
상품 정보 같은 리소스가 존재하는 곳과 리소스를 사용하는 앱을 분리시킨 것을 2차원 아키텍처 또는 클라이언트-서버 아키텍처라고 부른다.
리소스를 사용하는 앱이 바로 클라이언트, 리소스를 제공하는 곳은 서버이다.
이 리소스를 저장하는 공간을 데이터베이스라고 부른다.
클라이언트-서버-데이터베이스가 추가된 형태는 3티어 아키텍처이다.
< 클라이언트 - 서버 통신과 API >
Protocol
프로토콜은 통신규약으로 클라이언트와 서버가 HTTP라는 프로토콜을 이용해 요청과 응답을 한다. 서버와 통신할 수 있는 프로토콜은 다양하다. 제대로 된 통신을 위해서는 규약을 지켜야만 한다.
API
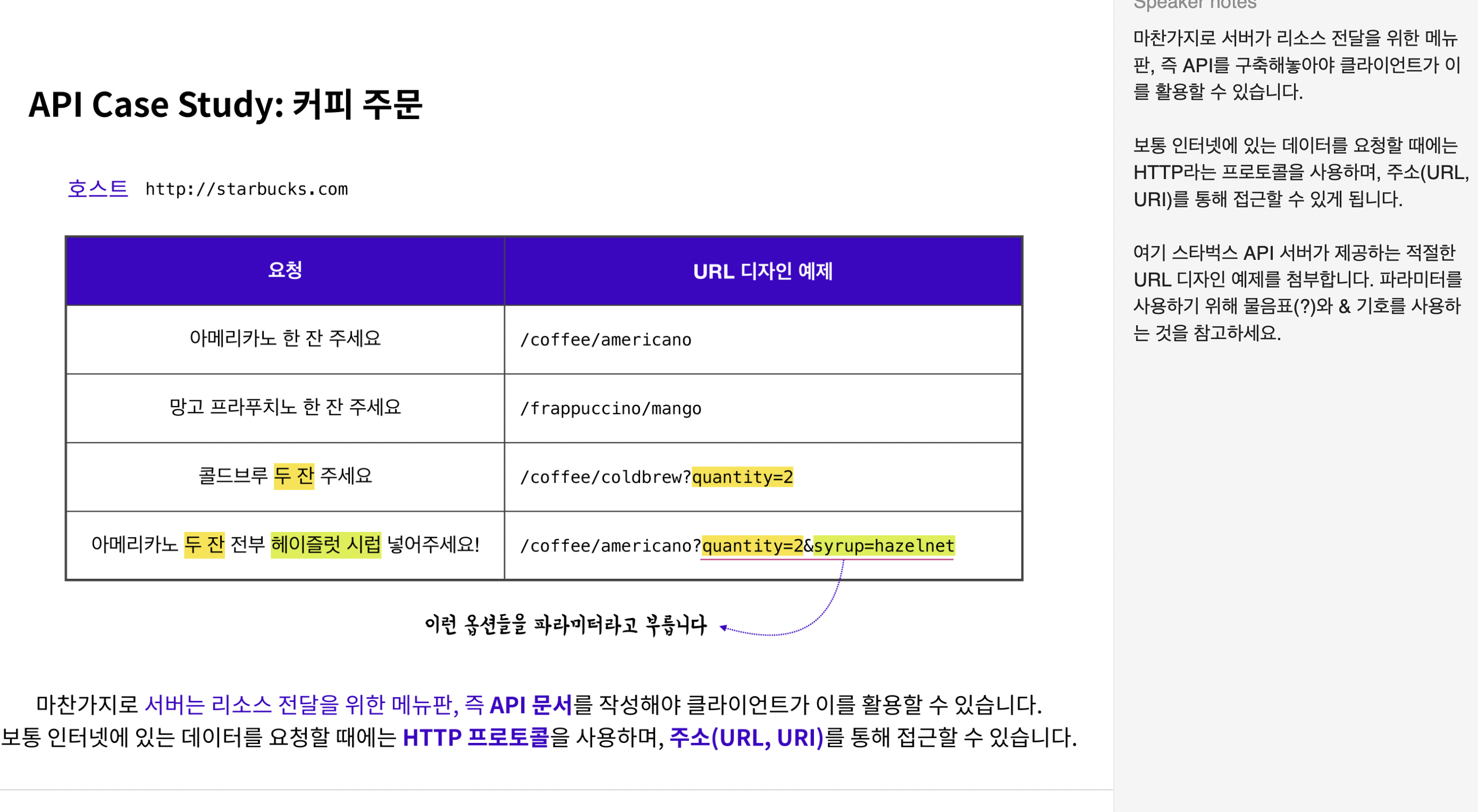
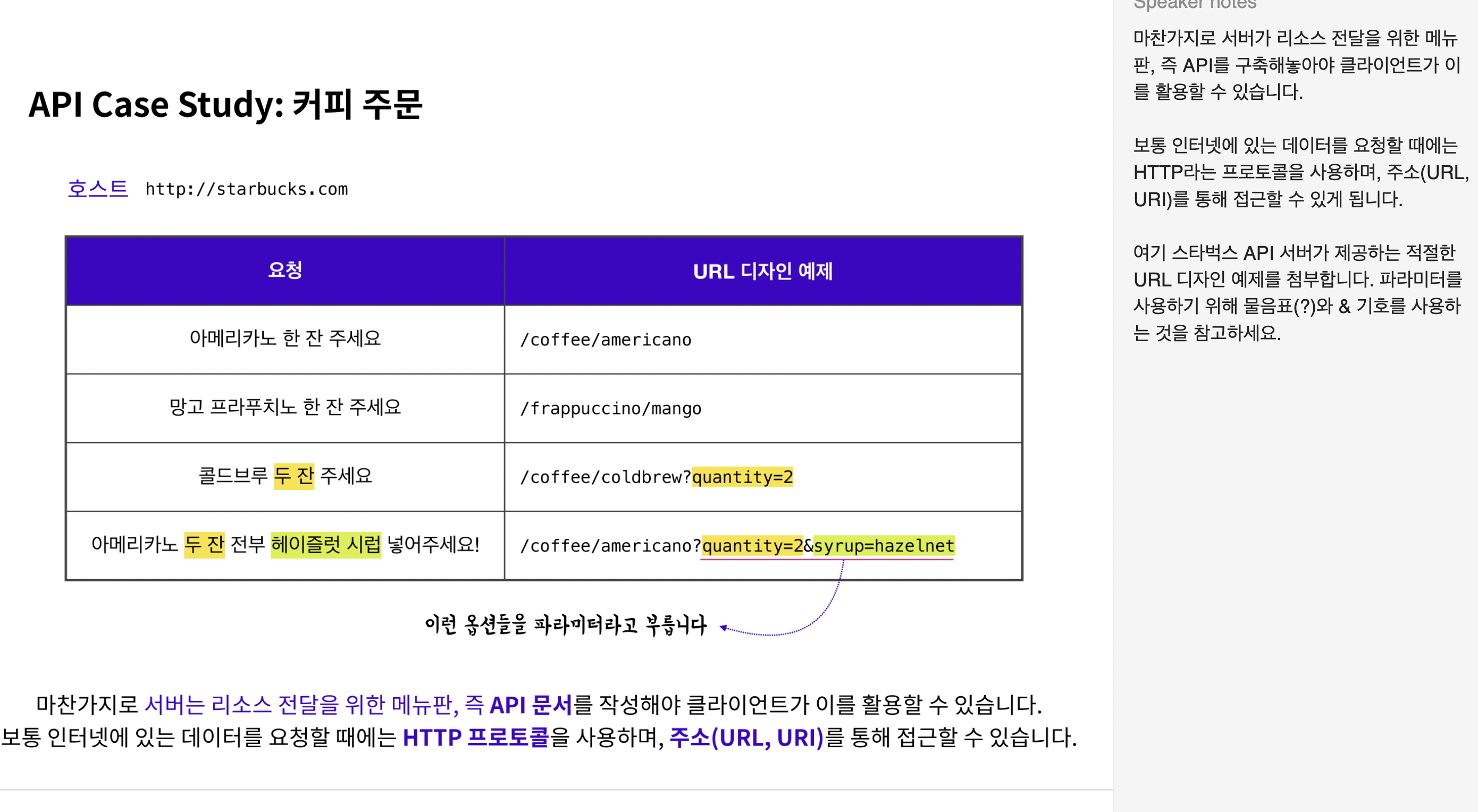
컴퓨터에 요청할 때에는 정확한 주문 방법을 따라 요청해야한다. 서버가 어떻게 구성되어있는지 모른다면 클라이언트는 어떻게 리소스를 확인할 수 있을까? 서버에서는 마치 식당에서 메뉴판을 제공하듯 리소스를 잘 활용할 수 있도록 API를 제공하고 있다.


