- Console 패널의 기능은?
자바 스크립트의 환경 그대로를 보여주는 화면, 자바스크립트를 브라우저에서 바로 확인할 수 있다.
Console 창에서 선언된 변수들은 계속해서 남아있기 때문에 완전히 지우고 싶으면 command+r (맥 기준)을 눌러 refresh 해준다.
console.clear() 화면은 깨끗하게 만들어주지만 변수 선언은 기억한다.
- 화면을 새로고침 해도 console 내용이 지워지지 않고 남게 하는 방법은?

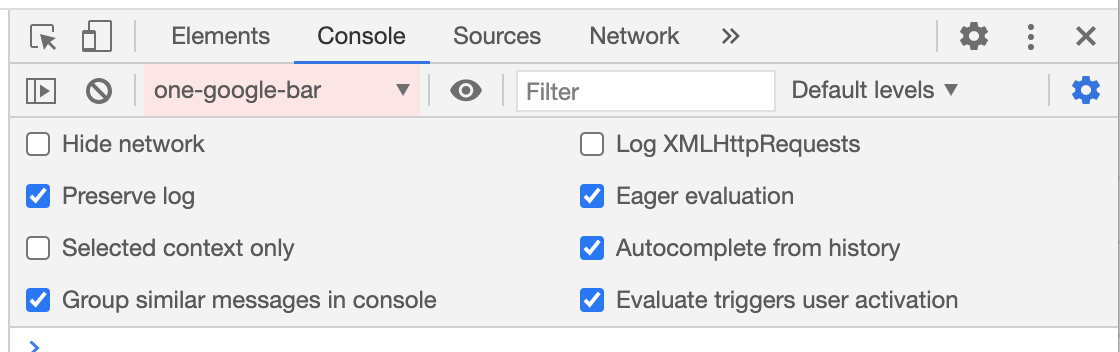
개발자 도구로 들어가서 Console을 누르고 setting에 들어가서 preserve log 버튼을 누른다.
이렇게 되면 command + r 로 새로고침하거나 console.clear()를 입력해도 console창에 입력한 코드들이 지워지지 않고 그대로 남아있다.
- 콘솔에 기록된 로그를 모두 지울 때 사용하는 메소드는?
console.clear()
command+r 과 다른점은 console.clear()는 선언된 변수를 기억한다.
ex) let a = 1 이라고 입력했다고 가정하면 console.clear()를 해도 a 값을 확인해보면 1 이라고 나온다.
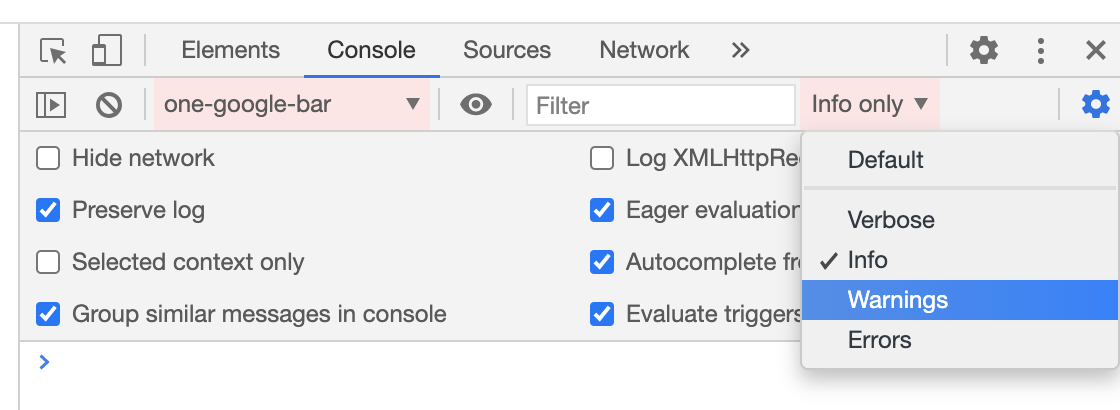
- 콘솔에서 Warnings , Errors 내용을 제외하고 보는 방법은?

