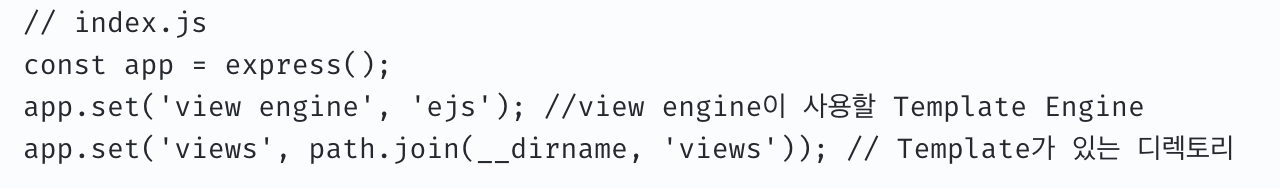
EJS stands for Embedded JavaScript. Easily, it is a html file built-in JavaScript. It's easy to create the page dynamically using it. ejs enables content inserting into html. Normal html file should separate it using tag of script but ejs makes it used as one element for script content through the specified tag. Also, variable can be used retrieved from the server.
In ejs, there are two tags to built in into JavaScript. The first one is <% %>.
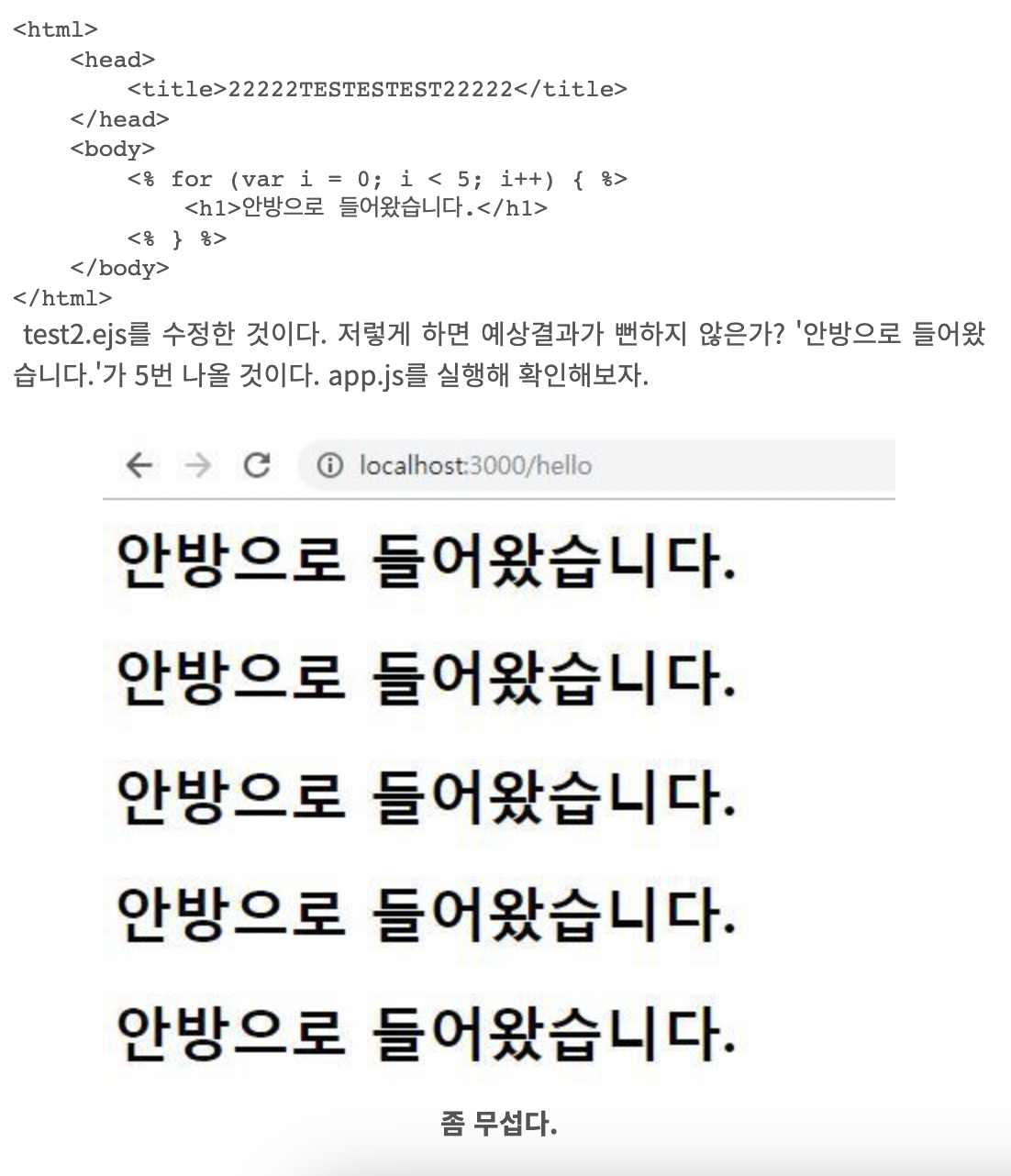
like this

One more thing, you should make code of JavaScript gotten into <% %>. And, if you enter the code, you should use new <% %>.
built variables in <%= %>or<%- %> tag
These tags is to move variables into inside the specified tag as it is as a code.
The value inside the tag <%= %> must be inserted as a code. It is moved without it is string or number as it is.
The most important thing is that you should type codes for one line.
Ejs or Embedded JavaScript Templating is a templating engine used by Node.js. Templates engine helps to create an HTML template with minimal code.
자바스크립트 언어를 HTML 페이지에 넣을 수 있도록 한다.
It helps Javscript embedded into HTML page.

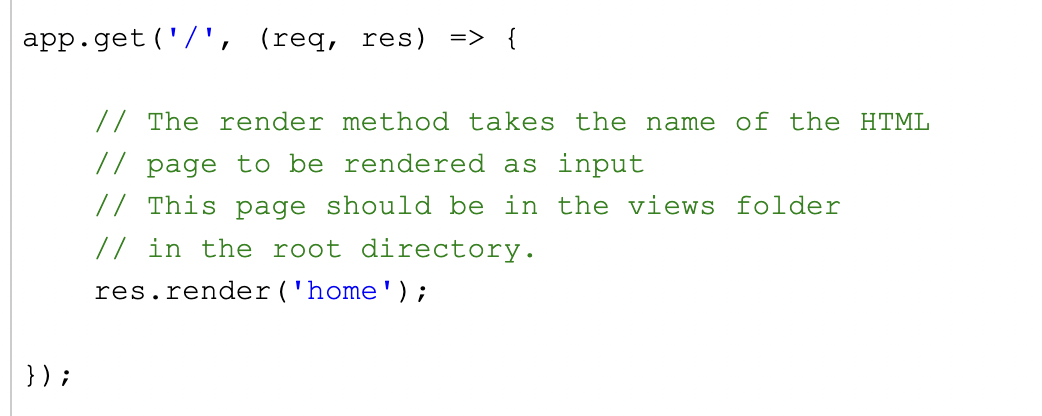
The render method takes the name of the HTML.
render 메소드는 HTML의 이름을 받는다.
페이지는 인풋으로 rendered된다.
Template Engine Module is to put data that brought back from the server(DB or API) into predefined template, and convey its html to the client.