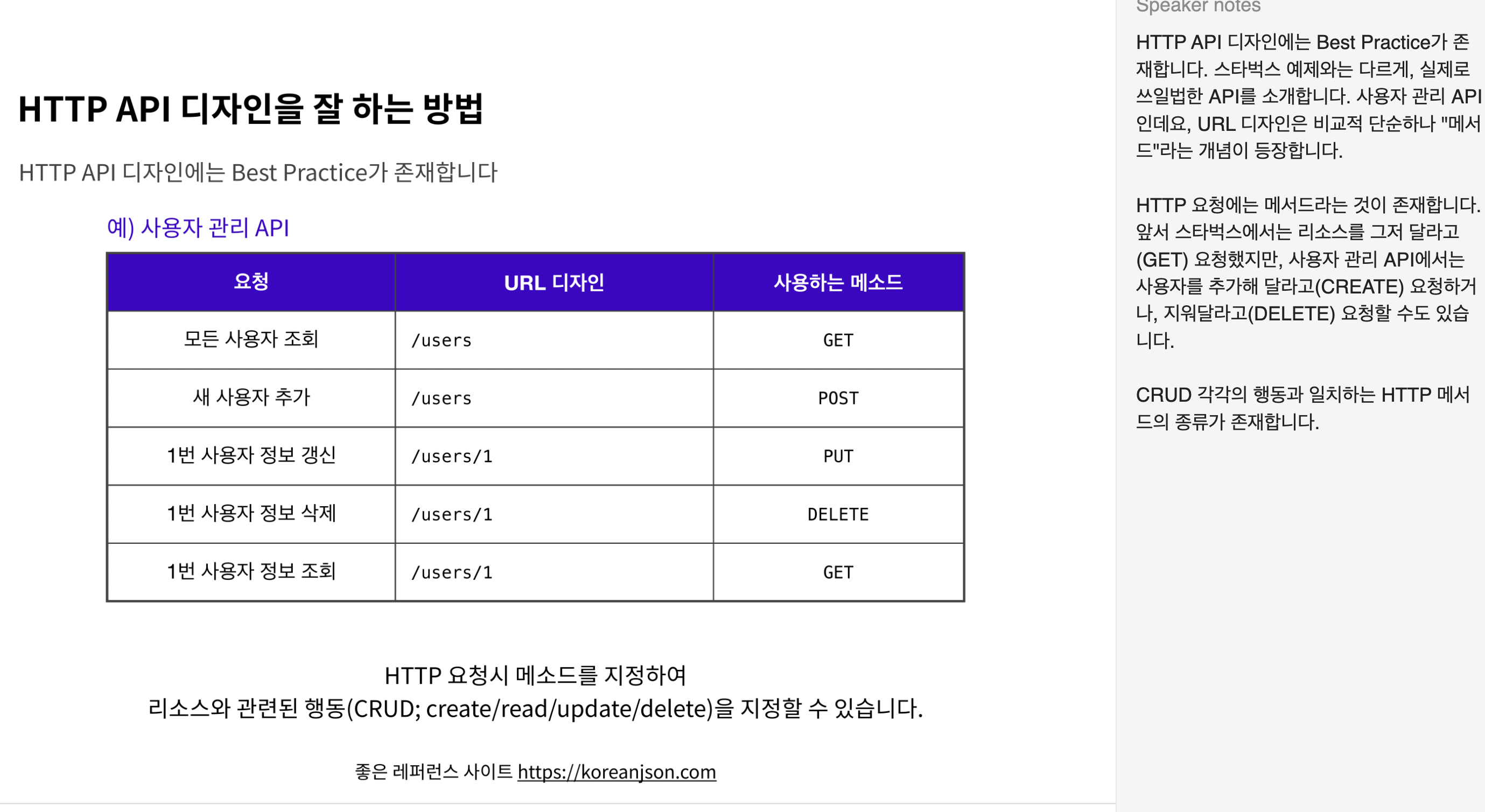
- HTTP 메소드는 CRUD 행동에 따라 목적에 맞게 써야한다.
< 브라우저의 작동 원리 (보이지않는 곳) >
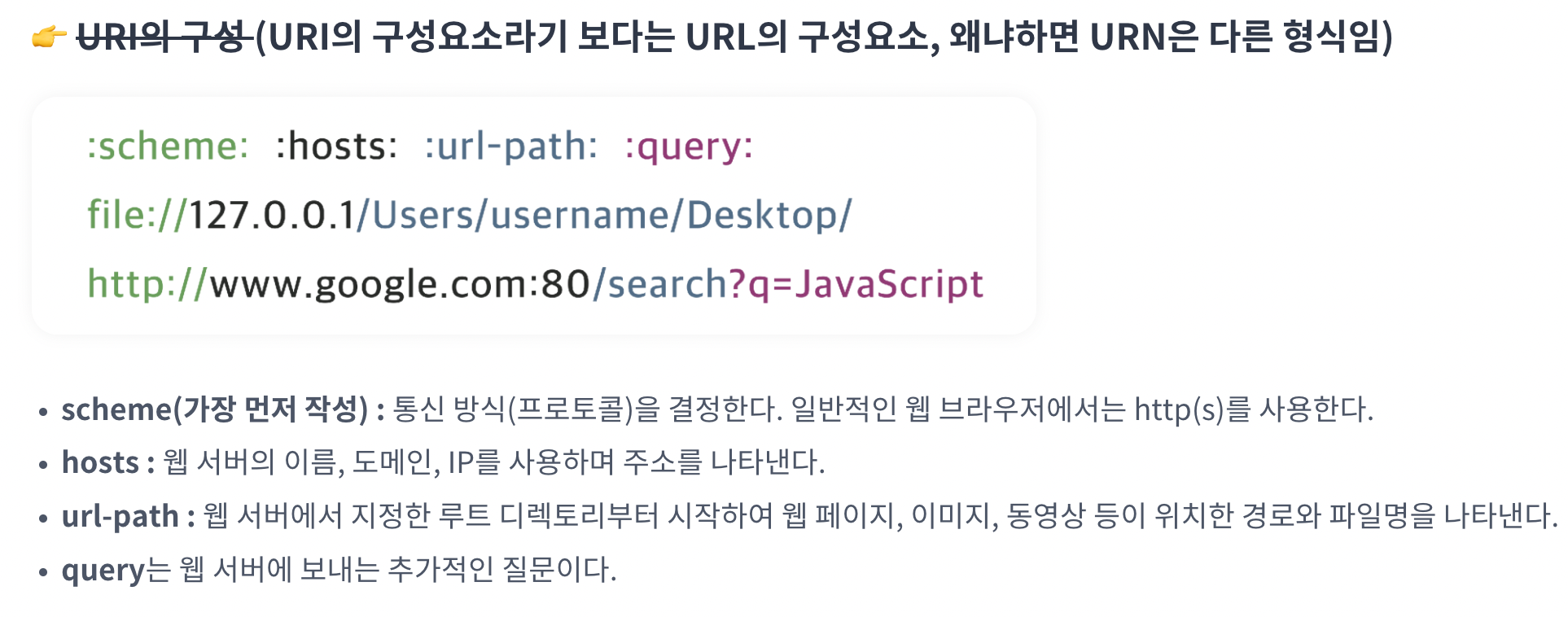
URL(Uniform resource Locator)은 네트워크 상에서 웹페이지, 이미지, 동영상 등의 파일이 위치한 정보를 나타낸다. URL은 scheme, hosts, url-path로 구분할 수 있다.
