
이번 멋사 앱스쿨 해커톤 때 내 주변 바틀샵에 대한 정보와 예약 및 픽업을 제공해주는 서비스를 프로젝트 주제로 선정했다.
이에 따라, MapKit으로 구현해야 하는 뷰가 메인으로 들어가게 되었는데 여기서 SwiftUI의 한계가 정말 크게 느껴졌다.

Apple 공식 문서로 확인해봐도 MapKit과 관련된 부분에서 SwiftUI는 Map, UIKit은 MKMap으로 제공하고 있다.
문제는 아직 MKMap의 기능들의 일부만 Map으로 이전되었고 여전히 주된 기능들은 UIKit의 MKMap으로 개발을 진행해야한다는 것이다.

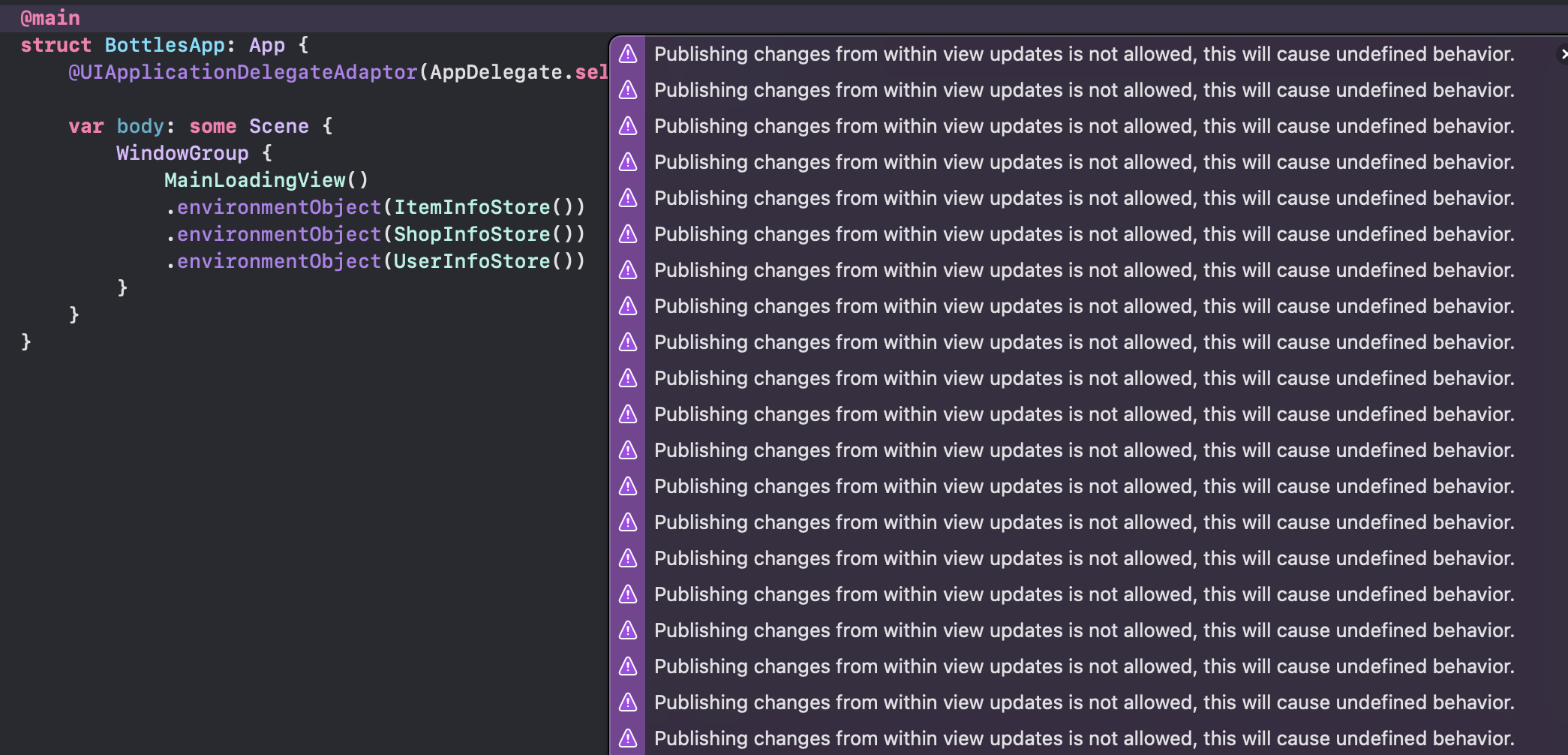
무수한 보라돌이의 요청...다시봐도 어질어질하다...
