
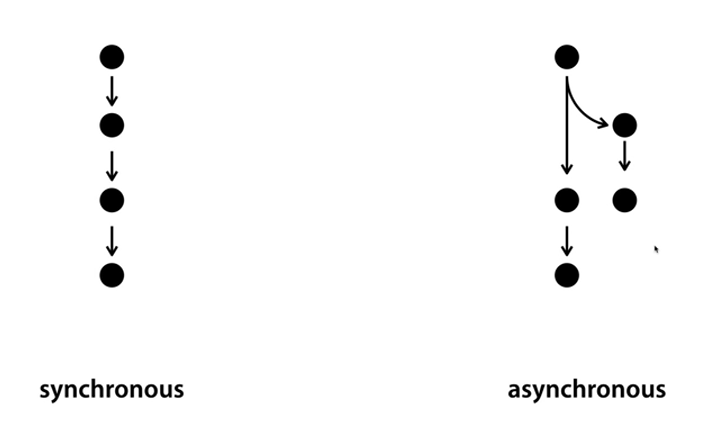
동기적 - 한번에 한가지 일만 처리한다
비동기적 - 여러가지 일을 동시에 처리한다 - 효율적이지만 복잡하다.

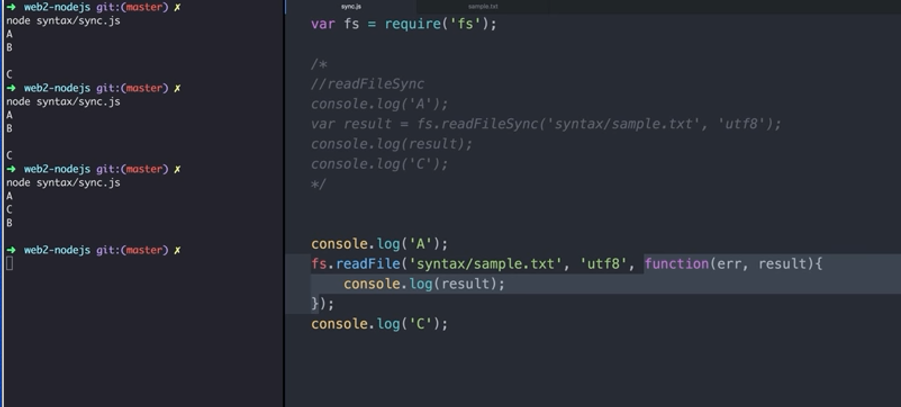
위에 주석처리한 부분은 동기적인 처리로 readFileSync 함수의 작업이 끝나야 다음 코드를 실행하지만 밑에 readFile함수는 (js는 기본적으로 따로 안적어도 비동기 처리를 하는 함수가 많음) 비동기 처리를 하기 때문에 밑에 있는 코드인 C가 B보다 먼저 출력된 것을 알 수 있다.
readFile은 리턴값이 있기 때문에 변수로 받아야 하지만 비동기 처리를 할 때는 저렇게 함수를 인자로 줘서 함수의 파라미터로 리턴을 넘긴다(call-back함수 라고함). 에러가 발생했을 때는 err 변수로 넘김
readfile실행 -> readfile 작업이 완료 되면 call-back함수를 실행시켜라

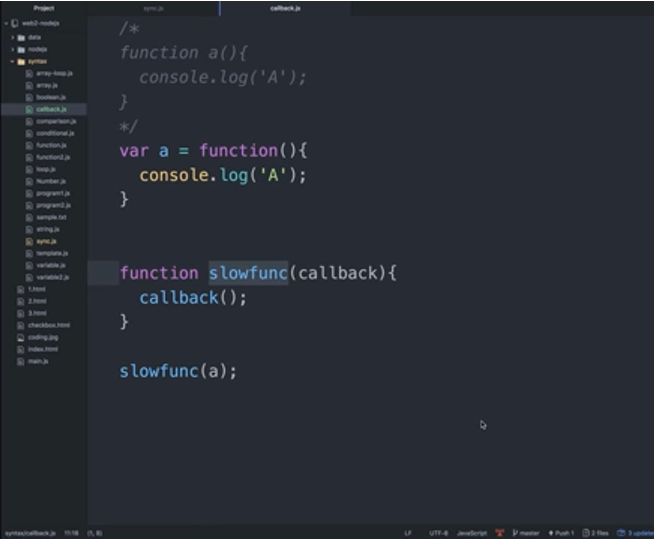
a 변수에 함수를 입력했다 = js는 함수도 값으로 친다.
slowfunc 함수에 a값을 넣어서 콜백함수로 보낸다