멋쟁이사자처럼 프론트엔드 스쿨 7기 학습내용 정리 및 복습
💛 일단 만드는 JavaScript

멋사 테킷 강의는 강의 화면에서 바로 실습해볼 수 있는 점이 굉장히 신기했고, 자체 미니 브라우저와 콘솔 창을 통해 결과도 바로 확인할 수 있어서 편리했다.
[JS기초 클래스]
1. JavaScript 사용 방법
2. 로또 번호 추첨기
3. 글자수 계산기
4. 기념일 계산기
1. JavaScript 사용 방법
1-1. JavaScript 적용 방법
- 내부 연결(html 파일에 직접 작성)
- body 태그가 끝나는 지점 바로 위에 작성하는 경우가 많음
<body>
<h1>JavaScript 사용 방법</h1>
<script>
document.write('자바스크립트 연결')
// document.wirte() 웹 문서에 콘텐츠를 출력하는 방법
</script>
</body>
- 외부 연결(js파일 연결)
<body>
<h1>JavaScript 사용 방법</h1>
<script src="myScript.js"></script>
</body>1-2. 세미콜론(;)과 주석
- 세미콜론(;) : 하나의 명령어가 끝났다는 의미
- 주석: 컴퓨터는 읽을 수 없는 글
- 용도: 코드 설명을 적어줄 때, 특정 코드를 동작 시키지 않고 싶을 때
- 사용방법: // 한 줄 주석 , /**/ 여러 줄 주석
1-3. 데이터 상자 만들기
- 프로그래밍에서는 데이터 값들을 이름표가 붙은 어떤 상자에 담아서 이게 어떤 의미인지 쉽게 알 수 있도록 해줌 = 변수(variable)
var 변수명 = 값;var name = '홍길동'; var age = 30; var eyesight = 1.2; var single = true; // 각 데이터 마다 특징이 다른데, 이것을 '자료형' 이라고 함 // 문자열(String) : "홍길동", '홍길동' // 숫자(int, float) : 정수형(int) - 30 , 실수형(float) - 1.2 // 불(bool) : true, false (진실인지 거짓인지) // typeof 를 통해 해당 데이터의 자료형이 무엇인지 확인할 수 있음 (ES6 최신문법) let 변수명 = 값; const 변수명 = 값;
2. 로또 번호 추첨기
2-1. 1번~45번 공 중에서 6개 뽑기
- 공 1개부터 뽑아보자!
- 기본- Math.random(); ⇒ 0이상~1미만 실수(float) , 임의의 숫자를 뽑을 수 있음
- 응용- Math.random() * 45 + 1; ⇒ 1이상~45미만 실수(float)
- 응용2- parseInt(); ⇒ 소수점은 버리고 정수로 변환
2-2. 배열(Array)
- 로또 번호는 6개의 숫자로 이루어짐(var ball1, var ball2, var ball3..)
-만약 수 천개의 변수를 줘야할 때, 코드를 일일이 다 짜기 어렵기 때문에 배열(Array)을 사용함
- 배열(Array): 마치 서랍장을 사용하는 것 처럼, 하나의 변수 안에 여러 개의 값들을 넣어줄 수 있음
- var lotto = [1,2,3,4,5,6];
- 불러올 위치의 값은 index라고 하며, index는 0부터 시작함
- .push() → 배열의 끝 부분에 새로운 요소 추가
2-3. 반복문 for
- 반복되는 문법을 효율적으로 사용
- 종류: for, while
// for문 기본 문법
for (시작; 끝; 증가) {
반복하려는 코드
}
/* i가 0부터 반복하려는 코드를 한번씩 실행할때마다 i가 1씩 증가하게 되고,
계속 코드가 실행되고 증가하고 반복하다가 i가 6이 되면, '끝' 조건이 깨지면서 반복문 종료 */
for (var i = 0; i < 6; 1++) {
반복하려는 코드
}
var lotto = [];
for (var i = 0; i < 6; i++) {
lotto.push(parseInt(Math.random() * 45 + 1));
}
document.write(lotto);2-4. 조건문 if
- 중복된 값 없애기
- 조건문 → '만약' lotto num이 중복이 아니라면 .push()
// if 조건문 기본문법
if (조건) {
참 일 경우
}
//만약 중복이 아니라면 .push()
var lotto = [];
for (var i = 0; i < 6; i++){
var num = parseInt(Math.random() * 45 + 1);
if (lotto.indexOf(num) == -1) {
lotto.push(num)
}
}
document.write(lotto);2-5. 반복문 While
