참조
이 글은 깡쌤의 안드로이드 프로그래밍을 보며 작성하였습니다.
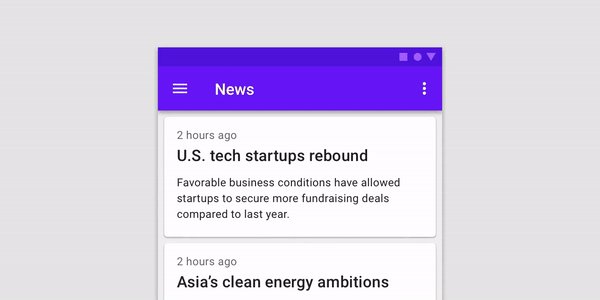
Material - top app bar
틀린 부분을 댓글로 남겨주시면 수정하겠습니다..!!
AppBarLayout
화면의 상단은 창에서 기본으로 제공하는 ActionBar 혹은 뷰의 일종으로 꾸미는 Toolbar로 구성할 수 있는데, Toolbar 등은 타이틀 문자열, 앱 아이콘 이미지, 메뉴 등을 구성하는 것이 주목적입니다.
AppBarLayout은 이 Toolbar를 포함하여 Toolbar 이외에 액티비티 상단을 조금 더 넓게 구성하거나 이미지를 포함하는 등 다양하게 구성할 수 있습니다.
1. 기본적인 AppBarLayout
AppBarLayout을 알아보기 위해서 XML에 AppBarLayout을 선언하고 그 아래에 ToolbarLayout을 넣었습니다.
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="172dp"
android:background="#FFFF0000"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<androidx.appcompat.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize" />
</com.google.android.material.appbar.AppBarLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
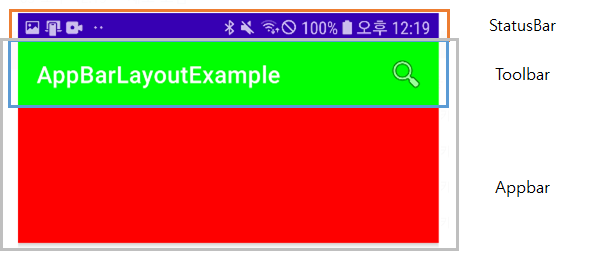
AppBarLayout의 크기는 172dp로 설정하였고, 그 아래에 Toolbar는 actionBarSize만큼 설정하였습니다. Toolbar는 파란선으로 표시된 크기만큼 만들어지고 Appbar는 회색선으로 표시된 크기만큼 만들어졌습니다. Appbar안에 Toolbar를 추가한 것입니다.
이처럼 AppBarLayout은 Toolbar를 포함하여 Image, TabLayout등을 포함하여 화면의 상단을 더 넓게 구성하는 것입니다. 여기서 Image, TabLayout등을 'Toolbar안에 추가하여 사용하면 되지 않나?' 라고 생각할 수 있는데 이 AppBarLayout은 지난번 포스팅에서 다루었던 CoordinatorLayout과 CollapsingToolbarLayout를 함께 사용하면 그 이점이 나옵니다.
- CollapsingToolbarLayout
CollapsingToolbarLayout은 축소되고 확대되는 AppBar를 구현하기 위한 클래스입니다. AppBarLayout의 자식으로 사용되기위해 설계되었습니다. CoordinatorLayout에 의한 화면 스크롤 시 AppBar 부분이 어떻게 축소되는지를 명시하기 위해 사용됩니다. 예시는 아래에서 적겠습니다.
