토이프로젝트로 메모장 어플을 만들어 보기로 했다. 그런데 막상 시작해보니 생각할 것도 많고 은근 복잡한거 같기도...?
세상에 쉬운 일은 없다는 것을 다시 한번 깨닫는다...
메모장에서 List를 사용해서 저장된 메모를 뿌려주려고 하다가 우연히 토글(목록 숨기기)기능을 알게 되었다.
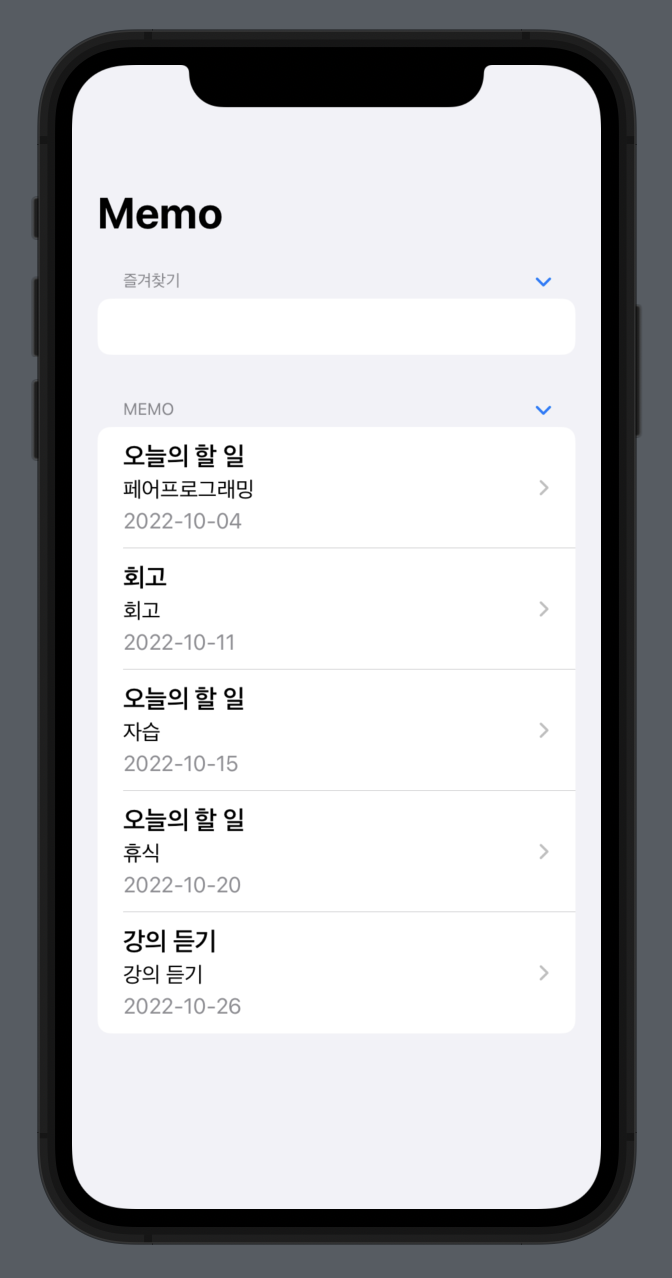
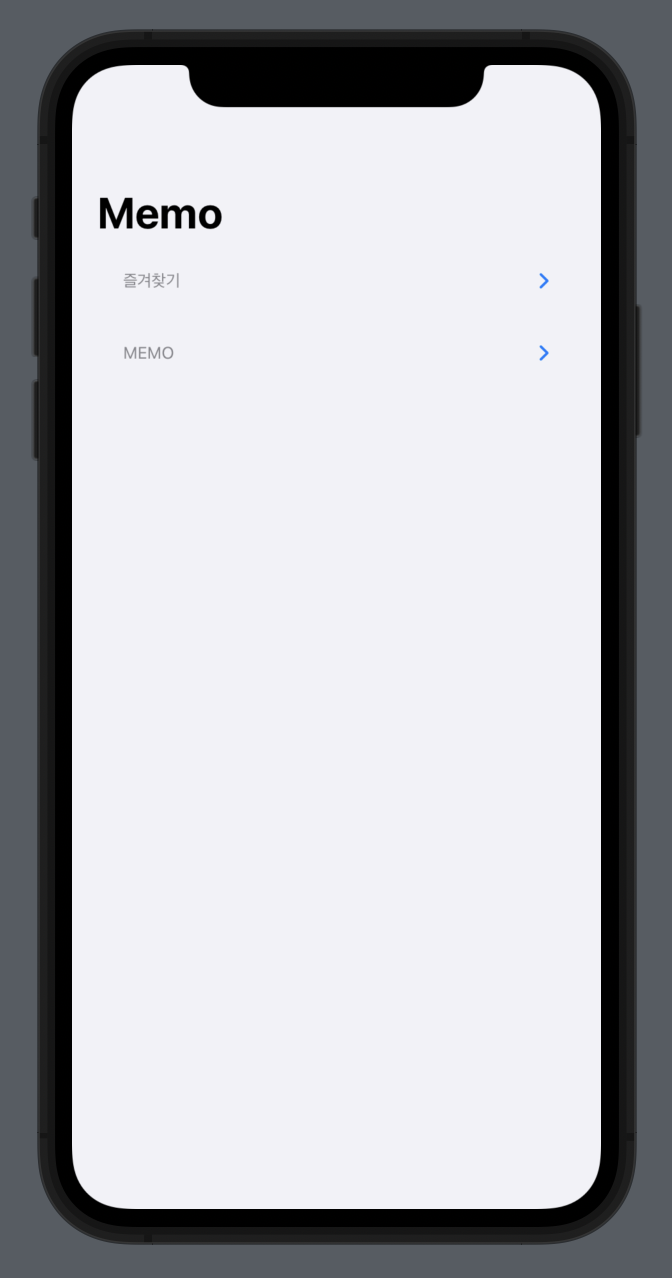
| 토글 펼치기(목록화) | 토글 숨기기 |
|---|---|
 |  |
원래 나중에 구현해보려고 생각한 기능이었는데 VStack을 사용해서 이리저리 옮기다보니 구현되어 있었다. 그 원인은 아래와 같이 List가 VStack으로 감싸지면서 자동으로 생긴 것이었다.
VStack {
List {
// 즐겨찾기 상단고정 섹션 생성
Section(header: Text("즐겨찾기")){
Text("")
}
Section(header: Text("Memo")) {
