TypeScript



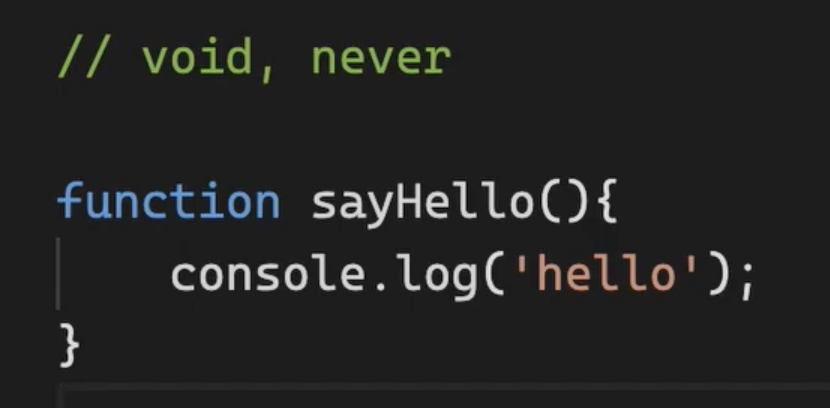
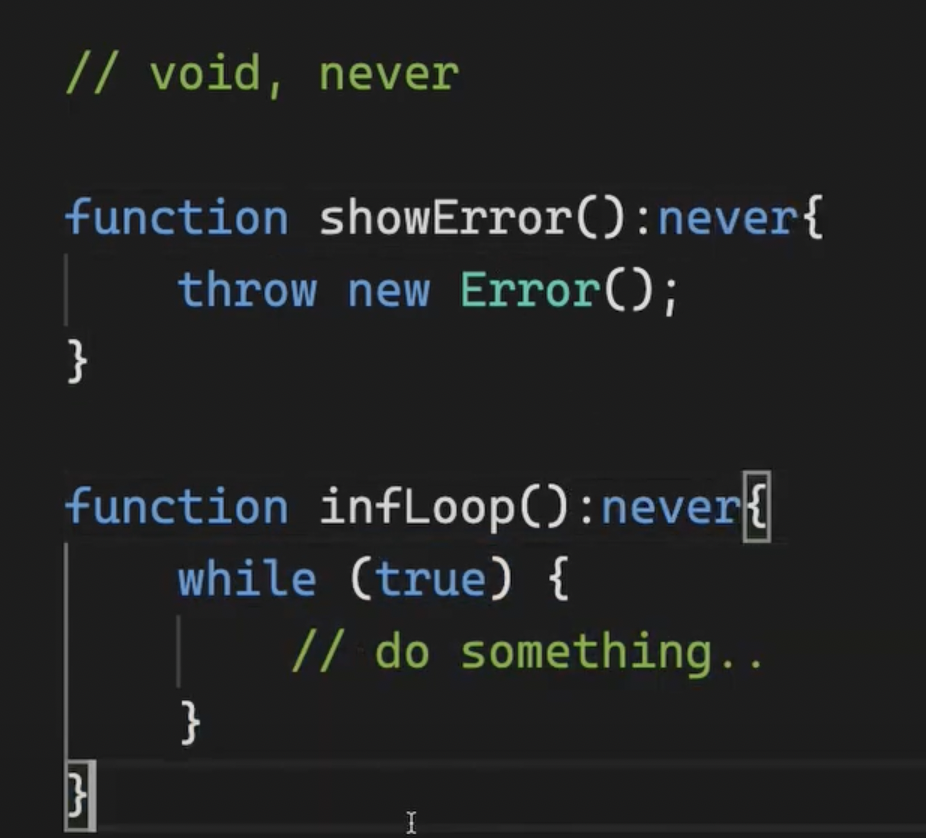
void : 아무것도 반환하지 않는 함수일 때 사용
never : 에러를 반환하거나 영원히 끝나지않는 함수일 때 사용


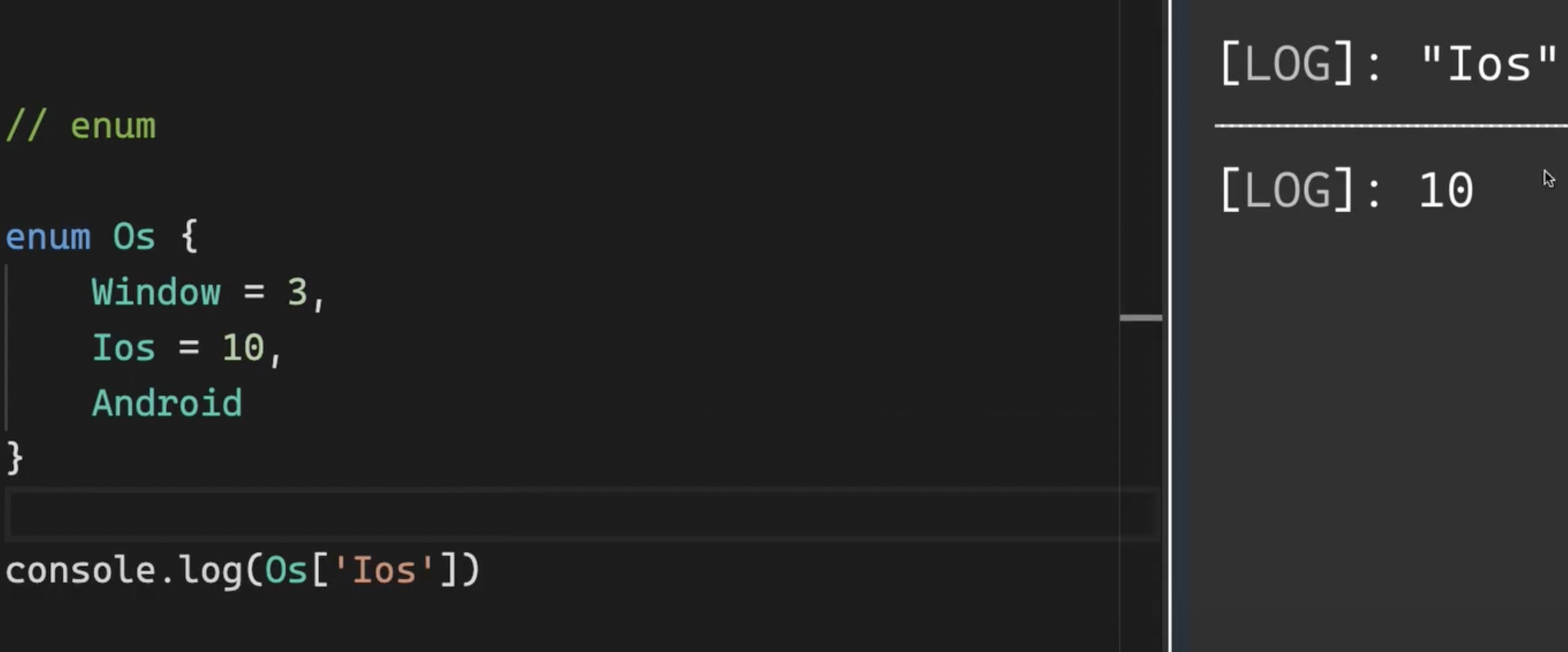
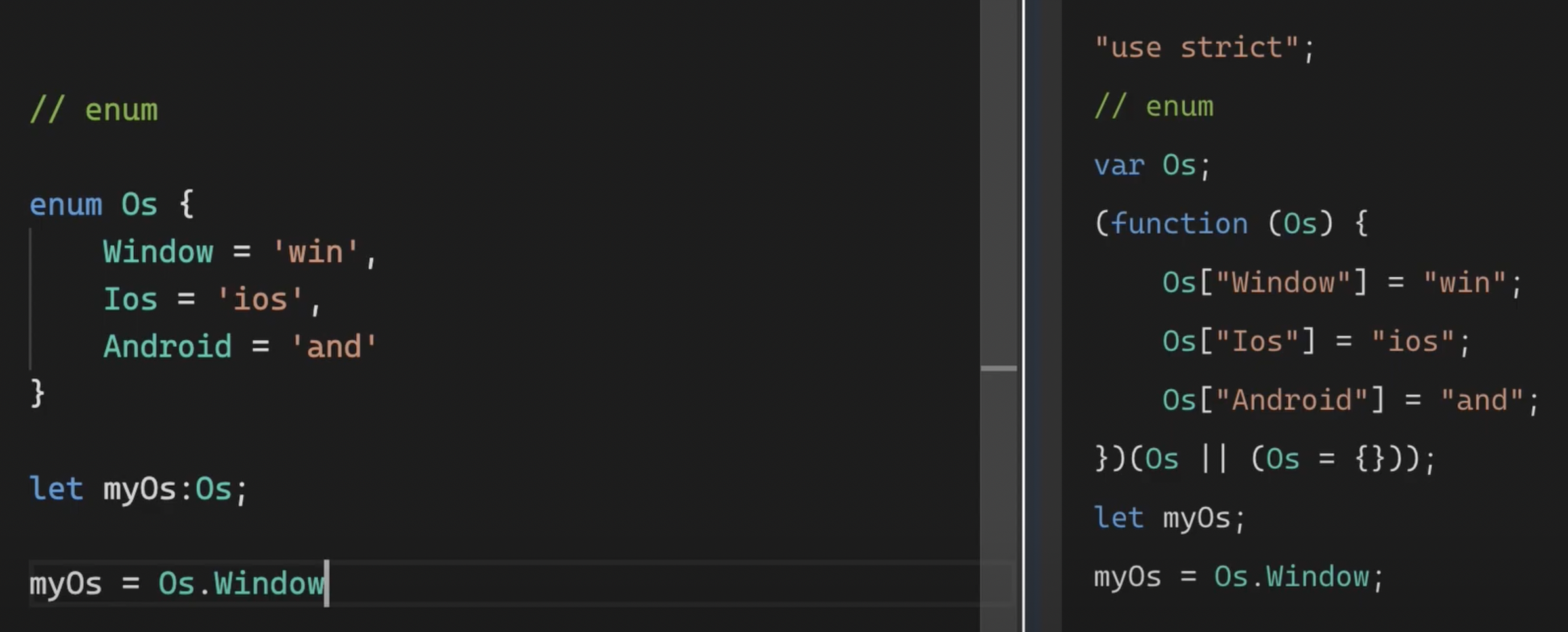
enum : 특정값만 입력할 수 있도록 강제하고 싶을 때 그 값들이 공통점이 있을 때 사용


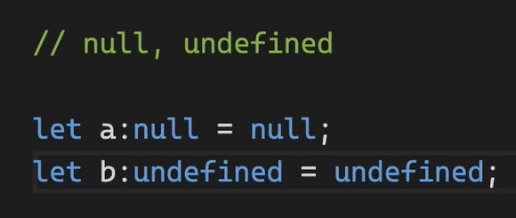
// null, undefined

객체 설정
type Score = 'A' | 'B' | 'C' | 'F';
interface User {
name : string;
age : number;
gender? : string; // 사용안하면 ?를 붙인다.
