정의
비동기 함수 내에서 사용되며, 해당 함수가 Promise를 반환하거나 다른 비동기 처리를 기다리는 동안 현재 실행 흐름을 일시 중단시키는 키워드, allowing to write the async code and can be possible to wait till return the result.
Regulations
-
await는 반드시 async 함수 내에서 사용되어야 한다. async function 키워드로 정의된 함수 안에서만 await를 사용할 수 있다.
-
await 다음에는 Promise 객체가 올 것으로 예상된다. await은 해당 Promise의 결과를 기다리고, 그 결과를 반환.

The await keyword is a fundamental feature in modern JavaScript, particularly when working with asynchronous operations.
특히 비동기 작업을 수행할 때 현대 자바스크립트에서 가장 기본이 되는 개념이자 특징이다.
It's primarily used in conjunction with the async function keyword to simplify asynchronous code and make it look more sysncronous, improving readability and maintainability.
비동기 코드를 단순화하고 동시에 작업한 것 처럼 보이도록 하기 위해 async 함수 키워드와 함께 사용되며, 가독성과 유지보수성을 향상시킨다.
Asynchronous Operations
In javaScript, some operations take time to complete, such as making network requests, reading files, or querying databases.
자바스크립트에서, 네트워크 요청을 하고, 파일을 읽고 쿼리문을 작성하는 것처럼 특정 연산은 완성하는 데 시간을 쓴다.
These operations are asynchronous because they don't block the execution of other code while waiting for their completion.
이러한 연산은 완료될 때까지 기다리는 동안 다른 코드의 실행을 막지 않기 때문에 비동기 작업이다.
Instead, they allow other code to continue running until the operation finishes.
대신에, 작업이 끝날때까지 다른 코드가 계속해서 작업을 이어나갈 수 있다.
Promises
To manage asynchronous operations, JavaScript introduced the concept of promise.
비동기 작업을 관리하기 위해, 자바스크립트는 프라미스의 개념을 소개했다.
Promises represent a value that might be available now, or in the future, or never.
프라미스는 현재, 또는 미래에서 이용할 수도 있는 값을 나타낸다.
They provide a way to handle the result or error of an asynchronous operation.
비동기 작업의 에러나 결과를 처리하는 방식이다.
Async Functions
The async keyword is used to define asynchronous functions.
async 키워드는 비동기 함수를 정의하는 데 사용된다.
An async function always return a promise, and it allows the use of the await keyword inside it.
async 함수는 항상 프라미스를 반환하며, 이는 내부에서 await 키워드의 사용을 허용한다.
Awaiting Promises
The await keyword is used inside an async function to pause the execution of the function until a promise is resolved.
await 키워드는 프라미스가 완료될 때까지 함수의 실행을 멈추고 비동기 함수 내에서 사용된다.
It allows you to write asynchronous code that looks more like synchronous code, making it easier to follow the flow of logic.
동기 코드처럼 보이는 비동기 코드를 작성하게 하며, 로직의 흐름을 따라가는 데 수월하다.

-
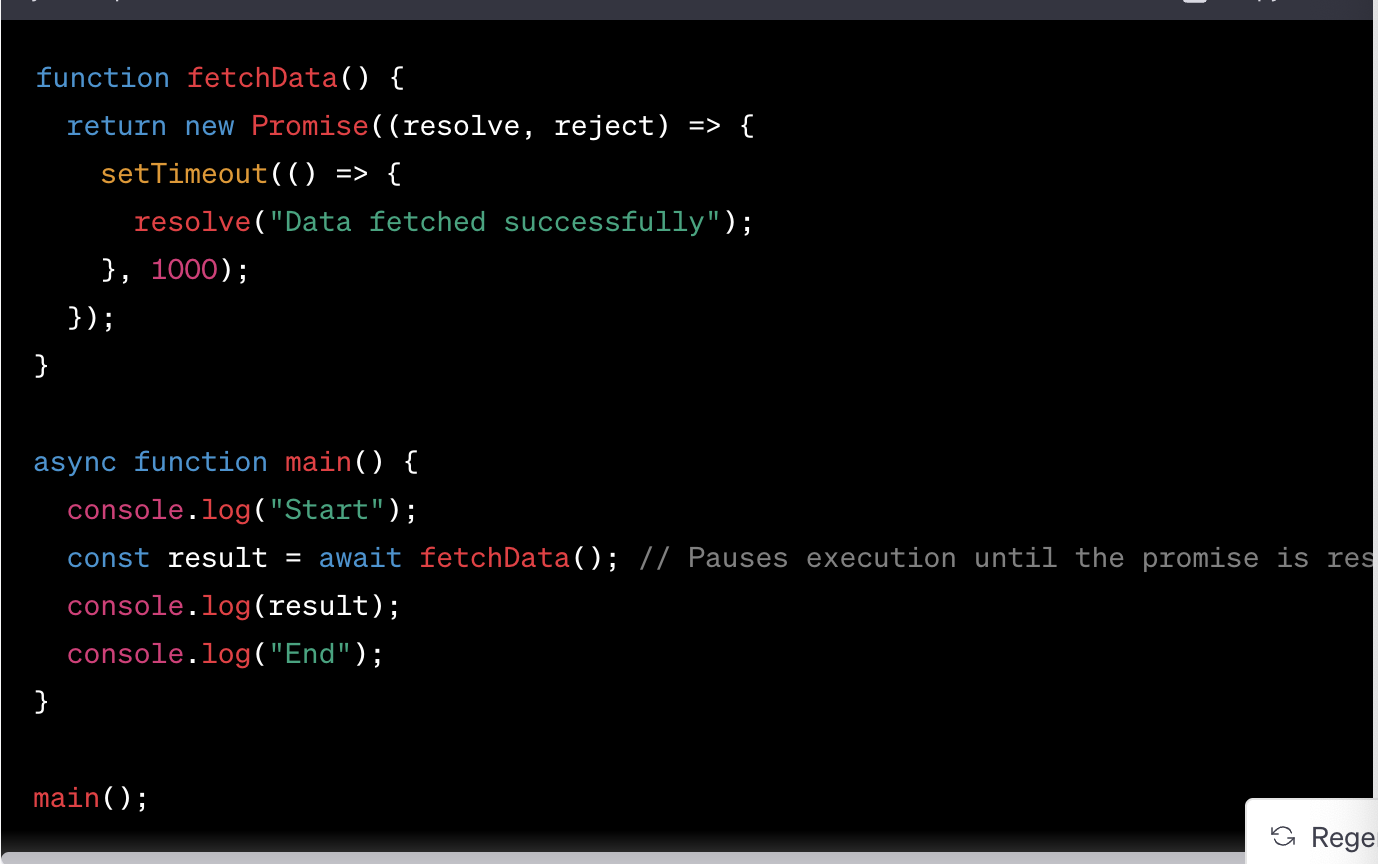
The 'fetchData' function returns a promise that resolves after a 1-second delay.
FetchData 함수는 1초의 지연 이후에 해결하는 프라미스를 반환한다.
-
The main function is an async function that uses the await keyword to pause execution until the promise from fetchData is resolved.
fetchData의 프라미스가 해결될 때까지 실행을 중단하는 await 키워드를 사용하는 비동기 함수이다.
-
When the promise resolves, the value is assigned to the result variable.
프라미스가 완료되면, 값은 결과 변수에 할당이 된다.
-
The code insdie the main function looks sequential but it's asynchronous under the hood.
메인 함수 내의 코드가 순차적인 것처럼 보이지만 후드 아래 비동기적이다.