생각한 것
- 저번에 만든 것을 확인하니 페이징에서 오류가 발생하는 것을 확인할 수 있었다. 검색 혹은 필터를 적용한 후, 페이지를 이동하면 검색과 필터가 사라진다. 이를 고쳐보자!
- 우선 검색과 필터조건을 html에 유지시키자.
- 이후, 해당 조건을 자바스크립트를 통해 유지시키자
입력한 데이터와 필터 유지시키기
th:value와 th:if를 model을 이용하여 데이터를 유지할 수 있다.
<div class="col-md-4">
<input name="query" th:value="${query}" class="form-control" type="text" placeholder="검색어 입력">
</div>
<div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="filter" id="asc" value="asc" th:checked="${filter == 'asc'}">
<label class="form-check-label" for="asc">
오름차순
</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="filter" id="desc" value="desc" th:checked="${filter == 'desc'}">
<label class="form-check-label" for="desc">
내림차순
</label>
</div>
</div>
@GetMapping("/stockprice")
public String showStockPricePage(Model model, @RequestParam(value="page", defaultValue="0") int page, @RequestParam(required=false) String query , @RequestParam(defaultValue = "desc") String filter) {
Page<StockPrice> pagingStocks;
model.addAttribute("filter", filter);
if(query != null && !query.equals("")) {
pagingStocks = stockPriceService.findAllByItmsNmOrSrtnCd(query, page, filter.equals("desc"));
model.addAttribute("paging", pagingStocks);
model.addAttribute("totalStocks", pagingStocks.getTotalElements());
model.addAttribute("query", query);
return "stockprice";
}
pagingStocks = stockPriceService.findAll(page, filter.equals("desc"));
model.addAttribute("paging", pagingStocks);
model.addAttribute("totalStocks", pagingStocks.getTotalElements());
return "stockprice";
}
해당 방식을 통해 값을 html로 넘겨주고 해당 값을 필드에 유지 할 수 있다.
페이지 이동 시 파라미터 유지하기
자바스크립트를 이용해서 페이지 클릭 시 sumbit 버튼을 누른 효과를 주어서 파라미터를 유지하자
<script layout:fragment="script" type='text/javascript'>
const page_elements = document.getElementsByClassName("page-link");
Array.from(page_elements).forEach(function(element) {
element.addEventListener('click', function() {
document.getElementById('page').value = this.dataset.page;
document.getElementById('searchForm').submit();
});
});
const btn_search = document.getElementById("btn_search");
btn_search.addEventListener('click', function() {
document.getElementById('page').value = 0;
document.getElementById('searchForm').submit();
});
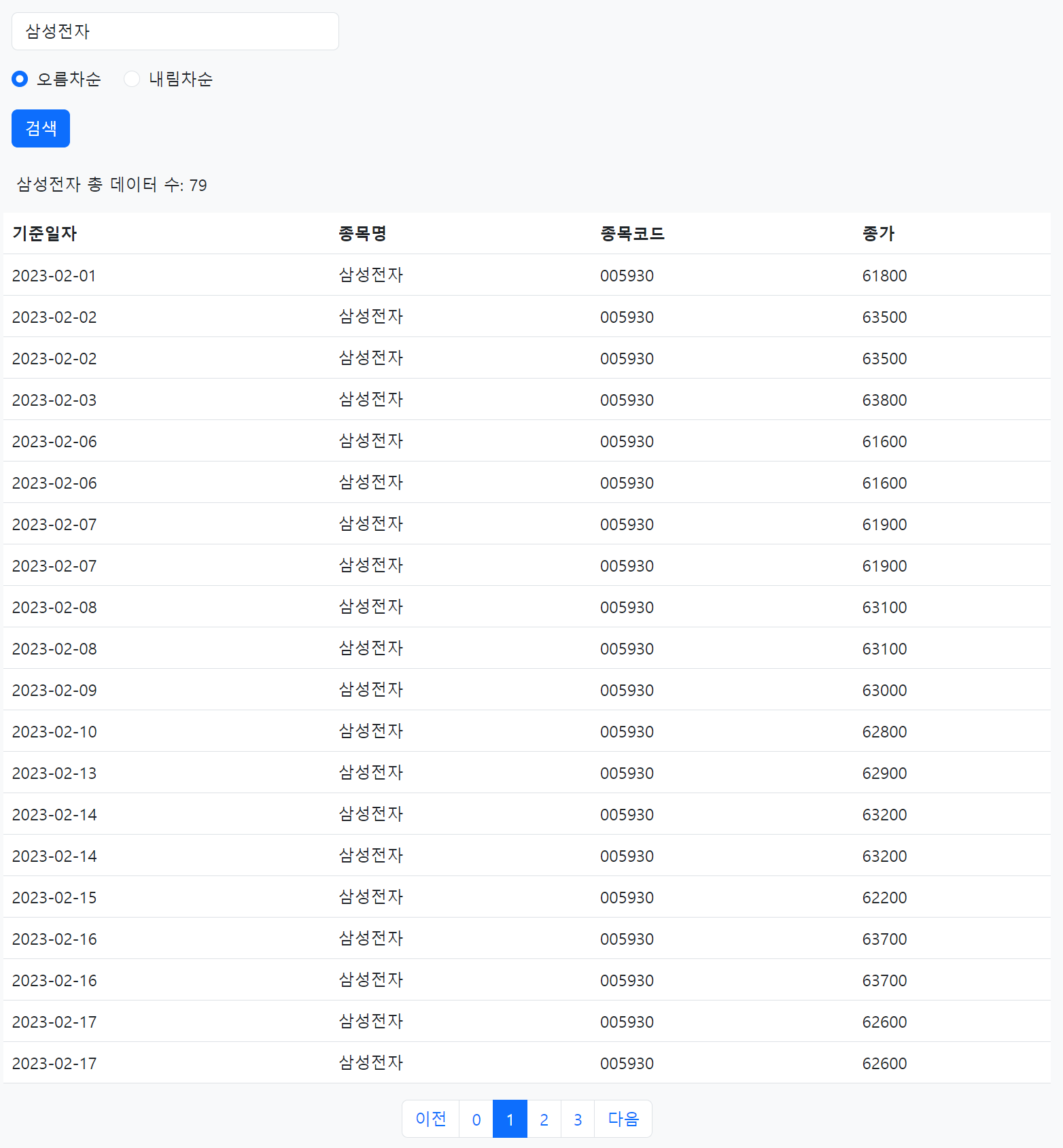
</script>결과

끝내면서
- 페이징을 활용할 때, 파라미터를 유지하는 방법을 생각해야한다.
- 다음에는 진짜로 수익률을 계산하는 로직을 만들어보자!