URI(Uniform Resource Identifier)은 일반적으로 URL의 기본 요소인 scheme, hosts, url-path에 더해 query, fragment를 포함한다. fragment는 일종의 북마크 기능을 수행하며 URL에 fragment(#)와 특정 HTML요소의 id를 전달하면 해당 요소가 있는 곳으로 스크롤 이동할 수 있다.
** URL < URI

!! 127.0.0.1 은 로컬 PC, port는 서버로 진입할 수 있는 통로 (:80)
IP
IP(Internet Protocal)는 인터넷상에서 사용하는 주소체계를 말한다. 인터넷에 연결된 모든 PC는 IP주소체계를 따라 네덩이의 숫자로 구분된다. 이렇게 네덩이의 숫자로 구분된 IP주소체계를 IPv4라고 한다.(ip주소체계의 4번째 버전 = internet protocol version 4)
IPv4는 각 덩어리마다 0부터 255까지 나타낼 수 있으며 2^(32)인 약 43억 개의 IP주소를 표현
- Localhost, 127.0.0.1 : 현재 사용 중인 로컬 PC를 지칭한다.
Port
터미널에서 리엑트를 실행하면 나타나는 화면에는 로컬PC의 IP주소인 127.0.0.1 뒤에 :3000과 같은 숫자가 표현된다. 이 숫자는 IP주소가 가리키는 PC에 접속할 수 있는 통로를 의미한다.
잘 알려진 포트번호 : 22 - SSH , 80 - HTTP , 443 - HTTPS
도메인과 DNS
도메인
Domain name 은 웹 브라우저를 통해 특정 사이트에 진입할 때 IP주소를 대신하여 사용하는 주소이다. 만약 IP주소가 지번 또는 도로명 주소라면 도메인 이름은 해당 주소에 위치한 상호로 볼 수 있다.
DNS
네트워크 상에 존재하는 모든 PC는 IP주소가 있다. 그러나 모든 IP주소가 도메인 이름을 가지는 것은 아니다. localhost를 제외한 모든 도메인 이름은 일정 기간 동안 대여하여 사용한다. 브라우저의 검색창에 도메인 이름을 입력하여 해당 사이트로 이동하기 위해서는 해당 도메인 이름과 매칭된 IP주소를 확인하는 작업이 반드시 필요하다. 네트워크에서는 이것을 위한 서버가 별도로 존재하는데 이를 DNS라고 한다.
HTTP (HyperText Transfer Protocol)
- HTML과 같은 문서를 전송하기 위한 프로토콜
- Statesless (무상태성) : HTTP는 통신규약일뿐 상태를 가지지않는다.
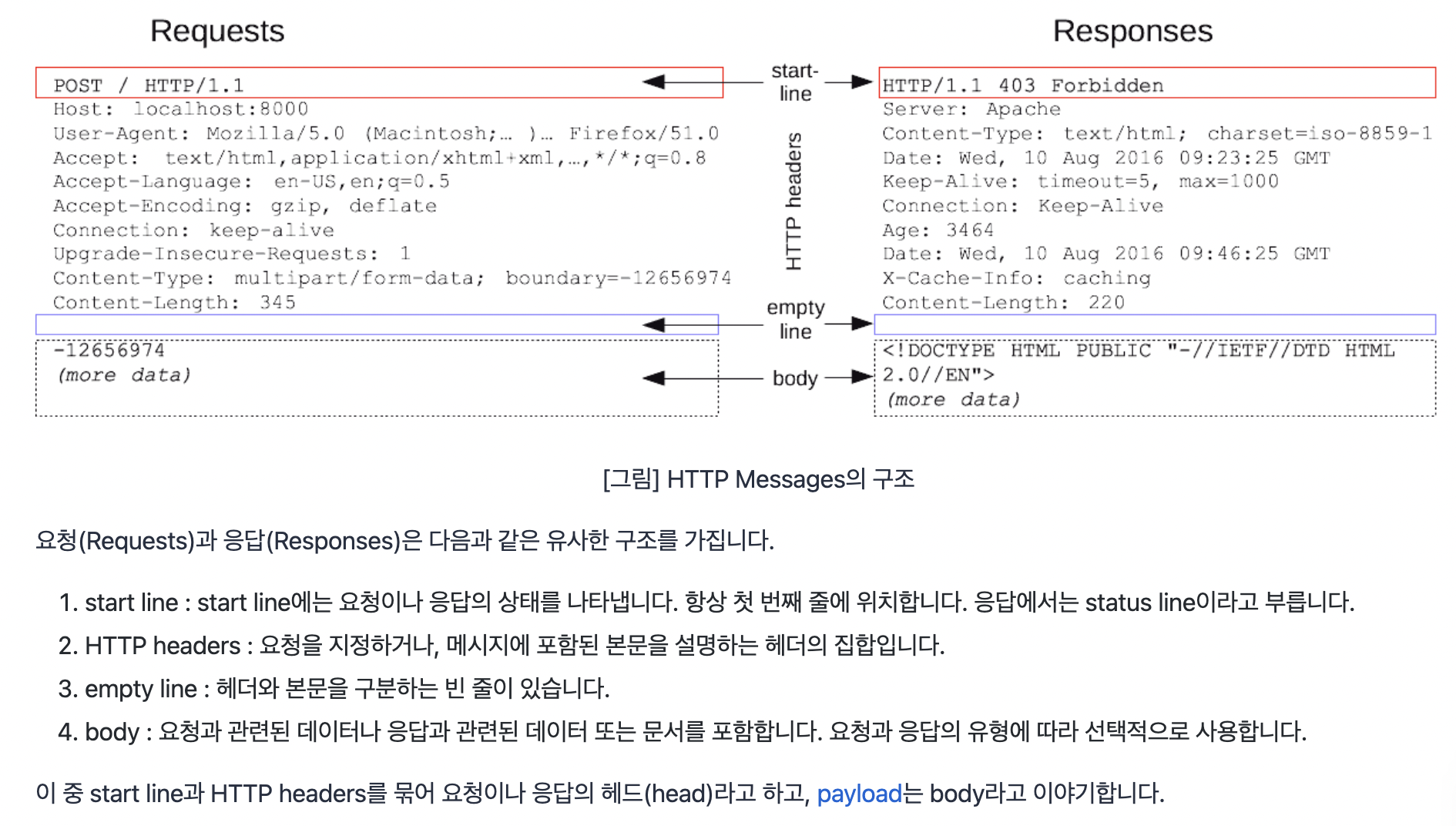
< HTTP Message >
(요청과 응답으로 이루어졌다)

HTTP Requests
- start line
- 수행할 작업(GET, PUT, POST ..)나 방식(HEAD or OPTIONS)를 설명하는 HTTP method를 나타낸다.
