멋쟁이사자처럼 프론트엔드 스쿨 7기 학습내용 정리 및 복습
☝🏻 CSS선택자 우선순위
- CSS언어는 충돌 시 어떤 규칙이 우선하는지 규칙이 있음
1. 후자 우선의 원칙
- 동일한 선택자에 동일한 속성이 적용된 경우, 후자에 나오는 속성이 우선순위
2. 구체성(명시도)의 원칙
- 어떤 속성이 더 구체적인가?
2-1. 가중치
- inline 스타일 속성
- id
# - class
., 가상 클래스, 속성선택자 - type(tag), 가상 요소 선택자
위 순서대로 가중치가 높음 (inline이 가장 높음)
2-2. 우선 순위 계산
- inlin-style: 1000점
- id 선택자
#: 100점 - class
., 가상클래스, 속성선택자: 10점 - 타입, 가상요소 선택자: 1점
- 전체선택자
*: 0점
3. 중요성의 원칙
!important- 다른 CSS의 어떤 선언 보다 우선함
- 선택자 우선순위에 직접적인 영향을 미침
💡 알고 넘어가기!
- important 사용은 CSS의 자연스러운 상속을 깨트리기 때문에 오류/버그 발생 시 수정을 어렵게 만듦
🍯 Tip. 내부/외부 CSS를 나누는 기준?
- 간단한 페이지를 제작할 때는 html 내부에 작성하지만, 페이지가 많거나 렌더링 속도가 중요한 경우 css외부 파일로 하는 것이 좋음
- 버그로 인해 css파일을 못 불러올 경우를 대비하여 내부에 기본적인 css를 적는 경우도 있음
🧱 블록 레벨 요소 vs 🎿 인라인 레벨 요소
블록 레벨 (block)
- 부모 요소의 전체 공간을 차지하며 블록을 만듦
- 언제나 새로운 줄에서 시작하고, 좌우 양쪽으로 최대한 늘어나 가능한 모든 너비를 차지
- 이전 이후 요소 사이 줄 바꿈이 일어남
- 페이지의 구조적 요소를 나타날 때 사용
- 블록요소는 인라인 요소 안에 중첩될 수 없지만, 인라인 요소는 블록 요소 안에 중첩될 수 있음
- 브라우저는 보통 블록 레벨 요소의 앞과 뒤를 개행해서 그리기 때문에 상자를 쌓는 것 처럼 생각
- width, height 크기를 지정할 수 있고, padding, border, margin 속성을 사용할 수 있음
요소 목록
-
<article>: 단락 콘텐츠 -
<blockquote>: 긴("블록") 인용구 -
<dd>: 설명 목록의 정의 설명 -
<div>: 문서의 분할 -
<dl>: 설명 목록 -
<dt>: 설명 목록의 정의 -
<footer>: 페이지나 구역의 푸터 -
<form>: 입력 폼 -
<h1>, <h2>, <h3>, <h4>, <h5>, <h6>: 1~6단계 제목 -
<header>: 페이지나 구역의 헤더 -
<hr>: 수평선(구분선) -
<li>: 목록의 항목 -
<main>: 문서에서 하나 뿐인 중심 콘텐츠 -
<nav>: 탐색 링크를 포함 -
<ol>정렬된 목록 -
<p>: 문단 -
<section>: 웹 페이지의 구역 -
<table>: 표 -
<ul>: 정렬되지 않은 목록
인라인 레벨 (inline)
- 콘텐츠의 흐름을 끊지 않고, 요소를 구성하는 태그에 할당된 공간만 차지
- 새로운 줄을 만들지 않으며, 필요한 너비만 차지
- 문장, 단어 같은 작은 부분에 대해서 적용
- width, height 크기를 지정할 수 없고, padding, border, margin 속성을 사용할 수 있지만, 상하 margin 속성은 사용할 수 없음
요소 목록
<a>: 앵커 태그페이지 이동, 파일, 이메일 주소, 그 외 다른 url로 연결할 수 있는 하이퍼링크를 만듦<b>: 굵은 글씨<br>: 줄바꿈 요소<button>: 클릭 가능한 버튼<em>: 텍스트 강세<img>: 문서에 이미지 삽입<span>: 구문 콘텐츠를 위한 인라인 컨테이너 (본질적으로는 아무것도 나타내지 않음)<strong>: 중대하거나 긴급한 콘텐츠를 나타냄 (굵은 글씨 표시)<sub>: 아래 첨자 요소<sup>: 위 첨자 요소
