🎉들어가면서...
velog란 공간은 많은 개발자들이 자신의 경험을 토대로 지식,의견,느낀점 등을 다른사람들과 공유하고 소통하는 공간이다. 프론트앤드 개발자가 되기위해서 나 또한 velog를 작성하고 매일 다른사람들의 글을 읽는다.
그렇게 많은 글들을 읽다보면 문득 드는 생각이 있는데 어? 이글은 너무 잘 읽히는데? 하는 글들이 있다. 반면 내가 정말 필요한 내용이지만 여러번 읽어도 글의 내용을 잘 이해못하겠다..라는 글들이 보인다. 이 차이는 어디서 올까라고 생각하다 이 글을 작성해본다.
📃velog를 작성해야하는 이유?
설득
velog를 잘 작성하기의 내용을 보기전에 왜 잘 작성해야만 하는가에 대한 이유가 먼저 필요할 것 같다.
좋은 개발자란 무엇인가에 대해 먼저 생각해봐야 할 것 같은데 좋은 개발자란 무엇일까?
아직 취업준비를 하고 있는 초보 개발자이지만 내가 생각하는 좋은 개발자는 코드를 잘짜고 구현을 성공시키는 것 외에 팀원들과 소통을 잘 하는것 또한 포함된다고 생각한다.
협업을 하다보면 팀원들과 의견충돌이 자주 나는데 좋은 개발자라면 자신의 의견을 상대방에게 잘 설득할줄 알아야 한다고 생각된다.
그것이 velog를 잘 작성하는것이랑 무슨 연관이있나? 라고 생각이 들 수 있다.
글을 잘 작성한다는 것은 나의 의견을 누군가에게 잘 전달하는것과 같다고 생각한다.
이는 협업에서도 소통과 연결될 것이고 이것은 좋은 개발자가 되는 것과 연결되지 않을까?
좋은 velog글을 작성한다는 것은 불특정 다수의 개발자들에게 나의 경험과 생각을 설득하는것과 같다고 생각이된다.
취업을위해?
velog는 공유,소통을 위한 공간이기도 하지만 요즘은 취업을 위한 포트폴리오 용도로 작성하는 사람또한 많다. 그렇다면 시간을 투자하기로한 이상 좋은 포트폴리오가 되도록 유의미하게 작성했으면 하는 바램이있다. 그렇게 잘 작성된 글이 나의 취업에 좋은영향을 미치고 또한 동시에 개발을 공부하는 누군가에게 도움이 되는 글이 된다면 선순환의 반복이 되지않을까?
나의 이야기
나 또한 진행하고있는 Mobi 라는 단체에서 진행하는 스터디 때문에 매주 velog를 작성하게 되었는데 평소 글을 자주 작성하던것이 아니라서 매주 글을 작성하는데 어떻게 하면 좀 더 나의 이야기를 잘 전달할 수 있을까 고민하게 된다.
좋은 글을 작성하다는 것이 굉장히 어려웠다. 내가 느낀 것을 동료들과 공유하고 그들이 경험하지 못한것들을 내가 작성한 velog를 읽는 것만으로도 함께 공유할 수 있고 생각해 볼 수 있는 시간을 만든다는 것이 쉬운 일은 아니였다.
살면서 글을 얼마나 작성해봤을까? 평소 말로 나의 의견을 전달하는 것은 어려운 과정이 아니었지만 다른사람에게 내 글을 한번 읽는것만으로 의견을 전달하는것은 만만치 않다.
그렇게 많은 고민을 하면서 매주 글을 작성하던와중 아주 긴 글임에도 정말 잘 읽히는 글들을 몇개 보게되었다. 이 글들과 내 글들의 차이점은 무엇인가? 생각해보며 좋은 글 작성법에 대해 고민해봤다.
그래서 이번 시간엔 내가생각하는 좋은 글의 구조에대해 작성해보려 한다.
🎁좋은 글의 구성요소는?
좋은 글을 작성하기 위해선 물론 양질의 정보, 그에 동반되는 글쓴이의 의견이 포함되는것이 당연히 좋은 글일 것이다. 하지만 모두가 그렇게 많은 지식을 갖고 글을 작성하진 않을 것이다.
그렇다면 어떻게 글을 작성하면 가독성을 높혀서 생각을 잘 전달할 수 있을까?
많은 글들을 읽어보며 생각한 좋은 글을 작성하는 방법에 대해서 다음 네가지의 방법을 활용할 것을 제안한다.