- 요청 대상(일반적으로 URL이나 URI) 또는 프로토콜, 포트, 도메인의 절대 경로는 요청 컨텍스트에 작성된다. 요청 형식은 HTTP 메소드마다 다르다.
- origin 형식 : '?'와 쿼리 문자열이 붙는 절대 경로입니다.GET, POST, HEAD, OPTIONS 등의 method와 함께 사용합니다.
POST / HTTP 1.1
GET /background.png HTTP/1.0
HEAD /test.html?query=alibaba HTTP/1.1
OPTIONS /anypage.html HTTP/1.0
-
absolute 형식 : 완전한 URL 형식으로, 프록시에 연결하는 경우 대부분 GET method와 함께 사용합니다.
GET http://developer.mozilla.org/en-US/docs/Web/HTTP/Messages HTTP/1.1
-
authority 형식 : 도메인 이름과 포트 번호로 이루어진 URL의 일부분 입니다. HTTP 터널을 구축하는 경우, CONNECT와 함께 사용할 수 있습니다.
CONNECT developer.mozilla.org:80 HTTP/1.1 -
asterisk 형식 : OPTIONS 와 함께 별표() 하나로 서버 전체를 표현합니다.
OPTIONS HTTP/1.1
- HTTP 버전에 따라 HTTP message의 구조가 달라진다. 따라서 start line에 HTTP 버전을 함께 입력한다.

-
Body
요청의 본문은 HTTP messages 구조의 마지막에 위치합니다. 모든 요청에 body가 필요하지는 않습니다. GET, HEAD, DELETE, OPTIONS처럼 서버에 리소스를 요청하는 경우에는 본문이 필요하지 않습니다. POST나 PUT과 같은 일부 요청은 데이터를 업데이트하기 위해 사용합니다. body는 다음과 같이 두 종류로 나눌 수 있습니다.
Single-resource bodies(단일-리소스 본문) : 헤더 두 개(Content-Type과 Content-Length)로 정의된 단일 파일로 구성됩니다.
Multiple-resource bodies(다중-리소스 본문) : 여러 파트로 구성된 본문에서는 각 파트마다 다른 정보를 지닙니다. 보통 HTML form과 관련이 있습니다.
HTTP Responses
-
status line
HTTP Response는 서버가 클라이언트에게 보내는 메시지이다. 응답의 첫 줄을 status line이라고 부른다.
- 현재 프로토콜의 버전(HTTP/1.1)
- 상태 코드 - 요청의 결과를 나타낸다
HTTP 상태코드
https://ko.wikipedia.org/wiki/HTTP_%EC%83%81%ED%83%9C_%EC%BD%94%EB%93%9C
200(성공)
3XX (redirection) : 다른 주소로 이동
404(Not Found): 서버가 요청한 페이지를 찾을 수 없다.
