[최적화] Optimization
웹 개발에서의 최적화
- 주어진 조건 아래에서 최대한 빠르게 화면을 표시하도록 만드는 것
최적화의 필요성 및 효과
1. 이탈률 감소
이탈? 웹사이트 종료
2. 전환율 증가
전환율? 웹 사이트를 방문한 사용자 중 회원가입, 상품구매 등 행위를 한 방문자의 비율
3. 수익증대
4. 사용자 경험 향상
HTML , CSS 코드 최적화하기
- HTML 최적화 방법
(1). DOM 트리 가볍게 만들기
- DOM 트리가 깊을수록, 자식 요소가 많을수록 DOM 트리의 복잡도는 커진다.
HTML 요소들의 관계를 잘 살펴보고, 불필요하게 깊이를 증가시키는 요소가 있다면 삭제
(2). 인라인 스타일 사용하지 않기 - 인라인 스타일은 개별 요소에 스타일 속성을 작성해주는 것이기 때문에, 클래스로 묶어서 한 번에 작성해도 될 스타일 속성을 중복으로 작성하게 되는 경우가 생긴다. 인라인 스타일은 리플로우를 계속해서 발생시켜 렌더링 완료 시점을 늦춘다. 인라인스타일은 웹표준에 맞지않기때문에 지양해야한다.
- CSS 최적화 방법
(1) 사용하지 않는 CSS 제거
(2) 간결한 셀렉터 사용하기
리소스 로딩 최적화하기
- CSS파일 불러오기
- 화면을 렌더링할 때는 DOM 트리와 CSSOM 트리가 필요
DOM 트리는 HTML 코드를 한 줄 한 줄 읽으면서 순차적으로 구성할 수 있지만, CSSOM 트리는 CSS 코드를 모두 해석해야 구성할 수 있다.
따라서 CSSOM 트리를 가능한 빠르게 구성할 수 있도록 HTML 문서 최상단에 배치하는 것이 좋다. // CSS 파일은 HTML 파일 상단의 head 요소 안에서 불러오는 것이 좋다.
- JavaScript 파일 불러오기
- HTML 코드 파싱 중에 < script> 요소를 만나는 순간 해당 스크립트가 실행되며, < script> 요소 이전까지 생성된 DOM까지만 접근할 수 있습니다. < script> 요소를 HTML 코드 중간에 넣는다면, 해당 요소 이후에 생성될 DOM을 수정하는 코드가 있는 경우에는 화면이 의도한 대로 표시되지 않게 된다.
러한 이유로 JavaScript 파일은 DOM 트리 생성이 완료되는 시점인 HTML 문서 최하단에 배치하는 것이 좋다.
브라우저 이미지 최적화하기
페이지의 대부분의 용량은 HTML/CSS/JS와 같은 코드 데이터가 아닌 이미지 파일과 같은 미디어 파일이 차지
- 이미지 스프라이트
- 클라이언트에서 서버 요청이 증가할수록 로딩 시간은 점점 늘어난다. 따라서 웹 페이지를 로드하는 데 필요한 서버 요청 수를 줄이기 위해 이미지 스프라이트 기법을 사용할 수 있다.
이미지 스프라이트 기법은 여러 개의 이미지를 모아 하나의 스프라이트 이미지로 만들고 CSS의 background-position 속성을 사용해 이미지의 일정 부분만 클래스 등으로 구분하여 사용하는 방법
!! 하나의 이미지를 배경 이미지로 사용하되, 표시하고 싶은 부분에 맞춰 width, height, background-position 속성을 주어 아이콘을 만든다.
