멋쟁이사자처럼 프론트엔드 스쿨 7기 학습내용 정리 및 복습
✍🏻 HTML & CSS 실습
오늘은 그동안 배웠던 HTML/CSS 학습 내용을 바탕으로 '밴딩머신'을 만드는 실습을 진행하였다.

[작업 순서]
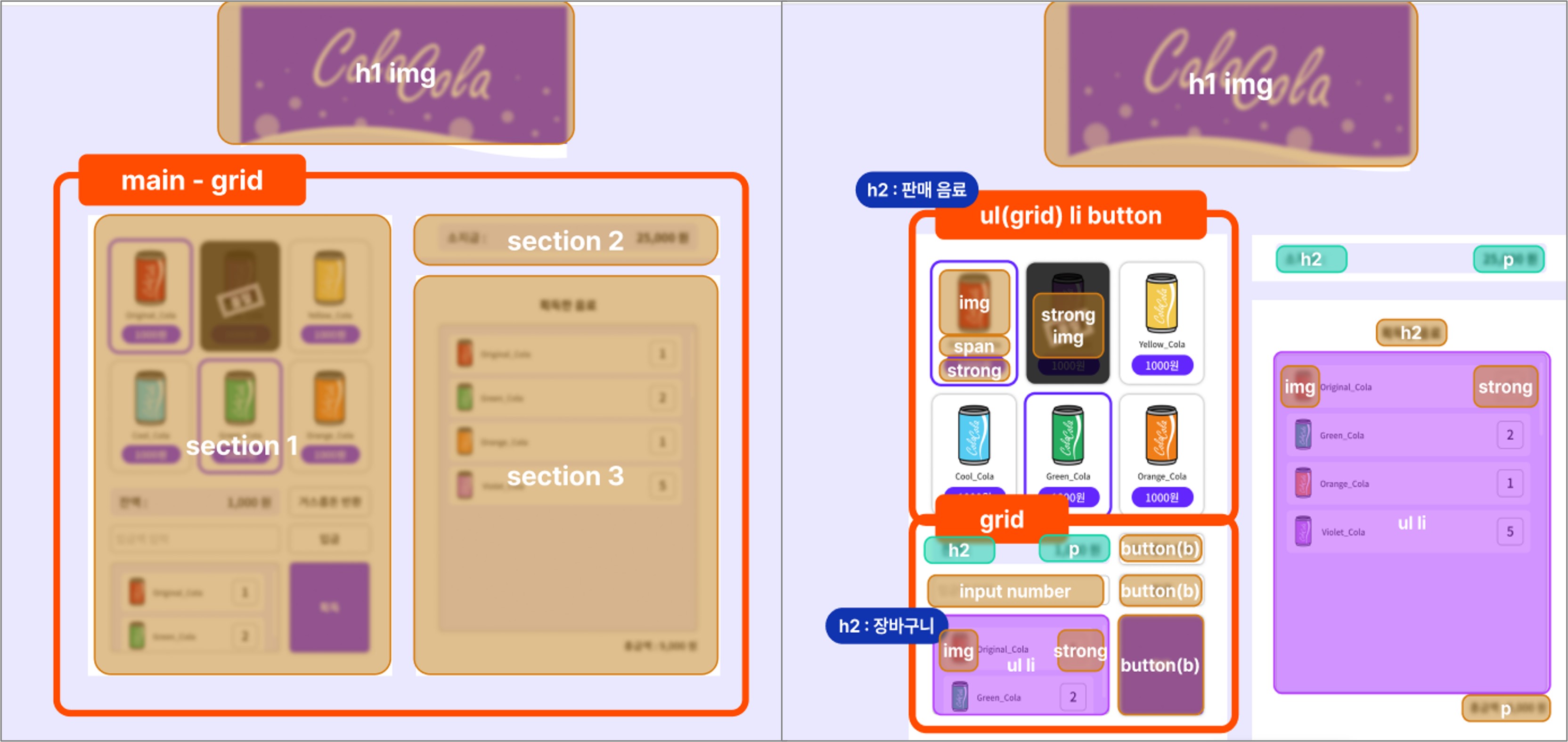
1. 문서 구조화
- 피그마 디자인 파일을 참고하여, 전체적인 '문서 영역 나누기' = HTML 문서 구조화
- 큰 영역부터 구조화하고 그 다음 세부 영역 짜기