403 (Forbidden) : 관계자외 출입금지
500(내부서버오류) - 상태 텍스트 - 상태 코드에 대한 설명
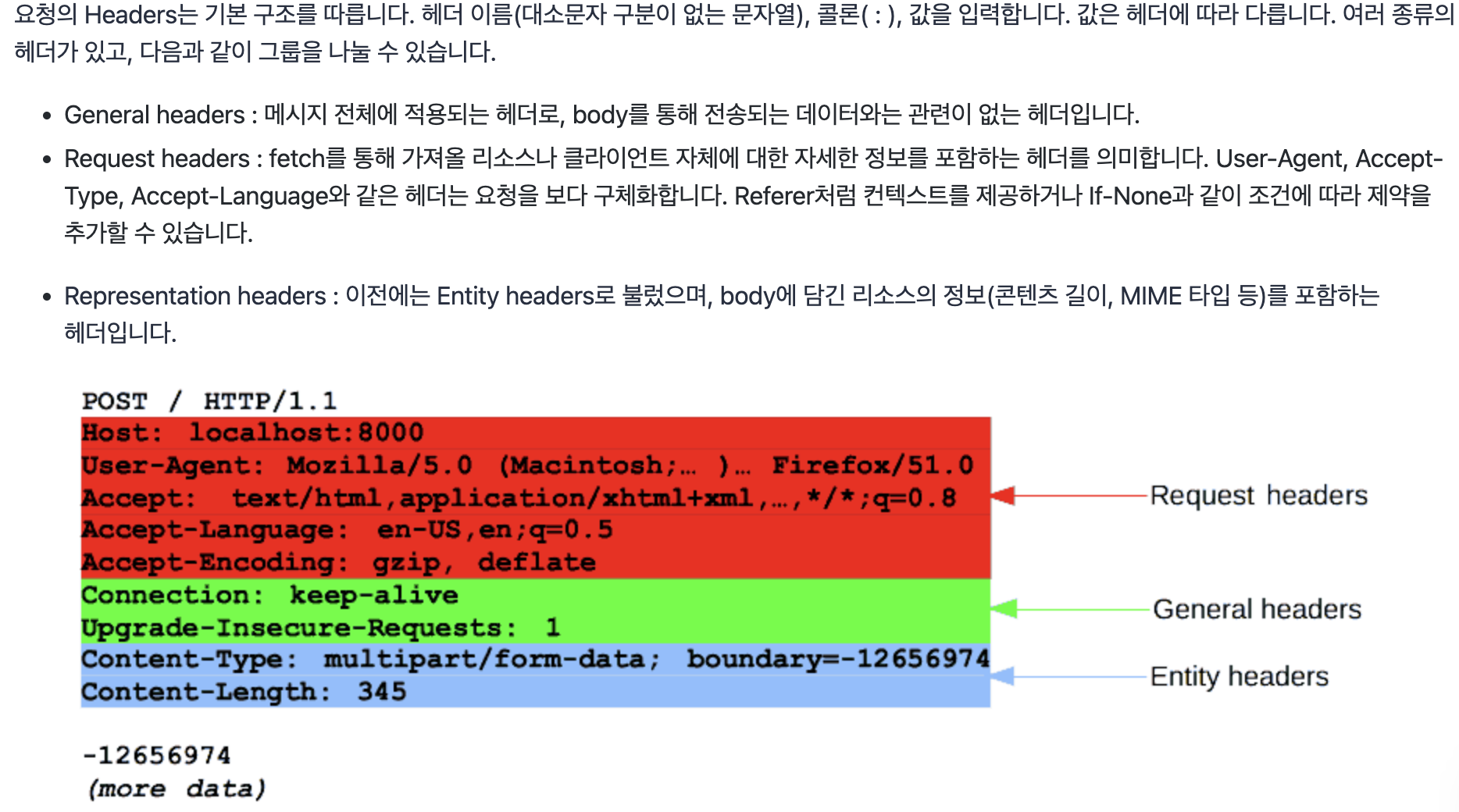
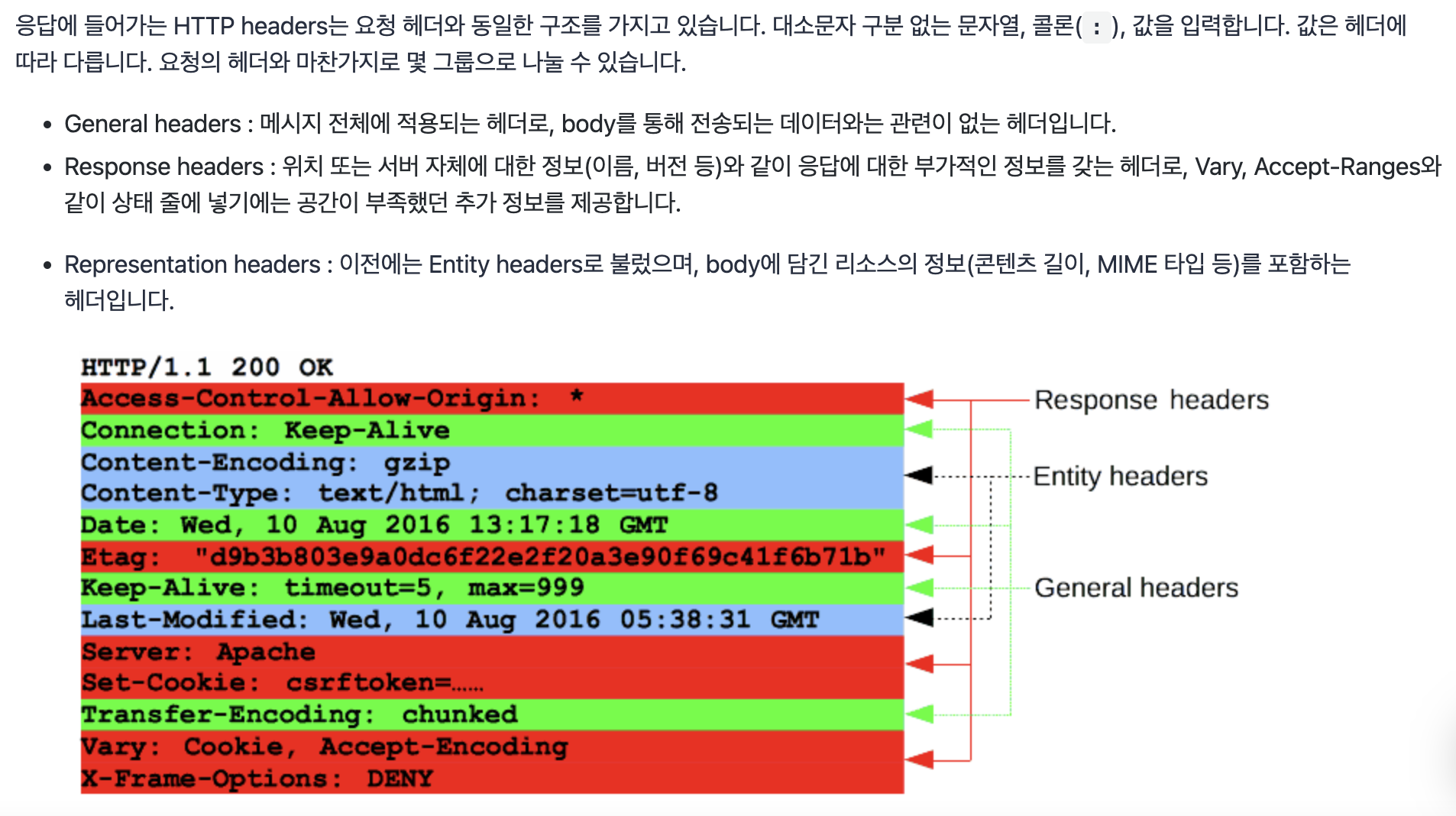
- Headers

- Body
응답의 본문은 HTTP messages 구조의 마지막에 위치합니다. 모든 응답에 body가 필요하지는 않습니다. 201, 204와 같은 상태 코드를 가지는 응답에는 본문이 필요하지 않습니다. 응답의 body는 다음과 같이 두 종류로 나눌 수 있습니다.
- Single-resource bodies(단일-리소스 본문) :
- 길이가 알려진 단일-리소스 본문은 두 개의 헤더(Content-Type, Content-Length)로 정의합니다.
- 길이를 모르는 단일 파일로 구성된 단일-리소스 본문은 Transfer-Encoding이 chunked 로 설정되어 있으며, 파일은 chunk로 나뉘어 인코딩되어 있습니다.
- Multiple-resource bodies(다중-리소스 본문) : 서로 다른 정보를 담고 있는 body입니다.
브라우저의 작동원리 (보이는 곳)
