ECMAScript, JavaScript의 ES란?, ES5/ES6 문법 차이
ECMAScript
ECMA스크립트(ECMAScript, 또는 ES)란 Ecma International이 ECMA-262 기술 규격에 따라 정의하고 있는 표준화된 스크립트 프로그래밍 언어를 말한다
자바스크립트를 표준화하기 위해 만들어졌다
액션스크립트와 J스크립트 등 다른 구현체도 포함하고 있다
ECMA스크립트는 웹의 클라이언트 사이드 스크립트로 많이 사용되며 Node.js를 사용한 서버 응용 프로그램 및 서비스에도 점차 많이 쓰이고 있다
1996년 3월 넷스케이프에서 넷스케이프 네비게이터 2.0을 출시하면서 자바스크립트를 지원하기 시작했다
웹 페이지 동작을 향상시키는 언어로서 자바스크립트의 성공은 마이크로소프트가 이와 적당히 호환되는 J스크립트를 개발하는 계기가 되었다
J스크립트는 1996년 8월 인터넷 익스플로러 3.0에 포함되어 출시되었다
넷스케이프는 표준화를 위해 자바스크립트 기술 규격을 Ecma 인터내셔널에 제출하였고 이 규격에 대한 작업은 ECMA-262의 이름으로 1996년 11월부터 시작됐다
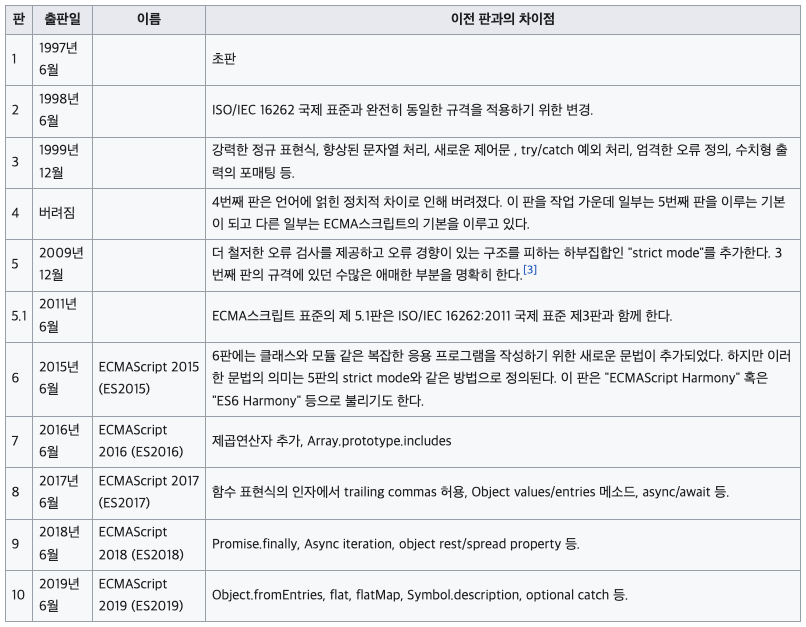
ECMA-262의 초판은 ECMA 일반 회의에서 1997년 6월 채택됐다
ECMA스크립트는 ECMA-262에 의해 표준화된 언어의 이름이다
자바스크립트와 J스크립트는 모두 ECMA스크립트와의 호환을 목표로 하면서 ECMA 규격에 포함되지 않는 확장 기능을 제공한다

ES5
ES5에 추가된 주요 특징
- 'use strict'
- String.trim()
- Array.isArray()
- Array.forEach()
- Array.map()
- Array.filter()
- Array.reduce()
- Array.reduceRight()
- Array.every()
- Array.some()
- Array.indexOf()
- Array.lastIndexOf()
- JSON.parse()
- JSON.stringify()
- Date.now()
📕 'use strict'
엄격모드(strict mode)에서 JavaScript code를 실행한다
선언하지 않은 변수, 객체를 사용/수정/삭제 할 수 없다
함수 호이스팅도 제한된다
script나 function 시작 부분에 'use script'를 선언하고 사용한다
IE9에서는 지원하지 않는다
📕 String.trim()
String의 공백을 제거한다
let str = ' hello '
console.log(str.trim())
// 앞, 뒤 공백을 제거하고 hello 출력📕 Array.isArray()
Array가 Array인지 검사한다
let color = ["red", "orange", "yellow"]
console.log(Array.isArray(color))
// true 출력📕 Array.forEach()
for문과 작동방식은 비슷하다
Array안의 Element들을 하나씩 호출한다
let num = [1,2,3,4,5]
num.forEach(item => console.log(item))
// 1
// 2
// 3
// 4
// 5
// 순서로 출력📕 Array.map()
Array를 순회하면서 새로운 Array를 만든다
(기존의 Array는 변경되지 않는다)
let num = [1,2,3,4,5]
num.map(item => item * 2)
// [2,4,6,8,10] 새로운 배열로 출력📕 Array.filter()
조건에 맞는 새로운 Array를 생성(필터링)
let num = [1,2,3,4,5]
num.filter(item => item % 2 === 0)
// [2,4] 새로운 배열로 출력📕 Array.reduce()
각 Element를 순회하면서 callback 함수의 실행 값을 누적하여 결과값을 반환하여 새로운 값을 생성한다
(기존에 있던 Array는 변경되지 않는다)
let num = [1,2,3]
num.reduce((a,b) => a + b)
// 6 출력첫번째 parameter a는 누적 값을 뜻하고 두번째 parameter b는 현재 배열의 요소를 뜻한다
