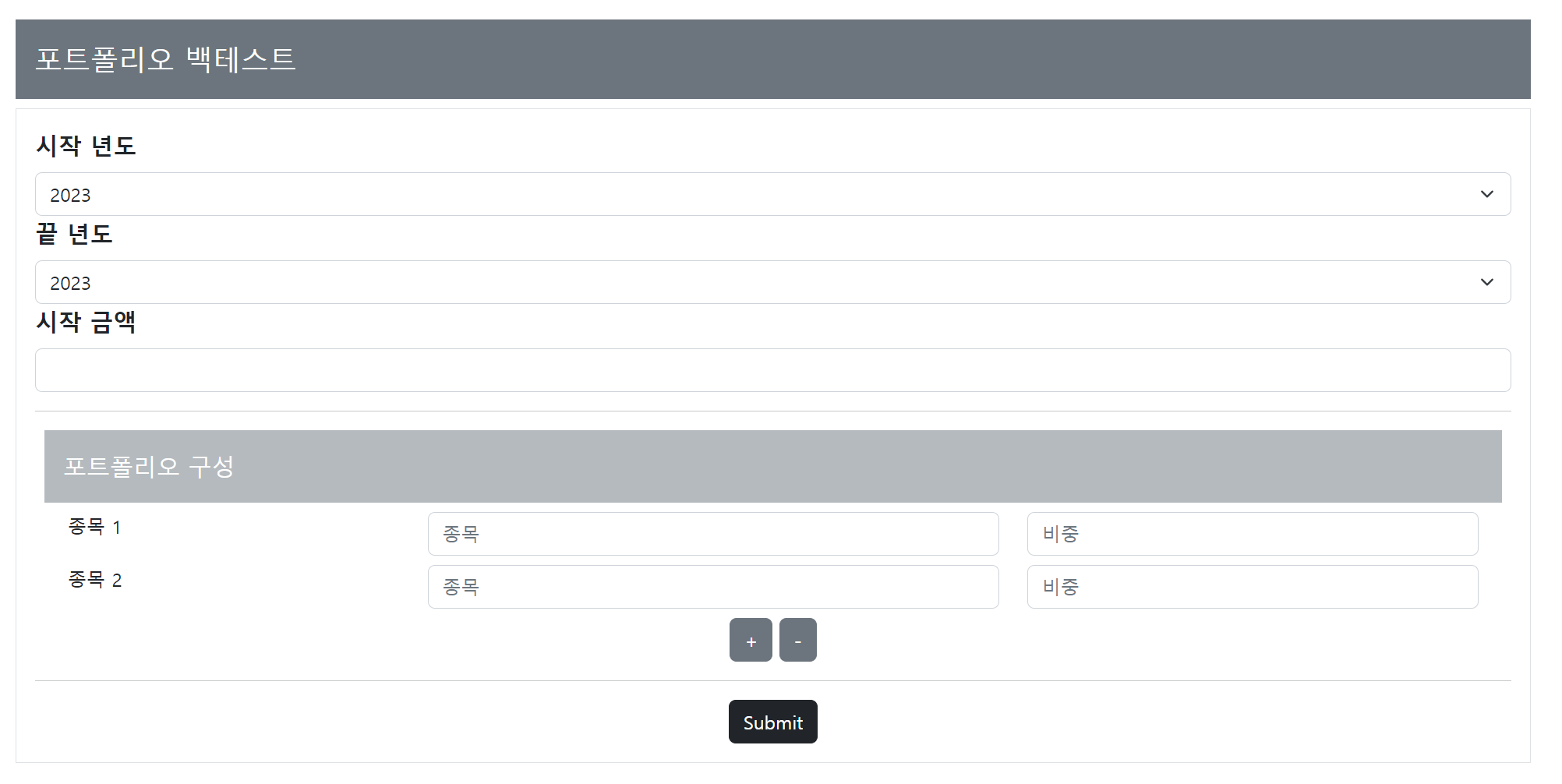
좀 더 많은 데이터를 받아보자!