1.목차 2.서사 3.질문 4.예시 5.그 외
1.목차
내가 velog를 이용하며 느낀 좋은 경험은 바로 목차가 보여진다는 것이다.
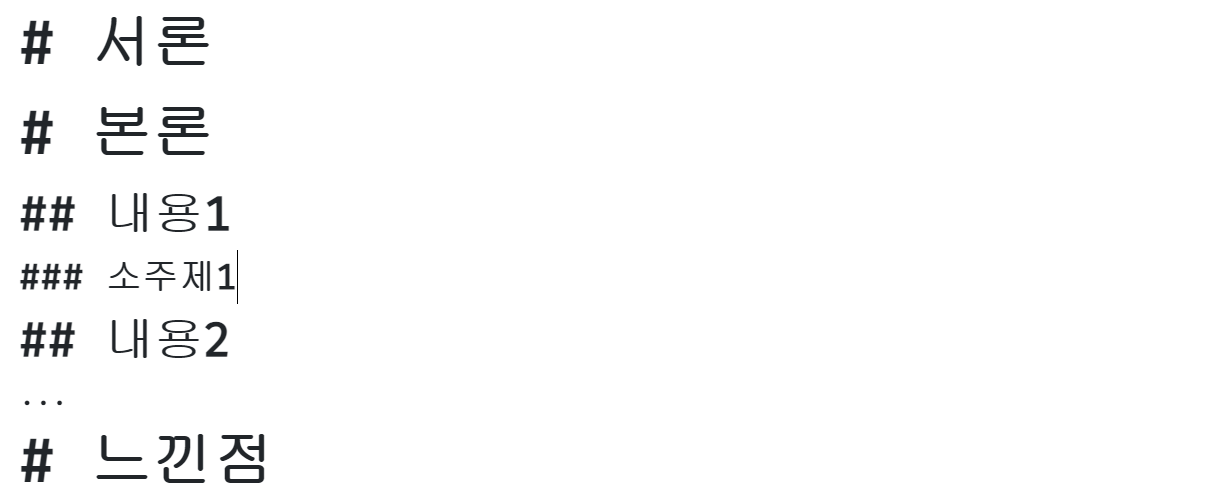
Markdown언어로 작성되기 때문에 #을 이용하면 오른쪽 상단에 #의 개수에따라 목차가 생성되는 것을 확인 할 수 있다. 이것을 적극 활용할 것을 추천한다.
목차를 잘 활용한다는 것이 무엇일까? 목차를 눈에 잘 들어오도록 작성하라는 것인가?
목차는 잘 활용한다는 것은 글을 작성하는 첫 시작에 목차가 어떻게 보여질지 생각하며 구조를 잡는 것을 의미한다.
velog를 작성할때 많은 사람들이 빈칸에 어떻게 글을 적어나가야 할까 고민할것이라고 생각한다. 이때 목차를 먼저 작성해보는 것이 글이 전체적으로 어떻게 보일까생각해보는 과정이고 이를 통해 글의 전체적인 방향을 잡을 수 있을것이다.
위와같이 먼저 구조를 잡고나면 해당 주제에 어떤 내용들을 적어야할지 목표가 더 잘 보인다.
2.서사
백과사전을 읽는것과 소설책을 읽는것 둘중 어떤글을 읽는것이 더 재미있냐 라고 물어본다면 대다수가 소설책을 읽는것이 재미있다고 답할것이다. 그 차이는 어디서 올까?
바로 글에 흐름이 있다. velog에서는 개발에대한 내용이 주를 이루는데 단순 정보만 전달하는 글은 가독성이 높지못할것이다. 어떻게하면 독자에게 좀더 흡입력있는 글을 제공할 수 있을까 고민해봤는데 좋은 글에선 내용의 흐름이 있다는 것이었다.
내가 재미있게 읽엇던 글들은 보통 이런 흐름으로 진행했다.
- 어떻게 이글을 작성하게 되었는지
- 글의 내용을 이해하기위한 배경지식
- 실제 프로젝트에서 적용했던 사례를 바탕으로 설명
- 적용하며 겪었던 어려움 or 문제점 그리고 그것을 해결한 과정
- 글을 마무리하며 겪은 느낀점
3.질문
위에서 언급한것처럼 목차&서사 를 잘활용하면 어느정도 글의 틀이 잡힐것이다.