(Array.reduceRight()는 reduce()와 같은 기능이지만 오른쪽부터 순회한다)
📕 Array.every()
모든 Array의 Element들이 주어진 조건을 만족하는지 검사한다
let num = [1,2,3,4,5,6]
num.every(item => item > 3)
// false 출력num 배열 안의 Element들이 모두 3보다 크지 않으므로 false를 출력한다
📕 Array.some()
Array의 Element들이 주어진 조건을 만족하는 Element가 있는지 검사한다
let num = [1,2,3,4,5,6]
num.some(item => item > 3)
// true 출력num 배열에 3보다 큰 값이 있으므로 true를 출력한다
(한 개라도 있으면 true 출력)
📕 Array.indexOf()
Array의 Element 중 주어진 value와 같은 Element의 위치를 반환한다
(String에도 사용된다)
let color = ['red', 'orange', 'yellow', 'green']
color.indexOf('yellow')
// 2번 인덱스에 위치하므로 2 출력(Array.lastIndexOf()은 Array.indexOf()와 기능은 같지만 Array의 뒷쪽부터 순회한다
중복 값이 있을 경우 뒤에 있는 것을 반환한다)
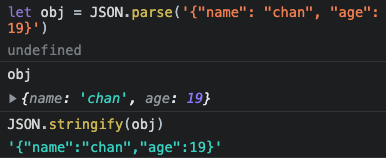
📕 JSON.parse()
웹 서버로부터 데이터를 받았을 때 String 타입의 데이터를 JavaScript의 Object타입으로 바꿔준다
(데이터는 JSON 형태이다)
📕 JSON.stringify()
JSON 형태의 데이터를 웹 서버로 전송할 때 String 타입으로 바꿔준다
📕 Date.now()
시간을 millisecond 단위로 반환
console.log(Date.now())
// 1669551206052 출력ES6
ES6에 추가된 주요 특징
- Arrow Function
- class
- enhanced object literal
- template string
- destructuring
- default, rest, spread
- let, const
- iterators, for...of
- generator
- unicode
- module
- module loader
- map, set, weakmap, weakset
- proxie
- symbol
- subclassable built-in
- promise
- math, number, string, array, object API
- binary and octal literal
- reflect api
- tail call
📕 Arrow Function
화살표 함수라고 불리며 익명함수를 =>로 축약해 표현할 수 있다
() => {}() 안에 parameter가 들어가고 {} 안에 함수 실행시 작동할 것들을 작성한다
📕 Class
JavaScript는 프로토타입 기반(prototype-based) 객체지향 언어이다
프로토타입 기반으로 클래스를 만들 수도 있지만 class를 이용하여 명료하게 클래스를 만들 수 있게 되었다
(더 이해해야 할 키워드이므로 예시가 없다..)
📕 Enhanced object literal
객체 리터럴은 선언문에서 아래와 같은 기능을 할 수 있도록 한다
1. 프로토타입 설정
2. foo: foo 선언을 위한 단축 표기법
3. 메서드 정의, super 클래스 호출 및 동적 속성명을 지원
(이것도 무슨 말인지 이해가 더 필요하다..)
📕 Template string
Template literal이라 불리고 문법적으로 더 편하게 String을 생성할 수 있게 한다
백틱을 사용한다 (tab위)
let name = 'chan'
console.log(`Hello ${name}!`)
// Hello chan 출력📕 Destructuring
배열과 객체에 패턴 매칭을 통한 데이터 바인딩을 제공한다
Destructuring은 할당 실패에 유연, 실패 시 undefined 값이 자동 할당된다
(이해 안되는 것들이 많네...)