2. 스크롤에 따라 달라지는 AppBarLayout

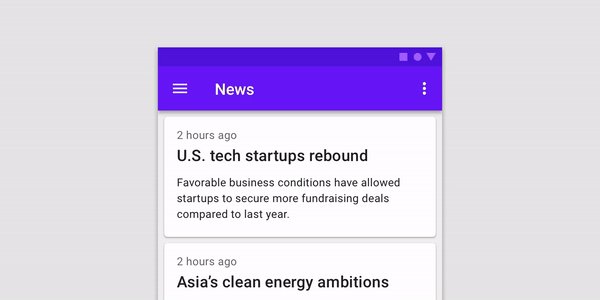
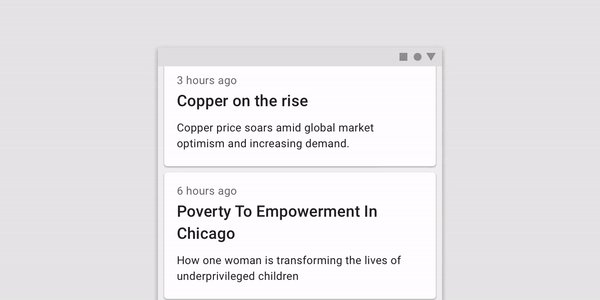
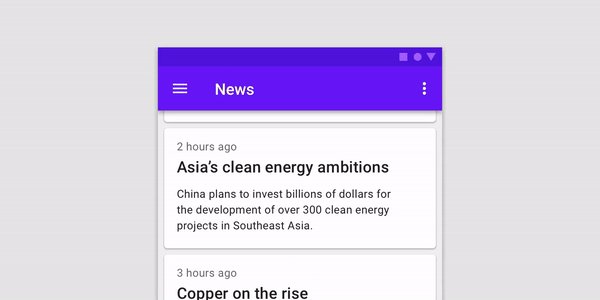
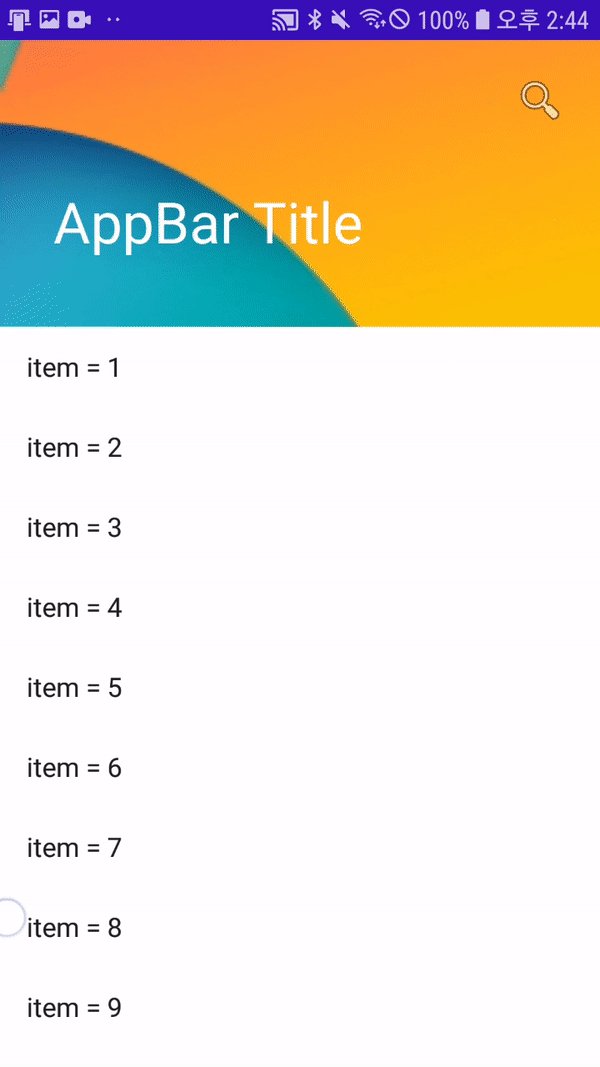
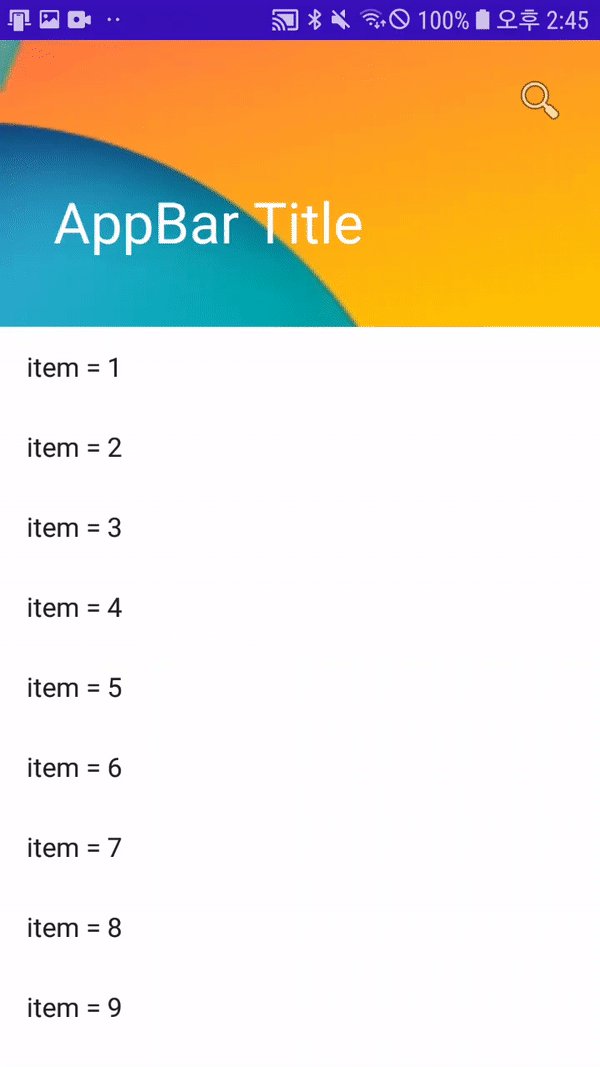