AJAX는 JS,DOM,Fetch,XMLHttpRequest,HTML 등의 다양한 기술을 사용하는 웹기발기법
가장 큰 특징은 웹페이지에 필요한 부분에 필요한 데이터만 비동기적으로 받아와 화면에 그려낼 수 있다는 것이다. (Ex . 구글연관검색어기능)
- AJAX의 장점
- 서버에서 HTML을 완성하여 보내주지 않아도 웹페이지를 만들 수 있다.
이전에는 서버에서 HTML을 완성하여 보내주어야 화면에 렌더링 할 수 있었다. 그러나 AJAX를 사용하면 서버에서 완성된 HTML을 보내주지 않아도 필요한 데이터를 비동기적으로 가져와 브라우저에서 화면의 일부만 업데이트하여 렌더링 할 수 있다. - 표준화된 방법
이전에는 브라우저마다 다른 방식으로 AJAX를 사용했으나, XHR이 표준화되면서부터 브라우저에 상관없이 AJAX를 사용할 수 있게 되었다. - 유저 중심 어플리케이션 개발
AJAX를 사용하면 필요한 일부분만 렌더링하기 때문에 빠르고 더 많은 상호작용이 가능한 어플리케이션을 만들 수 있다. - 더 작은 대역폭
대역폭: 네트워크 통신 한 번에 보낼 수 있는 크기
이전에는 서버로부터 완성된 HTML을 받아와야했기 때문에 데이터의 크기가 컸지만 AJAX에서는 필요한 데이터를 텍스트 형태(JSON,XML 등)으로 보내면 되기 떄문에 비교적 데이터의 크기가 작다.