ForEach (0 ..< memoData.memoData.count, id: \.self) { index in
HStack {
NavigationLink(destination: MemoDetailView(memoData: memoData)) {
VStack(alignment: .leading, spacing: 4) {
// 메모 제목이 있다면 제목을 보여주고, 제목이 없다면 content의 내용의 앞부분을 미리보기 해준다.
Text(memoData.memoData[index].title ?? memoData.memoData[index].content)
.font(.title3)
.bold()
Text(memoData.memoData[index].content)
Text(memoData.memoData[index].createdAt)
.foregroundColor(.gray)
}
}
}
}
}
}
.navigationTitle("Memo")
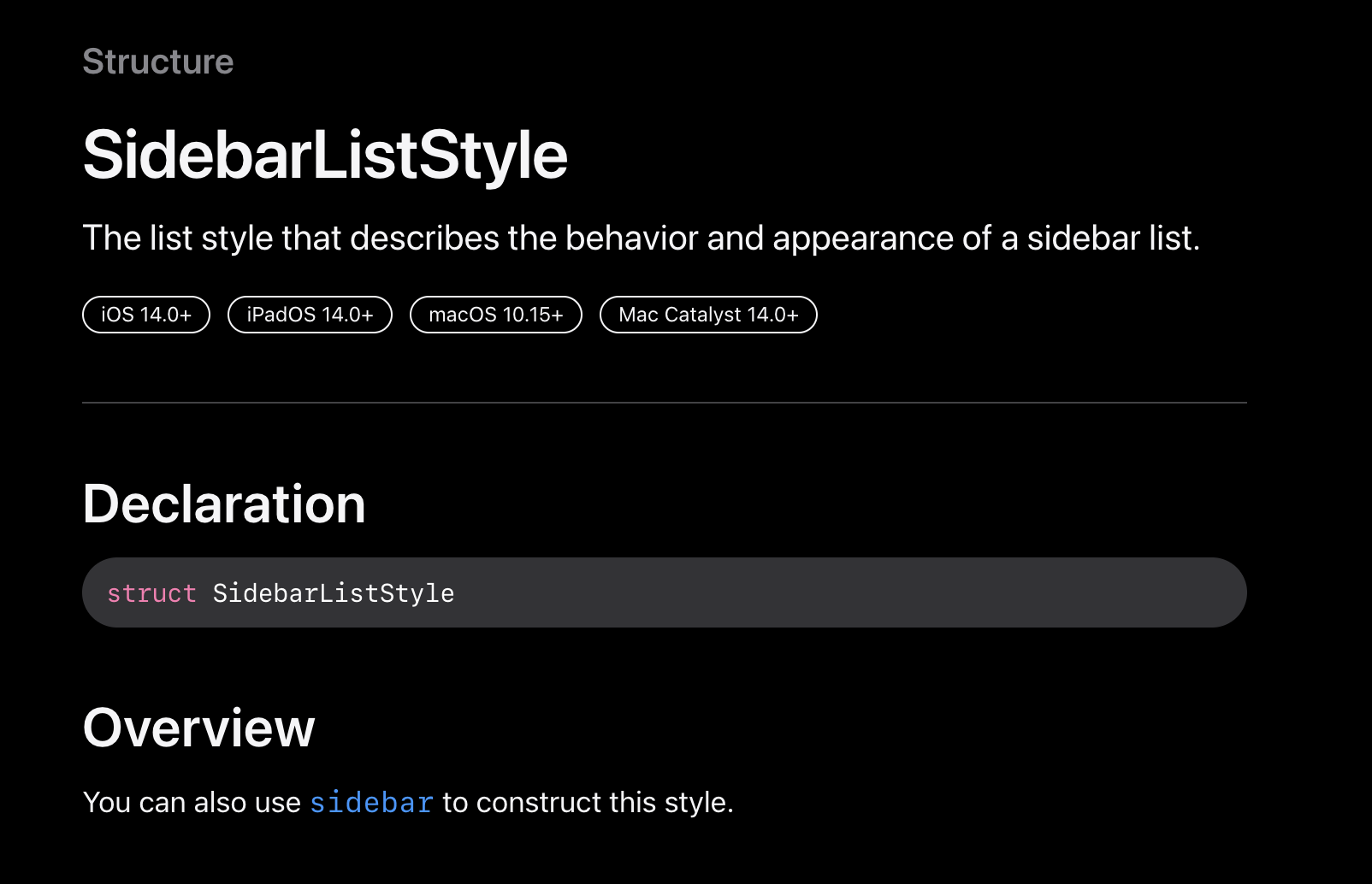
}이후 Swift 공식문서를 참고해보니 .listStyle(SidebarListStyle)을 통해서도 토글 기능을 활성화할 수 있었다.

위 코드의 사용법은 아래와 같다.
VStack {
List {
// 즐겨찾기 상단고정 섹션 생성
Section(header: Text("즐겨찾기")){
Text("")
}
Section(header: Text("Memo")) {
ForEach (0 ..< memoData.memoData.count, id: \.self) { index in
HStack {
NavigationLink(destination: MemoDetailView(memoData: memoData)) {
VStack(alignment: .leading, spacing: 4) {
// 메모 제목이 있다면 제목을 보여주고, 제목이 없다면 content의 내용의 앞부분을 미리보기 해준다.