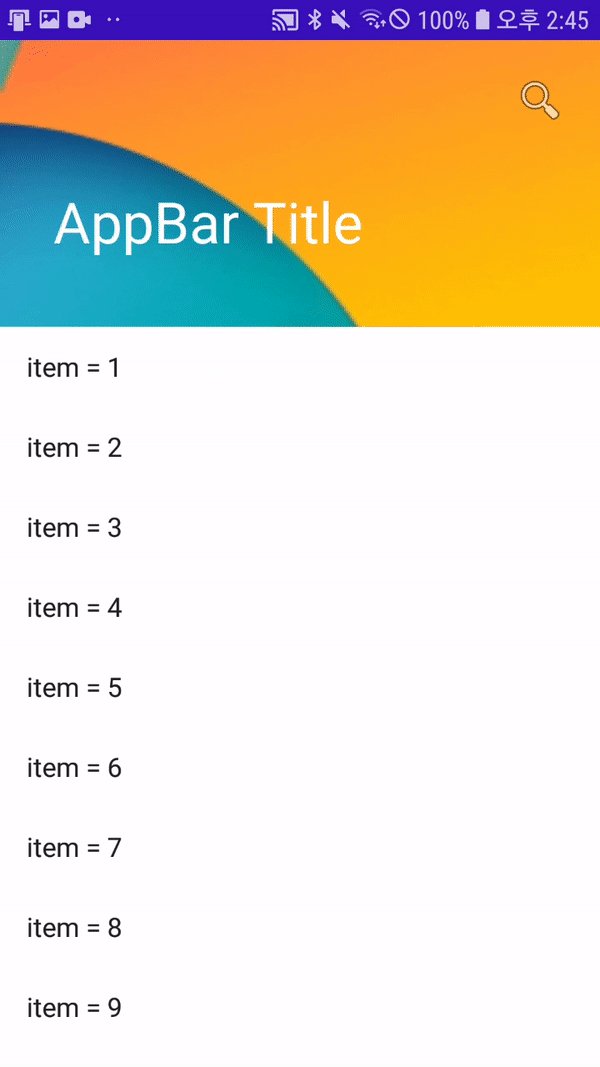
지난번 포스팅에서 CoordinatorLayout은 뷰 간의 상호작용을 하는데 사용한다고 하였는데, 그 예시 중 하나가 AppBarLayout과 RecyclerView입니다. 위의 그림을 보면 RecyclerView가 스크롤될 때 AppBarLayout이 나타났다 사라졌다 하는 것을 볼 수 있습니다.