-
아이콘 폰트 사용하기
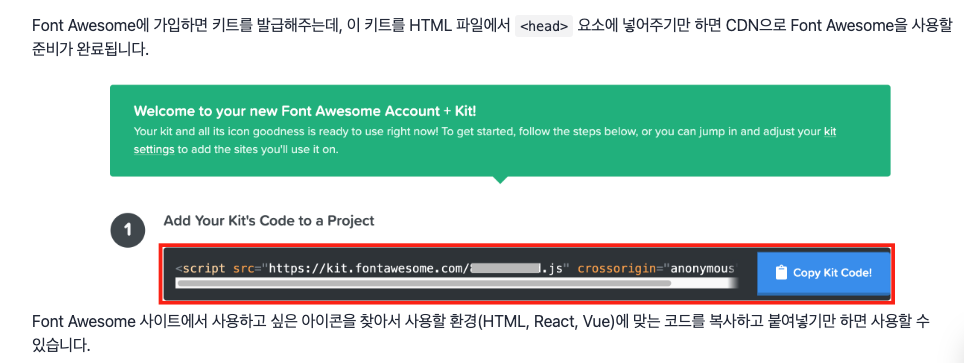
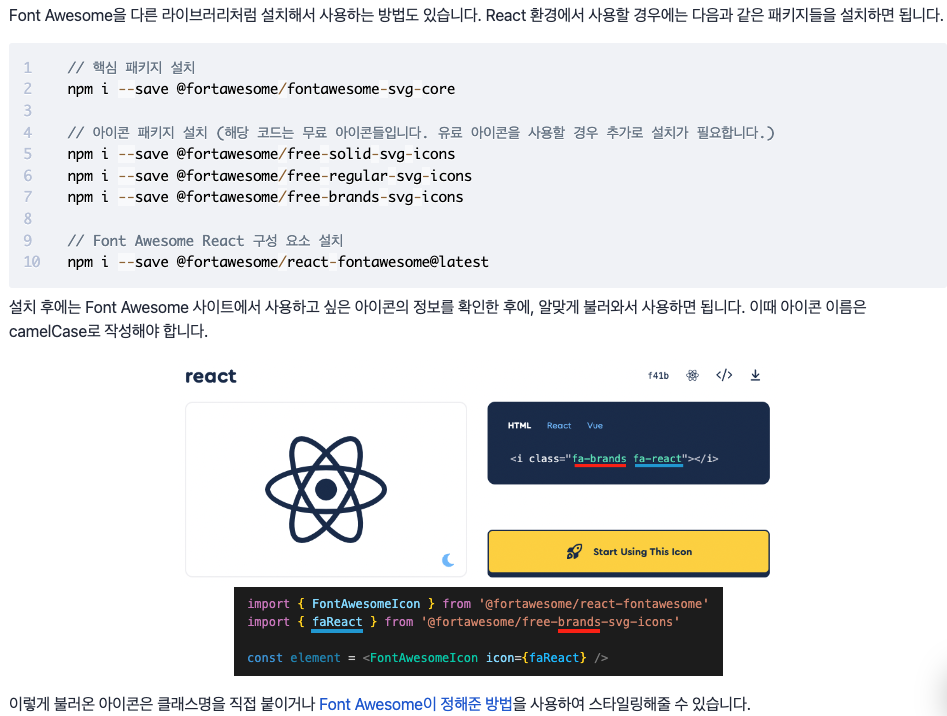
모든 아이콘을 이미지로 사용하는 것이 아니라 아이콘 폰트를 사용하여 용량을 줄일 수 있다. 대표적인 아이콘 글꼴 서비스는 Font Awesome이 있다. Font Awesome의 사용 방법에는 두가지가 있다.