Text(memoData.memoData[index].title ?? memoData.memoData[index].content)
.font(.title3)
.bold()
Text(memoData.memoData[index].content)
Text(memoData.memoData[index].createdAt)
.foregroundColor(.gray)
}
}
}
}
}
}
// 토글(목록접기 버튼 활성화)
.listStyle(SidebarListStyle())
.navigationTitle("Memo")
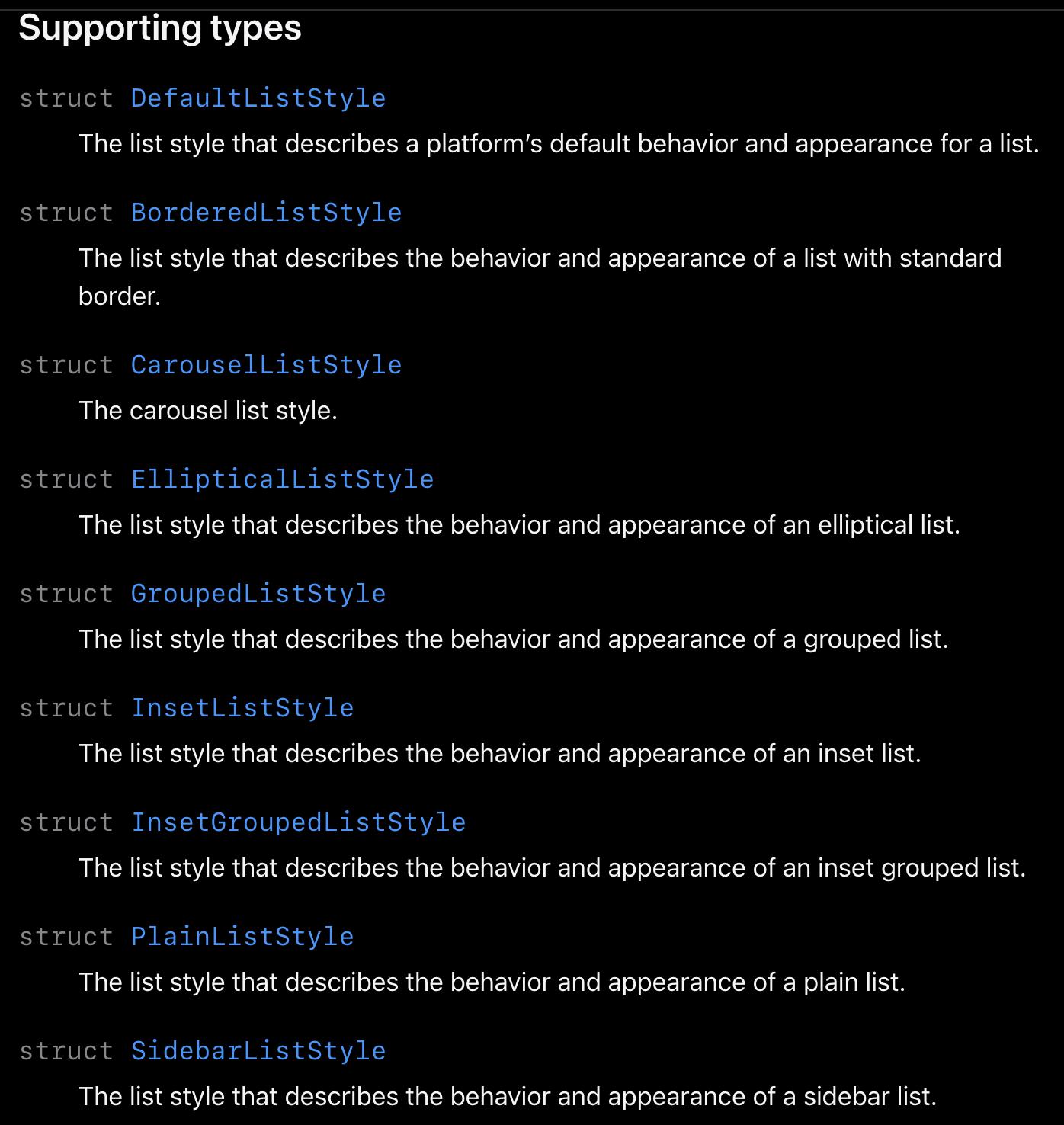
}ListStyle 프로토콜에는 SidebarListStyle 외에 다양한 기능을 제공하고 있으니 한번씩 숙지해보고 다음에 리스트를 활용할 때 이용해봐야 겠다.