테이블 뷰란?
- 리스트 형태를 지니고 있어 스크롤이 가능해 많은 정보를 보여 줄 수 있습니다.
테이블 뷰 기본 형태
- 하나의 열, 여러줄의 행 수직으로만 스크롤 가능하다
- 각 행은 하나의 셀에 대응한다
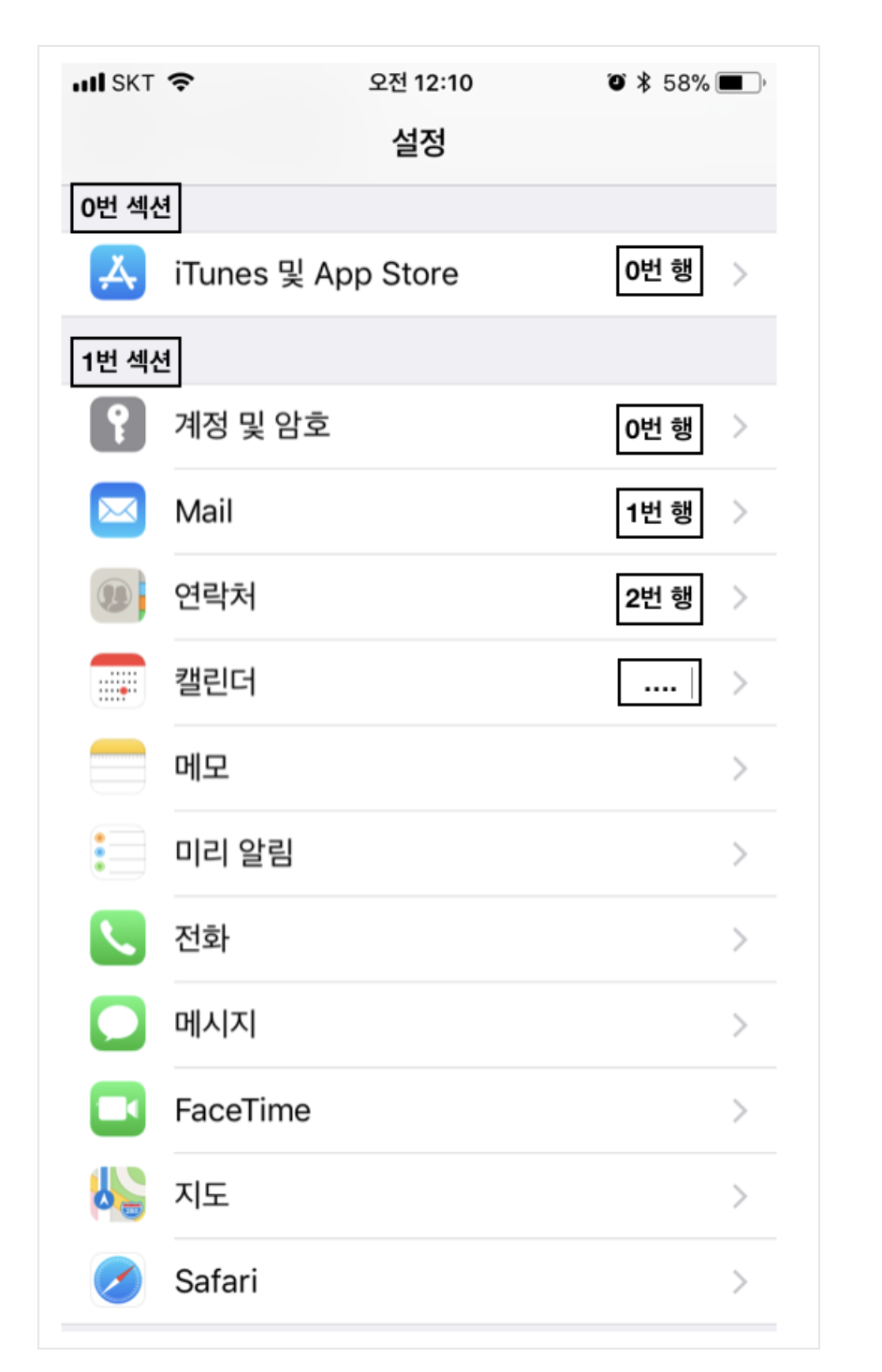
- 섹션을 이용해 행을 시각적으로 나눌 수 있다.
- 헤더와 푸터에 이미지나 텍스트를 추가해 추가정보를 보여줄 수 있다


테이블 뷰 스타일
- 테이블 뷰는 크게 두가지 ( 일반, 그룹) 으로 나뉜다.
