반응형 web 만들기 위한 레이아웃.
grid.
.class{
display: grid;
}로 지정한다고 생각하면 편함.
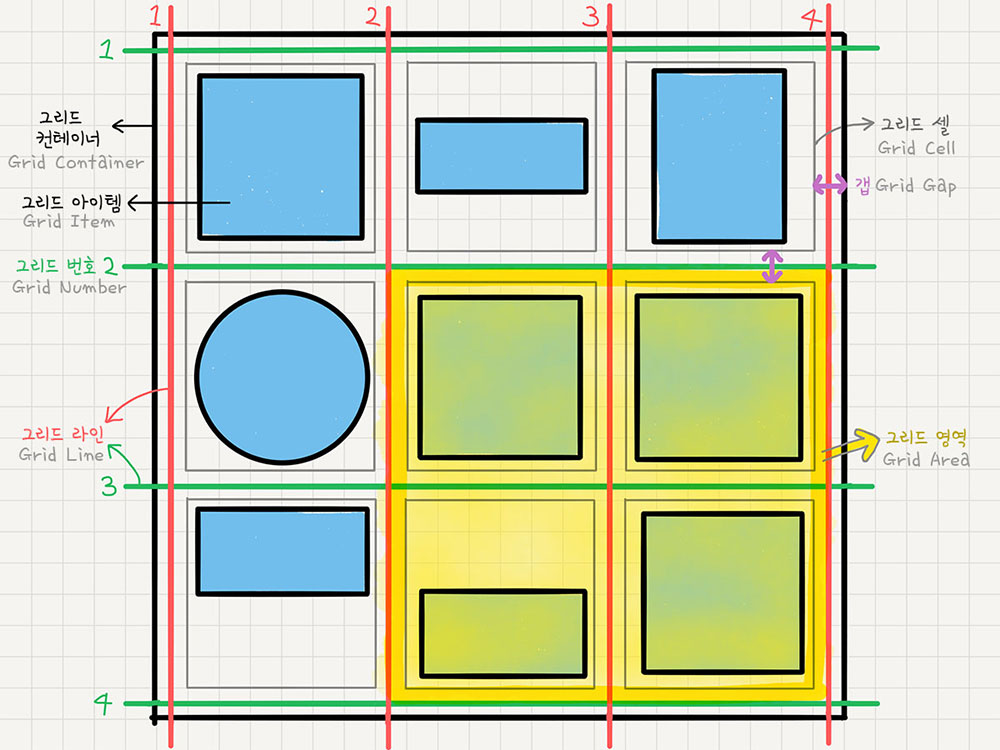
 ->그리드 구조
->그리드 구조
그리드 컨테이너 (Grid Container)
display: grid를 적용하는, Grid의 전체 영역입니다. Grid 컨테이너 안의 요소들이 Grid 규칙의 영향을 받아 정렬된다고 생각하면 됩니다. 위 코드
그리드 아이템 (Grid Item)
Grid 컨테이너의 자식 요소들입니다. 바로 이 아이템들이 Grid 규칙에 의해 배치되는 거예요. 위 코드에서
그리드 트랙 (Grid Track)
Grid의 행(Row) 또는 열(Column)
그리드 셀 (Grid Cell)
Grid의 한 칸을 가리키는 말이예요.
그리드 라인(Grid Line)
Grid 셀을 구분하는 선입니다.
그리드 번호(Grid Number)
Grid 라인의 각 번호입니다.
그리드 갭(Grid Gap)
Grid 셀 사이의 간격입니다.
그리드 영역(Grid Area)
Grid 라인으로 둘러싸인 사각형 영역으로, 그리드 셀의 집합이예요.
.class{
display: inline-gird;
}inline-grid도 있는데, 이건 block과 inline-block의 관계를 생각하시면 돼요.
아이템의 배치와 관련이 있다기 보다는, 컨테이너가 주변 요소들과 어떻게 어우러질지 결정하는 값입니다.
.container {
grid-template-columns: 200px 200px 500px;
/* grid-template-columns: 1fr 1fr 1fr */
/* grid-template-columns: repeat(3, 1fr) */
/* grid-template-columns: 200px 1fr */
/* grid-template-columns: 100px 200px auto */
grid-template-rows: 200px 200px 500px;
/* grid-template-rows: 1fr 1fr 1fr */
/* grid-template-rows: repeat(3, 1fr) */
/* grid-template-rows: 200px 1fr */
/* grid-template-rows: 100px 200px auto */
} grid-template-rows는 행(row)의 배치
grid-template-columns는 열(column)의 배치
grid-template-columns: 1fr 1fr 1fr
=grid-template-columns: repeat(3, 1fr)
- 1:1:1 비율인 행
grid-template-rows: repeat(3, minmax(100px, auto));
- 3개로 나누되 3개모두 최소,최대값을 가짐.
- 최소 100px, 최대는 자동값
