프라미스는 나중에 단일값을 만들 객체이다?
자바스크립트 비동기 처리에 사용되는 개체.
비동기 처리: 특정 코드의 실행이 완료될 때까지 기다리지 않고 다음 코드를 먼저 수행하는 자바스크립트의 특성.
Mostly, promise is used when displaying data from the server on the screen.
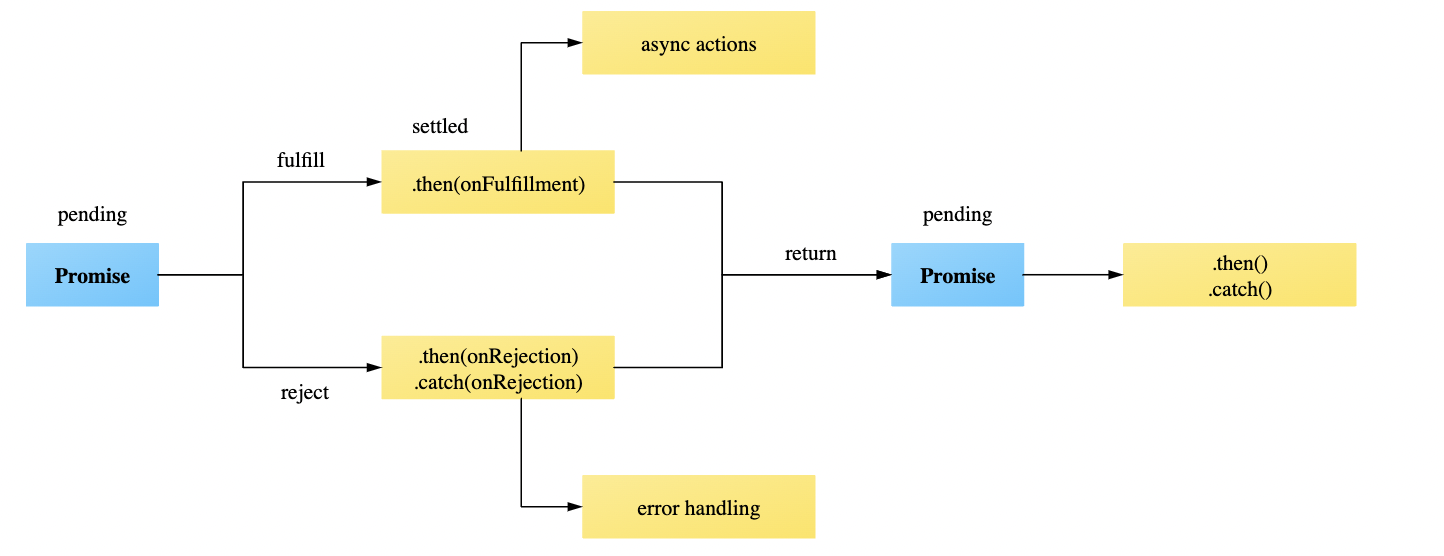
3가지의 상태 (states)
-
상태: 프로미스의 처리 과정
-
Pending(대기): 비동기 처리 로직이 아직 완료되지 않은 상태
-
Fullfilled(이행): 비동기 처리가 완료되어 프로미스가 결과 값을 반환해준 상태
-
Rejected(실패) 비동기 처리가 실패하거나 오류가 발생한 상태
Pending
new Promise(); pending
When the new Promise() method is called, a callback can be declared and the arguments of it are a resolve and a reject.
