
프로젝트 배경
(1) 취준 생활을 하니 막연하게 웹프로젝트를 하기보단 다양한 것들을 써보는게 좋겠다는 생각이 들었다 🚀
(2) 개발을 좋아하니 웹프로젝트 + 취미로 어플을 만들어서 구글스토어 출시까지 해보자 -> 구글 개발자 등록 36000원
(3) 이전에 리액트 네이티브 expo를 활용해서 했지만 Firebase를 경험해보자는 생각으로 expo를 쓰지 않고 android Studio를 활용
-> expo로 프로젝트 생성 시 android 폴더가 생성되지 않음 -> expo eject를 쓰면 코틀린 컴파일 무한 오류 .. -> 애초에 android 설정이 되도록 react-native 프로젝트로 생성해서 진행
(4) 이후 웹프로젝트에 Firebase 적용시켜보기
(5) 어플 만들기는 오전 취준 생활 후 저녁에 취미로 할 것 -> DB, 백엔드 CRUD 등 웹프로젝트에 대해 계속해서 반복할 것
(6) 어차피 UI를 공유해도 똑같이 만들 순 없다.
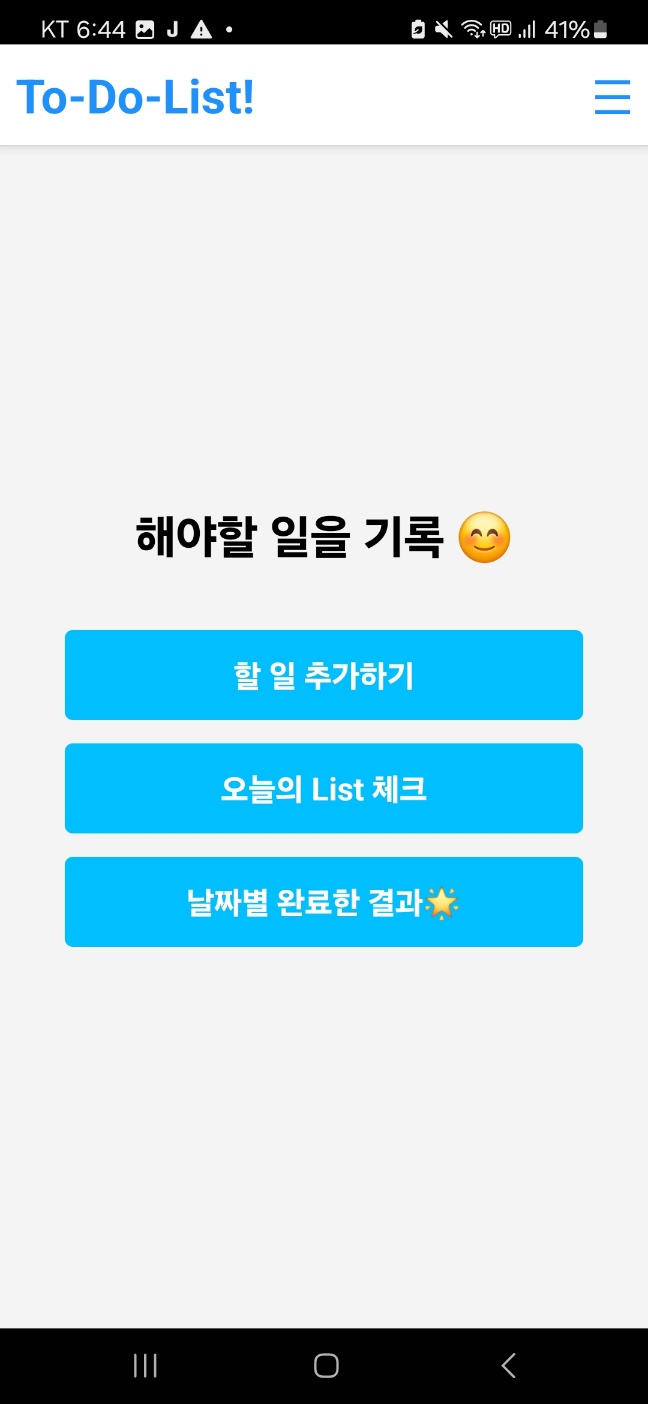
1. 메인화면 / nav바
- 할 일 추가하기 / 오늘의 List 체크 / 날짜별 완료한 결과 버튼