block / inline / inline-block
| d | block | inline | inline-block |
|---|---|---|---|
| 요소 포함 | 인라인 요소 포함 가능 | 블록 요소 포함 불가 (a태그만 가능) | - |
| 줄바꿈 | O (세로로 쌓임) | X (가로로 쌓임) | X (가로로 쌓임) |
| width, height | O | X | O |
| padding | O | O | O |
| margin | O | △ (left, right만 적용) | O |
| border | O | O | O |
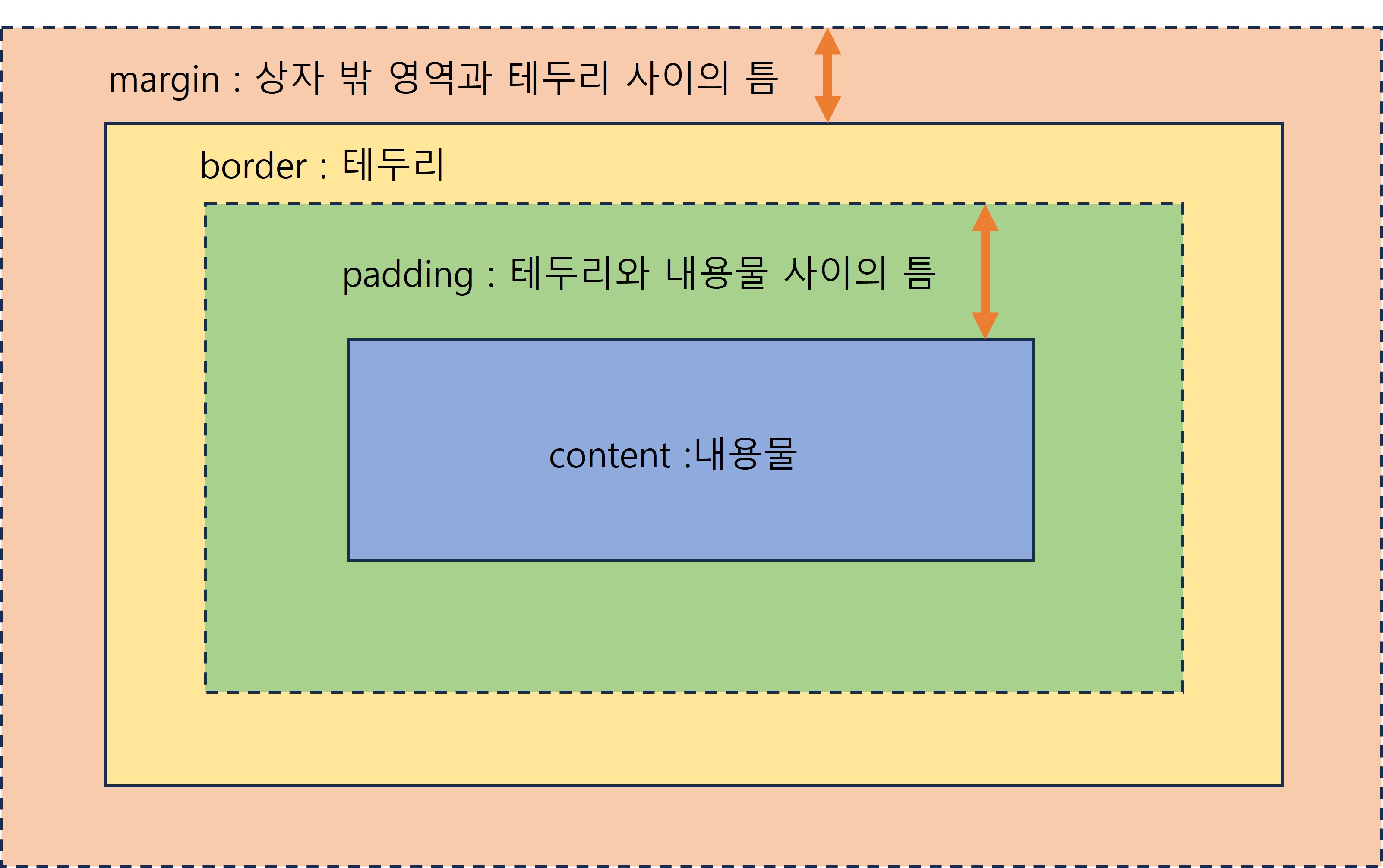
📦 CSS Box Model
- HTML 요소를 감싸는 상자
- content, padding, border, margin으로 이루어져 있음
content: 텍스트, 사진 등 보여줄 내용물(=요소)padding: 내용물 주변 영역을 감싸며, 테두리와 내용물 사이의 틈border: 내용물과 패딩을 감싸는 테두리margin: 테두리 밖의 영역을 감싸며, 상자 밖 영역과 테두리 사이의 틈

width
-
요소 너비 설정
-
기본값은 콘텐츠 영역의 너비이지만,
box-sizing속성을 사용하여 테두리 영역의 너비 설정 -
auto: 기본값. 브라우저가 계산하여 지정(요소의 부모 크기 기준으로 가득 채우기) -
min-content: 최소 너비 -
max-content: 컨텐츠 내용의 선호 너비 -
fit-content:max-content와auto키워드의 하이브리드 모드처럼 작동-
가용 너비 부족하지 않은 경우:
max-content처럼 담고 있는 컨텐츠의 최대 너비를 요소의width속성값으로 사용 -
가용 너비 부족한 경우:
auto처럼 가용 너비에서margin을 제외한 너비를 요소의width속성값으로 사용
-
height
- 요소의 높이 설정
auto: 기본값. 브라우저가 계산하여 지정(요소의 자식 기준으로 조절)
padding
- 테두리와 내용물 사이 영역 조절
padding단축 속성:padding-toppadding-rightpadding-bottompadding-left순으로 작성p{ padding: 10px; /* top, right, bottom, left 모두 10px */ padding: 10px 20px; /* top, bottom :10px, left, right:20px */ padding: 10px 20px 30px; /* top:10px, left,right:20px, bottom:30px */ padding: 10px 20px 30px 40px; }
margin
- 테두리 바깥의 영역 조절
margin단축 속성:margin-topmargin-rightmargin-bottommargin-left순으로 작성
가운데 배치
p{ width: 400px; margin: auto; }
오른쪽 배치
p{ width: 400px; margin: auto 0 auto auto; }
마진병합 현상(Margin Collapsing)
- 요소와 요소 사이에 margin-top 혹은 margin-bottom의 공간이 있을 경우 더 높은 값의 마진 값이 적용되는 현상
- 부모 요소와 자식 요소가 존재할 때, 자식 요소의 margin-top 혹은 margin-bottom 값이 부모의 높이에 영향을 미치지 않는 현상
마진 병합 현상 해결방법
- 부모 요소에
overflow속성 값 적용 - 부모 요소에
display: inline-block값 적용 - 부모 요소에
border값 적용 - 부모 요소에
display:flow-root을 사용 (IE 지원 불가)
border
- 테두리 지정
- 테두리는 요소가 차지하는 전체 너비, 높이의 일부
