🙌 이전 포스팅 참고
📜 HTML과 연동 + HTML 파일 이동
📕 필요한 작업
- HTML 파일에 url 경로 지정
- 해당 url 경로를 등록
- app 폴더의 urls.py에서 path에 해당 url등록
- 연동할 메서드 작성
- app 폴더의 views.py에서 사용할 메서드 작성
📖 url 경로 지정 방법
첫번째 방법
- 경로 작성
<a href="/login">로그인 화면으로 이동</a>두번째 방법
- 지정된 양식으로 경로 기입
- "{% url '경로' %}"
- 여기서 '경로'에 작성되는 값은 app폴더 urls.py에 작성하였던
name값이다.
<a href="{% url 'login' %}">로그인 화면으로 이동</a>📕 예제
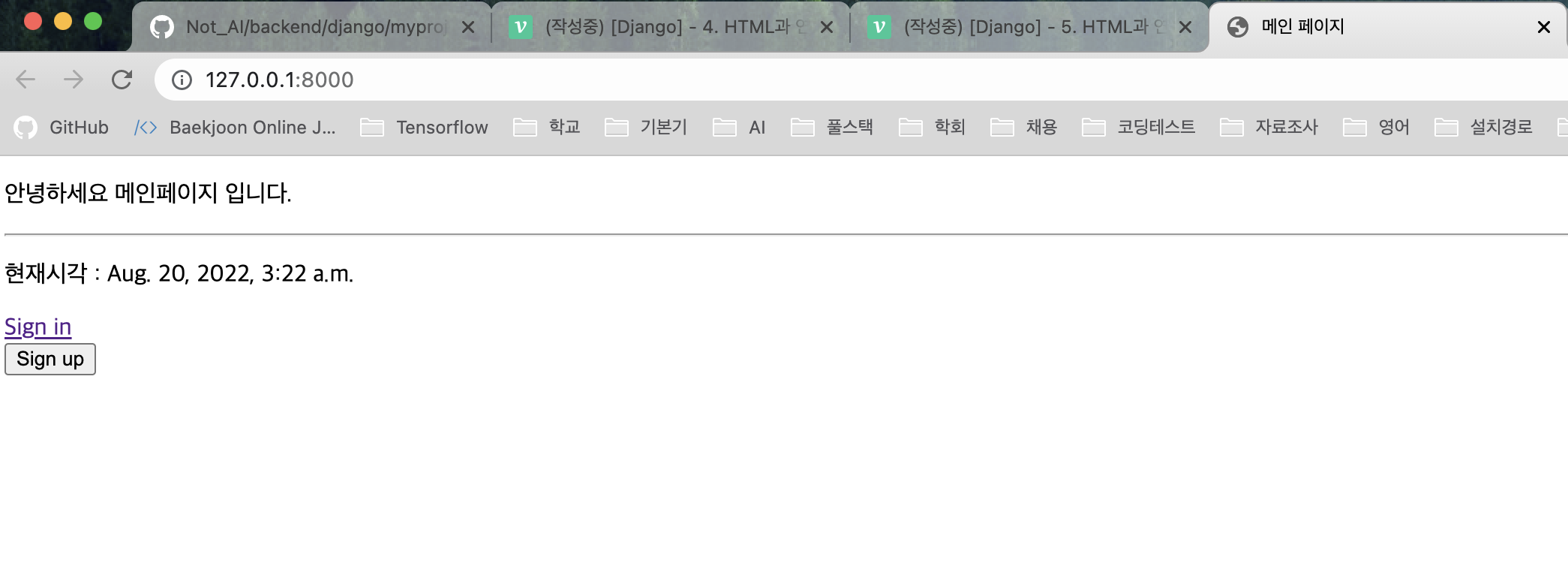
앞서 메인페이지 만든걸 이어서
- 메인페이지 --> 로그인페이지 로 넘어가는 링크
- 회원가입 화면으로 가는 버튼
을 만들어보자. (구현아님. 그냥 페이지띄우기)
📖 변경사항 코드로 확인
파일경로 : app/views.py
def login_page(request):
context = {}
return render(request, 'login_page.html', context)
def signup_page(request):
context = {}
return render(request, 'signup_page.html', context)
파일경로 : app/urls.py
# 사용할 메서드 목록을 url과 연결(라우팅)
urlpatterns = [
path('', views.main_page, name='main_page'),
path('login_page/', views.login_page, name='login_page'),
path('signup_page/', views.signup_page, name='signup_page'),
]파일경로 : app/templates/main_page.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>메인 페이지</title>
</head>
<body>
<p>안녕하세요 메인페이지 입니다.</p>
<hr>
<p>현재시각 : {{now}}</p>
<a href="{% url 'login_page' %}">Sign in</a>
<br/>
<a href="{% url 'signup_page' %}"><button>Sign up</button></a>
</body>
</html>파일경로 : app/templates/login_page.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>로그인 페이지</title>
</head>
<body>
<h1>로그인 페이지입니다.</h1>
<hr>
</body>
</html>실행결과화면