이러한 오류를 해결하고자 방법을 열심히 찾아보았지만 아직 SwiftUI에서 MapKit의 기능들이 불안정해서 발생하는 오류라는 답만 존재했다.
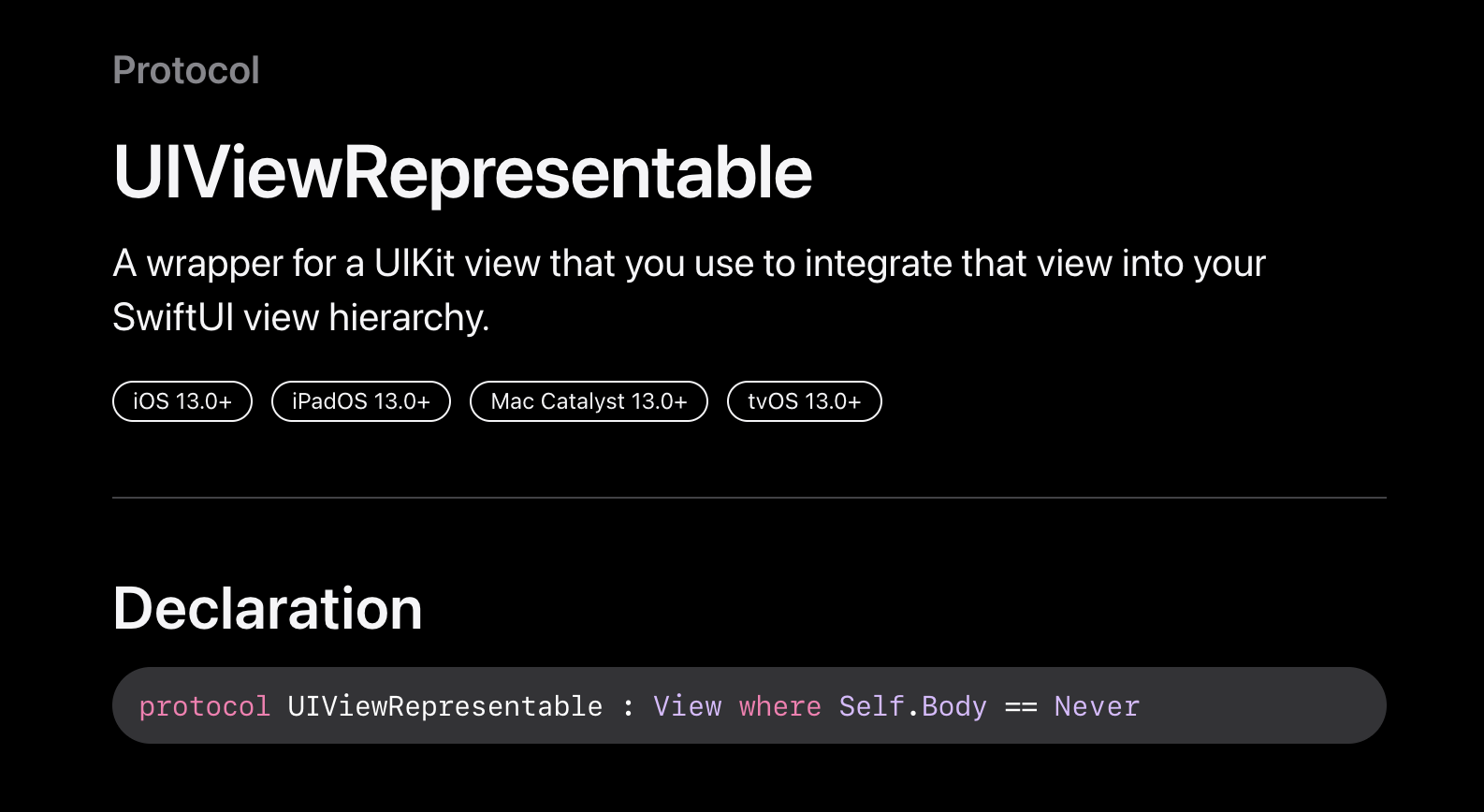
따라서, 이번 프로젝트는 SwiftUI로 진행하고 있었기에 과감하게 UIViewRepresentable로 다시 구현해보기로 했다.
UIViewRepresentable이란?