- 선의 두께, 스타일, 색상을 지정할 수 있음
border단축 속성:border-widthborder-styleborder-colorp { border: 2px solid red; }
box-sizing
content-box: 기본값. width, height에 border, padding 포함하지 않음border-box: width, height에 border, padding 포함- width = 콘텐츠 너비 + border + padding
overflow, overflow-x, overflow-y
- 콘텐츠가 커서 박스를 넘칠 경우 어떻게 처리할지 지정함
visible: 기본값. 박스를 넘는 컨텐츠를 자르지 않음hidden: 요소의 크기만큼 맞추기 위해 잘라내며, 스크롤바 제공하지 않음scroll: 요소의 크기만큼 잘라내고, 스크롤바 제공auto: 콘텐츠가 넘칠 경우 자동으로 스크롤바 노출
border-radius
- 상자의 모서리를 둥글게 처리
border-radius단축속성:
border-top-radiusborder-right-radiusborder-bottom-radiusborder-left-radius
background
-
background: 배경 단축속성 -
background-attachment: 배경 이미지 고정 여부- fixed: 뷰포트에 고정
- local: 요소 콘텐츠에 대해 고정. 스크롤이 존재하면 배경은 콘텐츠와 함께 스크롤
- scroll: 배경 요소 자체에 대해 고정. 요소에 스크롤이 존재해도 배경은 함께 스크롤 되지 않음
-
background-clip: 요소의 배경이 테두리, 안쪽 여백, 콘텐츠 상자 중 어디까지 차지할지 지정- 배경을 잘라냄
border-box/padding-box/content-box
-
background-origin: 배경 위치 시작점을 결정border-box/padding-box/content-box
-
background-color: 배경 색상 설정 -
background-image: 배경 이미지 설정 -
background-position: 배경의 위치를 설정 -
background-repeat: 배경 이미지를 어떻게 반복할 것인지 설정repeat: 반복no-repeat: 반복하지 않음repeat-x: x축으로만 반복repeat-y: y축으로만 반복
-
background-sizecontain: 이미지가 잘리거나 찌그러지지 않는 한도 내에서 제일 크게 설정. 여백이 발생할 수 있음cover: 이미지가 찌그러지지 않는 한도 내에서 제일 크게 설정. 이미지의 가로세로비가 요소와 다르다면 이미지를 세로 방향 또는 가로 방향으로 잘라내어 여백이 생기지 않도록 설정
box-shadow
- 박스에 그림자 효과 추가
- 작성순서:
offset-x offset-y blur-radius spread-radius color
opacity
- 불투명도 설정
- 0~1 사이의 숫자 지정 (0: 투명 ~ 1: 불투명)
✍🏻 Box 꾸미기 실습
- HTML파일
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>박스 꾸미기</title>
<link rel="stylesheet" href="./box-deco.css">
</head>
<body>
<h1>박스 꾸미기 실습</h1>
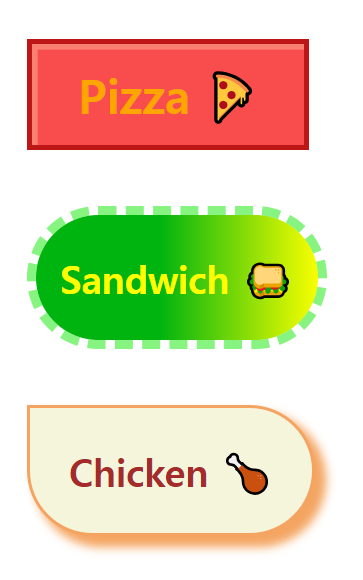
<div class="box1"><p class="pizza">Pizza 🍕</p></div>
<div class="box2"><p class="sandwich">Sandwich 🥪</p></div>
<div class="box3"><p class="chicken">Chicken 🍗</p></div>
</body>
</html>- CSS파일
