1. 미션 페이지-부모 ( 미션 조회 + 미션 등록 )
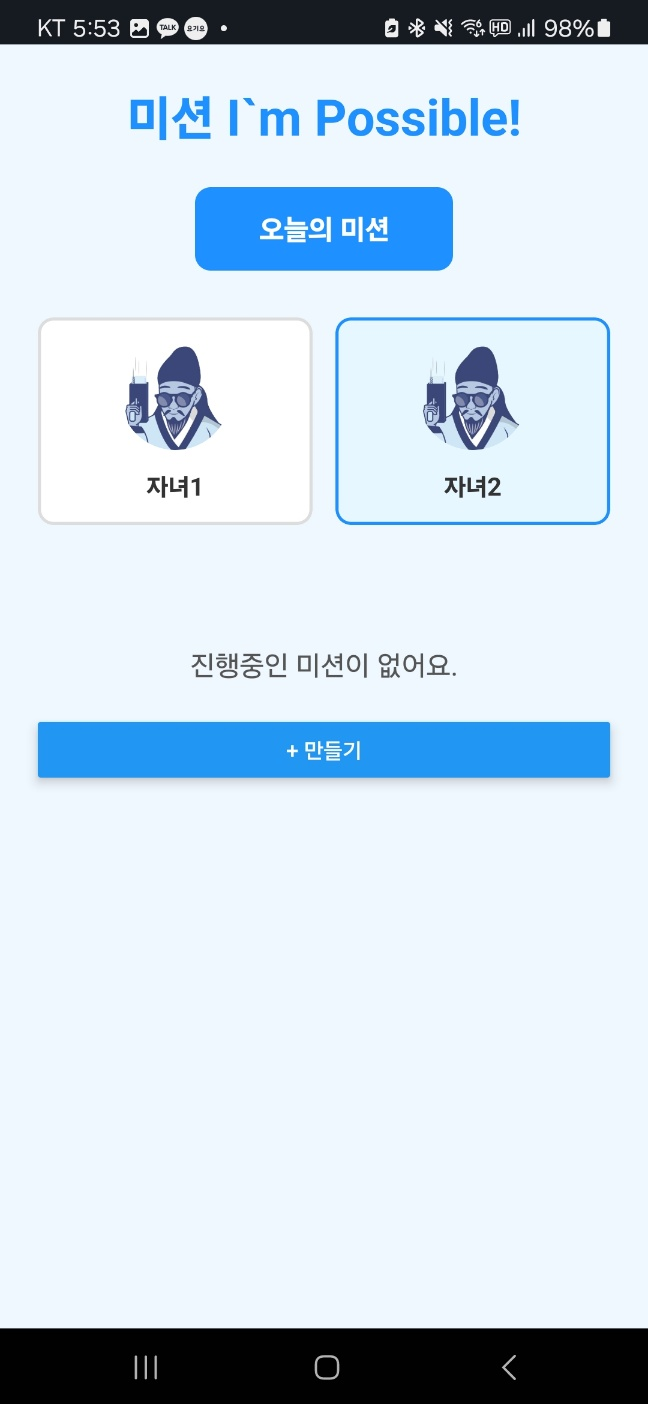
(1) 미션 조회
(2) 미션 등록
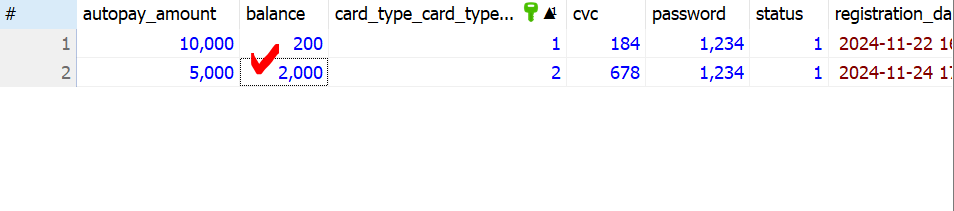
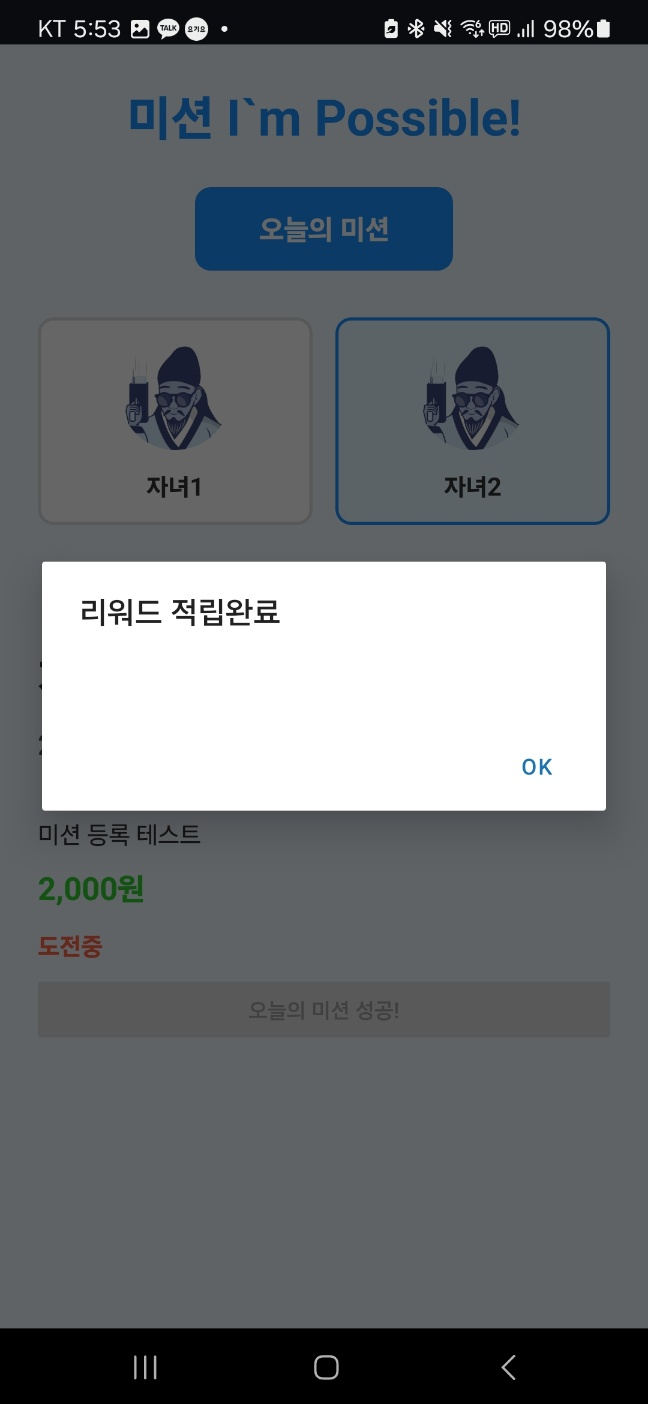
(3) 미션 완료

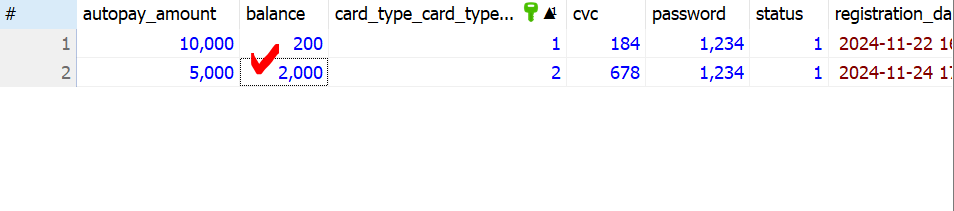
-> 리워드가 잘 지급 된 것 확인
2. 정리
- console.log를 잘 활용하자 -> 클릭 시 이벤트 시작할 때 ( 클릭+start ) 훨씬 가독성도 좋고 디버깅 하기 좋다 ( 회사에서 하는 이유가 있다 😮 ) 다음은 아이로 로그인한 경우 구현 할 것
const handleButtonClick = async () => {
console.log("handleButtonClick start");
try {
const response = await axios.get(
localIp + `:8080/mission/parents/${user.parentId}`
);
const childList = response.data;
navigation.navigate("MissionMake", { child, childList });
} catch (error) {
Alert.alert("Error", "Failed to fetch data.");
}
};



 -> 리워드가 잘 지급 된 것 확인
-> 리워드가 잘 지급 된 것 확인
