
운영체제는 Mac을 이용했다.
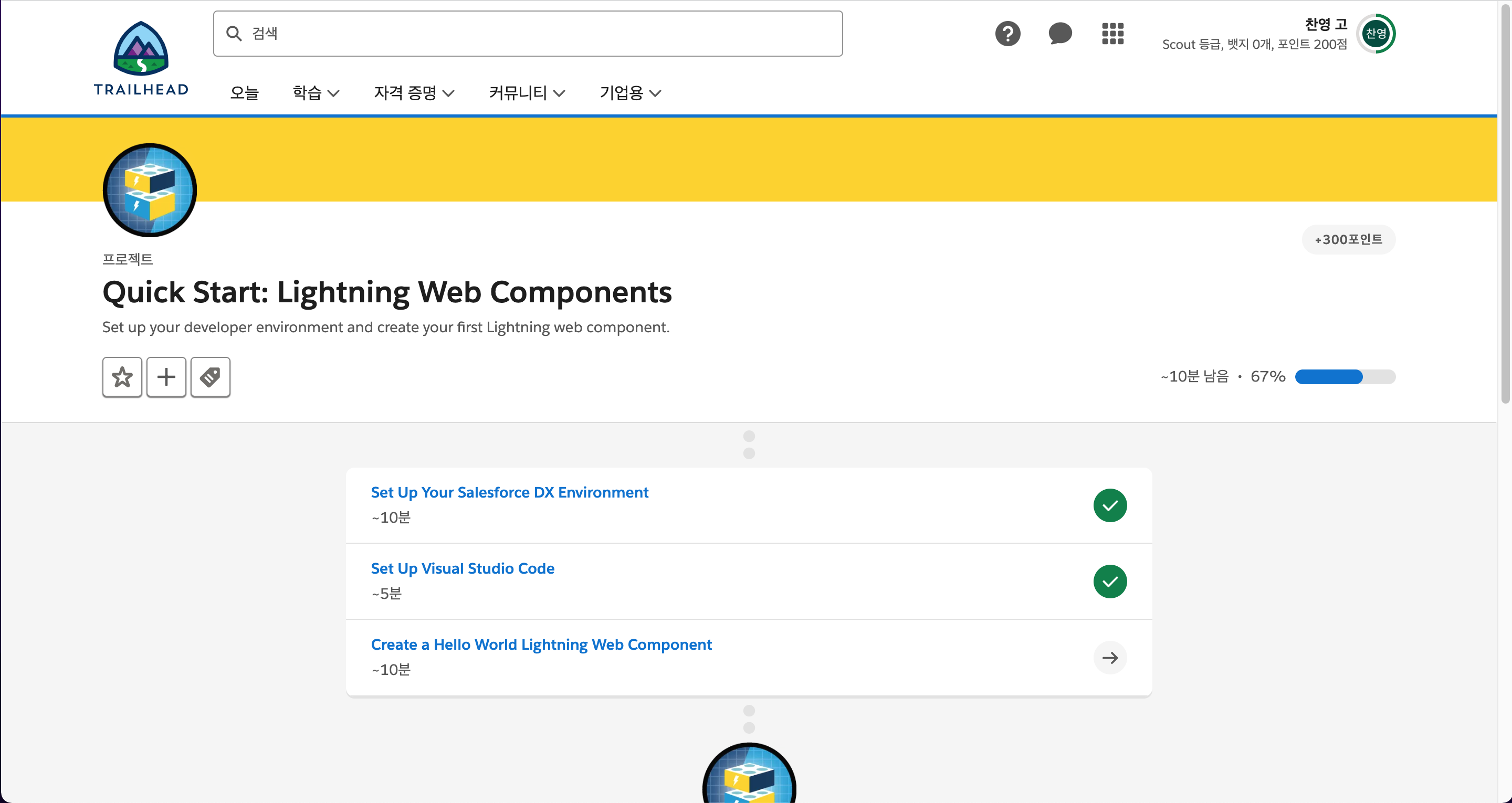
Trailhead 개발자 커리어 첫번째 주제는 :Quick Start: Lightning Web Components이다. Lightning Web 구성에 대해 공부하는 거 같다.

1. Set Up Your Salesforce DX Environment
- Salesforce CLI를 설치합니다.
- Salesforce DX용 Visual Studio 코드 및 확장을 설치합니다.
- Lightning 웹 구성 요소를 만들고 배포합니다.