- for 문은 특정 횟수만큼 어떤 코드를 동작시킬 때 사용된다면, while문은 특정 조건까지 코드를 반복하는 조건문
.length: 배열의 길이
// while문 기본 문법
while (언제까지 반복할지 조건) {
반복하려는 코드
}
var lotto = [];
while (lotto.length < 6) {
var num = parseInt(Math.random() * 45 + 1);
if (lotto.indexOf(num) == -1) {
lotto.push(num)
}
}
document.write(lotto);2-6. 오름차순
- 숫자가 점점 커지는 오름차순을 해보자
.sort() //배열 값 정렬
var lotto = [1,2,3,33,22,11];
lotto.sort(); //사전 순으로 정렬되기때문에 결과가 1,11,2,22,3,33 으로 나옴
document.write(lotto);
var lotto = [1,2,3,33,22,11];
.sort((a, b)=>a-b) //숫자 오름차순 정렬 (b-a)는 내림차순
document.write(lotto);
var lotto = [];
while (lotto.length < 6) {
var num = parseInt(Math.random() * 45 + 1);
if (lotto.indexOf(num) == -1) {
lotto.push(num);
}
}
lotto.sort((a,b)=>a-b); //반복문이 끝나는 지점에 작성
document.write(lotto);2-7. 로또 번호 추첨기
3. 글자수 계산기
DOM
- Document Object Model
-웹 화면을 구성하는 html코드를 쉽게 접근할 수 있도록 만든 모델 - 자바스크립트는 DOM을 활용하여 화면을 구성하는 모든 것들에 접근할 수 있고, 원하는대로 바꿀 수 있다.
3-1. document. / console.log
- document.
-DOM의 진입점 역할을 수행. 화면에 html문서를 가져와서 수정할 수 있음 - console.log
-콘솔 화면에 출력됨 (원하는 값이 맞는지 확인하기 위함)
3-2. 문자열의 길이
.length: 문자열의 길이를 나타냄
<h1>자기소개</h1>
<textarea class="form-control" rows="3" id="jasoseol">안녕하세요.</textarea>
<script>
var content = document.getElementById('jasoseol').value;
console.log(content.length);
</script>3-3. .innerHTML
- 자바스크립트 내에서만 숫자를 가지고 있을게 아니라, 우리가 보는 화면에 몇 글자가 있는지 표시할 수 있고, 원하는 위치에 넣어줄 수 있음
<h1>자기소개</h1>
<textarea class="form-control" rows="3" id="jasoseol">안녕하세요.</textarea>
<span id="count">(0/200)</span>
</textarea>
<script>
var content = document.getElementById('jasoseol').value;
document.getElementById('count').innerHTML = '(' + content.length + '/200)';
</script>3-4. function
- 긴 코드를 여러 번 사용하지 않고, function 함수(명령 모음)를 이용하여 긴 명령어를 여러 번 쓰지 않아도 됨.
// function 기본식
function 함수이름() {
명령어1;
명령어2;
}
<h1>자기소개</h1>
<textarea class="form-control" rows="3" id="jasoseol">안녕하세요.</textarea>
<span id="count">(0/200)</span>
</textarea>
<script>
function counter() {
var content = document.getElementById('jasoseol').value;
document.getElementById('count').innerHTML = '(' + content.length + '/200)';
};
counter();
</script>3-5. 이벤트 & 이벤트 핸들링
- 글자를 쓸 때마다 자동으로 글자 수를 세려면 어떻게 해야 할까?
- 키보드를 누를 때 마다 글자 수 세기
- 이벤트: 마우스 클릭, 키보드 누름, 값 변화, 페이지 로딩 등..