-CDN으로 사용하기

-Font Awesome 모듈 설치하기

-
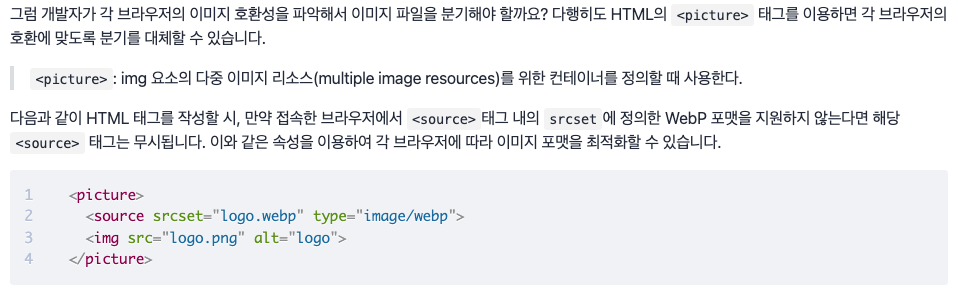
WebP 또는 AVIF 이미지 포맷 사용하기
이미지 최적화를 위해 전통적으로 사용하는 JPEG 또는 PNG 형식이 아닌 새롭게 등장한 이미지 포맷인 WebP 또는 AVIF를 사용하여 용량을 더욱 감소시킬 수 있다.
하지만 WebP와 AVIF 모두 비교적 최근에 등장한 이미지 포맷이기 때문에 JPEG 포맷처럼 모든 브라우저에서 호환되지 않는다는 단점이 있다.

CDN (content delivery network) 사용하기
CDN은 콘텐츠를 좀 더 빠르고 효율적으로 제공하기 위해 설계되었다. 네트워크 지연은 유저와 호스팅 서버간의 물리적 거리의 한계가 존재하기 때문에 발생할 수 밖에 없다. 유저와 서버의 거리가 멀다면 지연 또한 늘어납니다. CDN은 이를 해결하고자 세계 곳곳에 분포한 분산된 서버에 콘텐츠를 저장한다.
CDN은 유저가 가까운 곳에 위치한 데이터 센터(서버)의 데이터를 가져옵니다. 그러므로 데이터가 전달되기 위해 거쳐야하는 서버의 갯수가 크게 줄기 때문에 로딩 속도가 빨라진다.
CloudFront, Cloudflare와 같은 CDN 서비스들이 있다.
캐시 관리
캐시(Cache)는 다운로드 받은 데이터나 값을 미리 복사해 놓는 임시 장소
데이터에 접근하는 시간이 오래 걸리는 경우나 값을 다시 계산하는 시간을 절약하고 싶은 경우에 사용
브라우저 캐시 활용효과
1. 캐시가 유효한 시간 동안 네트워크 리소스를 아낄 수 있음
2. 파일을 다시 받아올 필요가 없기 때문에 브라우저 로딩이 빨라짐
3. 로딩이 빨라진 만큼 빠른 사용자 경험 제공 가능
캐시 검증 헤더와 조건부 요청
캐시 유효 시간은 지났지만 서버에서 다시 받아와야하는 파일이 캐시에 저장되어 있는 파일과 완전히 동일한 경우에는?? 똑같은 파일을 또 받아와야한다. 이런 경우 사용할 수 있는 HTTP헤더인 캐시검증헤더와 조건부요청헤더가 있다.
-
캐시 검증 헤더
캐시에 저장된 데이터와 서버의 데이터가 동일한지 확인하기 위한 정보를 담은 응답 헤더
Last-Modified : 데이터가 마지막으로 수정된 시점을 의미하는 응답 헤더로, 조건부 요청 헤더인 If-Modified-Since 와 묶어서 사용합니다.
Etag : 데이터의 버전을 의미하는 응답 헤더로, 조건부 요청 헤더인 If-None-Match 와 묶어서 사용합니다. -
조건부 요청 헤더
캐시의 데이터와 서버의 데이터가 동일하다면 재사용하게 해달라는 의미의 요청 헤더
If-Modified-Since : 캐시된 리소스의 Last-Modified 값 이후에 서버 리소스가 수정되었는지 확인하고, 수정되지 않았다면 캐시된 리소스를 사용합니다.
If-None-Match : 캐시된 리소스의 ETag 값과 현재 서버 리소스의 ETag 값이 같은지 확인하고, 같으면 캐시된 리소스를 사용합니다.
