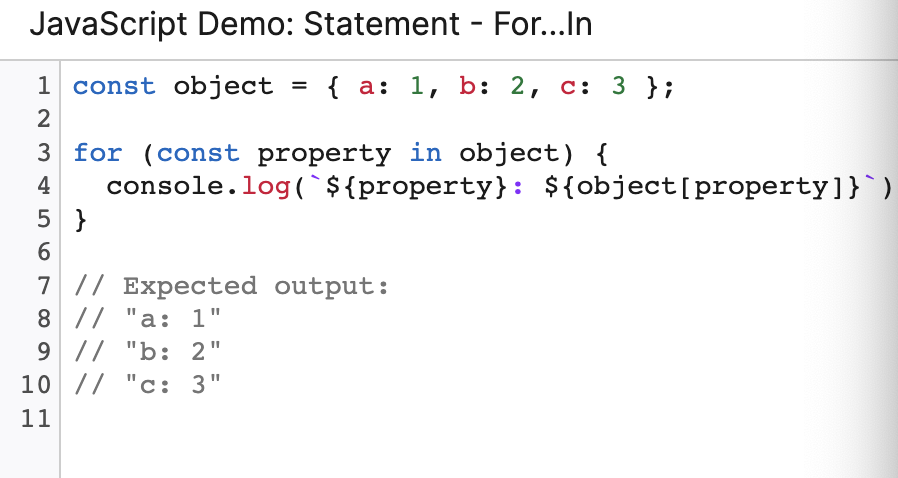
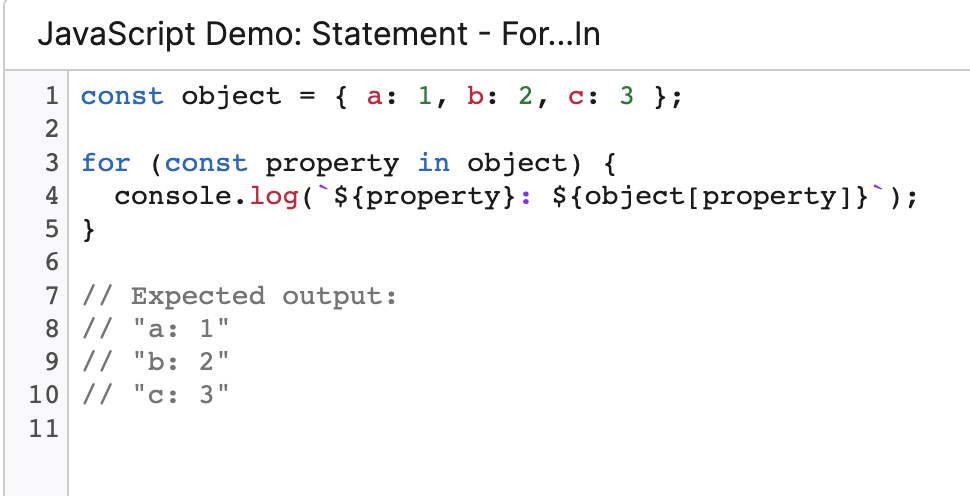
The for...in statement iterates over all enumerable string properties of an object (ignoring properties keyed by symbols), including inherited enumerable properties.
enumerable -> (adjective) mathmatics. able to be counted by one-to-one correspondence with the set of all positive integers.
What is enumerable in programming?
An enumerable property in JavaScript means that a property can be viewed if it is iterated using the for...in loop or Object.keys() method. All properties which are created by simple assignment or property initializer are enumerable by default.

Syntax
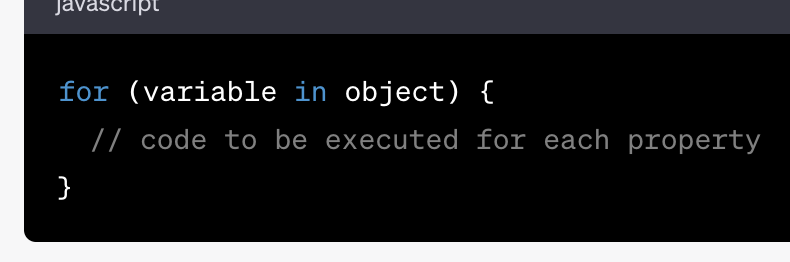
for (variable in object) statement
The variable part of for...in accpets anything that can come before the = operator. You can use const to declare the variable as long as it's not reassigned within the loop body (it can change between iterations, because those are two separate variables). Otherwise, you can use let.
In JavaScript, the 'for...in' loop is used to iterate over the enumerable properties of an object.
자바스크립트에서, 'for...in' 루프는 객체의 enumerable 프로퍼티를 반복적으로 돌린다.
It is often used to iterate over the keys or property names of an object.
객체의 키 또는 프로퍼티 이름을 돌리는 데 사용된다.
However, it's important to note that the 'for...in' loop is not recommended for iterating over arrays, as it can lead to unexpected behavior.
하지만, 원치 않은 결과를 가져올 수 있기 때문에, 'for...in' 반복문은 배열을 돌리는 것은 권장하지 않는다.
Syntax

-
'variable': A variable that will be assigned the property name in each iteration.
각 자동화에서 프로퍼티 이름을 할당받는 변수.
-
object: The object whose properties you want to iterate over.
돌리고자 하는 객체의 프로퍼티.
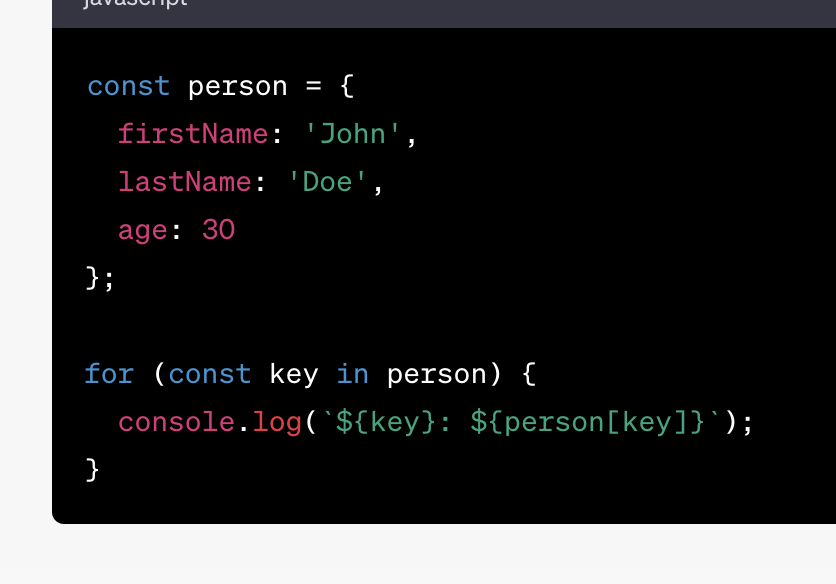
Example

I brought it back from chat Gpt by asking them.