
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>띵동코딩 - 로그인 페이지</title>
<style>
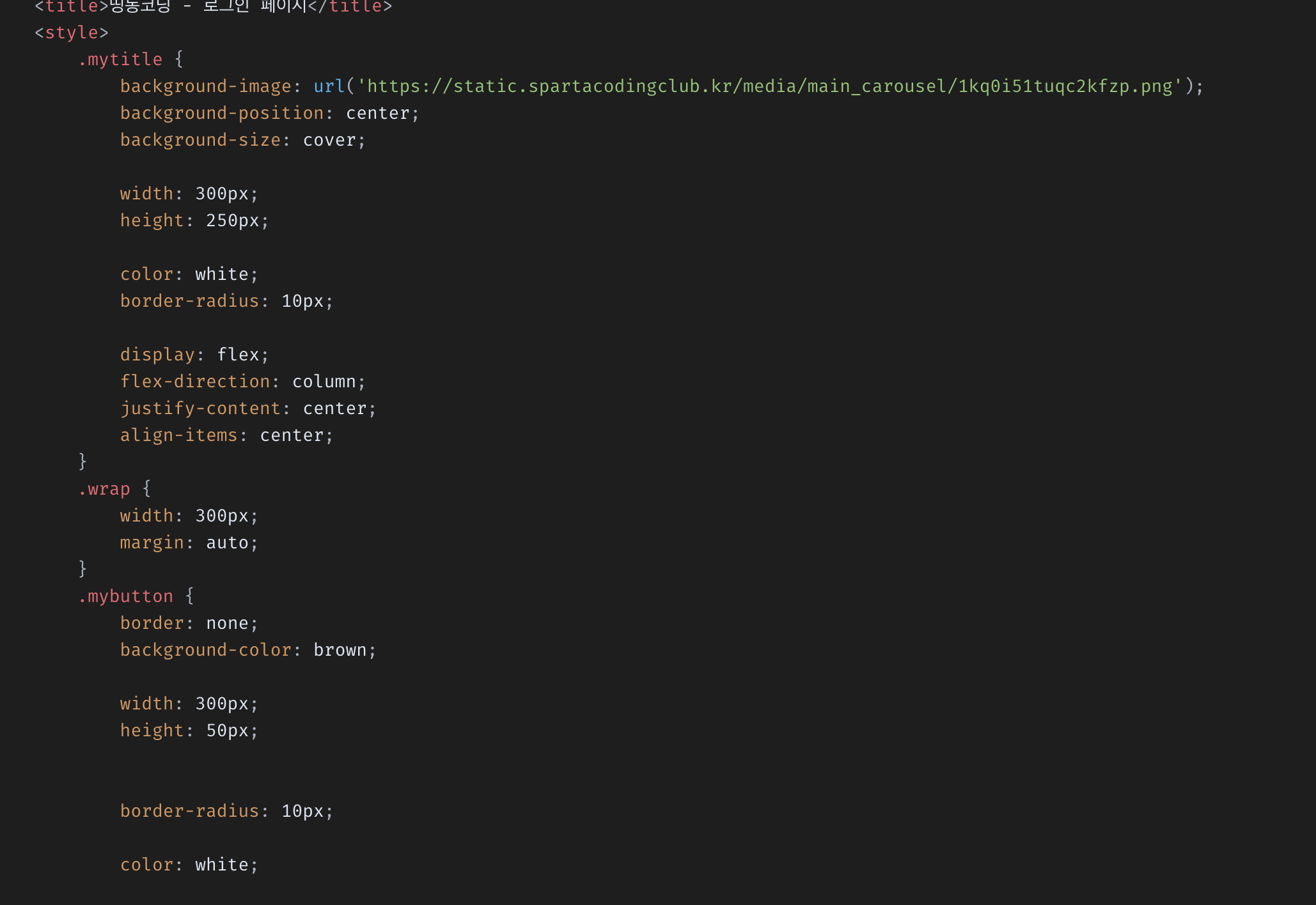
.mytitle {
background-image: url('https://static.spartacodingclub.kr/media/main_carousel/1kq0i51tuqc2kfzp.png');
background-position: center;
background-size: cover;
width: 300px;
height: 250px;
color: white;
border-radius: 10px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.wrap {
width: 300px;
margin: auto;
}
.mybutton {
border: none;
background-color: brown;
width: 300px;
height: 50px;
border-radius: 10px;
color: white;
}
</style>
</head>
<body>
<div class="wrap">
<div class="mytitle">
<h1>로그인 페이지</h1>
<h3>코딩의 시작, 띵동코딩</h3>
</div>
<p>ID: <input type="text"></p>
<p>PW: <input type="password"></p>
<button class="mybutton">로그인하기</button>
</div>
</body>
</html>이번에 짠 코드는 html과 css였는데, 생각보다도 더 재밌었던 것 같다.
아무래도 만들면 바로 결과를 확인할 수 있는 상황이라서 그런 것도 있고..
예전에 한 번 공부했던 html이랑 css라서 그런 것일 수도 있겠다.
사실 처음에 마크업이라는 개념을 잡기 어려웠는데..
이번에는 그냥 박스는 div로 나누고, style로 디자인을 입힌다는 것에만 집중하니까 어렵지 않게 구현이 되었다.
거기에 에디터로 쓰고 있는 VS Code도 예전에 C++ 만들 때 쓰던 툴이라 그런지 좀 익숙하기도 하고 말이다.(옛날 코딩이 생각나네..)
마음 같아서는 빨리 SQL이나 python 문법을 더 배웠으면 좋겠지만..이렇게 하나씩 익숙해지는 것도 좋은 방법인 것 같다. :)
