배열이나 객체를 전개하는 문법.

The spread(...) syntax allows an iterable, such as an array or string, to be expanded in places where zero or more arguments (for function calls) or elements (for array literals) are expected. in an object literal, the spread syntax enumerates the properties of an object and adds the key-value pairs to the object being created.

In JavaScript, '...' is used in various contexts to represent different functionalities.
자바스크립트에서, '...'는 다른 기능들을 나타내는 다양한 문장에서 사용된다.
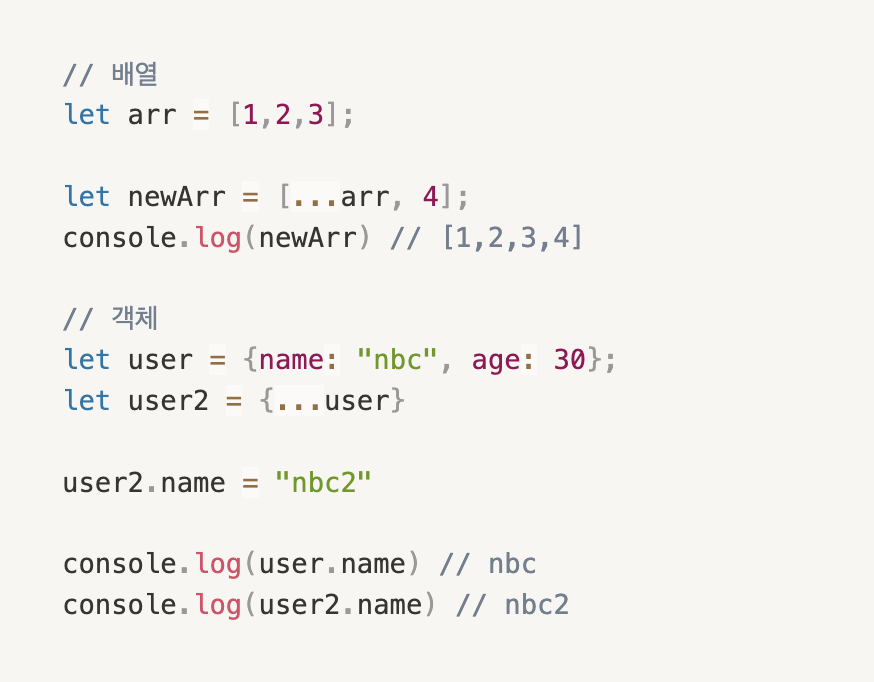
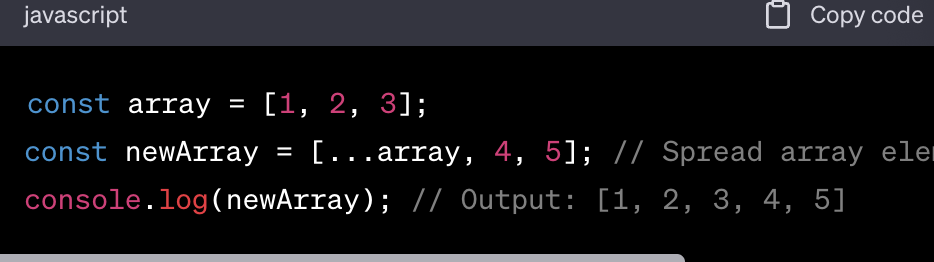
- Spread Syntax: The spread syntax('...') is used to expand elements of an array, object, or iterable into individual elements.
스프레드 구조는 배열, 객체의 요소가 개인의 요소로 확장하는 데 사용된다.
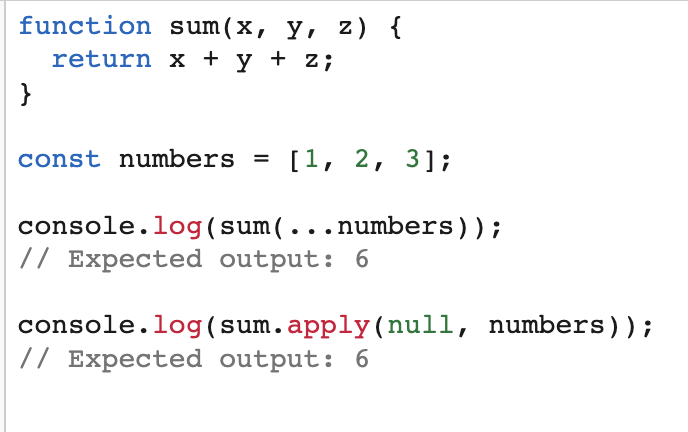
It is often used in function calls, array, literals, and obejct iterals to spread out the values.
값을 확장하는 함수 호출, 배열, 리터럴, 그리고 객체 리터럴에서 주로 사용된다.