📕 Default, rest, spread
- Default: 파라미터에 기본 값을 설정 가능
function a (x, y = 12) {
return x + y
}
a(3)
// 15 출력y에 argument로 값을 전해주지 않아도 기본값 12가 지정되어 있으므로 15를 출력한다
- rest: 가변인자를 사용가능하며 배열로 치환시켜 준다
(rest parameter는 argument보다 직관성을 제공한다)
function a (x, ...y) {
return x * y.length
}
a(3, 'hello', true)
// 6 출력argument로 'hello', true를 y에 배열로 담아주기 때문에 y의 길이는 2이다
그래서 3 * 2로 6을 출력한다
- spread: 함수 호출 시 배열의 일련의 인자에 나누어 주입시켜 준다
function a (x,y,z) {
return x + y + z
}
a(...[1,2,3]
// 6 출력x = 1, y = 2, z = 3 차례로 입력해주기 때문에 x + y + z를 return 해서 6을 출력한다
📕 let, const
- let: 재선언 불가, 재할당 가능 (block 안에서 유효한 변수)
- const: 상수, 재선언, 재할당 불가
(const를 사용하더라도 배열과 객체의 값을 변경하는 것은 가능하다)
📕 iterators, for...of
iterator 객체는 CLR의 사용자 정의의 반복을 가능하게 해준다
for...of은 for loop 사용법과 비슷하다
let colors = ['red', 'orange', 'yellow', 'green']
for (let color of colors) {
console.log(color)
}
// red
// orange
// yellow
// green
// 출력(iterator는 이해안됨..)
📕 generator
Generator는 function와 yield 키워드를 이용하여 iterator 선언을 단순하게 작성할 수 있게 도와준다
function로 선언한 함수는 Generator 객체를 반환한다
Generatior은 iterator의 하위 타입이며 next와 throw 메서드를 가지고 있다
이 메서드들로 인해 yield 키워드로 반환된 값은 다시 generator에 주입하거나 예외처리를 할 수 있게 되었다
📕 Unicode
완전한 유니코드를 지원하기 위해 문자열에 새로운 유니코드 리터럴과 정규표현식 u모드가 추가되었다
또한 21비트 형식까지 처리하기 위한 신규 API가 추가되었다
이 추가된 기능은 JavaScript로 글로벌 앱을 만들 수 있도록 지원한다
📕 Module, Module loaders
- Module: 언어 차원에서 컴포넌트 정의를 위한 모듈을 지원한다
런타임 동작은 호스트에 정의된 기본 로더에 의해 정의된다
묵시적 비동기 형태로 요구되는 모듈들이 정상적으로 로드되기 전까지 코드가 실행되지 않는다 - module loaders: 동적 로딩, 상태 격리, 전역 네임스페이스 격리, 컴파일 훅, 중첩 가상화를 지원한다
기본으로 사용할 모듈 로더를 설정할 수 있으며 로더를 새로 생성하여 격리되거나 제한된 맥락에서 코드를 로드할 수 있다
📕 map, set, weakMap, weakSet
일반 알고리즘을 위한 효율적인 데이터 구조를 제공한다
weakMap과 weakSet는 메모리 누수로부터 자유롭게 해준다
이들 내 저장된 객체에 다른 참조가 없는 경우 garbage collection 될 수 있다
📕 proxies
프록시(Proxy)를 사용하면 호스트 객체에 다양한 기능을 추가하여 객체를 생성할 수 있다
intereption, 객체 추상화, 로깅/수집, 값 검증 등에 사용될 수 있다
📕 Symbol
심볼은 객체 상태의 접근 제어를 가능하게 한다
Symbol은 새로운 원시 타입으로 이름 충돌의 위험 없이 속성의 key로 사용할 수 있다
옵션 parameter인 description은 디버깅 용도로 사용되며 식별 용도는 아니다
📕 Subclassable Built-in
Array, Date, DOM Element 같이 내장 객체들은 상속이 가능하다
객체 생성 시 호출되는 함수는 2단계를 가진다(가상적으로 실행)
객체 할당을 위해 호출하여 새로운 인스턴스의 생성자를 호출해 초기화를 진행한다
📕 promise
Promise는 비동기 프로그래밍을 위한 라이브러리이다
Promise는 미래에 생성되는 값을 나타내는 일급 객체이다
Promise는 현존하는 많은 JavaScript 라이브러리에 사용되고 있다
📕 math, number, string, array, object API
Math 라이브러리, Array 생성 helper, String helper, 복사를 위한 object.assign 등 많은 라이브러리들이 추가되었다
📕 Binary and Octal literal
2진법, 8진법 리터럴 형식이 추가되었다
📕 Reflect API
런타임 시 객체에 대해 작업을 수행할 수 있다
프록시 트랩(proxy traps)와 같은 메타 함수들을 가지고 있다
Reflection은 프록시를 구현하는데 유용하다
📕 Tail Call
마지막에 호출되는 함수가 호출 스택이 초과되게 하지 않습니다
재귀 알고리즘을 매우 큰 입력 값에서도 안전하게 만든다
ES6는 모르는 게 천지다...
공부해야 할 것이 너무 많은 것 같다
갈 길이 멀다는 게 다시 느껴지는 순간이다