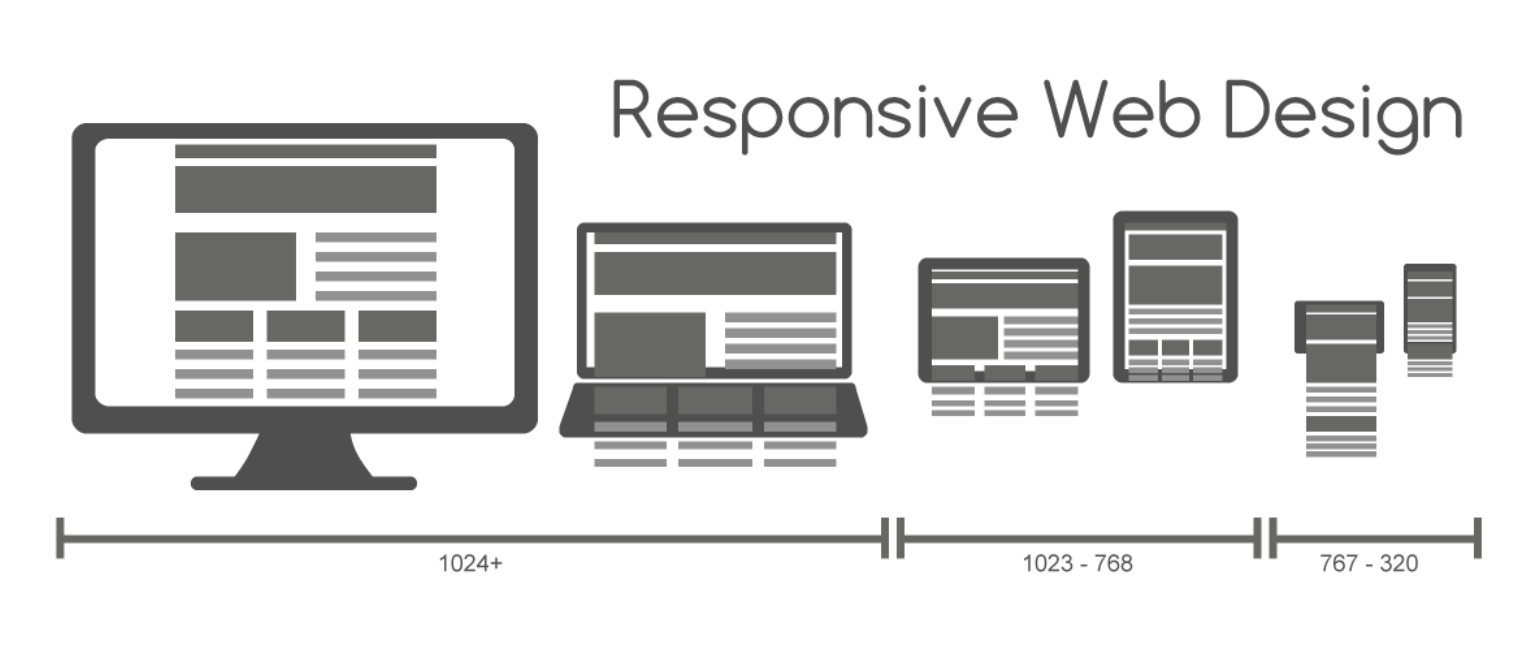
🕹 반응형 웹 (Responsive Web)
-
웹사이트에서 PC, 스마트폰, 태블릿 PC 등 접속하는 디스플레이의 종류에 따라 화면의 크기가 자동으로 변하도록 만든 웹페이지 접근 기법
웹사이트를 PC용과 모바일용으로 각각 별개로 제작하지 않고, 하나의 공용 웹사이트를 만들어 다양한 디바이스 대응이 가능하다.

이러한 반응형 웹이 등장하면서 웹사이트를 이용하는 사람들에게 모든 기기에서 최적화된 웹사이트를 제공할 수 있게 되었고, PC 버전의 웹사이트와 모바일 버전의 웹사이트 두 가지 모두를 만들지 않아도 됨에 따라 비용과 시간 그리고 인력을 줄일 수 있게 되었다.