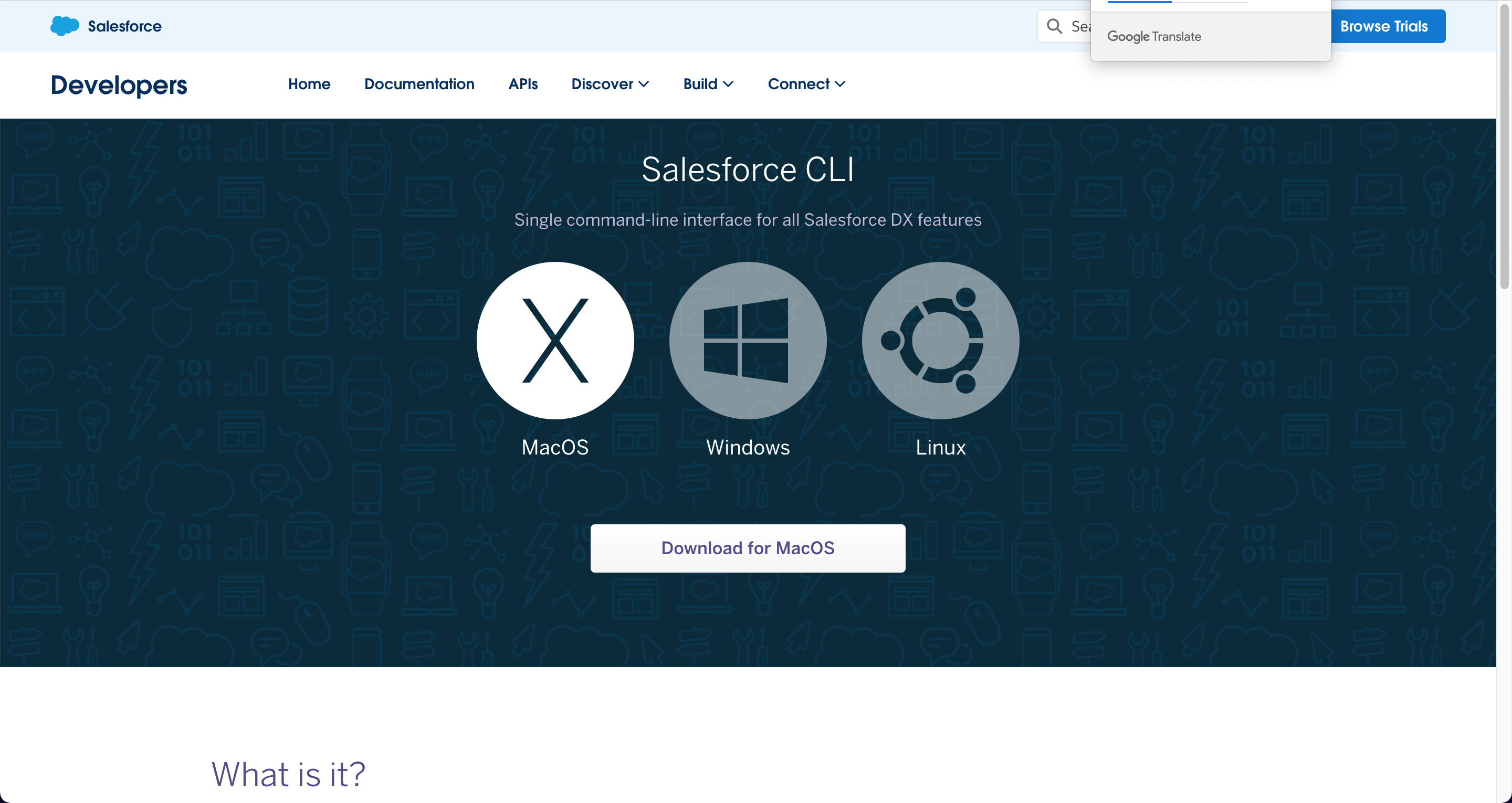
Salesforce CLI를 설치합니다.
https://developer.salesforce.com/tools/sfdxcli?_ga=2.80215188.2038370970.1669040910-1803478823.1668188062 에서 CLI를 다운 받을 수 있다.

설치 후 terminal 실행 시킨후
sfdx updatesfdx update 명령문을 사용해서 업데이트를 진행한다.
2. Set Up Visual Studio Code
Salesforce DX용 Visual Studio 코드 및 확장을 설치합니다.
https://code.visualstudio.com/ 이곳에서 자신이 사용중인 운영체제에 맞추어 visualstudio를 다운로드 해준다.
만약 자바가 깔려있지 않다면 아래 링크에서 다운받는 방법과 사이트가 나와있다.
