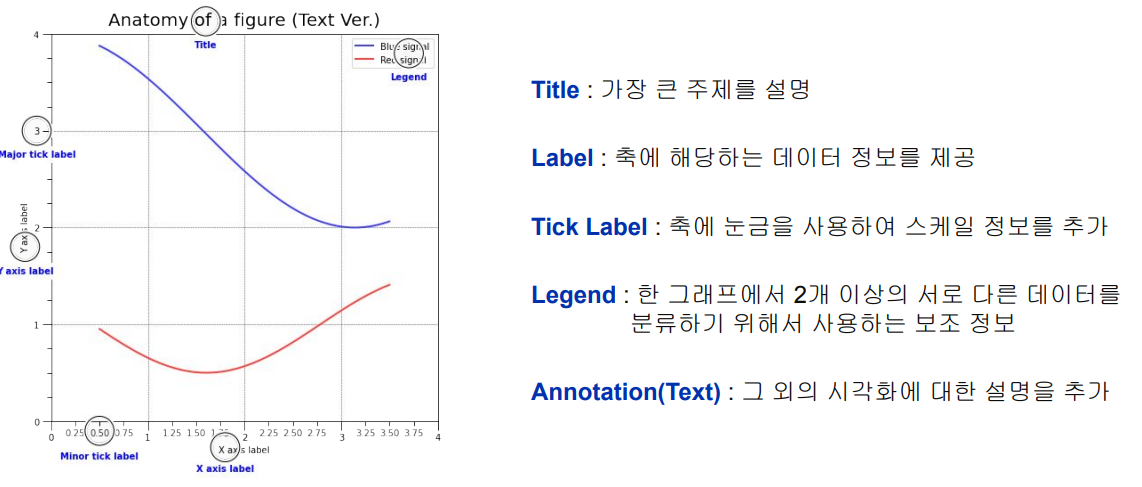
Text
요소

실습
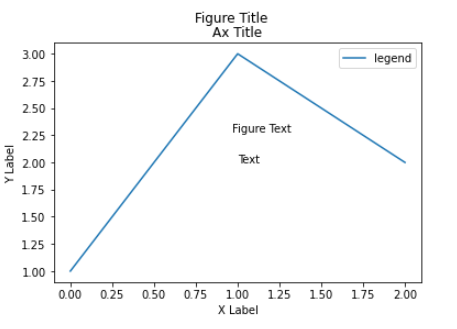
ax.plot([1, 3, 2], label='legend')
ax.legend() # 범례
fig.suptitle('Figure Title') # figure title
ax.set_title('Ax Title') # Ax title
ax.set_xlabel('X Label') # x축 제목
ax.set_ylabel('Y Label') # y축 제목
ax.text(x=1,y=2, s='Text')
fig.text(0.5, 0.6, s='Figure Text')
ax.text(x=1,y=2, s='Text')그래프의 (x, y)좌표에 textfig.text(0.5, 0.6, s='Figure Text')figure의 0.5, 0.6 부분에 text
Text Properties
family : 글씨체
style : 글씨체 기울임과 같은 style
weight : 글씨 굵기, family에 따라 weight가 다름
size : 글씨 크기
ax.text(x=0.5, y=0.5, s='Text\nis Important',
fontsize=20,
fontweight='bold',
fontfamily='serif',
)Details
color : 글씨 색
linespacing : 자간
backgroundcolor : 배경색, highlight 느낌
alpha : 투명도
zorder : text의 z축 순서 (맨 앞으로 가져오기, 맨 뒤로 보내기와 같은 기능)
visible : boolean 형으로, 글씨가 False면 보이지 않음
Alignment
va : vertical alignment, 세로축 정렬
ha : horizontal alignment, 가로축 정렬
- va, ha 모두 top, center, bottom 셋 중 하나의 값을 넣어줌
rotation : 글씨의 회전 각도
- default는 horizontal이며, vertical로 하면 글씨가 세로로 써짐
- 숫자 값을 입력하면 글씨가 해당 각도만큼 회전
bbox
text 테두리에 box를 씌워줌
dictionary type으로 지정을 해야함
bbox=dict(boxstyle='round', facecolor='wheat', alpha=0.4)
- ec(edge color), pad(padding) 등 다양한 값을 넣어줄 수 있음
위 모든 요소들은 legend, set_title, set_xlabel 등 text 관련 함수에 대해 다 사용 가능