그리고 함께 사용될 CollapsingToolbarLayout은 CollapsingToolbarLayout에 정의된 속성들을 이용하여 NestedScrollView나 RecyclerView가 사용자에 의해 스크롤 될 시 Appbar가 어떻게 축소될지를 결정하는데 XML을 보며 자세히 알아보겠습니다.
<androidx.coordinatorlayout.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FFFF0000"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<com.google.android.material.appbar.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginBottom="50dp"
app:expandedTitleMarginStart="32dp"
app:layout_scrollFlags="scroll|enterAlwaysCollapsed"
app:title="AppBar Title">
<ImageView
android:id="@+id/appbar_image"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@drawable/appbar_image"
app:layout_collapseMode="parallax" />
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:layout_margin="8dp"
app:layout_collapseMode="pin"
app:menu="@menu/toolbar_menu" />
</com.google.android.material.appbar.CollapsingToolbarLayout>
</com.google.android.material.appbar.AppBarLayout>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="com.google.android.material.appbar.AppBarLayout$ScrollingViewBehavior" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>2.1 사용된 태그와 속성
-
CoordinatorLayout : 상호작용하고자 하는 View들의 루트태그로 작성합니다. 위의 예에서는 AppBarLayout과 RecylerView가 서로 상호작용하기 위해 이 두개가 CoordinatorLayout의 안에 작성되었습니다(AppBarLayout에 포함된 뷰 태그들은 AppBarLayout에 포함된 것들). 여기서 확인할 것은 RecyclerView의 속성 중 하나인 layout_behavior 입니다.
- 사용자의 화면 스크롤은 RecyclerView에서 발생합니다. 이 RecyclerView의 스크롤 정보가 AppBarLayout에 전달되어야 AppBar가 함께 스크롤되는데, layout_behavior 속성에서 설정한 behavior에 의해서 이루어집니다. com.google.android.material.appbar.AppBarLayout$ScrollingViewBehavior라는 값을 주었는데 이 값은 문자열이 아니라 클래스명입니다. Scroll의 정보가 AppBarLayout.ScrollingViewBehavior 클래스에 전달되어 AppBarLayout이 조정되기 때문에 RecyclerView와 AppBarLayout이 같이 스크롤 되는 것입니다.
-
CollapsingToolbarLayout : AppBarLayout의 안에 작성하는데 AppBarLayout에 포함된 ImageView, Toolbar등을 어떻게 축소할지 설정하는 곳입니다. 속성들에 대해서 알아보겠습니다.
-
layout_scrollFlags : 이 속성은 AppBarLayout의 속성인데 이 속성을 CollapsingToolbarLayout에 설정하여 CollapsingToolbarLayout에 포함된 뷰들(위의 예제에서는 ImageView와 Toolbar)의 스크롤 여부와 방식을 설정합니다. 속성의 값들은 아래와 같습니다.