https://developer.salesforce.com/tools/vscode/en/vscode-desktop/java-setup?_ga=2.138376499.2038370970.1669040910-1803478823.1668188062
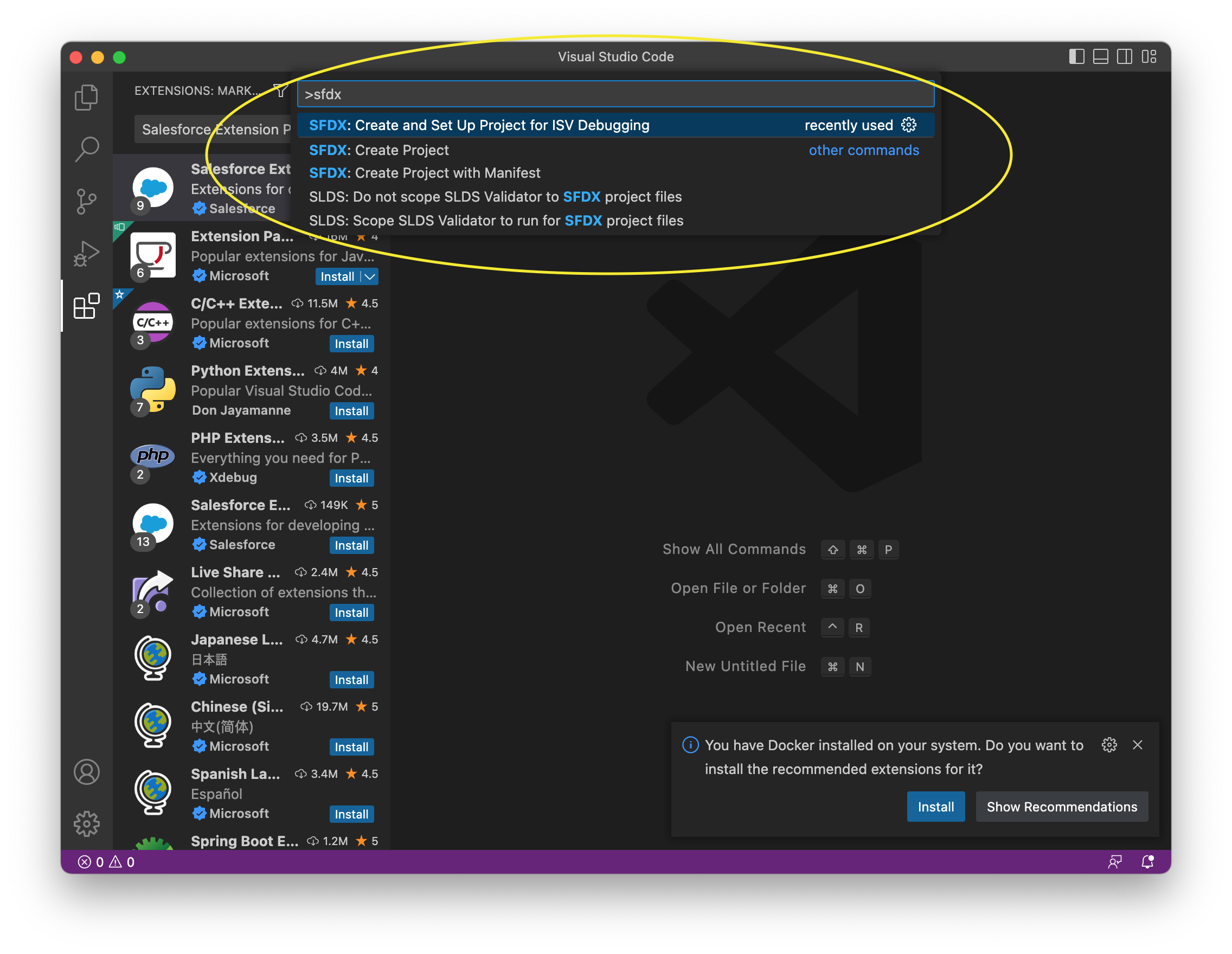
전부 설치후 visual studio에서 강조한 부분을 클릭후 Salesforce Extension Pack을 검색후 인스톨 해준다.

인스톨한 창을 닫아주고 Ctrl+Shift+P (Windows) or Cmd+Shift+P (macOS)을 눌러주면 위에 검색창이 하나 나온다. sfdx라고 검색해준다.