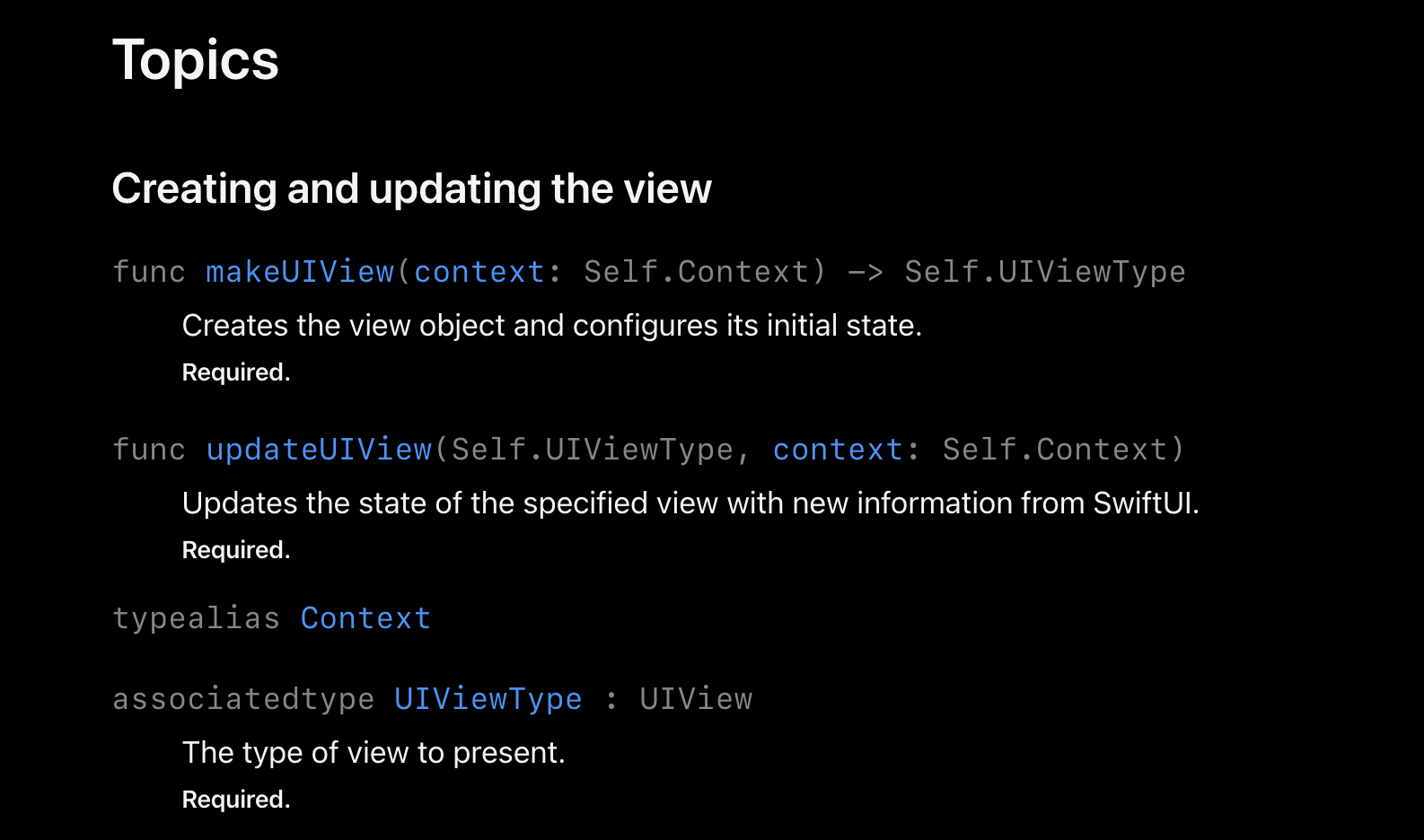
우선, UIViewRepresentable을 사용하려면 프로토콜을 준수하기 위해 아래 2가지 함수를 필수적으로 추가해햐한다.
// UIView를 생성하고 초기화하여 SwiftUI에서 사용할 컴포넌트(UIView)를 리턴
// SwiftUI의 View 라이프 사이클동안 "한번" 호출된다.