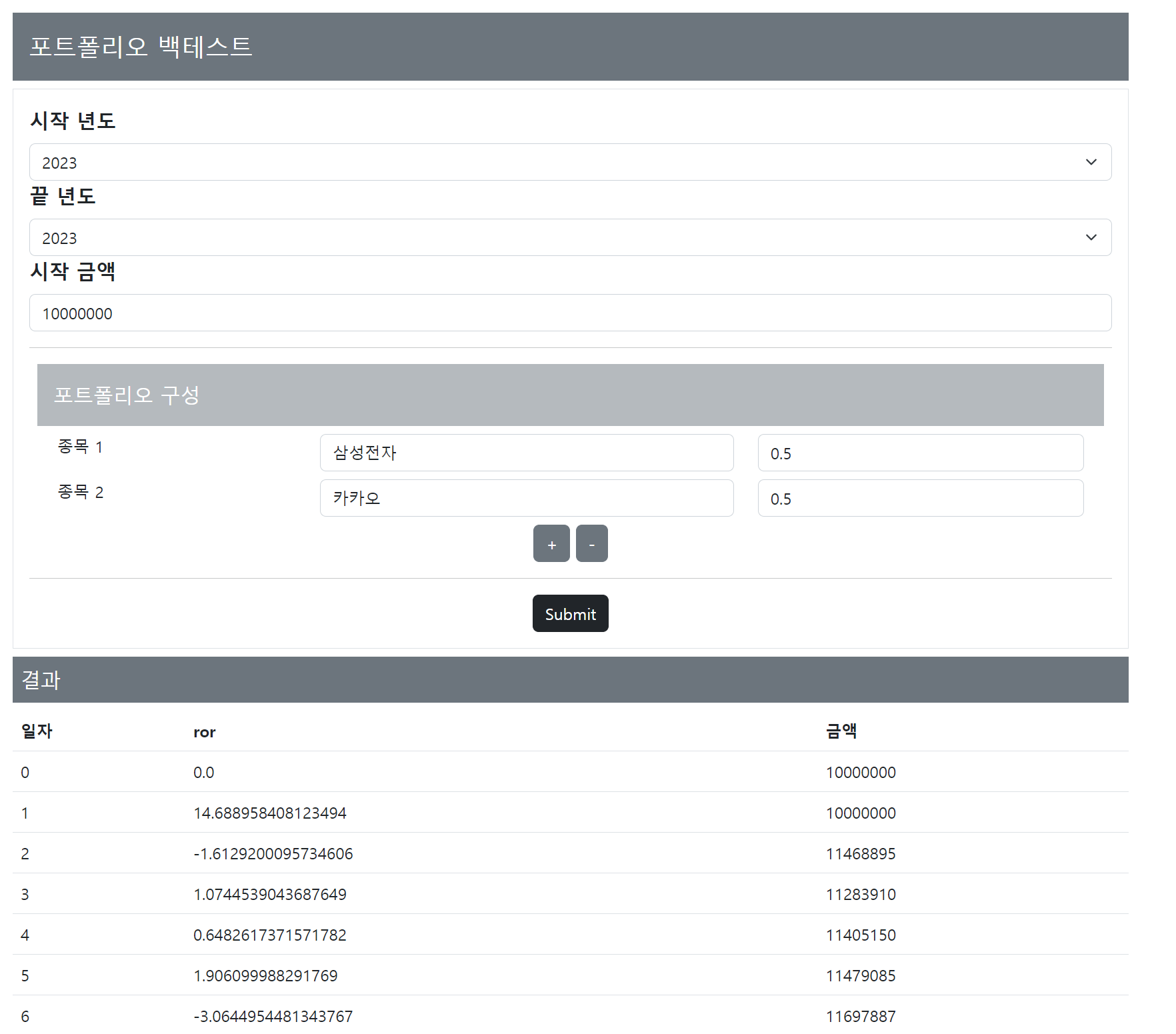
자바스크립트를 이용해서 10개까지의 종목을 받을 수 있도록 수정하였다. 또한, form에 보이지 않는 필드에 count값을 저장해서 보내고 있다.
for(int i = 1 ; i <= Integer.parseInt(params.get("count")) ; i++){
stockNames.add(params.get("stock" + i));
weights.add(Double.parseDouble(params.get("weight" + i)));
}
이 후, 해당방식을 통해 데이터를 받아오고 데이터를 각 배열에 저장한다.
데이터 유지하기
th:value를 이용해서 데이터를 유지하였다.
for (String key : params.keySet()) {
String value = params.get(key);
model.addAttribute(key, value);
}
해당 방식을 통해 넘어온 데이터를 다시 전달하였다.