개발자 도구 console의 설정과 filter 사이에 있는 Log level에서 체크하거나 체크를 해제한다.
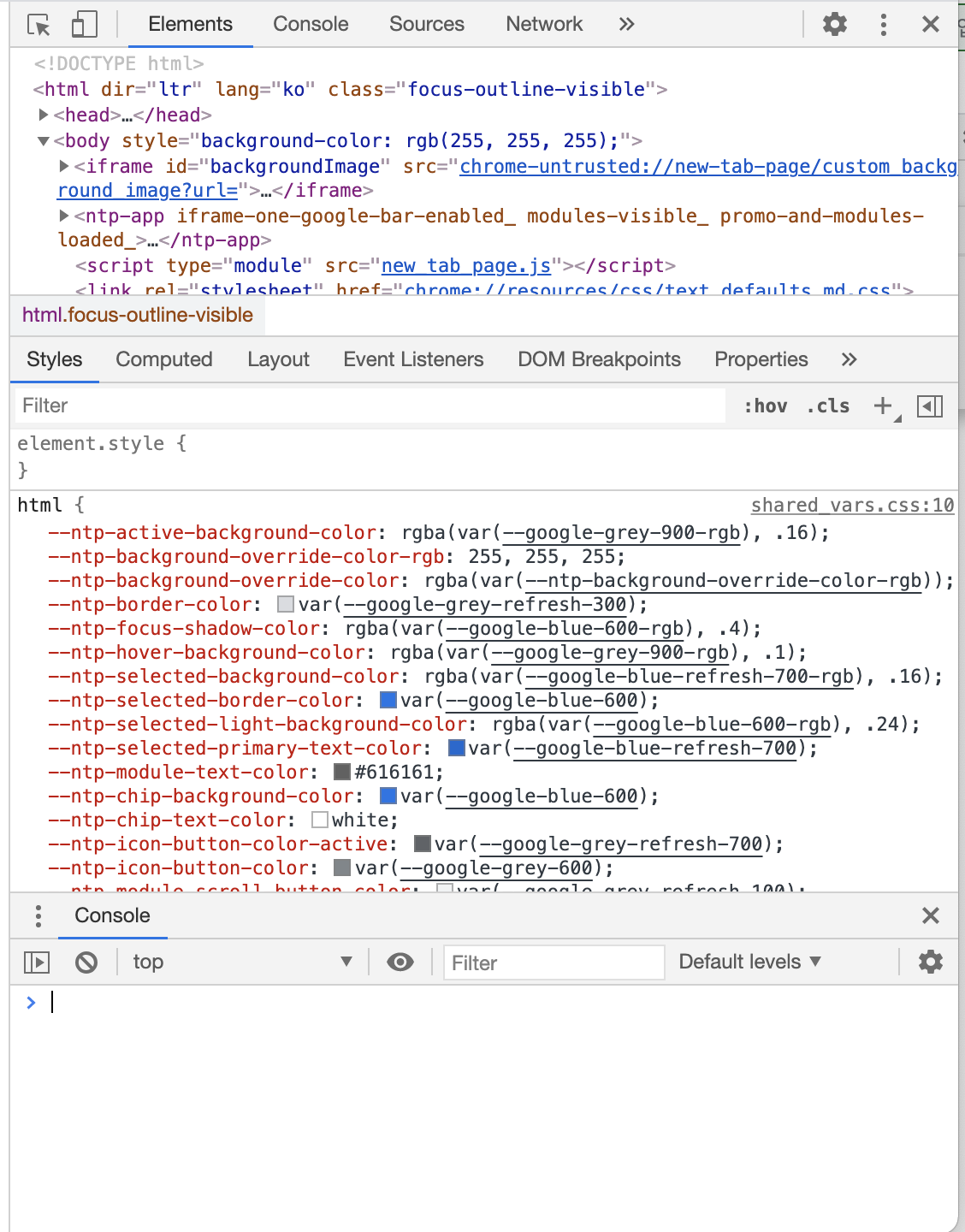
- 다른 패널(ex. Elements panel)에서 Console Panel 같이 보는 방법은?

esc 버튼을 누르면 다른패널에서 Console Panel을 같이 볼 수 있다.
