🙌 이전 포스팅 참고
📜 Django로 웹페이지 띄우는 방법을 알아보자
📕 현재 디렉토리 상황
📕 수정 대상 확인
1. 앱 폴더의 views.py
- 웹페이지에서 보여줄 데이터 정의
2. 프로젝트 폴더의 urls.py
- url과 웹페이지를 연결하는 역할
- flask의 app.route("경로") 와 같음📖 앱의 views.py 수정
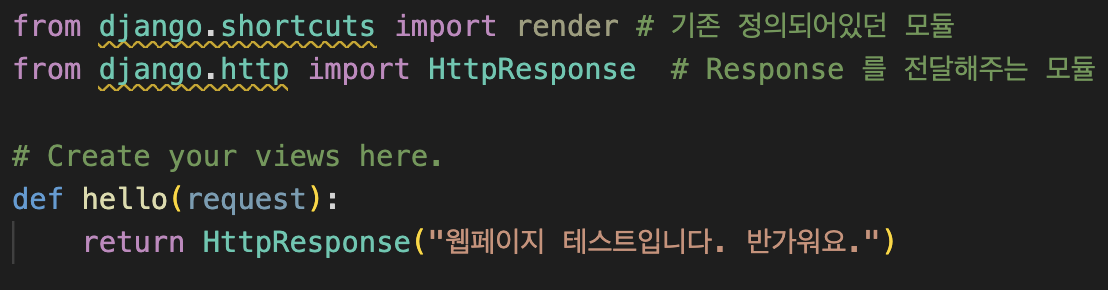
HTTP Response 메시지를 반환해주는 코드 작성
django-start/app/views.py 코드

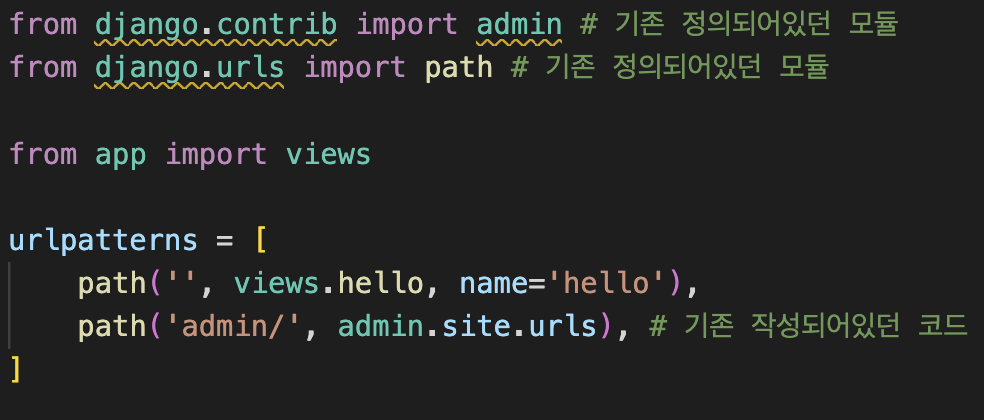
📖 프로젝트의 urls.py 수정
django.urls의 path 작성규칙
path( 경로, 연동할 메서드, 이름 )
- 이름은 필수사항 아님 (나중에 쓸곳있음 설명예정)
url과 웹페이지를 연결
django-start/project/urls.py 코드