div {
margin: 30px;
}
.box1{
background-color: rgb(249, 77, 77);
width: 150px;
border: 3px solid rgb(189, 22, 22);
padding: 10px 0;
text-align: center;
box-shadow: 2px 2px 0px 1px salmon inset;
box-sizing: border-box;
}
.box2{
width: 150px;
padding: 20px 0;
border: 5px dashed rgba(28, 234, 17, 0.53);
text-align: center;
border-radius: 40px;
background: linear-gradient(90deg, rgba(0,180,15,1) 44%, rgba(249,255,0,1) 100%);
background-clip: padding-box;
}
.box3{
background-color: beige;
width: 150px;
padding: 20px 0;
border: 2px solid sandybrown;
text-align: center;
border-radius: 0 40px 40px 40px;
background-clip: padding-box;
box-shadow: 5px 5px 5px 1px sandybrown;
}
p {
margin: auto;
}
.pizza {
color: orange;
font-size: 25px;
font-weight: bold;
}
.sandwich {
color: yellow;
font-size: 20px;
font-weight: bold;
}
.chicken {
color: brown;
font-size: 20px;
font-weight: bold;
}😚 결과 🤭

🎬 display 속성
- 박스의 유형을 지정하여 다른 박스들과 어떤 방식으로 배치할지 레이아웃 설정
block: 요소 전후에 줄 바꿈 생성(다른 요소를 밀어내고 혼자 한 줄 차지)inline: 인라인 요소 상자 생성. 요소 전후에 줄바꿈 없이 한 줄에 다른 요소와 나란히 배치inline-block: 줄 바꿈 없이 한 줄에 놓이지만, block처럼 width, height, margin, padding 값을 모두 설정할 수 있음(=하이브리드)flex: 내부 자식 요소들의 위치를 부모 컨테이너 요소 안에서 수평 또는 수직 단방향(1차원적)으로 레이아웃 설정grid: 내부 자식 요소들의 위치를 부모 컨테이너 요소 안에서 수평 수직 모두 이용해(2차원적)으로 레이아웃 설정none: 요소를 아예 사라지게 하며, 보이지도 않고 해당 요소의 공간 또한 사라짐.
(접근성 트리에서 해당 요소가 제거되므로 해당 요소 및 해당 하위 요소가 사라지고, 스크린리더에도 읽히지 않음)
🎲 reset.css
- CSS 속성 초기화
- 각 브라우저 마다 기본적으로 제공하는 스타일있고, 브라우저마다 조금씩 다르기 때문에 기본값을 주기 위한 설정
- CSS 속성 초기화 방법
🎨 이미지 img
- html 문서에 이미지를 삽입하는 태그
src: 경로alt: 대체 텍스트. 이미지에 대한 설명
- src에 지정한 이미지를 제대로 불러오지 못했을 때 alt 값에 적힌 내용을 보여줌
- 시각장애인을 위한 스크린리더 지원
- 이미지를 대체하는 텍스트가 중복이라면alt=""생략이 아닌 빈 값으로 두어야 함<img src="./images/img.jpg" alt="이미지 설명" >
💡 알고 넘어가기!
- 이미지 하단에 빈 공간이 생기는 경우?
- img가 인라인 요소라서 발생하는 현상
- 인라인 요소이기 때문에 img의 세로 정렬이 글자의 baseline을 따르게 됨
- 아래 초깃값 입력 시, 현상 해결!
img{ vertical-align:top; }