- AJAX의 단점
- Seach Engine Optimization(SEO)에 불리
AJAX 방식의 웹 애플리케이션은 한 번 받은 HTML을 렌더링 한 후, 서버에서 비동기적으로 필요한 데이터를 가져와 그려냅니다. 따라서, 처음 받는 HTML 파일에는 데이터를 채우기 위한 틀만 작성되어 있는 경우가 많습니다. 검색 사이트에서는 전 세계 사이트를 돌아다니며 각 사이트의 모든 정보를 긁어와 사용자에게 검색 결과로 보여줍니다. AJAX 방식의 웹 애플리케이션의 HTML 파일은 뼈대만 있고 데이터는 없기 때문에 사이트의 정보를 긁어가기 어렵습니다. - 뒤로가기 버튼 문제
일반적으로 사용자는 뒤로가기 버튼을 누르면 이전 상태로 돌아갈 거라고 생각하지만, AJAX에서는 이전 상태를 기억하지 않기 때문에 사용자가 의도한 대로 동작하지 않습니다. 따라서 뒤로가기 등의 기능을 구현하기 위해서는 별도로 History API를 사용해야 합니다.
SSR (Server Side Rendering)
웹 페이지를 브라우저에서 렌더링하는 대신에 서버에서 렌더링합니다. 브라우저가 서버의 URI로 GET 요청을 보내면, 서버는 정해진 웹 페이지 파일을 브라우저로 전송합니다. 그리고 서버의 웹 페이지가 브라우저에 도착하면 완전히 렌더링됩니다. 서버에서 웹 페이지를 브라우저로 보내기 전에 서버에서 완전히 렌더링했기 때문에 Server Side Rendering 이라고 합니다. 웹 페이지의 내용에 데이터베이스의 데이터가 필요한 경우, 서버는 데이터베이스의 데이터를 불러온 다음, 웹 페이지를 완전히 렌더링 된 페이지로 변환한 후에 브라우저에 응답으로 보냅니다. 웹 페이지를 살펴보던 사용자가, 브라우저의 다른 경로로 이동하면 어떻게 될까요? 브라우저가 다른 경로로 이동할 때마다 서버는 같은 작업을 다시 수행합니다.
CSR (Client Side Rendering)
일반적으로 CSR은 SSR의 반대로 여겨집니다. SSR이 서버 측에서 페이지를 렌더링한다면, CSR은 클라이언트에서 페이지를 렌더링합니다. 웹 개발에서 사용하는 대표적인 클라이언트는 웹 브라우저입니다. 브라우저의 요청을 서버로 보내면 서버는 웹 페이지를 렌더링하는 대신, 웹 페이지의 골격이 될 단일 페이지(Single Page)를 클라이언트에 보냅니다. 이때 서버는 웹 페이지와 함께 JavaScript 파일을 보냅니다. 클라이언트가 웹 페이지를 받으면, 웹 페이지와 함께 전달된 JavaScript 파일은 브라우저의 웹 페이지를 완전히 렌더링 된 페이지로 바꿉니다. 웹 페이지에 필요한 내용이 데이터베이스에 저장된 데이터인 경우에는 어떻게 해야 할까요? 브라우저는 데이터베이스에 저장된 데이터를 가져와서 웹 페이지에 렌더링을 해야 합니다. 이를 위해 Fetch와 같은 API가 사용됩니다. 마지막으로, 브라우저가 다른 경로로 이동하면 어떻게 될까요? CSR에서는 SSR과 다르게, 서버가 웹 페이지를 다시 보내지 않습니다. 브라우저는 브라우저가 요청한 경로에 따라 페이지를 다시 렌더링합니다. 이때 보이는 웹 페이지의 파일은 맨 처음 서버로부터 전달받은 웹 페이지 파일과 동일한 파일입니다.
SSR, CSR차이점
- SSR과 CSR의 주요 차이점은 페이지가 렌더링되는 위치입니다. SSR은 서버에서 페이지를 렌더링하고, CSR은 브라우저(클라이언트)에서 페이지를 렌더링합니다. CSR은 사용자가 다른 경로를 요청할 때마다 페이지를 새로고침 하지 않고, 동적으로 라우팅을 관리합니다.
SSR 사용
- SEO(Search Engine Optimization) 가 우선순위인 경우, 일반적으로 SSR(Server Side Rendering) 을 사용합니다.
- 웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우, 단일 파일의 용량이 작은 SSR 이 적합합니다.
- 웹 페이지가 사용자와 상호작용이 적은 경우, SSR 을 활용할 수 있습니다.
CSR 사용
- SEO 가 우선순위가 아닌 경우, CSR을 이용할 수 있습니다.
- 사이트에 풍부한 상호 작용이 있는 경우, CSR 은 빠른 라우팅으로 강력한 사용자 경험을 제공합니다.
- 웹 애플리케이션을 제작하는 경우, CSR을 이용해 더 나은 사용자 경험(빠른 동적 렌더링 등)을 제공할 수 있습니다.