그렇다면 추가적으로 독자들에게 흥미를 일으키는 요소는 무엇일까?
바로 계속해서 독자들에게 질문을 던지는것이다. 재밌게 읽었던 글들을 생각해보면 항상 작성자는 나에게 질문을 던지면서 같이 생각해보도록 유도했었다. 받은 질문을 토대로 정답에 대해 고민해보고 난 후에 답을 알아과는 과정을 겪는것이 글을 읽고난후에 더 머리속에 남은 내용이 많았던거 같다.
단순히 정보를 전달하기보다 계속해서 질문을 함으로써 글을읽으며 작성자의 고민을 함께 생각해보고 해답을 고민해보는 것이 좀더 흡입력 있는 글을 만드는 요소가아닐까 생각이든다.
4.예시
앞에 1~3번을 활용해서 글을 작성하고 난후 생각해 볼것은 글을 접한사람들이 활용해볼수있는 예시코드를 같이 작성해주는것이 효과적일것이라고 생각된다.
예시코드는 글을 읽는 과정에서 text로 설명하는 것보다 효과적으로 작용할때가 많다.
하지만 한번에 긴 코드를 제공해주는것은 오히려 가독성을 떨어뜨릴 수 있다고 생각된다.
예시 상황을 보며 생각해보자. 이전에 작성한 글 중 Dropdown컴포넌트를 headless component로 만드는 과정에대해 작성한 적이있다.
그렇다면 예시코드로 어떻게 작성했는지 보여줘야할 필요가있는데
// 예시를 위해 간단하게 적어봤습니다. const Dropdown = ()=>{ return <DropdownWrapper> <DropdownTrigger>...구성요소<DropdownTrigger/> <DropdownItem>...구성요소<DropdownItem/> </DropdownWrapper> }
예시상황을 위해 간단하게 작성했지만 사실 아주 긴 코드이다.
만일 Dropdown에 대한 코드를 한번에 보여준다면 과연 사람들이 하나씩 다살펴볼까? 아마도 직접 작성한 코드가 아니라서 독자들은 코드를 다 읽어보진 않을것이다. 또한 그 후에 진행되는 코드에대한 설명이 머리속에 이해가 안돼 다시 위로올라와서 코드를 확인하는 과정을 반복할것이다. 이는 좋은 방식이 아니라 생각되는데 조금 더 효과적으로 전달하려면 다음과 같은 방법은 어떨까?
- 1.Dropdown.jsx
const Dropdown = ()=>{ return <DropdownWrapper> <DropdownTrigger/> <DropdownItem/> </DropdownWrapper> }
- 2.DropdownTrigger.jsx
const DropdownTrigger=()=>{ return <DropdownTrigger/>...구성요소<DropdownTrigger/> }
- 3.DropdownItem.jsx
const DropdownTrigger=()=>{ return <DropdownItem>...구성요소<DropdownItem/> }
위와같이 코드의 진행을 좀 더 조각내서 보여주는것이 이해를 돕는 더 좋은 방법아닐까 생각이된다.
설명해야할 내용에 해당하는 코드들을 하나씩 보여주고 그에 맞는 자세한 설명을 추가하는 방식이 예시코드를 이해시키기 가장 적합한 방식일 것이다.
이렇게 함께 예시를통해 경험한 코드를 각자 환경에 맞게 적용해 볼수있는 기회를 제공하는 것이 좋은 글의 요소라고 생각된다.
5.그 외
그 외적으로 gif,이모지 를 활용해 재밌는것들을 보여주며 글의 흥미를 불러일으키는 것들도 좋은 글의 요소가 될 것이다.
🎉마치며...
당연히 모든사람의 생각이 다르기때문에 좋은글에 대한 정답또한 없을것이라 생각한다. 나도 글을작성해본 경험이 아주적기때문에 이 글이 잘 작성한 글 이라고 할 수는 없을것 같다.
처음엔 velog작성을 포트폴리오를 위해 작성하게 되었지만 많은 글을 읽어보고 작성해보면서 누군가작성한 글이 나에게 큰 도움이 되었고 나 또한 좋은 영향력을 다른사람들에게 돌려주고 싶다.
나와같이 velog작성을 처음해보고 어떻게 적어야할지 고민인 사람들에게 조금이나마 도움이 되었으면 좋겠고 다들 어떻게 각자의 방식으로 이야기를 풀어내면 좋을지 생각해 볼 수있는 계기가 됬으면 좋겠다.