📖 페이지 띄우기

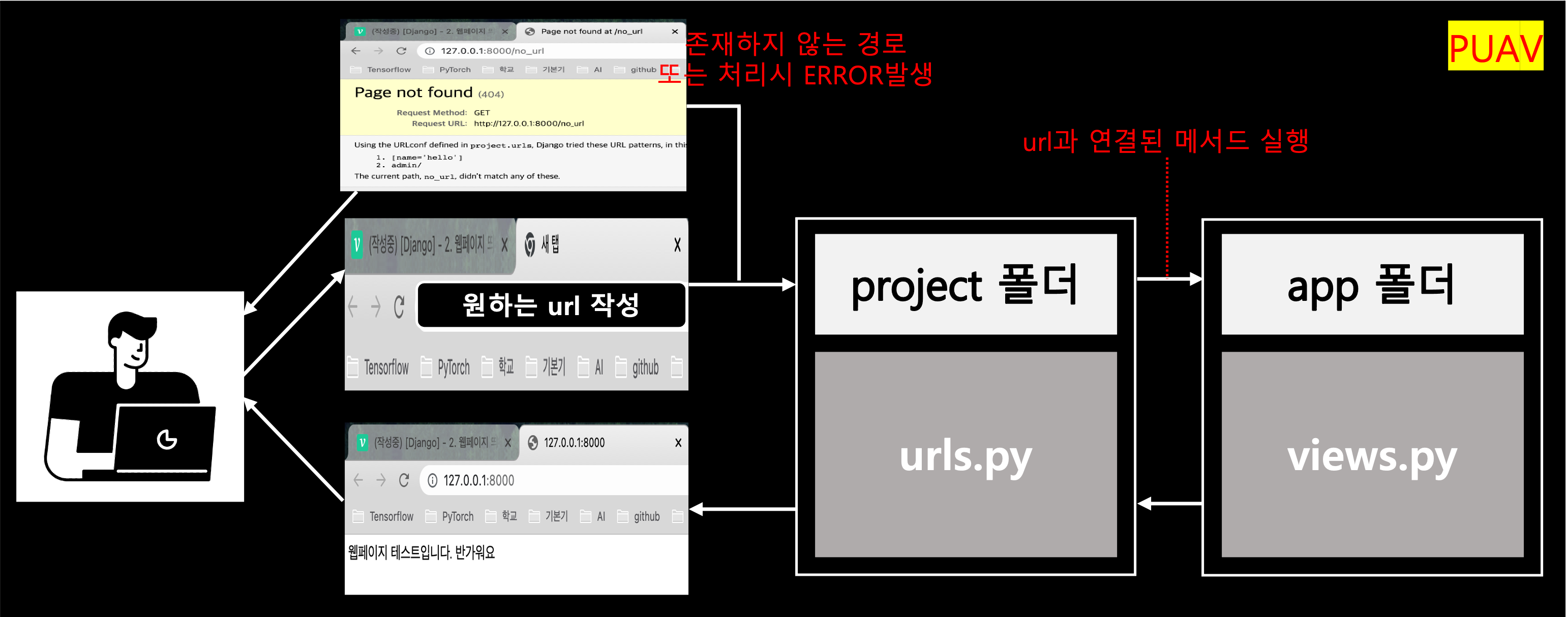
📖 간단한 workflow 설명
학생들이 일일이 담임선생님께 생년월일을 말해주는 것
- url 접속 (project폴더의 urls.py에 정의된경로)
- 해당 url에 연결된 메서드 실행 (app폴더의 views.py에 정의된 메서드)
- 메서드에서 정의한 리턴값으로 결과값 반환

- 메서드에서 정의한 리턴값으로 결과값 반환
📕 url을 통합관리하기
여러개의 url 을 하나씩 라우팅하면 프로젝트의 urls.py 코드가 길어지며 유지보수 힘들다.
url을 한번에 통합하여 가져오는 방법
1. 앱 폴더에 urls.py 을 추가하여, 앱 폴더의 views.py에 작성된 path들을 가져옴
2. 프로젝트 폴더에서 코드 변경 (include 메서드 사용)여러개의 메서드를 정의하여 여러 홈페이지를 불러와보자.