이렇게 나온다면 성공이다.
3. Create a Hello World Lightning Web Component
Lightning 웹 구성 요소를 만들고 배포합니다.
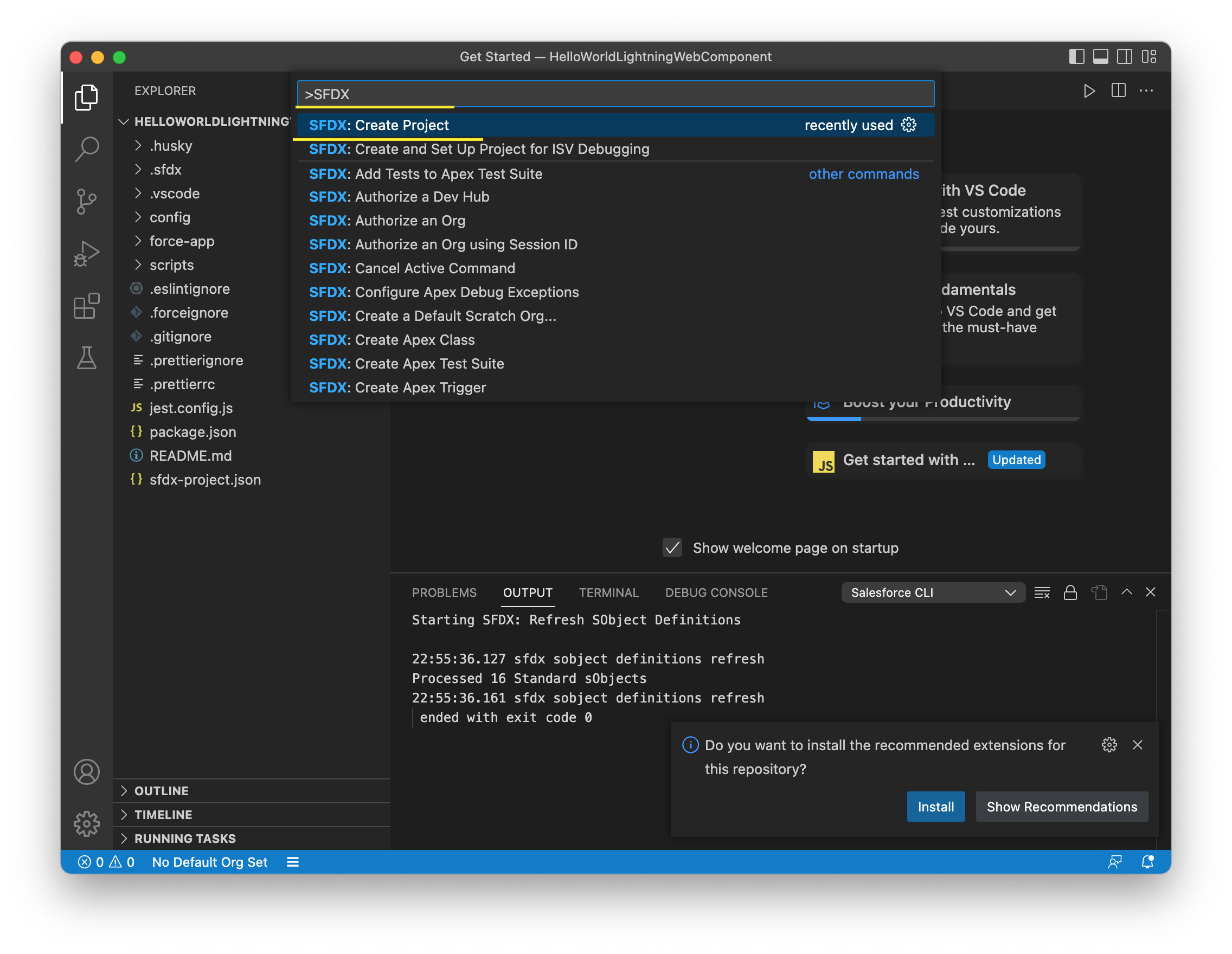
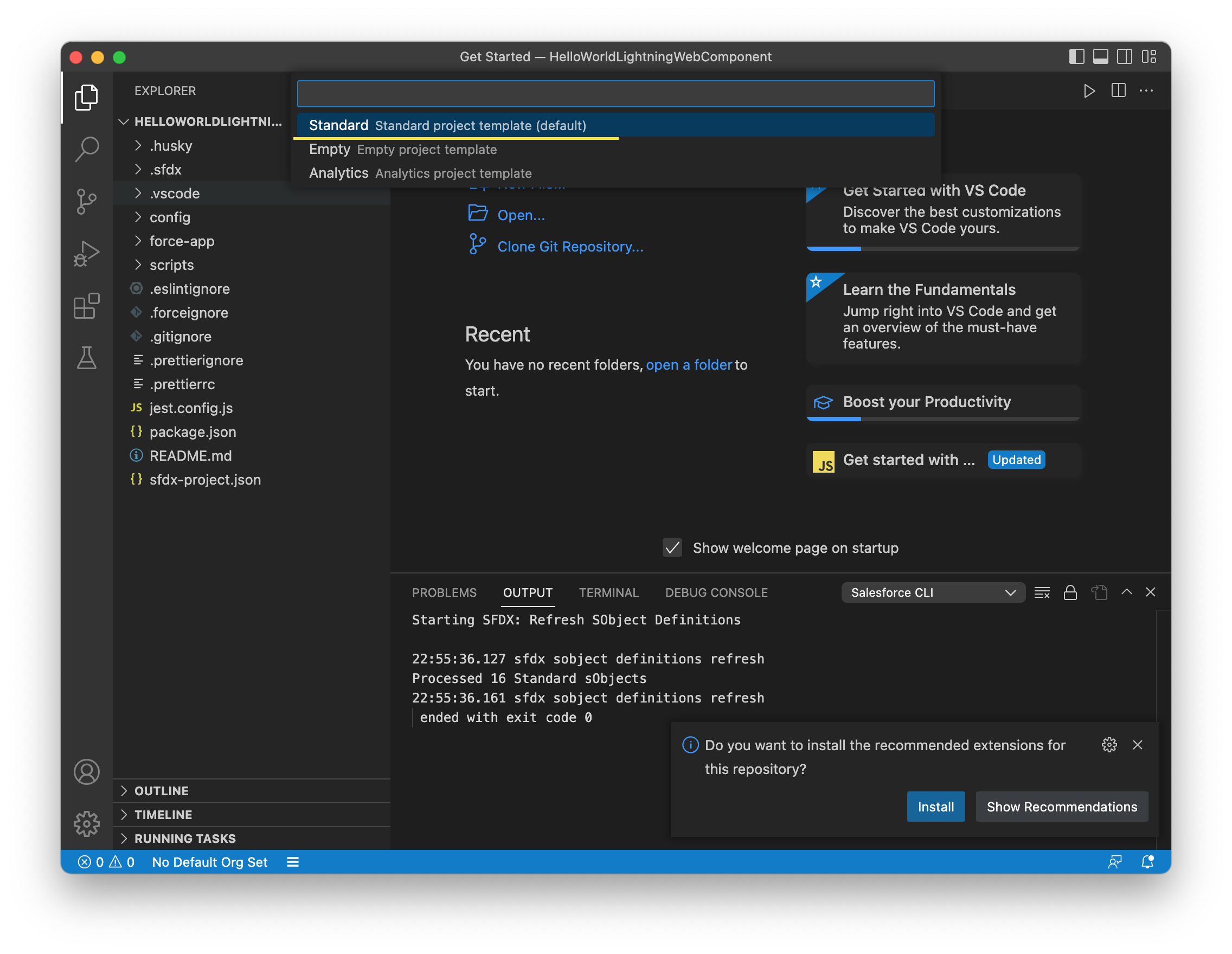
visual studio에서 Ctrl+Shift+P (Windows) or Cmd+Shift+P (macOS) 치면 나오는 검색창에 SFDX 검색후 SFDX: Create Project을 누른다.