makeUIView(context:) -> UIView
// UIView 업데이트가 필요할 때 호출하는 메소드
// @Binding을 이용하여 SwiftUI의 데이터가 UIKit 컴포넌트의 데이터로 바인딩.(단, read only)
updateUIView(:context:)
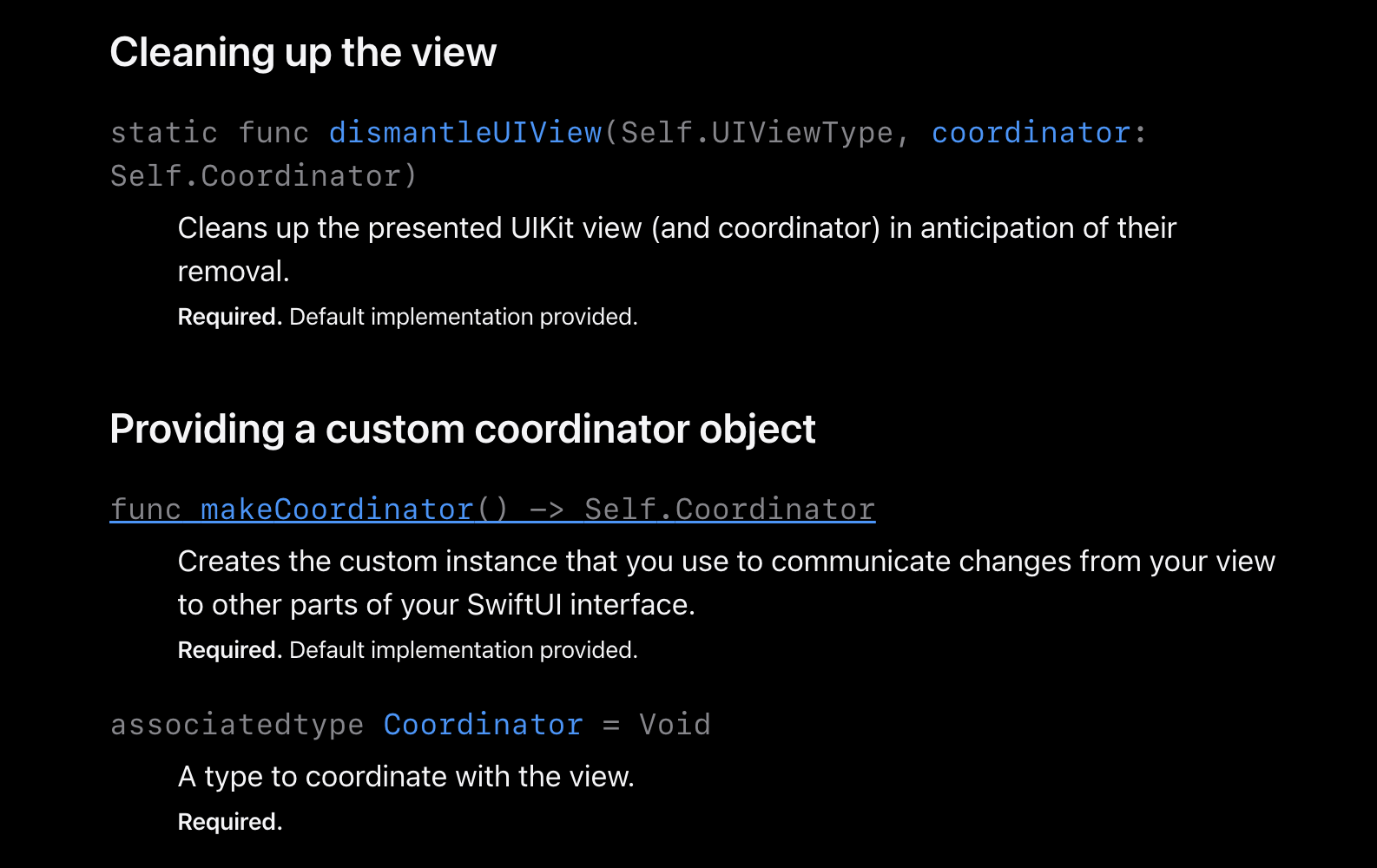
// UIKit -> SwiftUI로의 데이터 전달 (= delegate 역할)
// @Bidning property는 SwiftUI -> UIkit으로의 데이터 전달
// UIkit의 데이터가 SwiftUI의 데이터로 바인딩 → Binding<> 타입으로 선언된 값을 통해 연결, 해당 커스텀 클래스 컴포넌트 이니셜라이즈 시 프로퍼티로 전달된 값
func makeCoordinator() -> Self.Coordinator주요 기능에 대한 이론은 위와 같다.
하지만, 이론에 대한 이해가 어느정도 되었을 때, 시간의 압박이 있는 해커톤 프로젝트라 UIViewRepresentable로 MapKit을 구현하지 못했다.
다음 최종프로젝트로 진행할 때 제대로 활용해보고 싶다.
UIViewRepresentable...To be continue...🤯