Tree Shaking
말 그대로 나무를 흔들어 잔가지를 털어내듯 불필요한 코드를 제거하는 것을 의미
JavaScript 트리쉐이킹
- JavaScript 파일의 크기
- JavaScript 파일의 실행 시간
-
필요한 모듈만 import하기
-
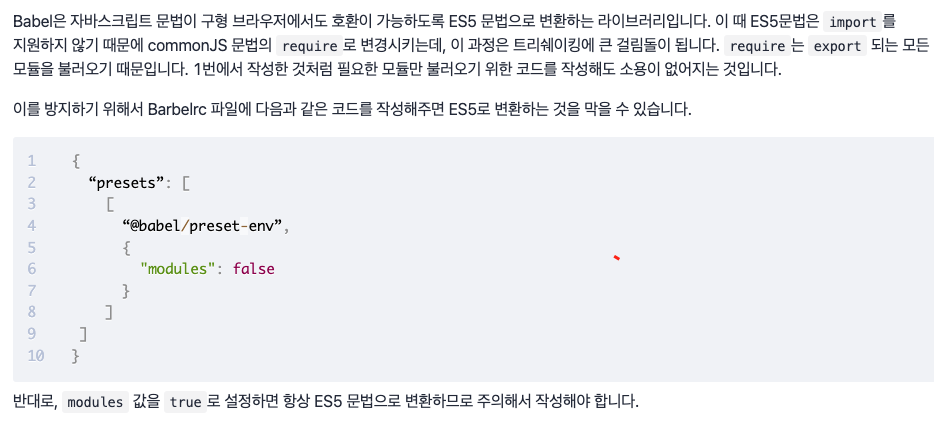
Babelrc 파일 설정하기

-
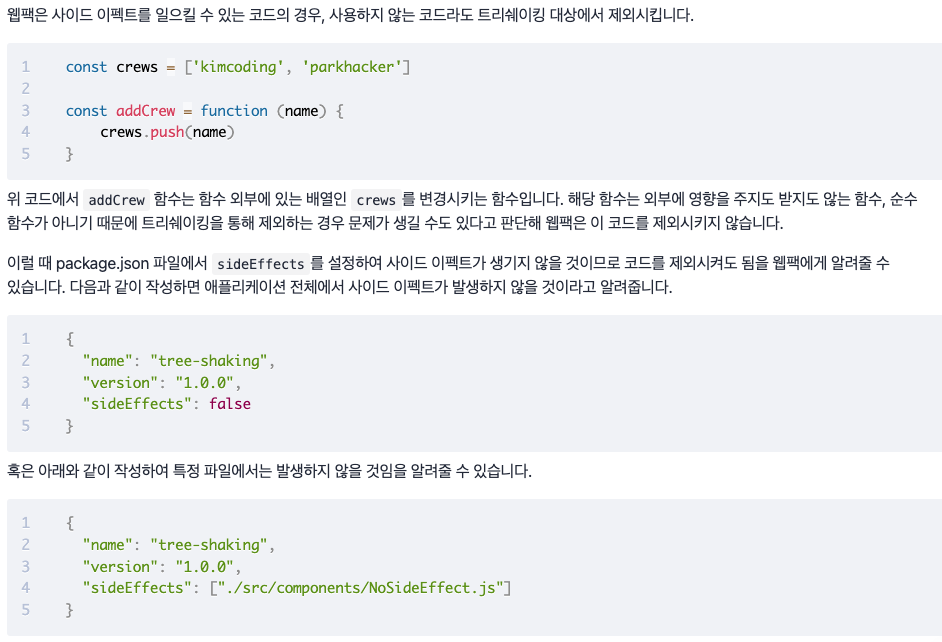
sideEffects 설정하기

-
ES6 문법을 사용하는 모듈 사용하기
Lighthouse
Lighthouse는 다양한 지표를 이용하여 웹페이지의 성능 검사를 해줄 뿐만 아니라 그에 대한 개선책도 제공
Lighthouse는 구글에서 개발한 오픈소스로서 웹 페이지의 품질을 개선할 수 있는 자동화 툴
성능, 접근성, PWA, SEO 등을 검사하며 이를 이용해 사용자는 어떤 웹페이지든 품질 검사를 할 수 있다.
