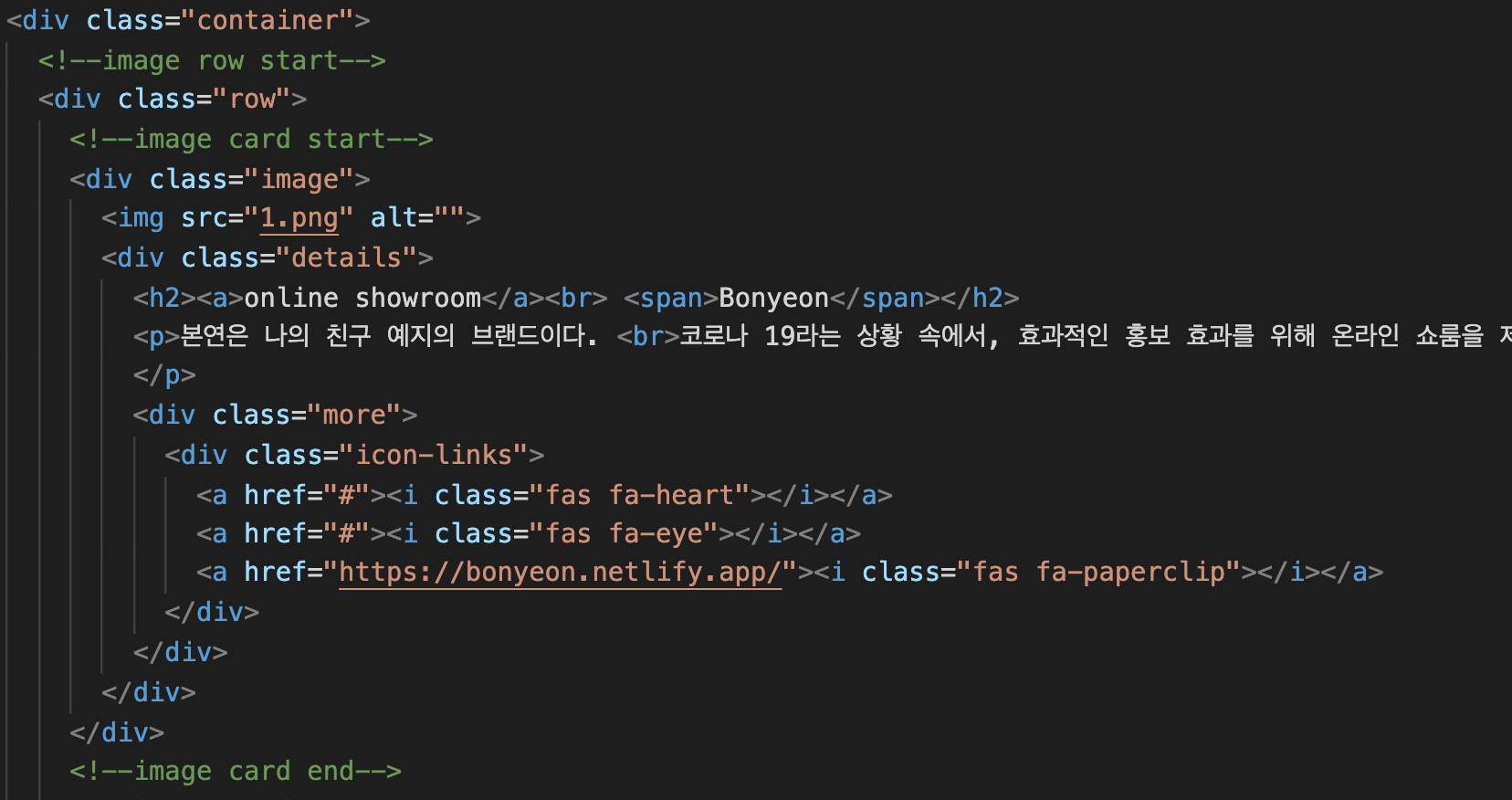
전체적인 골격은 이 덩어리 6개로 이루어져있습니다.
🌞 <div> : 제일 많이 보이는 태그로, div태그는 Division의 약자입니다. 웹사이트의 레이아웃(전체적인 틀)을 만들때 주로 사용합니다. div는 웹페이지에서 논리적 구분을 정의하는 태그입니다. div 태그를 사용하여 각각의 블록(공간)을 알맞게 배치하고 CSS를 활용하여 스타일을 적용할 수 있습니다. 특히 요즘에는 레이아웃 배치를 거의 Div를 활용해 구성하는 추세이기때문에 그 쓰임새는 더 중요해졌다고 말할 수 있겠습니다.
🌞 <img> : img는 HTML 문서에 이미지를 삽입하는 태그입니다.
주요 속성은 src, alt, width, height, loading입니다.
src : 이미지의 경로
alt : 이미지를 표시할 수 없을 때 출력할 내용
width : 이미지의 가로 크기
height : 이미지의 세로 크기
loading : 이미지 로딩 방식
🌞 <a> : 링크(link)는 <a> 태그로 만듭니다. 링크의 대상은 웹페이지, 파일, 이메일 등이 될 수 있습니다.
위에는 본연 웹사이트의 클립 아이콘에 링크를 넣어뒀는데, 눌러보시면 본연 사이트로 이동합니다 🐤
- 기본 문법
<a href="xxx">Label</a>🌞 <i> :<i> 는 아이콘 태그입니다.