standard 옵션을 선택한다.

프로젝트 제목으 HelloWorldLightningWebComponent을 적어주고 저장 위치를 정해 줍니다.

프로젝트가 만들어지고 옆에 필요한 파일, 폴더들이 설치된걸 확인했다.
Cmd+Shift+P (macOS)으로 창을 열어주고 SFDX: Authorize an Org를 눌러준후 Project Default 선택 후 default alias, 사용할 별명을 정해줍니다. 영상처럼 똑같이 LWCQuickstart라고 적어줬다.

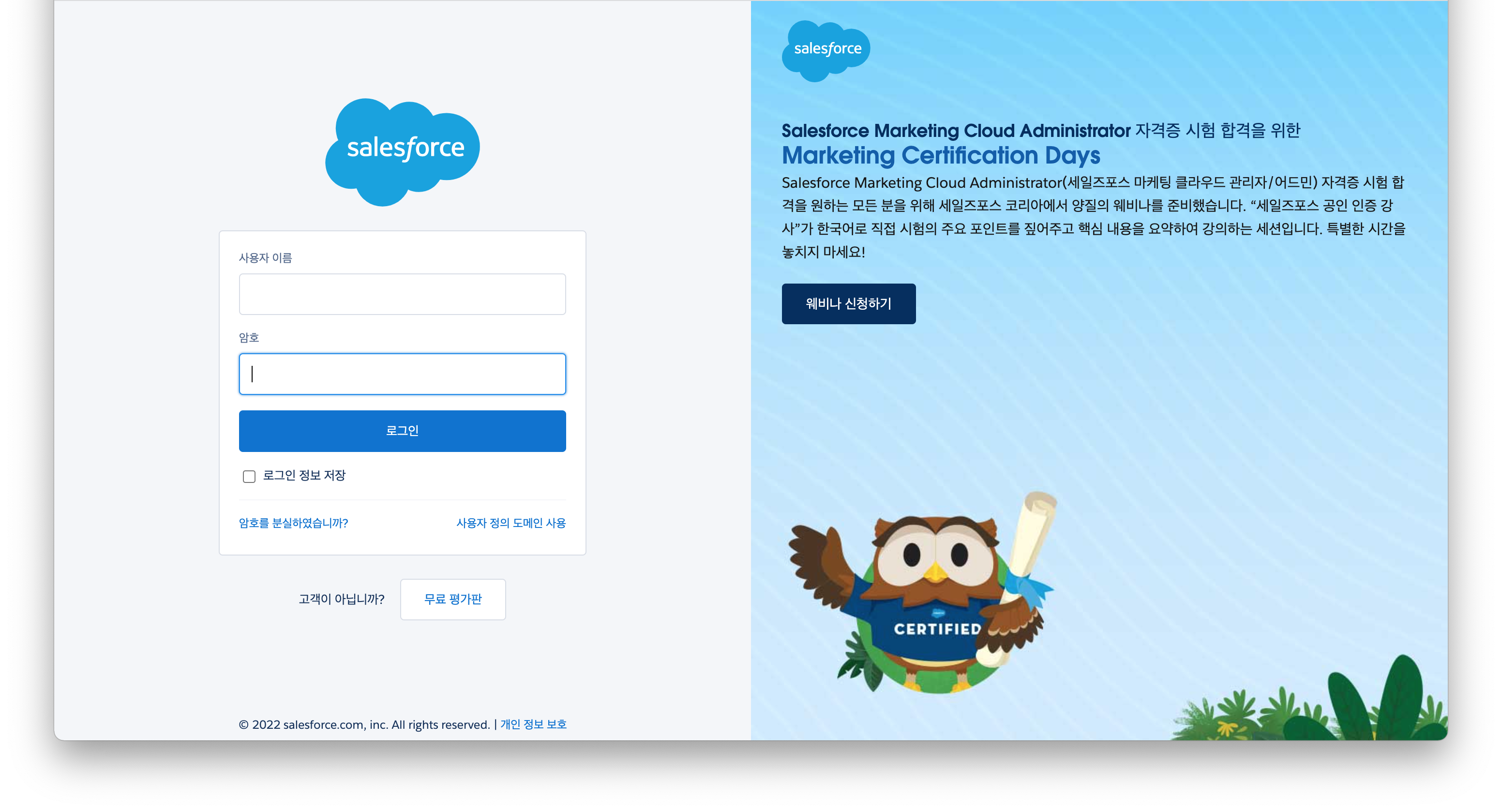
그럼 Salseforce 엑서스 로그인을 해줘야하는데 
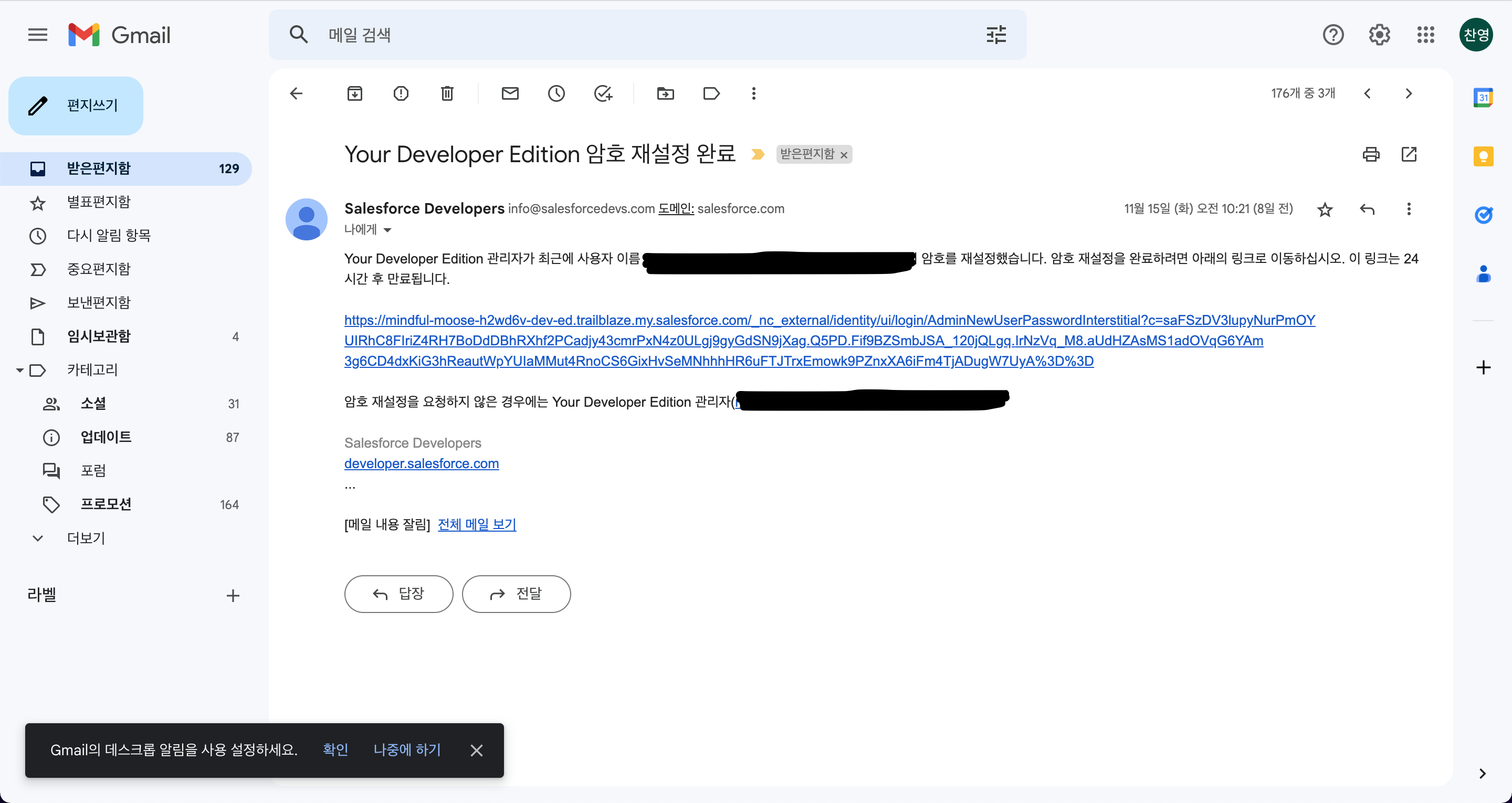
아이디는 Salseforce 만들었던 이메일로 전달되고 비밀번호는 교육 초반에 내용 동의할때 설정했던걸로 기억하고있다.(아닐수도 있다.)

