진짜 유용하게 자주 쓰는데 매일 까먹고 찾아봐서 이렇게 글 남겨본다.
이미지 저장 후 Assets에 추가해서 이미지 이름 지정 후 불러오는 것보다 훨씬 간편하고 효율적인 방법인 것 같다.

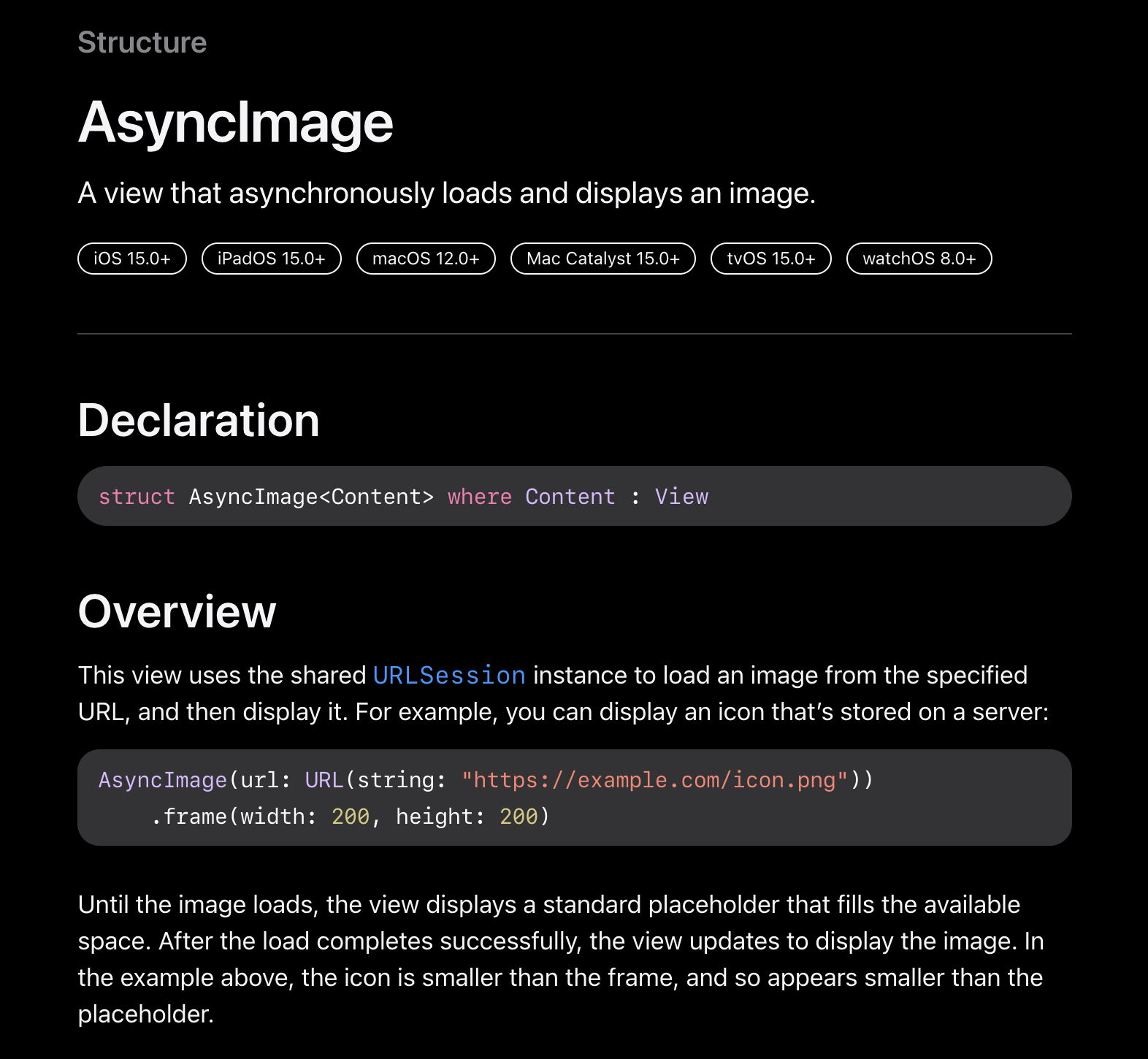
아래가 기본 코드이지만 placeholder와 ProgressView()까지 활용한다면 조금 더 디테일하게 이미지를 불러올 수 있다.
AsyncImage(url: URL(string: "String"))
.frame(width: CGFloat,
height: CGFloat,
alignment: Alignment)placeholder와 ProgressView()를 활용한 코드
아래 코드를 이용하면 로딩기능 또한 사용자에게 보여줄 수 있어 유용할 듯 하다.
AsyncImage(url: URL(string: "String")) { image in
image.resizable()
} placeholder: {
ProgressView()
}