
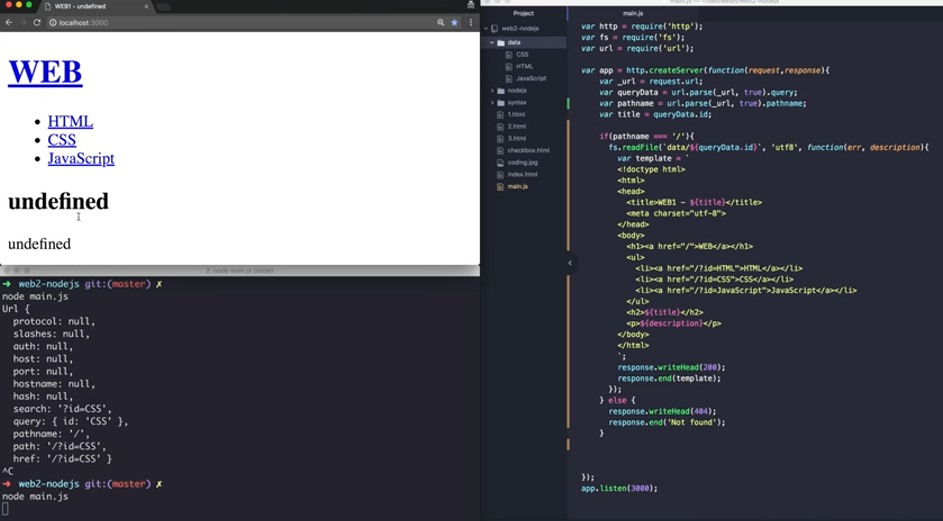
위 사진에서 URL이라는 리스트가 url.parse가 분석한 정보들을 담고 있는 것을 볼 수 있다.
그중 pathname이라는 변수는 쿼리스트링을 제외한 path만을 담고 있다. path가 아닌(위에는 루트 경로) url요청이 들어오면 404에러를 띄워주는 코드이다. (쿼리스트링을 제외하기 때문에 저 코드에서 모든 페이지에 갈 수 있음)
또한..
var http = require('http');
var fs = require('fs');
var url = require('url');
var app = http.createServer(function(request,response){
var _url = request.url;
var queryData = url.parse(_url, true).query;
var pathname = url.parse(_url, true).pathname;
var title = queryData.id;
if(pathname === '/'){
fs.readFile(`data/${title}`, 'utf8', function(err, description){
if(title === undefined){
title = 'Welcome';
description = 'Hello, Node.js';
}
var template = `
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
<ul>
<li><a href="/?id=HTML">HTML</a></li>
<li><a href="/?id=CSS">CSS</a></li>
<li><a href="/?id=JavaScript">JavaScript</a></li>
</ul>
<h2>${title}</h2>
<p>${description}</p>
</body>
</html>`;
response.writeHead(200);
response.end(template);
});
}
else {
response.writeHead(404);
response.end('Not found');
}
});
app.listen(3000);
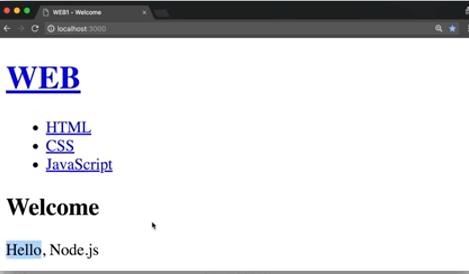
원래 루트 경로에는 따로 본문을 불러오는 discription 변수 값, title 값이 없어서 undefined값을 가지게 된다. title값이 undefined일 때 타이틀과 본문 내용을 임의의 스트링 값으로 넣어서 다음 코드를 실행시키는 것을 볼 수 있다.