📲 반응형 웹의 필요성
-
한 번의 구축으로 다양한 디바이스 대응
-
웹표준, 호환성 유지
-
유지/관리가 효율적
-
[모바일 퍼스트] 모바일 콘텐츠 배려의 시대
- 많은 사람들이 이미 모바일을 주 기기로 사용하고 있기에
PC보다 작은 스크린, 네트워크 속도와 품질을 생각하여 모바일을 기준으로
반응형 웹을 구성한다.
- 많은 사람들이 이미 모바일을 주 기기로 사용하고 있기에
🕹 미디어쿼리 (Media Query)
-
미디어 쿼리(mediaqueri)는 사이트에 접속하는 장치에 따라 특정한 CSS 스타일을 사용하도록 도와주는 소프트웨어 모듈이다.
-
PC로 접속하면 모니터 화면에 맞게, 스마트폰으로 접속하면 스마트폰 화면에 맞게 레이아웃이 변경되는 것이다.
-
웹 문서의 스타일을 정의할 때, 즉 CSS 코드를 작성할 때 미디어쿼리 모듈을 사용해 주는 것이 일반적인 사용 방법이다.
미디어쿼리 문법
📲 미디어타입의 종류
-
all : 모든 미디어 타입
-
screen : 컴퓨터 스크린(모바일 스크린 포함)
-
print : 인쇄 용도
📲 미디어쿼리의 속성
-
orientation : portrait : 단말기 세로 방향
-
orientation : landscape : 단말기 가로 방향
-
width, heigth : 웹 페이지의 가로 너비, 세로 높이
-
min-width, min-height : 최소 너비, 최소 높이
-
max-width, max-height : 최대 너비, 최대 높이
-
device-width, device-height : 단말기의 가로 너비, 세로 높이
-
min-device-width, min-device-height : 단말기의 최소 너비, 최소 높이
-
max-device-width, max-device-height : 단말기의 최대 너비, 최대 높이
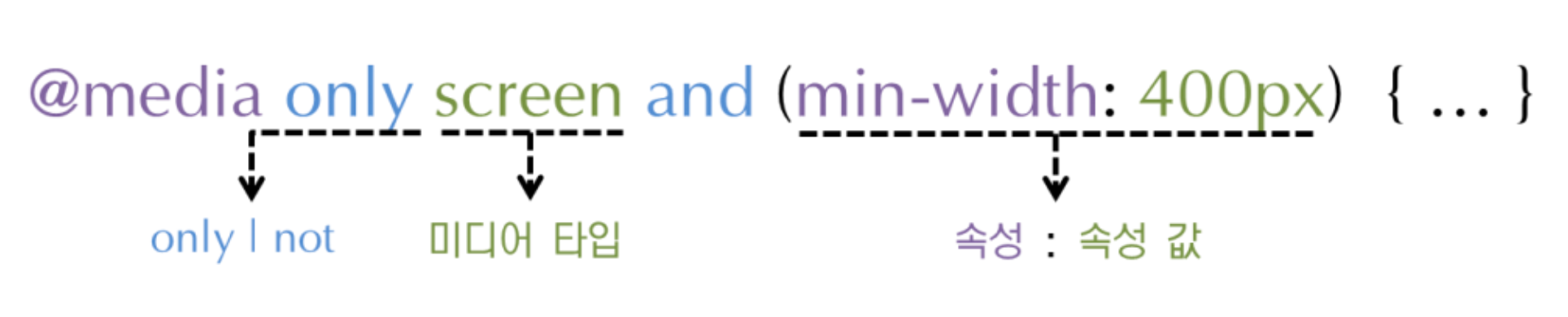
📲 미디어쿼리의 구문
-
@media 속성을 사용해 특정 미디어에서 어떤 CSS를 적용할 것인지 지정해 준다.
-
미디어 쿼리 구문은 사이에 사용하며 대, 소문자를 구별하지 않는다.
-
and : 조건을 계속 추가할 수 있다.
-
,(쉼표) : 동일한 스타일 유형을 사용할 미디어의 유형과 조건이 있다면 쉼표를 이용해 추가한다.
-
only : 미디어 쿼리를 지원하는 웹 브라우저에서만 조건을 인식하게 한다.
-
not : not 다음에 지저하는 미디어 유형을 제외한다.