readonly birthYear : number;
[grade:number] : Score;
}
let user : User = {
name: 'xx'.
age : 30
1: 's' //안된다. Score에 포함이 안됐기때문에
}
user.age = 10;
user.gender = "male"
user.birthYear = 1990; //안된다. readonly 읽기전용이기 때문에예제)
interface Add {
(num1:number, num2:number): number; // : 리턴값
}
const add : Add = function(x,y){
return x+y;
}
interface IsAdult {
(age:number):boolean;
}
const a:IsAdult = (age) => {
return age>19;
}interface 합치기 : 확장
interface Benz extends Car {
}함수 (rest parameter)
function add (...nums: number[]) {
return nums.reduce ((result, num) => result + num, 0);
}Union Types
interface Car {
name: "car";
color: string;
start(): void;
}
interface Mobile {
name: "mobile";
color: string;
call(): void;
}
function getGift(gift: Car | Mobile) {
console.log(gift.color);
if (gift.name==="car") {
gift.start();
} else {
gift.call();
}
}Intersection Types (and) - 교차타입은 속성들을 모두 모아줘야한다
interface Car {
name: string;
start(): void;
}
interface Toy{
name: string;
color: string;
price: number;
}
const toyCar: Toy & Car = {
name: "타요",
start() {},
color: "blue",
price: 1000,
};Generic - 타입 뽑아서 사용하기
예제1)
function getSize< T >(arr:T[]): number {
return arr.length;
}
const arr1 = [1,2,3];
getSize< number |string>(arr1); //3
const arr2 = ["a","b","c"];
getSize< string>(arr2); //3 예제2)
interface Mobile {
name: string;
price: number;
option: T;
}
const m1: Mobile<{ color:string; coupon: boolean}> = {
name: "s21",
price: 1000,
option: {
color: "red",
coupon: false,
},
};
keyof
interface User {
id: number;
name: string;
age: number;
gender: "m" | "f";
}
type UserKey = keyof User; // 'id'|'name'|'age'|'gender'
const uk:UserKey = "id";
Partial < T > - property 일부만 가져오기
interface User {
id: number;
name: string;
age: number;
gender: "m" | "f";
}
let admin: Partial< User> = {
id:1,
name: "Bob",
};
=
interface User {
id?: number;
name?: string;
age?: number;
gender?: "m" | "f";
}Required < T> - 모든 property 를 가져와야한다.
interface User {
id: number;
name: string;
age?: number;
};
let admin: Required< User> = {
id:1,
name: "Bob",
age: 30,
};Readonly< T>
interface User {
id: number;
name: string;
age?: number;
}
let admin: Readonly< User> = {
id:1,
name: "Bob",
};
admin.id = 4; // 안된다Record < K , T> // (key, type)
type Grade = "1"|"2"|"3"|"4";
type Sore = "A"|"B"|"C"|"D"|"F";
const score: Record< Grade, Score> = {
1: "A",
2: "C",
3: "B",
4: "D",
};Pick< T,K> - 특정 프로퍼티 사용
interface User {
id: number;
name: string;
age?: number;
}
let admin: Pick< User, "id"|"name"> = {
id:1,
name: "Bob",
};Omit < T,K> - 특정 프로퍼티 생략
interface User {
id: number;
name: string;
age?: number;
}
let admin: Omit< User, "age"> = {
id:1,
name: "Bob",
};Exclude <T1,T2> -T1에서 T2를 제거
type T1 = string | number | boolean;
type T2 = Exclude< T1, number | string>; // booleanNonNullable < Type>
type T1 = string | null | undefined | void;
type T2 = NonNullable < T1>;tip !
필수 매개변수가 앞으로 가야한다 (작성시 ?가 먼저 앞으로 가면 안된다.)