This syntax is used to avoid mutating the original array or obejct and to create shallow copies.
이 신텍스는 기존의 배열, 객체를 복사하는 것을 피하며 얕은 복사를 만드는 데 사용된다.
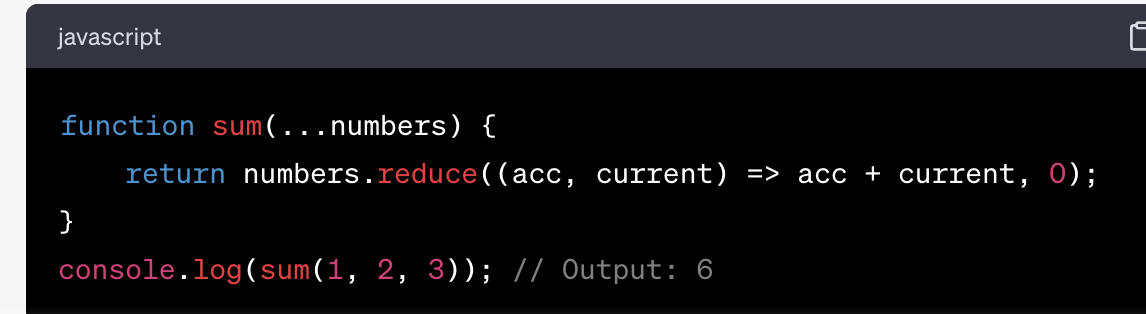
- Rest Parameters: In function declarations, the rest parameter syntax ('...') is used to collect the remaining arguments into an array.
함수 선언에서, 나머지 파라미터 신텍스는 남아있는 인자를 배열로 수집하는 데 사용한다.
This is useful when you want to pass a variable number of arguments to a function.
인자의 변수를 함수로 지나가고자 할 때 유용한다.

The '...numbers' parameter collects all arguments into an array named 'numbers'.
numbers 파라미터는 numbers라는 배열에 모든 인자를 모으는 역할을 한다.
- Destructing Assignment: In destructing assignments, '...' is used to capture the remining elements of an array into a new array.
파괴하는 할당에서, '...'는 배열의 남아있는 요소를 새로운 배열로 포착하는 데 사용된다.
나머지를 가리킨다.
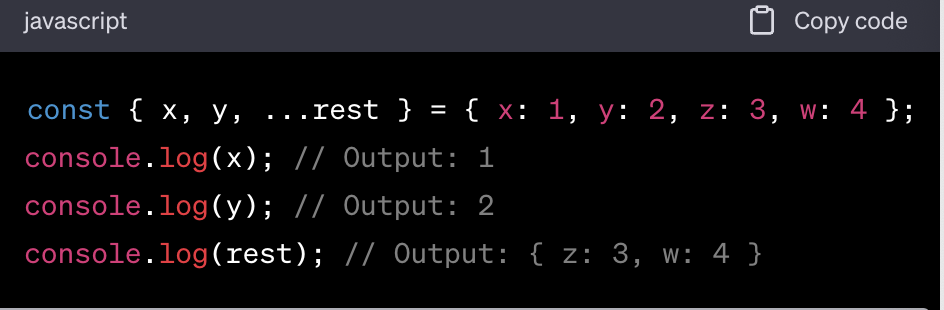
- Rest Properties (Object Destructing): In object destructing, '...' is used to collect the remaining properties of an object into a new object.
객체 비구조화에서, '...'는 객체의 남아있는 프로퍼티를 새로운 객체에 모으는 데 사용한다.

I asked it through chap GPT.