A constructor is a special function that creates and initializes an object instance of a class.
클래스 내부에 인스턴스 객체를 만들고 선언하는 특별한 펑션이다.
The purpose of a constructor is to create a new object and set values for any existing object properties.
컨스트럭터의 목적은 객체를 만들고, 객체 성질의 값을 설정한는 것이다.
What happens When A Constructor Gets Called?
컨스트럭터는 호출된면 어떻게 되는가?
When a constructor gets invoked in JavaScript, the following sequence of operations take place:
- A new empty object gets created.
- The this keyword begins to refer to the new object and it becomes the current instance object.
This 키워드는 새 객체를 참조하고 현재 인스턴스 객체가 된다. - The new object is then returned as the retunr value of the construcotr.
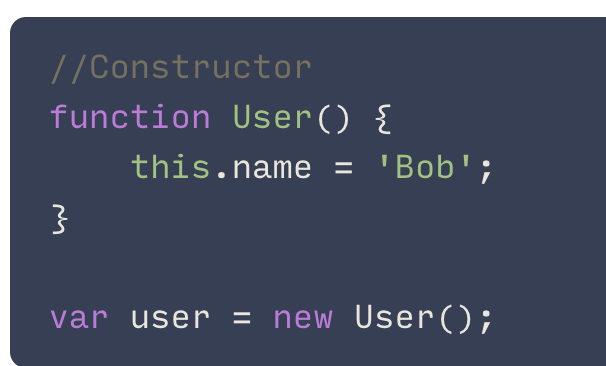
When the this keyword is used in a constructor, it referes to the newly created object:

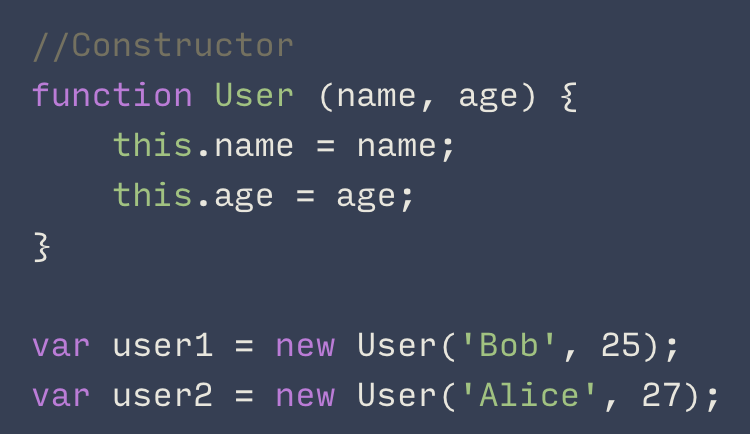
A constructor can also have parameters.