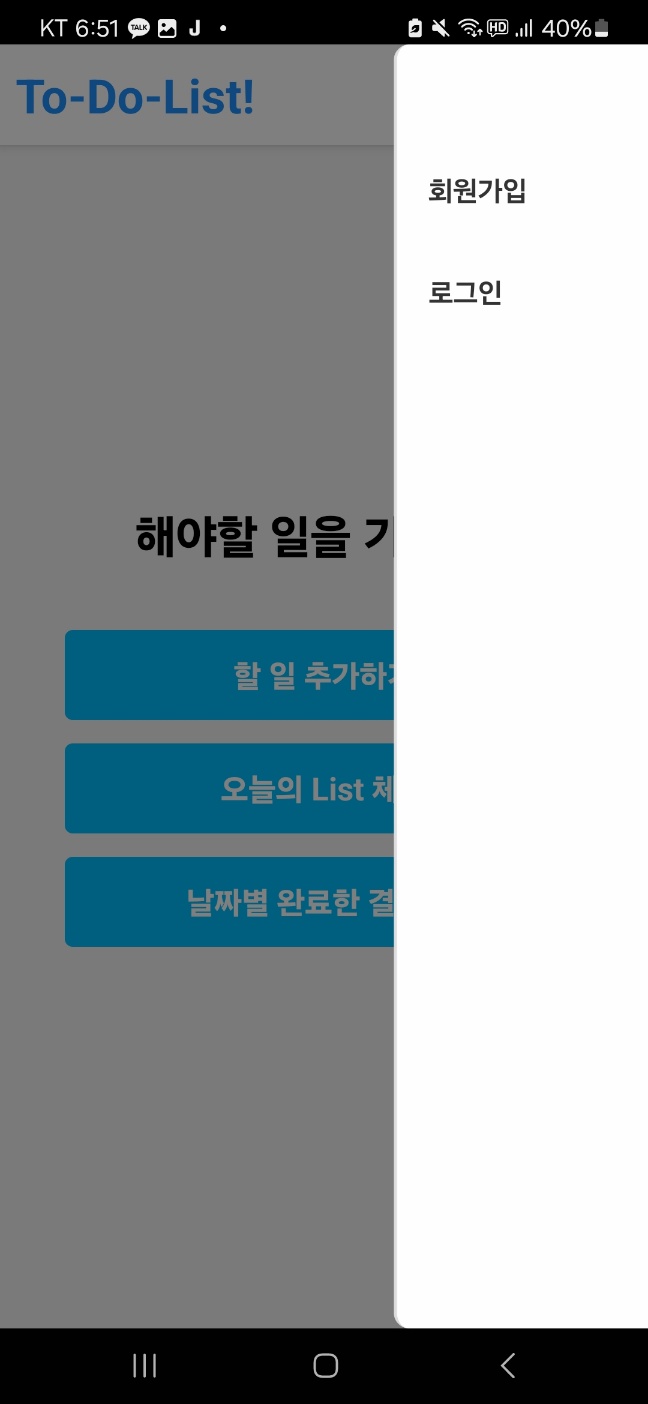
- nav바 -> 회원가입 / 로그인
 |  |
|---|
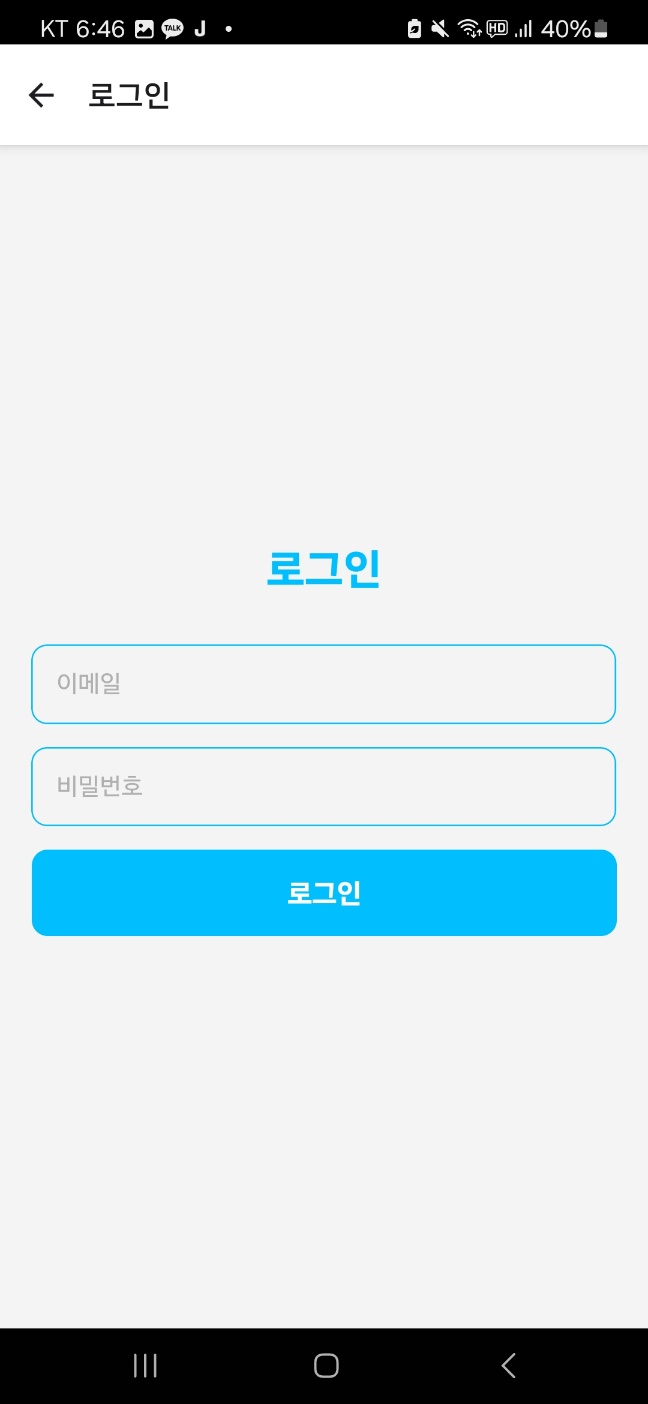
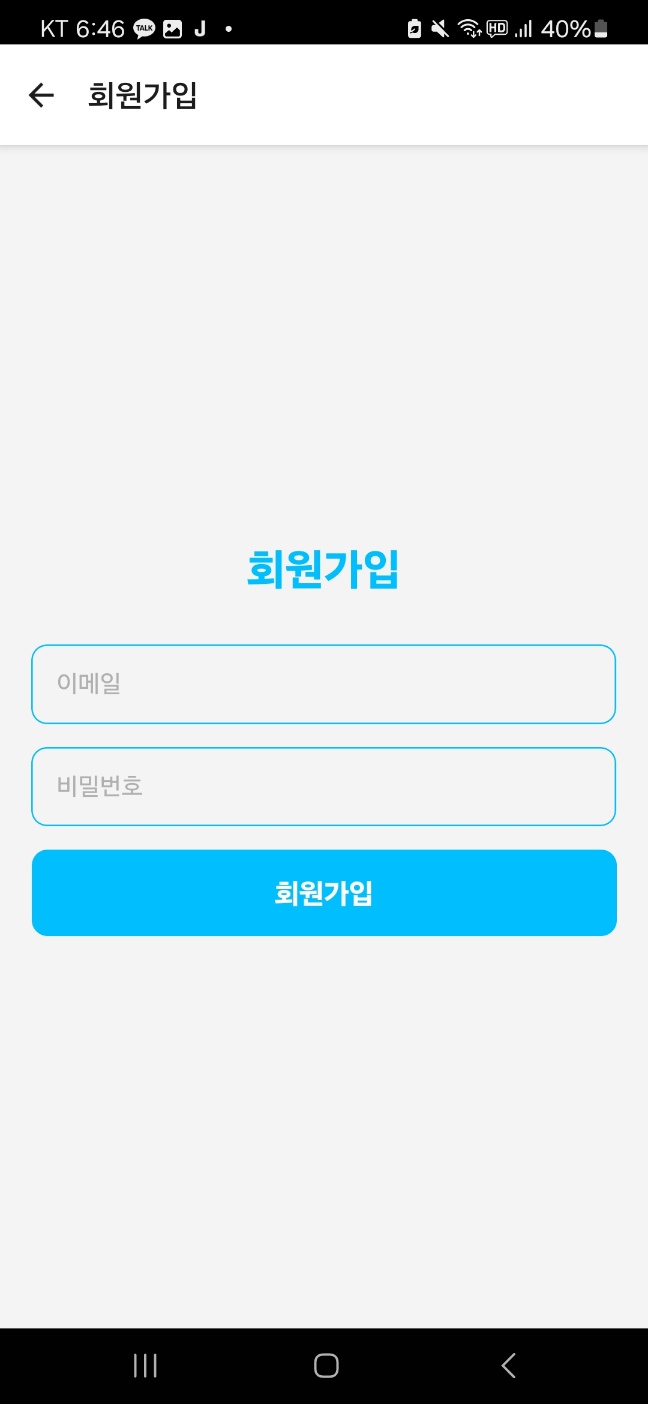
2. 로그인 / 회원가입