- 이벤트 핸들링: 이벤트가 발생하면 '____해라' 라는 의미
- 키보드를 누를 때 마다(이벤트) 글자 수를 세주어라(이벤트 핸들링)
// 기본 문법: 사용할 태그 안에 이벤트=이벤트핸들링 작성
<textarea 이벤트=이벤트핸들링></textarea>
<h1>자기소개</h1>
<textarea onkeydown='counter()' class="form-control" rows="3" id="jasoseol">안녕하세요.</textarea>
<span id="count">(0/200)</span>
</textarea>
<script>
function counter() {
var content = document.getElementById('jasoseol').value;
document.getElementById('count').innerHTML = '(' + content.length + '/200)';
};
counter();
</script>3-6. .substring
- 글자수가 넘었을 때, 더 이상 작성되지 않게 하려면?
- 200자 넘으면(~하면 조건문if) 더 이상 안써지도록(200글자 이후는 자르기)
- .substring(0, 200) → index 0에서부터 200까지 자른다. (index에는 띄어쓰기도 포함 됨)
<h1>자기소개</h1>
<textarea class="form-control" rows="3" id="jasoseol" onkeydown="counter();">안녕하세요.</textarea>
<span id="count">(0/200)</span>
<script>
function counter() {
var content = document.getElementById('jasoseol').value;
if (content.length > 200) {
content = content.substring(0,200);
document.getElementById('jasoseol').value = content;
}
document.getElementById('count').innerHTML = '(' + content.length + '/200)';
}
counter();
</script>
/* 함수 counter선언
변수 content = id jasoseol 안의 값
만약, content가 200글자가 넘어가면
content 안의 글자를 200글자까지 잘라줘
200글자까지 자른 content는 id jasoseol의 content가 될거야
id count에는 content의 입력한 글자수와 200글자 제한 이라는 표시가 나타나게 해줘
counter();
*/4. 기념일 계산기
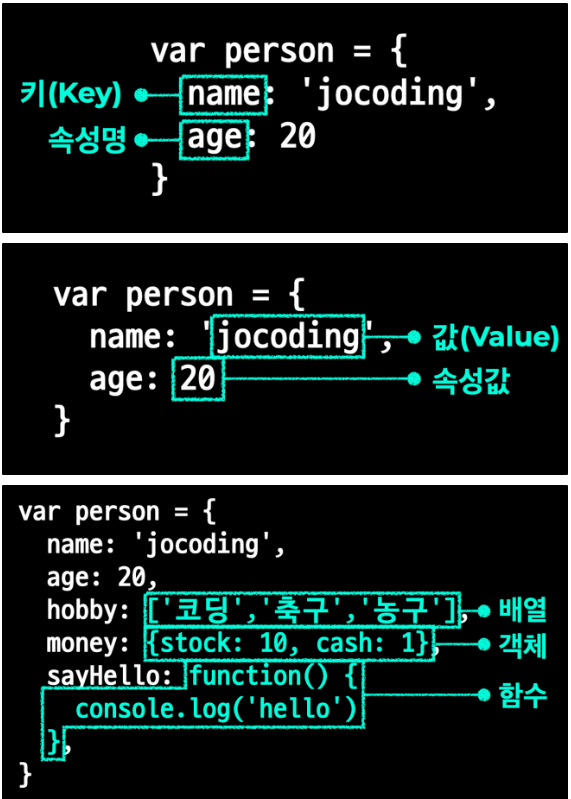
객체(Object) 알아보기
- 배열(Array)처럼 여러 개의 값을 담는 자료형

- 객체로 만들어진 정보가 필요할 때, 객체에 접근해서 그 값을 가져오는 방법?