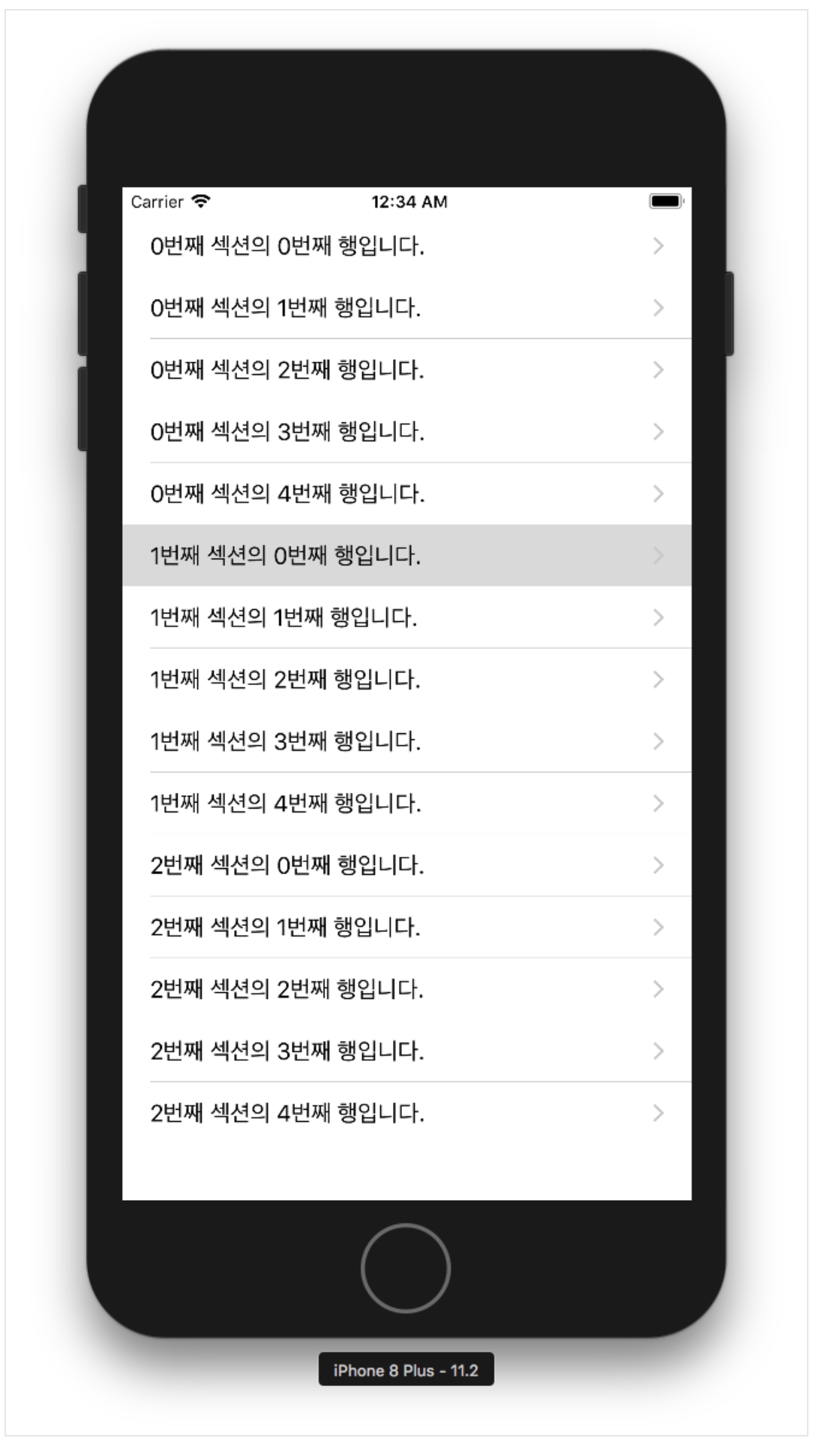
일반 테이블 뷰(plain TableView)
- 더 이상 나뉘지 않는 연속적인 행의 리스트 형태
- 하나 이상의 섹션을 가지고 있으며 하나의 섹션은 여러개의 행을 지닐 수 있습니다
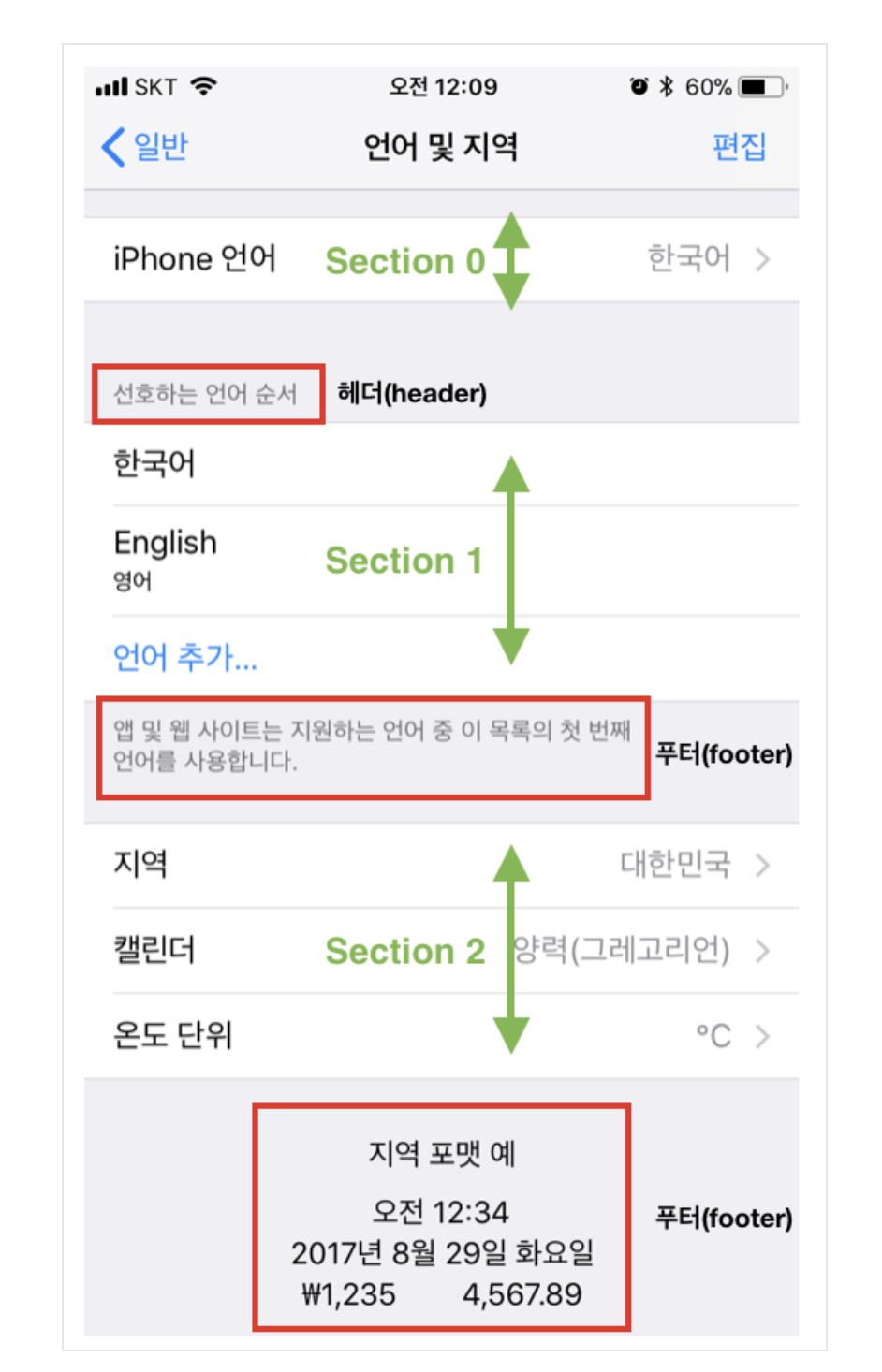
- 각 섹션은 헤더 혹은 푸터를 옵션으로 지닐 수 있다
- 색인을 이용한 빠른 탐색을 하거나 옵션을 선택할때 용이하다
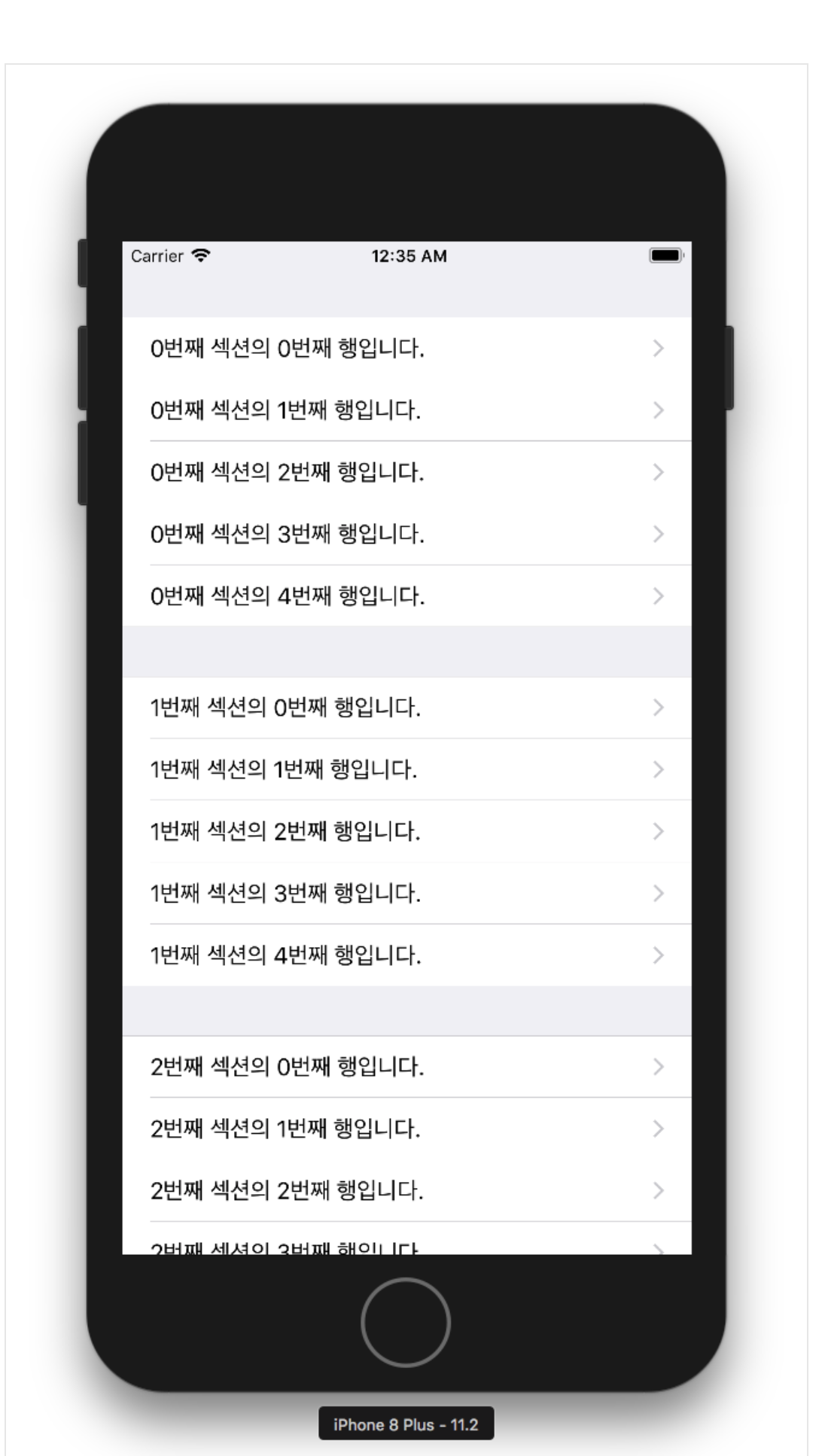
그룹 테이블 뷰 (Grouped TableView)
