1. Jquery
제이쿼리는 웹사이트에 자바스크립트를 쉽게 활용할 수 있도록 도와주는 오픈소스 기반의 자바스크립트 라이브러리
적용하는 방법에는 3가지가 있다.
- api를 직접 다운받아 사용하는 방법
<script src="js/jquery.js"></script>https://jquery.com/download/ 에서 다운받을 수 있다.
- cdn을 이용하는 방법
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>위 예제는 구글 cdn
- jquery에서 제공하는 최신버전의 jquery url
<script src="http://code.jquery.com/jquery-latest.js"></script>jquery의 대부분의 형태는 아래와 같다.
$('선택자').이벤트('이벤트대상')또한 속성도 바꿀수 있다.
$('선택자').바꿀 속성('뭐를', 어떤것으로)선택자의 경우
태그는 그대로 쓰면되고 클래스는 . 아이디는 #을 붙여주면 된다.
2. Ajax
자바스크립트를 사용한 비동기식 통신으로 클라이언트와 서버간에 XML 데이터를 주고받는 기술이다.
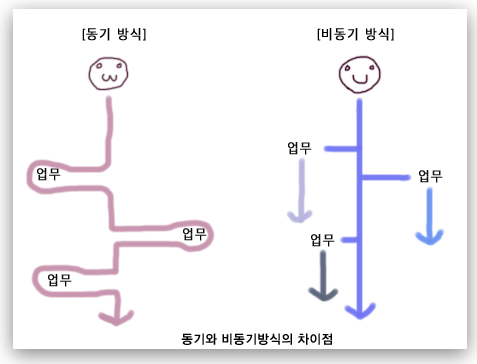
비동기 방식은 웹페이지를 리로드 하지 않고 데이터를 불러오는 방식이며 서버에 요청했을때 프로그램은 계속 돌아가는 상태이다.
$.ajax({
type: "GET", //요청 메소드
url: "여기에URL을입력", //url
data: {},
success: function(response){ //서버의 응답데이터가
클라이언트에게 도착하면 자동으로 실행되는 함수(콜백)
console.log(response)
}
})ajax의 기본 골격은 위와 같다.