- 객체.키;
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>객체(Object)</title>
</head>
<body>
<h1>객체(Object)</h1>
<script>
var person = {
name: '홍길동',
age: 20,
hobby: ['코딩','건강식 만들어 먹기','예능 보기'],
sayFighting: function() { console.log('다이어트 화이팅'); },
}
console.log(person.name);
console.log(person.age);
console.log(person.hobby[1]);
person.sayFighting();
</script>
</body>
</html>4-1. Date 객체
- 자바스크립트에는 이미 많은 내장 객체가 있으며, Date는 그 중 하나
// var now = new Date();
<h1>Date 객체</h1>
<script>
//1. Date 객체 생성
var now = new Date();
//2. 연도를 가져오는 메서드 .getFullYear()
console.log(now.getFullYear());
//3. 월 정보를 가져오는 메서드 .getMonth() {0: 1월, 1: 2월, ... 10: 11월, 11: 12월}
console.log(now.getMonth());
//4. 일 정보를 가져오는 메서드 .getDate()
console.log(now.getDate());
//5. 1970년 1월 1일 00:00:00을 기준으로 흐른 시간을 밀리초로 표시하는 메서드 .getTime()
console.log(now.getTime());
//6. 특정 일의 Date 객체 생성
var christmas = new Date('2023-12-25');
console.log(christmas);
//7. 특정 ms의 Date 객체 생성
var ms = new Date(1000);
console.log(ms);
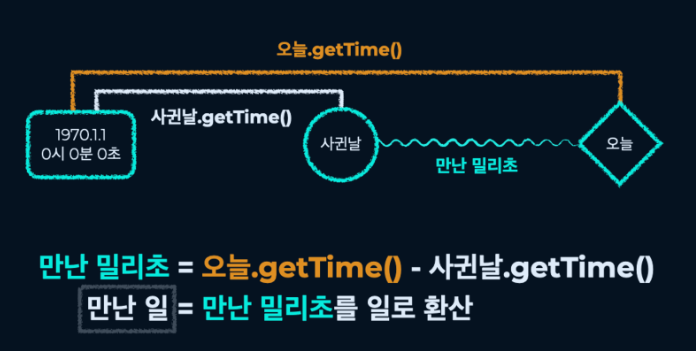
</script>4-2. 만난 지 0일째

<div class='container d-flex flex-column justify-content-center align-items-center mt-3'>
<h3>갑돌♥갑순</h3>
<h3 id='love'>0일째</h3>
<h4 class="date">2022.6.30</h4>
</div>
<script
src="https://code.jquery.com/jquery-3.5.1.min.js"
integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0="
crossorigin="anonymous"></script>
<script>
var now = new Date();
var start = new Date('2022-06-30');
var timeDiff = now.getTime() - start.getTime();
var day = Math.floor(timeDiff / (1000 * 60 * 60 * 24) + 1);
$('#love').text(day + '일째');
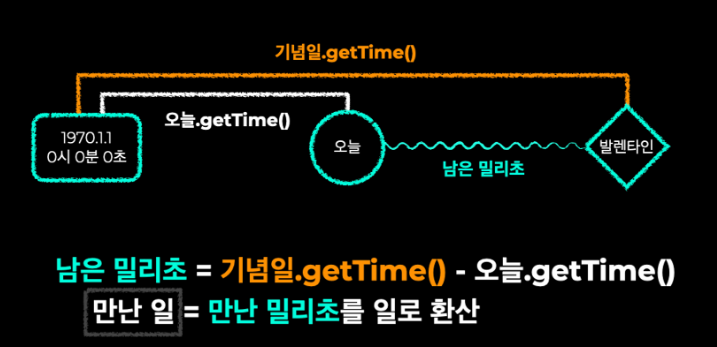
</script>4-3. 기념일까지 남은 날짜?

<h3>갑돌♥갑순</h3>
<h3 id='love'>0일째</h3>
<h4 class="date">2022.6.30</h4>
</div>
<hr/>
<section class='special-day'>
<h3 class='title'>발렌타인 데이</h3>
<div class='date-box'>
<p id='valentine' class='days-left'>0일 남음</p>
<p class='date'>2024.2.14</p>
</div>
</section>
<hr/>
<script
src="https://code.jquery.com/jquery-3.5.1.min.js"
integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0="
crossorigin="anonymous"></script>
<script>
var now = new Date();
var start = new Date('2022-06-30');
var timeDiff = now.getTime() - start.getTime();
var day = Math.floor(timeDiff / (1000 * 60 * 60 * 24) + 1);
$('#love').text(day + '일째');
var valentine = new Date('2024-02-14');
var timeDiff2 = valentine.getTime() - now.getTime();
var day2 = Math.floor(timeDiff2 / (1000 * 60 * 60 * 24) + 1);
$('valentine').text(day2 + '일 남음');
console.log(timeDiff2)
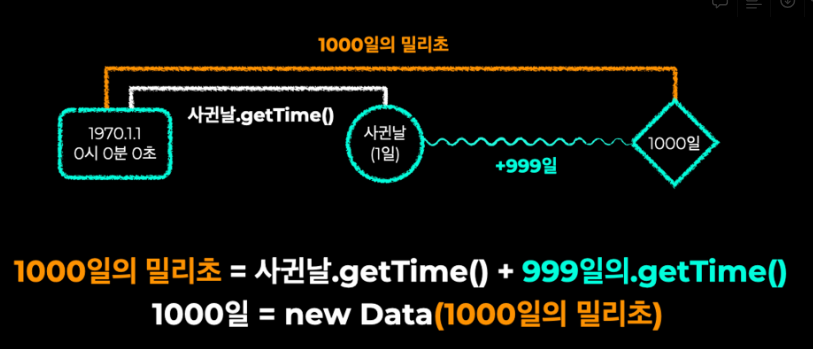
</script>4-4. 1000일은 언제인가?