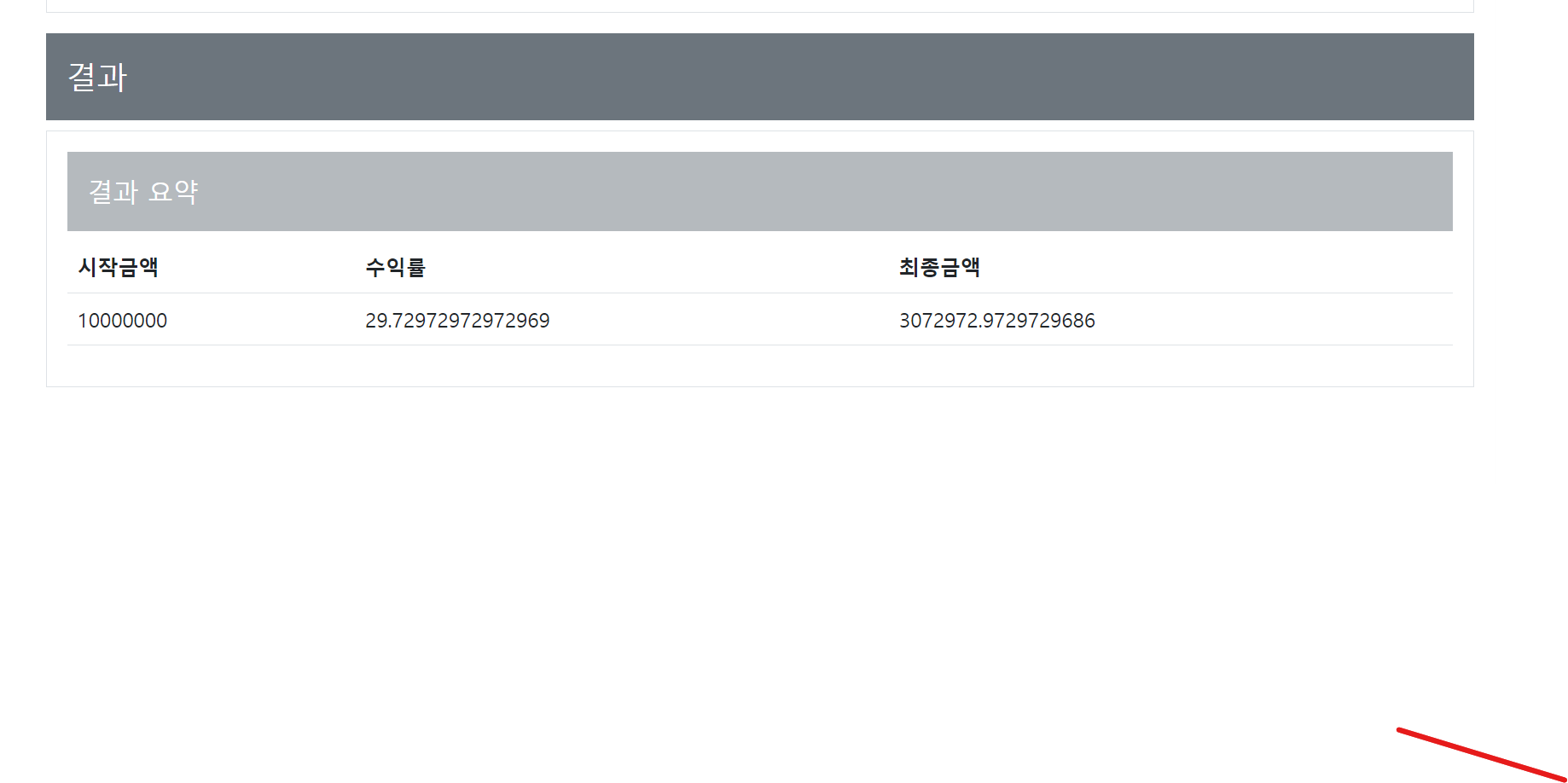
요약 출력 추가하기
RorCalculator에 수익률을 가지고 총 수익률을 구하는 함수를 추가하였다.
public static Double getTotalRor(List<Double> rorList) {
Double totalRor = 1.0;
for(int i = 0; i < rorList.size(); i++){
totalRor *= (1 + rorList.get(i) / 100);
}
return (totalRor - 1) * 100;
}
컨트롤러에서 반화하는 곳에서 시작금액, 수익률, 마지막 금액을 우선 추가하였다.
Map<String, Object> backtestResult = new HashMap<>();
backtestResult.put("startAmount", params.get("startAmount"));
backtestResult.put("totalRor", RorCalculator.getTotalRor(portfolioRorList));
backtestResult.put("endAmount", Double.valueOf(params.get("startAmount")) * (1 + RorCalculator.getTotalRor(portfolioRorList)) / 100);
model.addAttribute("backtestResult", backtestResult);

다음에 할일
- 우선 결과를 좀 더 추가해야한다.
- 그전에 우선 쉬어가면서 수익률 계산기와 복리 계산기를 추가하자!