- scroll : 스크롤 되게 지정
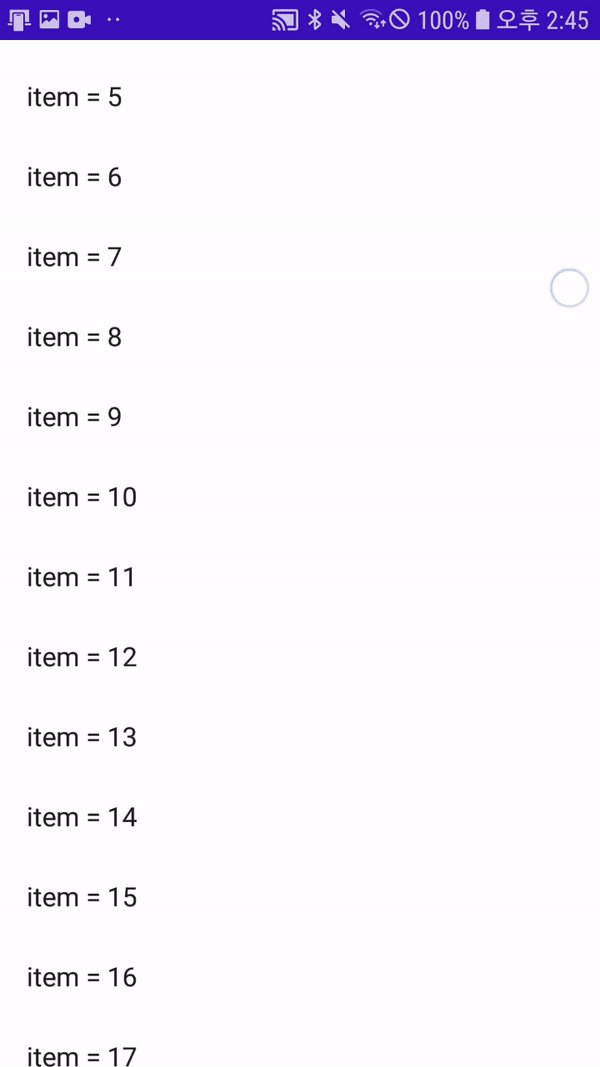
- exitUntilCollapesd : view의 minHeight(Toolbar의 세로크기)까지만 스크롤되게 지정
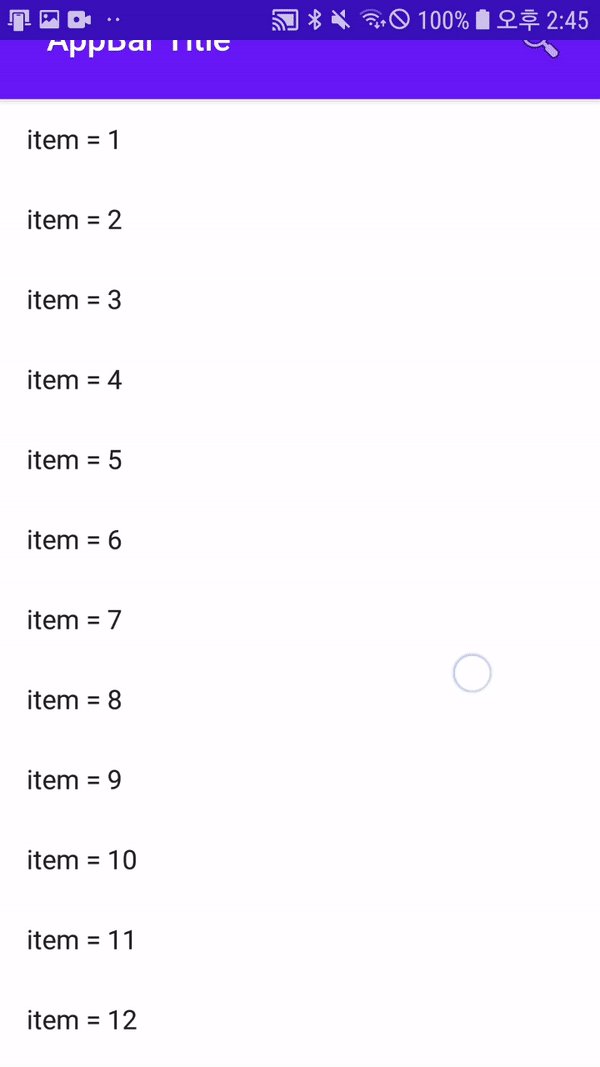
- enterAlawaysCollapsed : 스크롤되어 전체가 사라지게 지정
스크롤이 되게 하기 위해 scroll은 기본으로 넣고 exitUntilCollapsed 또는 enterAlawaysCollapsed를 지정하여 어떻게 스크롤이 될지를 결정합니다.