new Promise(function(resolve, reject) {})
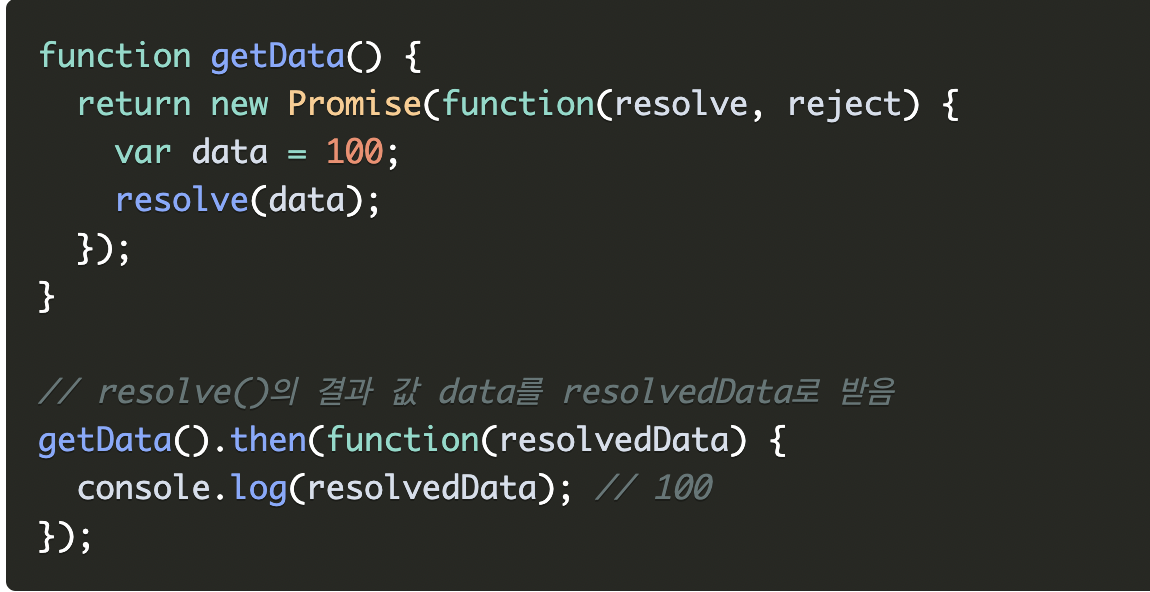
Fulfilled(이행)
new Promise(function(resolve, reject) {
resolve();
})
If so, you can get the result using then() when fulfilled.

In other words, the term of 'fulfilled' is the completion.
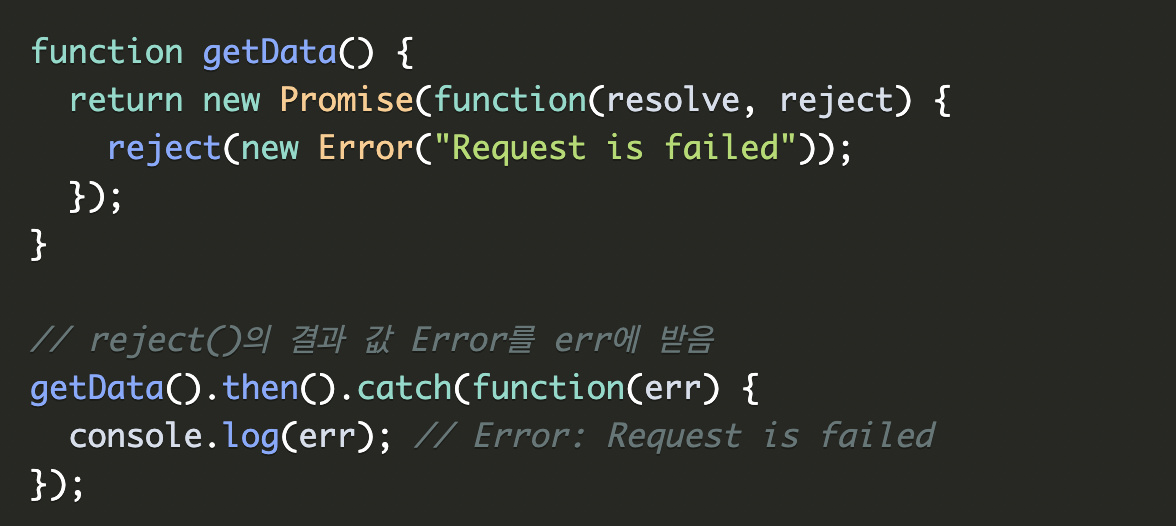
rejected
I said that resolve and reject can be used when creating the promise object in new Promise().
new Promise(function(resolve, reject) {
reject();
});
When the state of 'rejected' is occured, you can get the reason failed with catch().