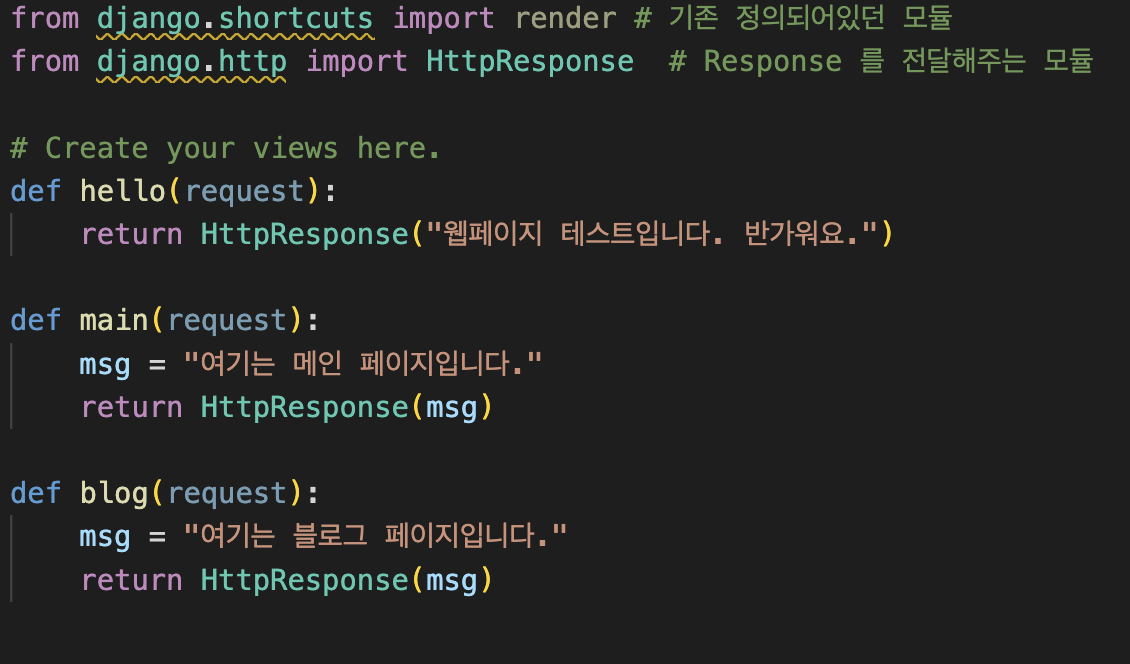
📖 앱의 views.py에 메서드 추가
django-start/app/views.py
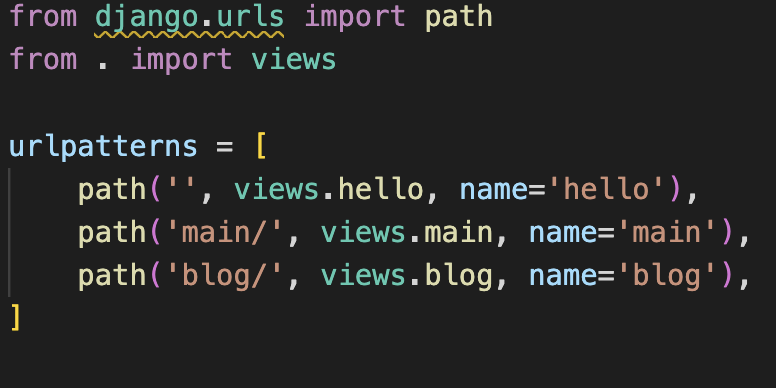
📖 앱의 urls.py 를 추가
django-start/app/urls.py
주의할 점 : path뒤 경로 지정시 슬래쉬는 뒤에 둔다.