Lighthouse는 Chrome DevTools부터 CLI, 노드 모듈 등 다양한 경로를 통해 사용할 수 있습니다. 검사할 페이지의 url을 Lighthouse에 전달하면 Lighthouse는 해당 페이지에 대한 여러 검사를 실행한다.
-
Node CLI에서 실행하기
설치 - npm install -g lighthouse
실행 - lighthouse < url>
옵션 - lighthouse --help -
Lighthouse 분석 결과 항목
- Performance
웹 성능을 측정한다. 화면에 콘텐츠가 표시되는데 시간이 얼마나 걸리는지 사용자와 상호작용하기까지 얼마나 걸리는지 화면에 불안정한 요소는 없는지 등을 확인 - Accessibility
웹 접근성을 잘 갖추고 있는지 확인
대체 텍스트, 배경색과 콘텐츠 색상의 대비, WAI-ARIA속성사용 등을 확인한다. - Best Practices
웹 페이지가 웹 표준 모범 사례를 잘 따르고 있는지 확인한다.
HTTPS프로토콜을 사용하는지 콘솔 창에 오류가 표시 되지는 않는지 등을 확인 - SEO
검색 엔진 최적화가 잘 되어있는지 확인한다.
애플리케이션의 robot.txt가 유효한지 < meta>요소가 작성됐는지 텍스트 크기가 읽기에 무리가 없는지 등을 확인한다. - PWA (Progressive Web App)
해당 웹 사이트가 모바일 어플리케이션으로서도 잘 작동하는지 확인한다.
- Lighthouse의 Performance 측정 메트릭
-
First Contentful Paint
FCP는 성능(Performance) 지표를 추적하는 메트릭
FCP는 사용자가 페이지에 접속했을 때 브라우저가 DOM 컨텐츠의 첫 번째 부분을 렌더링하는 데 걸리는 시간을 측정한다. 즉 사용자가 감지하는 페이지의 로딩속도를 측정할 수 있다. 우수한 사용자 경험을 제공하려면 FCP가 1.8초 이하여야 한다.
CP처럼 일부 콘텐츠의 첫 번째 렌더링 시점을 측정하는 것이 아닌 주요 콘텐츠 로딩이 완료된 시점을 측정하는 것을 목표로 한다면 Large Contentful Paint, 줄여서 LCP 지표로 확인할 수 있다. -
Largest Contentful Paint
Largest Contentful Paint, 줄여서 LCP는 뷰포트를 차지하는 가장 큰 콘텐츠(이미지 또는 텍스트 블록)의 렌더 시간을 측정 -
Speed Index
페이지를 로드하는 동안 얼마나 빨리 컨텐츠가 시각적으로 표시되는 지를 측정 -
Time to interactive
TTI는 페이지가 로드되는 시점부터 사용자와의 상호작용이 가능한 시점까지의 시간을 측정 -
Total Blocking Time
TBT는 페이지가 유저와 상호작용하기까지의 막혀있는 시간을 측정 -
Cumulative Layout Shift
아무런 경고 없이 텍스트가 움직이며 읽던 부분을 놓치게 되거나, 더 심한 경우 링크나 버튼을 탭하기 직전 갑작스레 링크가 움직이는 바람에 의도하지 않은 것을 클릭할 수도 있다.
CLS는 사용자에게 컨텐츠가 화면에서 얼마나 많이 움직이는지(불안정한 지)를 수치화한 지표
- 개선방향잡기
Lighthouse는 성능을 측정할 뿐 아니라 무엇이 시간을 많이 소모하는지, 어떻게 개선하여 최적화를 할 수 있을지 해결책도 제시해준다. Opportunities 항목을 확인하면 각 메트릭별 문제를 확인할 수 있다.
