🙌 이전 포스팅 참고
📌배우게 될 전체목자
1. 모든것이 HTTP
2. 클라이언트 서버 구조
3. Stateful, Stateless
4. 비연결성
5. HTTP 메시지📕 모든것이 HTTP
HTTP (Hyper Text Transfer Protocl)
기존에는 HTML 파일을 전송하기 위해 만든 프로토콜이지만
현재는 모든 자원을 HTTP 메시지에 담아 전송한다.
- HTML, TEXT
- IMAGE, 음성, 영상, 파일
- JSON, XML(API)
- 거의 모든 형태의 데이터 전송가능
- 서버간의 데이터를 주고 받을 때도 HTTP 사용
지금은 HTTP시대!
📖 HTTP 역사
HTTP/0.9 1991년 : GET 메서드만 지원, HTTP 헤더X
HTTP/1.0 1996년 : 메서드, 헤더 추가
HTTP/1.1 1997년 : 가장 많이 사용, 우리에게 가장 중요한 버전
HTTP/2 2015년 : 성능개선
HTTP/3 진행중 : TCP 대신에 UDP사용, 성능개선
📖 HTTP 특징
- 클라이언트 서버 구조이다.
- 무상태 프로토콜(스테이스리스), 비연결성
- HTTP 메시지
- 단순함, 확장 가능
각 특징에대해서는 다음 포스팅에서 자세히 알아본다.
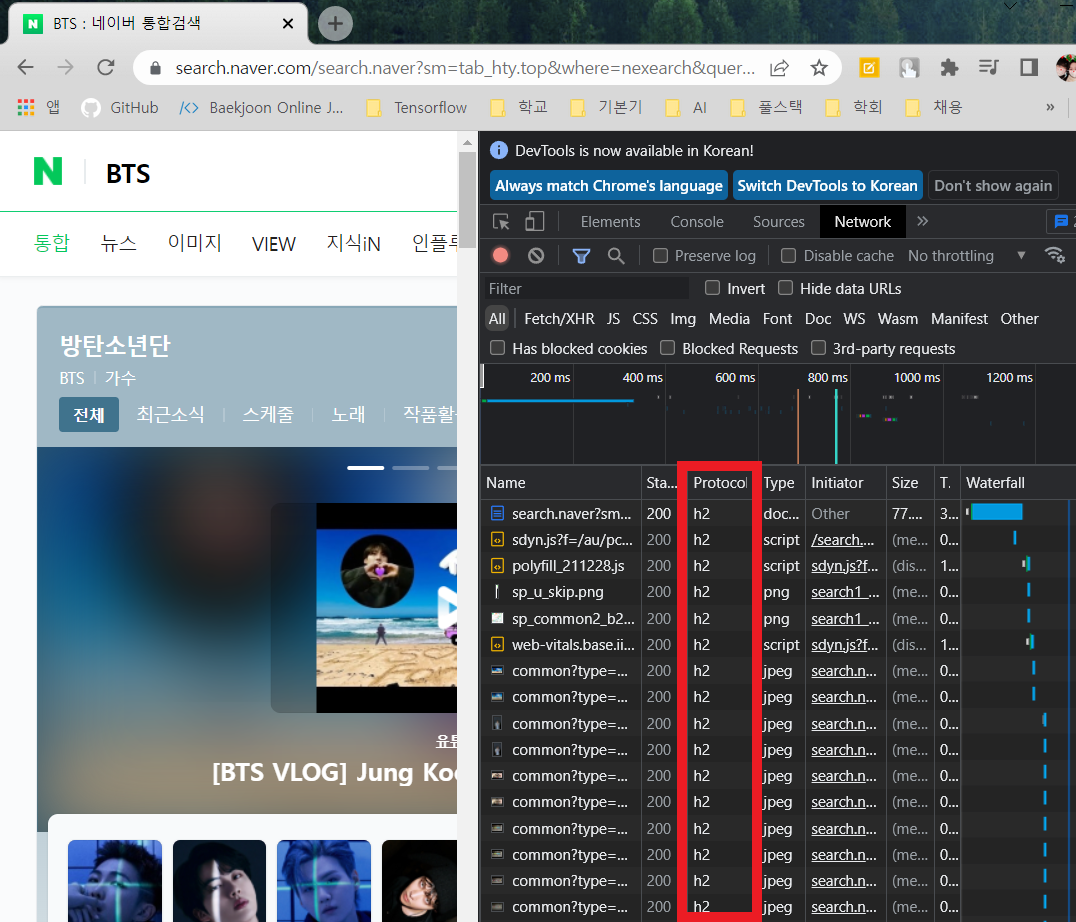
📖 네이버에서 HTTP 버전확인해보기
검색창에 아무거나 작성하고 개발자모드 오픈
개발자 모드 켜는법
윈도우 : F12
맥 : Option + Command + i

네이버로 BTS 를 검색한 결과를 보면 Protocol에서 HTTP/2 버전으로 리소스를 송수신함을 알 수 있다. 크롬같은 경우는 거의다 HTTP/3였다.
protocol 탭이 안보인다면 우클릭으로 활성화할 수 있다.
📚Reference
본 포스팅은 인프런-김영한 님의 모든 개발자를 위한 HTTP 웹 기본 지식 내용을 토대로 작성하였습니다. 진짜 강의도 너무 좋고 강의 타임도 짧은데다, 저렴하니 들어보면 좋을거같습니다.