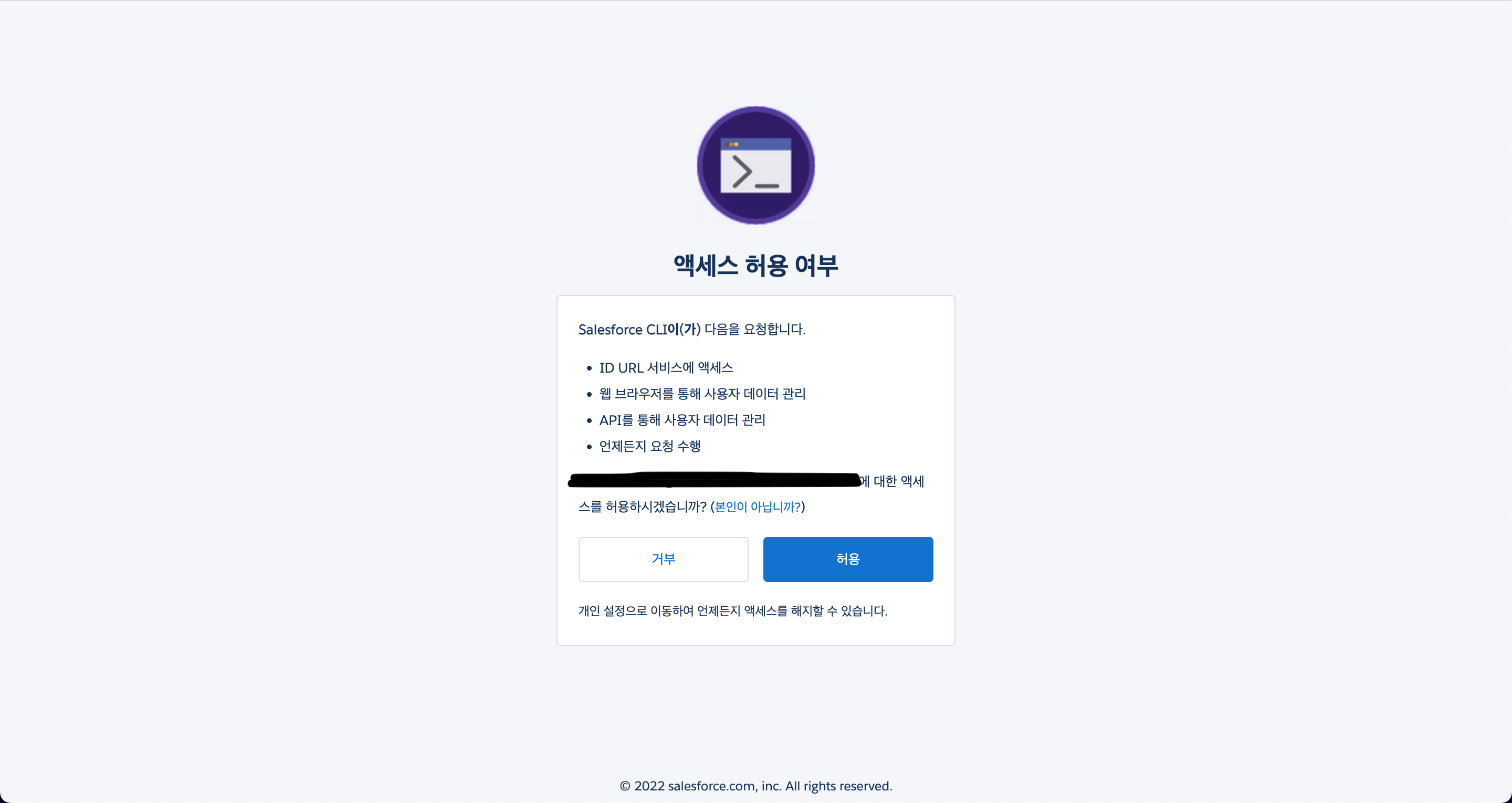
아이디와 비밀번호를 넣으면 엑세스 창이뜨고 확인해주면 된다.

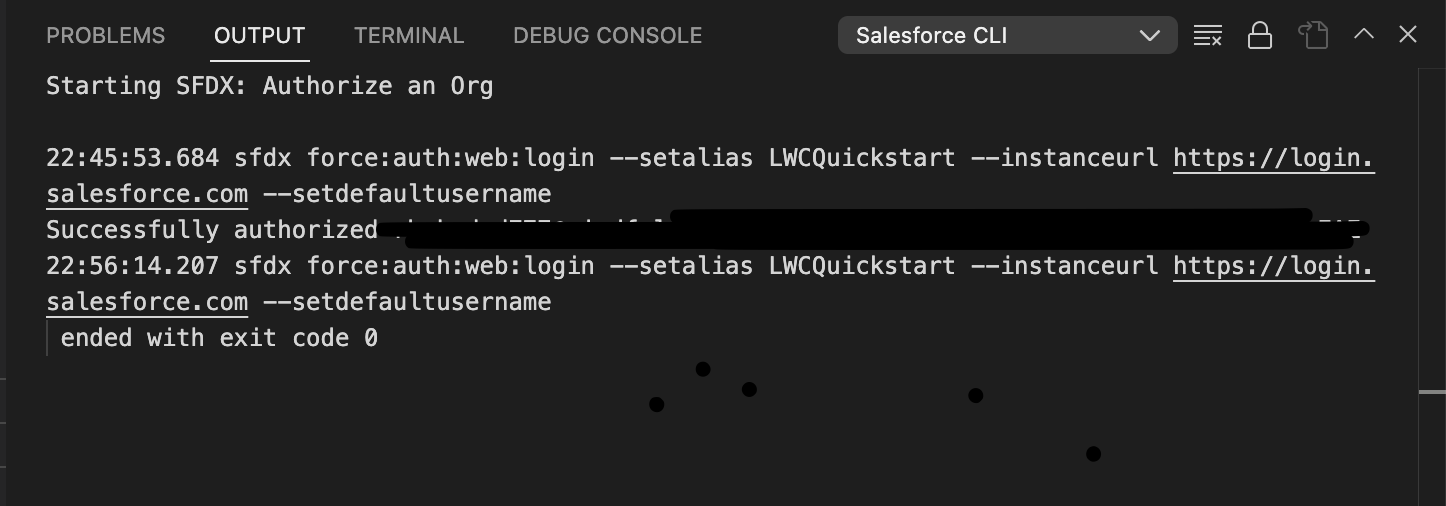
확인하면 Viusalstudio에 output에서 정보로 확인할 수 있다.