- 섹션을 기준으로 그룹화되어있는 리스트 형태입니다
- 하나 이상의 섹션을 가질 수 있으며, 각 섹션은 여러개의 행을 지닐수 있다
- 각 섹션은 헤더, 푸터를 옵션으로 지닐수 있다.
- 정보를 특정 기준에 따라 개념적으로 구분할 때 적합하다
- 사용자가 정보를 빠르게 이해하는데 도움이 된다


테이블 뷰 생성
- 테이블 뷰를 생성하고 관리하는 좋은 방법은 스토리 보드에서 커스텀 UITableViewController 클래스의 객체를 이용하는 것이다. 스토리 보드에서 테이블 뷰의 속성을 지정할때 동적 프로토타입, 혹은 정적 셀중 하나를 선택할 수 있다.
동적 프로토타입
- 셀 하나를 디자인해 이를 다른 셀의 템플릿으로 사용하는 방식
- 같은 레이아웃의 셀을 여러 개 이용해 정보를 표시할 경우
- 데이터 소스 인스턴스에 의해 콘텐츠를 관리하며 , 셀의 갯수가 상황에 따라 변하는 경우에 사용
정적 셀
- 고유의 레이아웃과 고정된 수의 행을 가지는 테이블 뷰에 사용
- 테이블뷰를 디자인 하는 시점에 테이블의 형태와 셀의 갯수가 정해져 있는 경우 사용
- 셀의 갯수가 변하지 않음
테이블뷰 구성요소
- 가장 중요한 개념으로는 셀 , 델리게이트, 데이터 소스가 있다