ax.legend(
title='Gender',
shadow=True,
labelspacing=1.2,
loc='lower right',
bbox_to_anchor=[1.2, 0.5],
ncol = 2,
#nrow = 1
)shadow = True범례 box에 그림자 효과- loc : 범례 위치 지정
bbox_to_anchor=[1.2, 0.5]loc과 비슷한 기능으로, 범례 위치를 수치로 조정 가능- 음수 값이 들어갈 시 축 밖에 범례 삽입 가능
- 수치는 x축, y축에 대한 비율 (x축에서 1.2정도, y축에서 0.5정도)
- ncol, nrow : 범례의 label의 칸을 조정해 줌
- default는 세로로 일렬
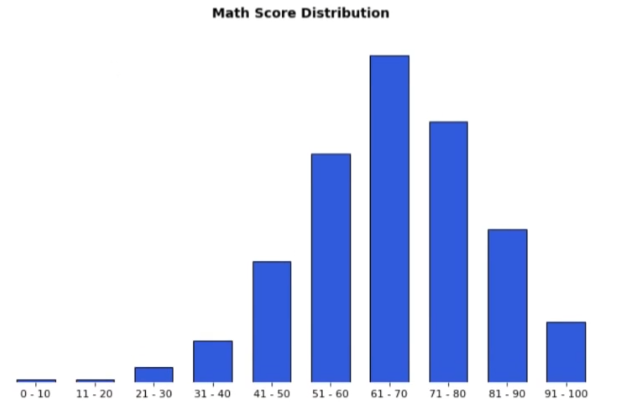
Ticks & Text
ax.set(frame_on=False)
ax.set_yticks([])
ax.set_xticks(np.arange(len(math_grade)))
ax.set_xticklabels(math_grade.index)-
ax.set(frame_on=False)plot의 frame을 없앰 -
ax.set_yticks([])y축을 없앰

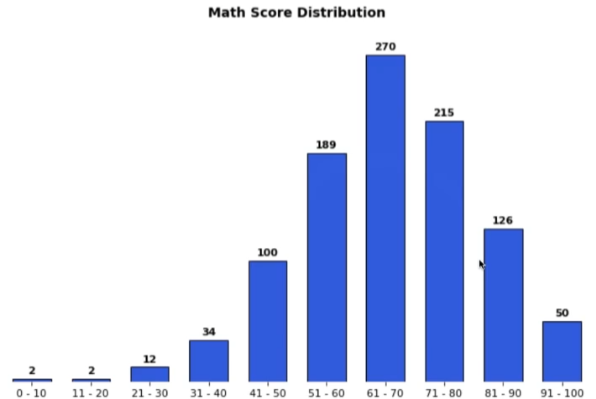
for idx, val in math_grade.iteritems():
ax.text(x=idx, y=val+3, s=val,
va='bottom', ha='center',
fontsize=11, fontweight='semibold'
)
- y값을 기존 y값에 3을 더해서 text들을 조금씩 위로 올려줌
- va, ha 정렬을 통해 텍스트를 중앙에 배치
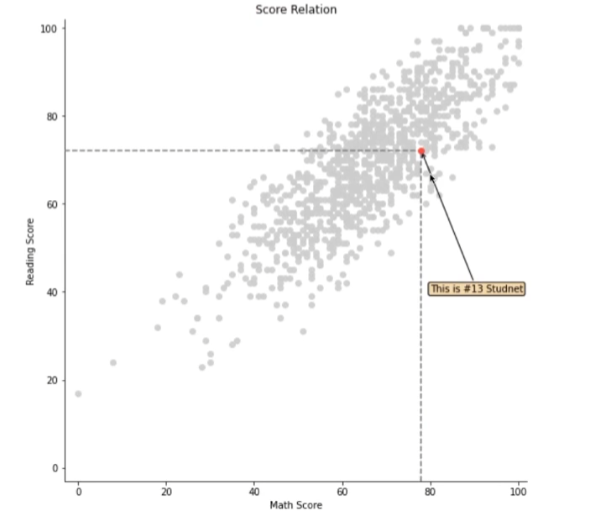
Annotate
bbox = dict(boxstyle="round", fc='wheat', pad=0.2)
arrowprops = dict(arrowstyle="->")
ax.annotate(text=f'This is #{i} Studnet',
xy=(student['math score'][i], student['reading score'][i]),
xytext=[80, 40],
bbox=bbox,
arrowprops=arrowprops,
zorder=9
)
- scatter plot에서 한 학생에 대한 점수를 pointing
- xytext로 text의 위치를 지정해 줌
- bbox를 지정해 text의 box를 설정
- arrowprops로 화살표 모양 결정
※ 모든 이미지 및 코드 출처는 네이버 커넥트재단 부스트캠프 AI Tech 5기입니다. ※