-
구현한 UI디자인 = 모달, 드롭다운, 아코디언, 케러셀, GNB/LNB
-
칼럼그리드 디자인 X
-
UI/UX 사용자 평가
- 시스템 상태의 가시성 (O)
합리적인 시간 내에 적절한 피드백을 통해 항상 사용자에게 진행상황에 대한 정보를 제공해야 한다. - 시스템과 현실세계의 일치 (O)
전문용어가 아닌 사용자에게 친숙한 단어, 구문 및 개념을 사용한다. - 사용자 제어 및 자유 (x)
사용자는 종종 실수를 한다. 현재 작업에서 벗어나거나, 실수로 수행한 작업을 취소하는 등의 '탈출구'를 명확하게 제공해야 한다. - 일관성 및 표준 (O)
외부 일관성 : 일관적인 사용자 경험을 제공하기 위해 플랫폼 및 업계의 관습을 따른다. 내부 일관성 : 사용자가 혼란스럽지 않도록 제품의 인터페이스나 정보 제공의 일관성이 있어야 한다. - 오류 방지 (x)
오류가 발생하기 쉬운 상황을 제거해서 사용자의 실수를 방지한다. - 기억보다는 직관 (O)
사용자가 기억해야 하는 정보를 줄인다. - 사용의 유연성과 효율성 (O)
초보자와 전문가 모두에게 개별 맞춤 기능을 제공한다. - 미학적이고 미니멀한 디자인 (O)
관련이 없거나 불필요한 정보가 포함되지 않도록 한다. 컨텐츠와 기능에 우선순위를 정해서 맞게 제공한다. - 오류의 인식, 진단, 복구를 지원 (x)
사용자가 이해할 수 있는 언어를 사용하여 문제가 무엇인지 정확하게 표시하고 해결방법을 제안해야 한다. - 도움말 및 설명문서 (x)
추가설명이 필요 없는 것이 가장 좋지만, 상황에 따라 이해하는 데 도움이 되는 문서를 제공해야 한다.
-
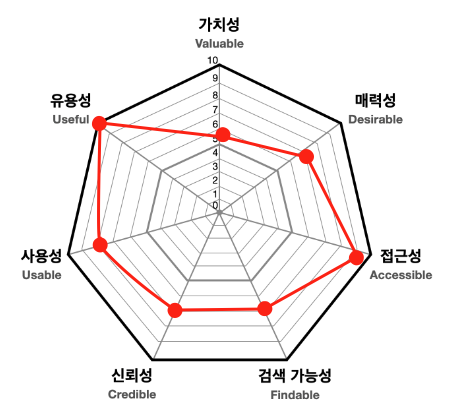
피터모빌의 벌집모형 - 좋은 UX를 만드는 요소

-
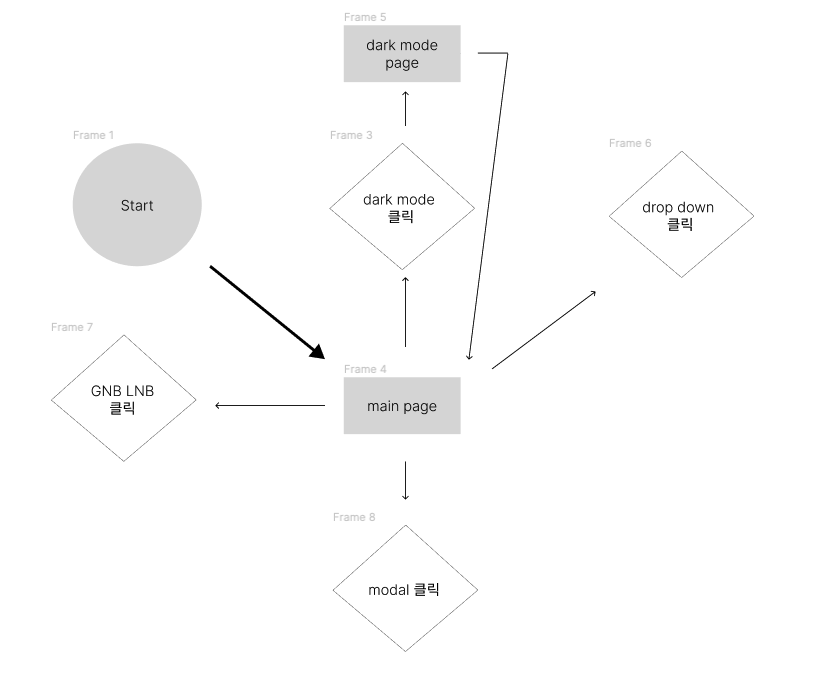
User flow