-
contentScrim : AppBarLayout의 구성에서 ImageView가 있을 경우 스크롤이 되다보면 이미지가 사라지기 시작합니다. 그런데 계속 스크롤 되어서 크기가 줄어 이미지가 정상으로 나오기 힘든 경우, 이미지의 일부분만 보이게 하지 않고 전체 AppBar를 contentScrim에서 지정한 색으로 칠하기 위한 속성입니다.
-
expandedTitleMargin~~~ : CoordinatorLayout안에 타이틀의 위치를 지정하기 위한 속성입니다. 원래 타이틀은 왼쪽 아래에 표시가 되는데 expandedTitleMarginBottom를 설정하여 밑에서부터 50dp, expandedTitleMarginStart를 설정하여 왼쪽에서 32dp의 Margin값을 설정하는 것입니다.
-
layout_collapseMode : CoordinatorToolbarLayout 하위에 있는 뷰들에 설정하는 속성으로 스크롤될 때 각 뷰가 어떻게 움직여야 하는지를 지정하기 위한 속성입니다.
- parallax : 초기 스크롤부터 함께 스크롤되게 지정
- pin : 초기 고정 상태로 스크롤 되지 않게 지정
-
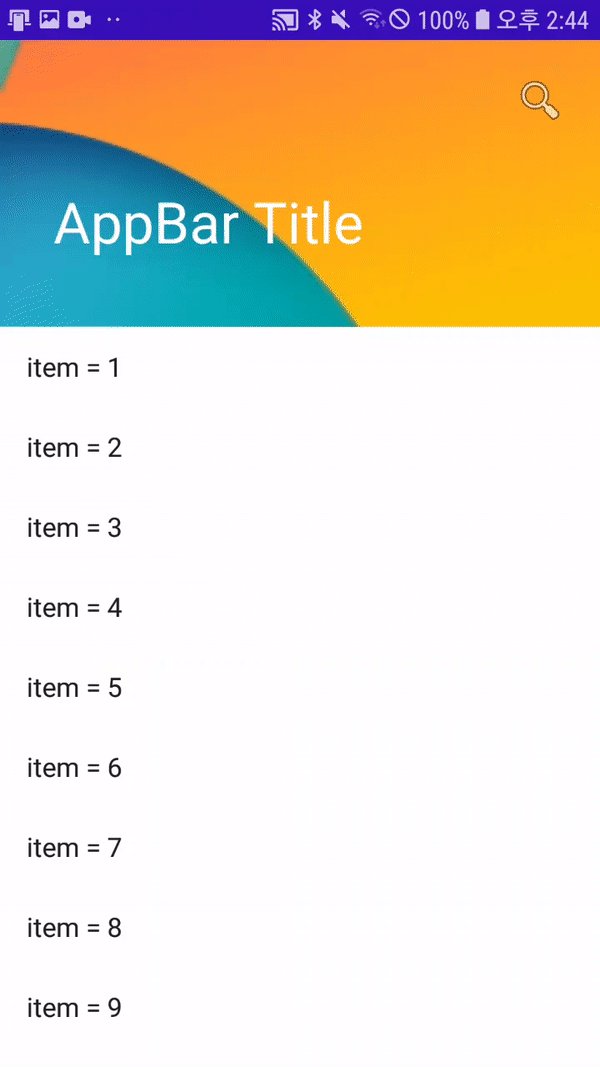
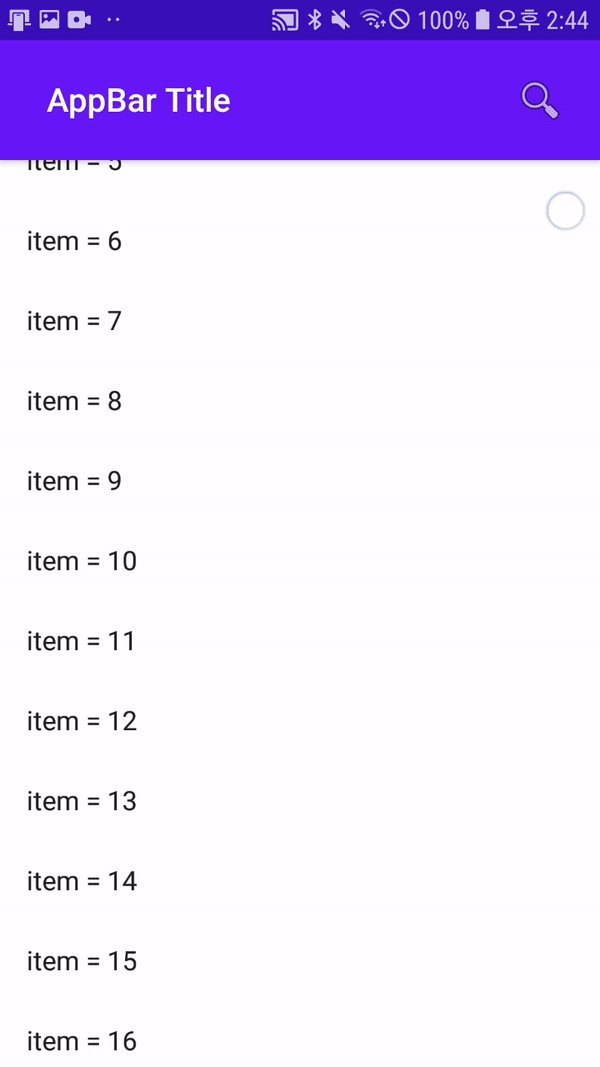
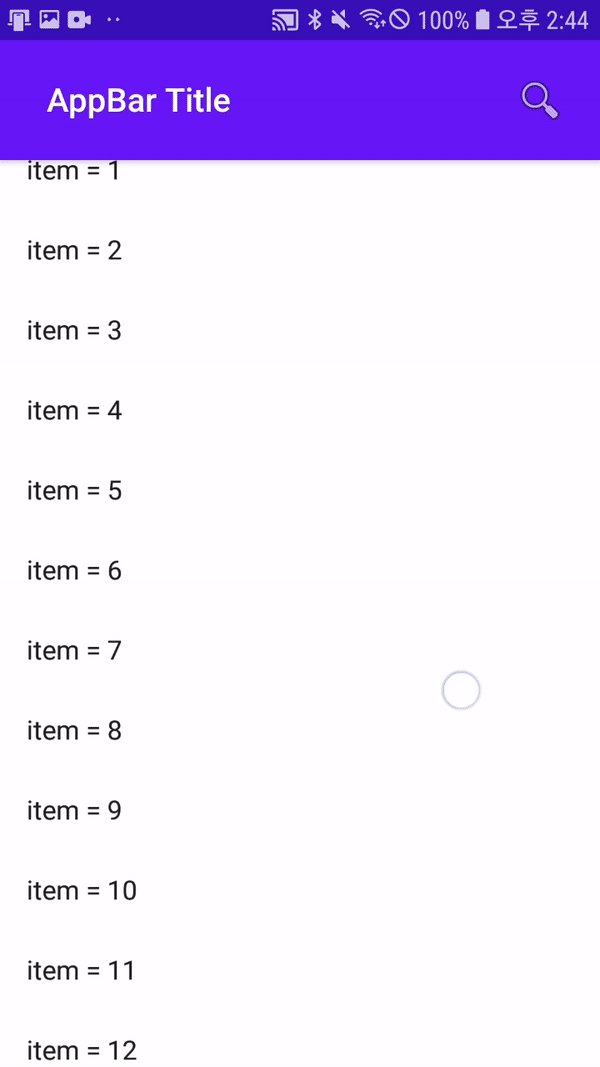
| scroll and exitUntilCollapsed | scroll and enterAlawaysCollapsed |
|---|---|
 |  |
위의 사용된 예제코드는 깃허브 소스코드에서 확인할 수 있습니다.