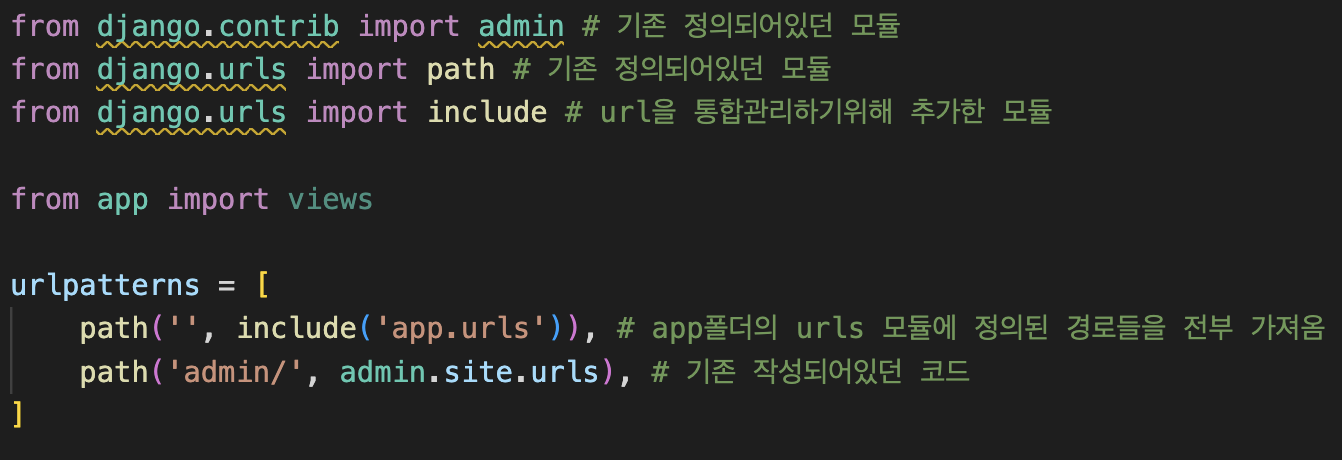
📖 프로젝트의 urls.py 코드수정
django-start/project/urls.py
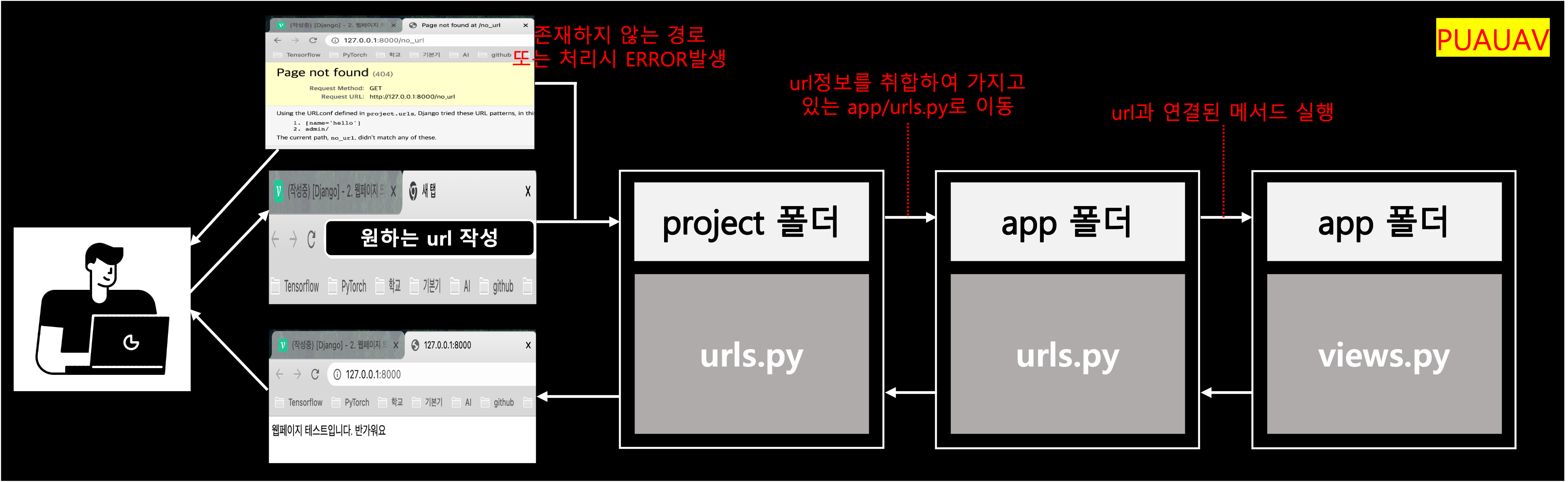
📖 간단한 workflow 설명
반장이 대표로 학생들의 생년월일을 조사해오는것
- url 접속 (project/urls.py --> app/urls.py)
- 해당 url에 연결된 메서드 실행 (app폴더의 views.py에 정의된 메서드)
- 메서드에서 정의한 리턴값으로 결과값 반환

- 메서드에서 정의한 리턴값으로 결과값 반환
📖 결과 확인