<h3>갑돌♥갑순</h3>
<h3 id='love'>0일째</h3>
<h4 class="date">2022.6.30</h4>
</div>
<hr/>
<section class='special-day'>
<h3 class='title'>발렌타인 데이</h3>
<div class='date-box'>
<p id='valentine' class='days-left'>0일 남음</p>
<p class='date'>2024.2.14</p>
</div>
</section>
<hr/>
<section class='special-day'>
<h3 class='title'>1000일</h3>
<div class='date-box'>
<p id='thousand' class='days-left'>0일 남음</p>
<p id='thousand-date' class='date'>0000.00.00</p>
</div>
</section>
<hr/>
<script
src="https://code.jquery.com/jquery-3.5.1.min.js"
integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0="
crossorigin="anonymous"></script>
<script>
var now = new Date();
var start = new Date('2022-06-30');
var timeDiff = now.getTime() - start.getTime();
var day = Math.floor(timeDiff / (1000 * 60 * 60 * 24) + 1);
$('#love').text(day + '일째');
var valentine = new Date('2024-02-14');
var timeDiff2 = valentine.getTime() - now.getTime();
var day2 = Math.floor(timeDiff2 / (1000 * 60 * 60 * 24) + 1);
$('#valentine').text(day2 + '일 남음');
var ms = start.getTime() + 999 * (1000 * 60 * 60 * 24);
var thousand = new Date(ms);
var thousandDate = thousand.getFullYear() + '.' + (thousand.getMonth()+1) + '.' + thousand.getDate();
$('#thousand-date').text(thousandDate);
</script>4-5. 기념일 계산기 완성
<div class='container d-flex flex-column justify-content-center align-items-center mt-3'>
<h3>갑돌♥갑순</h3>
<h3 id='love'>0일째</h3>
<h4 class="date">2022.6.30</h4>
</div>
<hr/>
<section class='special-day'>
<h3 class='title'>발렌타인 데이</h3>
<div class='date-box'>
<p id='valentine' class='days-left'>0일 남음</p>
<p class='date'>2024.2.14</p>
</div>
</section>
<hr/>
<section class='special-day'>
<h3 class='title'>1000일</h3>
<div class='date-box'>
<p id='thousand' class='days-left'>0일 남음</p>
<p id='thousand-date' class='date'>0000.00.00</p>
</div>
</section>
<hr/>
<script
src="https://code.jquery.com/jquery-3.5.1.min.js"
integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0="
crossorigin="anonymous"></script>
<script>
var now = new Date();
var start = new Date('2022-06-30');
//우리 몇 일째?
var timeDiff = now.getTime() - start.getTime();
var day = Math.floor(timeDiff / (1000 * 60 * 60 * 24) + 1);
$('#love').text(day + '일째');
//기념일까지 남은 날짜는?
var valentine = new Date('2024-02-14');
var timeDiff2 = valentine.getTime() - now.getTime();
var day2 = Math.floor(timeDiff2 / (1000 * 60 * 60 * 24) + 1);
$('#valentine').text(day2 + '일 남음');
//천일은 언제인가?
var thousand = new Date(start.getTime() + 999 * (1000 * 60 * 60 * 24));
var thousandDate = thousand.getFullYear() + '.' + (thousand.getMonth()+1) + '.' + thousand.getDate();
$('#thousand-date').text(thousandDate);
//기념일까지 남은 날짜는?
var timeDiff3 = thousand.getTime() - now.getTime();
var day3 = Math.floor(timeDiff3 / (1000 * 60 * 60 * 24) + 1);
$('#thousand').text(day3 + '일 남음');
</script>