2. HTML 작성
- '문서 영역 나누기' 참고하여, HTML파일 작성하기
- *중요: 반응형 디자인, 브라우저 호환성, 사용자 경험(UX), 웹 접근성 등을 고려하여 작성할 것
- 기획, 디자인 의도를 정확히 파악하는 것이 중요하기 때문에 디자이너와 원활한 커뮤니케이션과 협업은 굉장히 중요함!

- 기획, 디자인 의도를 정확히 파악하는 것이 중요하기 때문에 디자이너와 원활한 커뮤니케이션과 협업은 굉장히 중요함!
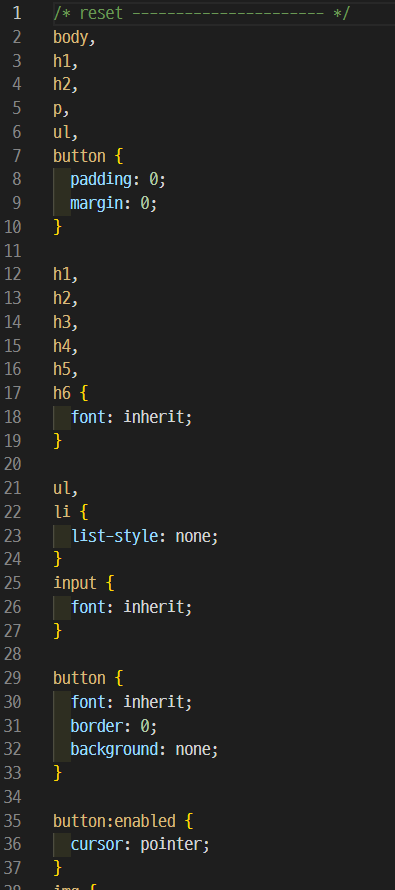
3. CSS 초기화
- 브라우저의 기본 스타일을 초기화하여 일관성 있게 만들기 위함
- 작성한 HTML문서 안에 있는 요소만 초기화 해도 되지만,
normalize.css(CSS 리셋 라이브러리)를 사용하기도 함 - 바로 CSS파일에 적용할 수 있는 에릭 마이어의 reset CSS
4. HTML구조 순서대로 작업
- 웹 페이지 최상단 부터 순서대로 작업 진행
- 예시) 밴딩머신 실습
- 로고 이미지 삽입 및 위치 조정
- 메인 section 레이아웃 나누기
- section1부터 차례대로 작업하기
- *중요: 반복되는 항목 파악 (button, list, box 등..)
- 반복 항목에는 공통된 class값을 작성하여 재사용성, 유지보수 등 효율적인 관리가 가능하다.
HTML / CSS 마크업 검사 습관화 하기!
- HTML 마크업 검사
https://validator.w3.org/ - CSS 마크업 검사
https://jigsaw.w3.org/css-validator/
[소감 및 느낀점]
처음에는 어디서부터 어떻게 손을 대야하나..막막하기만 했다.
강의 중간중간 과제, 실습을 통해서 계속 시도해보고, 따라해보고, 구조화 연습을 하다보니 이제 조금씩 구조가 보이는 것 같다.
"아는 만큼 보인다."
요즘 개발 공부하면서 뼈저리게 느끼는 점이다. 아는 만큼 보인다...
아직은 실눈 뜬 것 마냥 넓게 보이진 않지만, 언젠가 큰 눈을 뜨고 많은 것을 볼 수 있는 그날까지 꾸준히 학습하고 연습해서 시야를 넓혀가야겠다.