- 로그인 : Firebase를 통해 로그인 완료
- 회원가입 : Firebase 이메일 + 패스워드로 회원가입 완료
 |  |
|---|
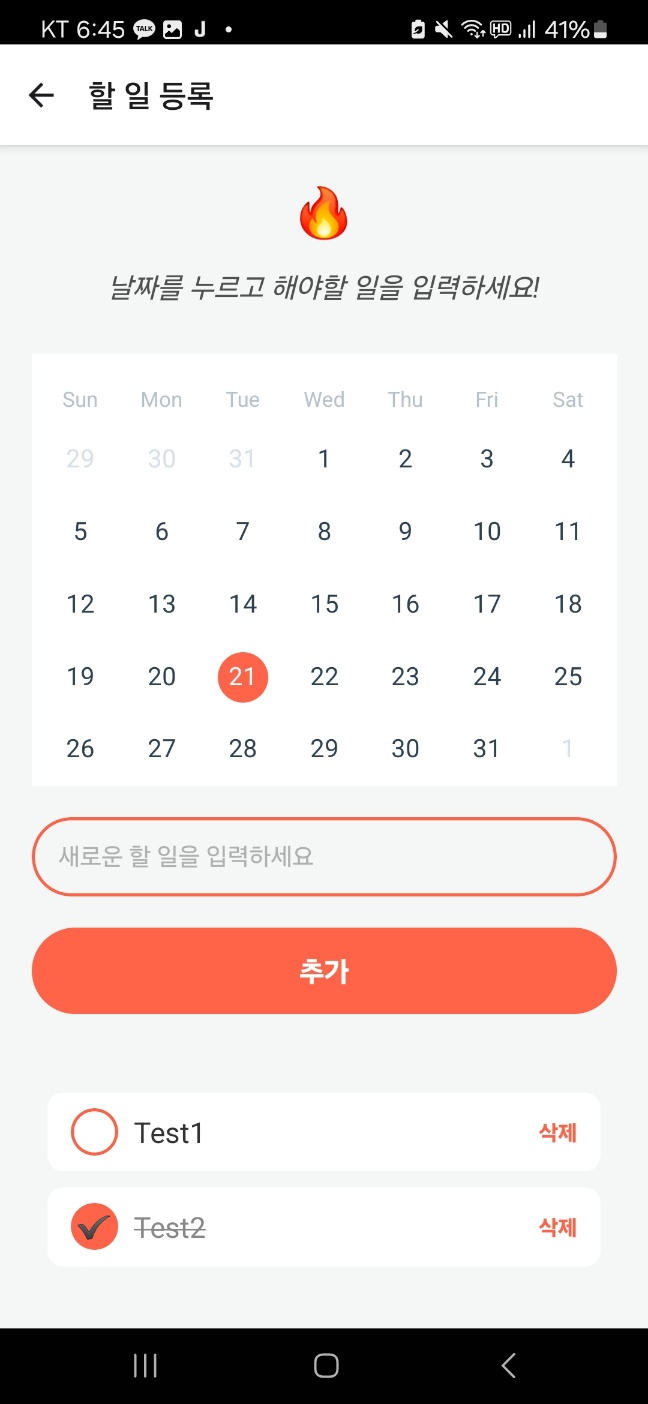
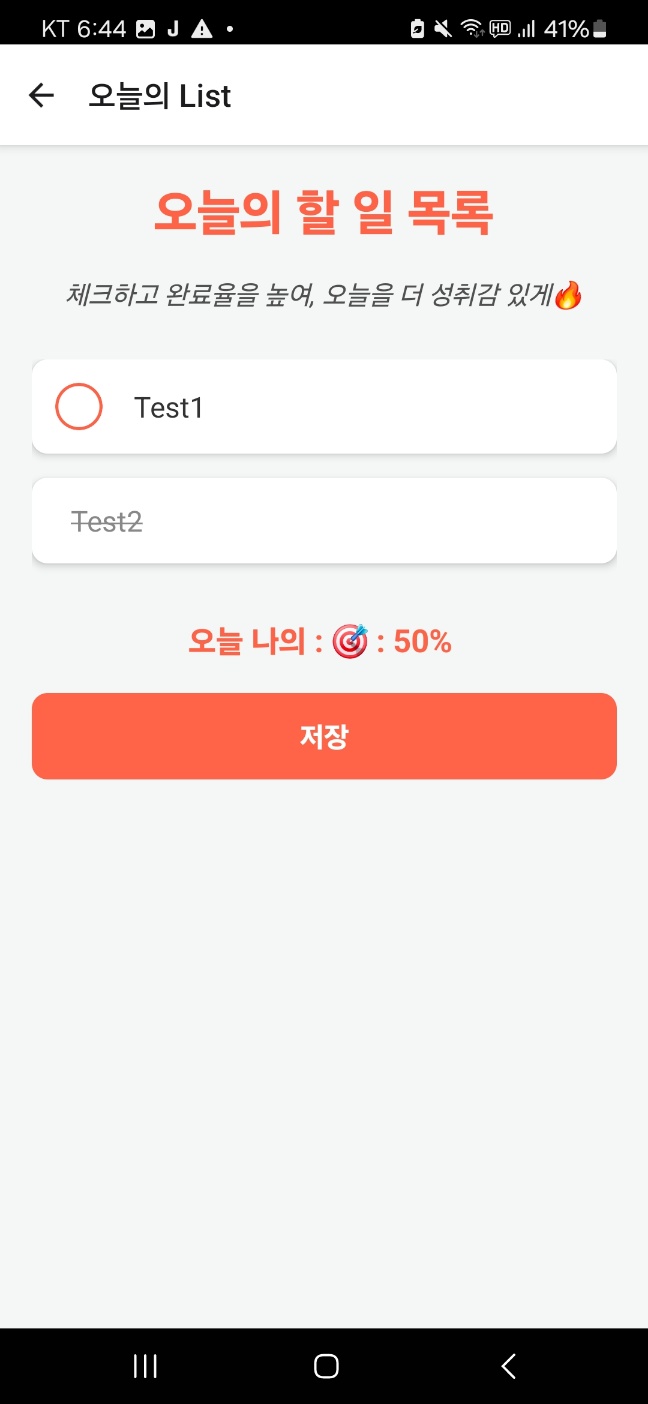
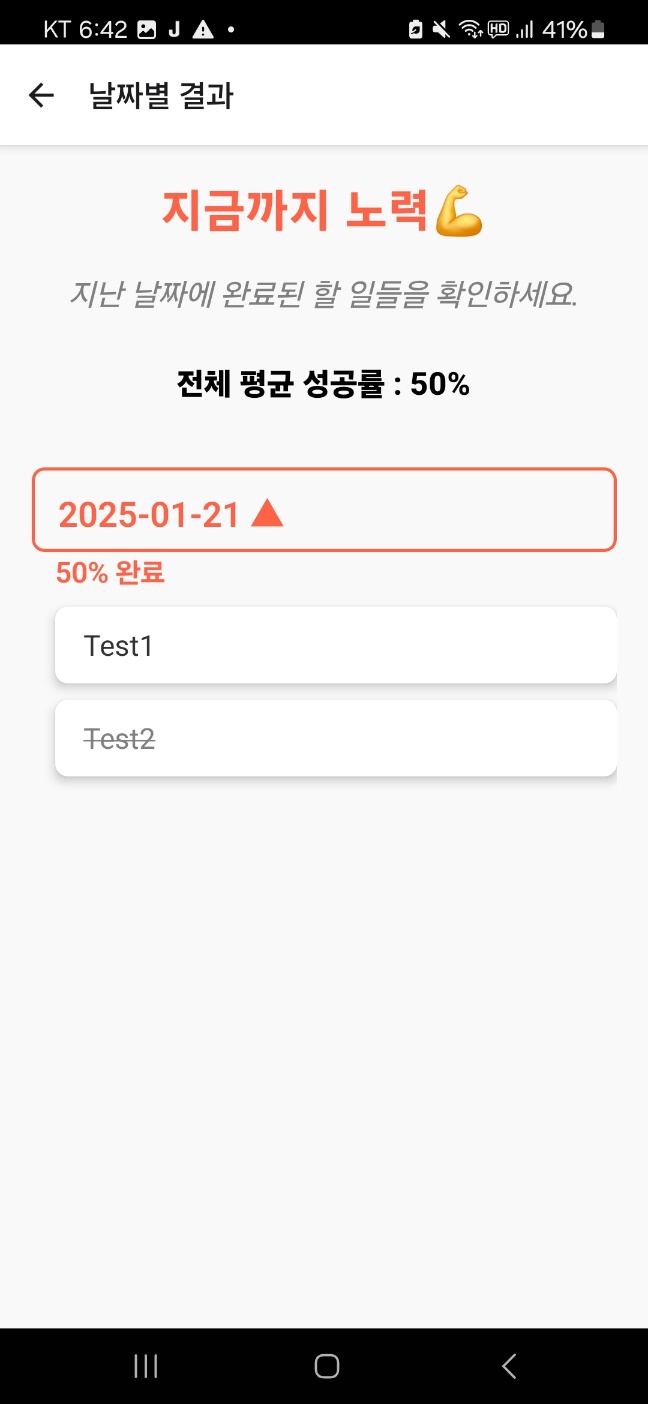
3. 할 일 등록 / 오늘의 List / 날짜별 결과
- 할 일 등록 : 날짜 선택 후 할일 추가 완료 ( 핸드폰내에 저장 )
- 오늘의 List : 오늘 날짜의 할일 목록 체크 + 완료 목록 저장 시 완료율 상승 완료
- 날짜별 결과 : 이전 날짜 성공률 + 이전 날짜 할일 체크 + 전체 평균 성공률 확인 완료
 |  |  |
|---|