Create a Lightning Web Component
드디어 기본적인 준비는 끝낸거 같다. 이제 웹 컴포넌트를 만들 차례다.
다시 Cmd+Shift+P (macOS)을 눌러서 SFDX: Create Lightning Web Component을 선택하고 이름을 helloWorld로 설정한다. 엔터를 누르면 바로 아래 force-app/main/default/lwc 생기니 클릭해준다.

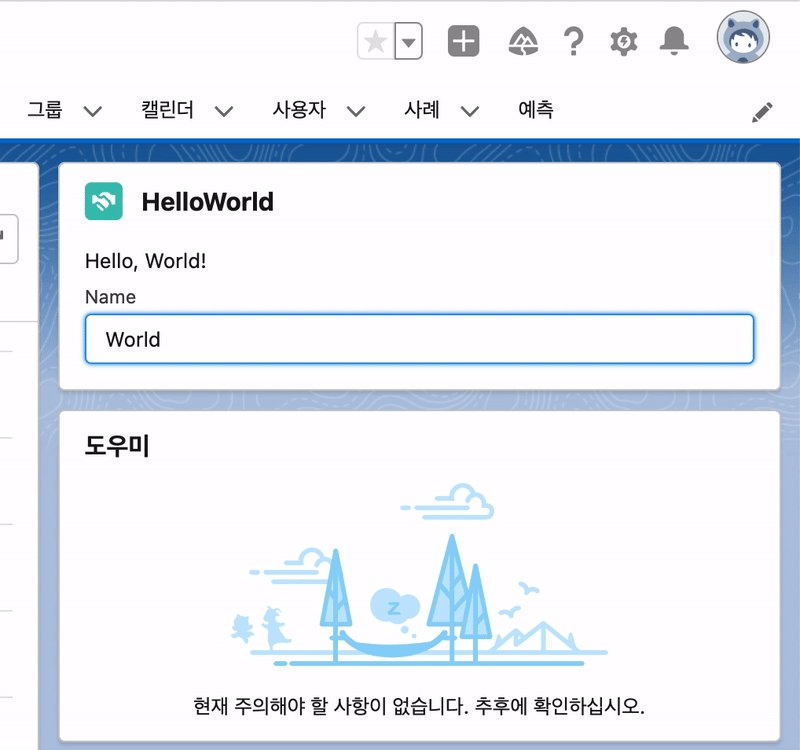
그럼 드디어 어디서 보았던 그리운 코드들을 볼수 있다.

helloWorld.js파일 위에 helloWorld.html 파일로 들어가서 아래 코드를 작성해준다.
<template>
<lightning-card title="HelloWorld" icon-name="custom:custom14">
<div class="slds-m-around_medium">
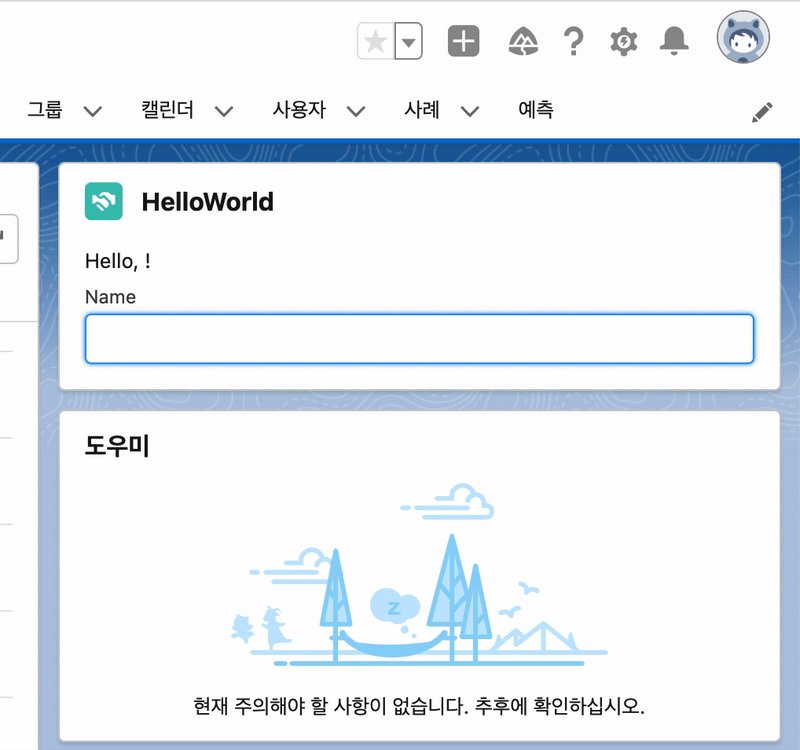
<p>Hello, {greeting}!</p>
<lightning-input label="Name" value={greeting} onchange={changeHandler}></lightning-input>
</div>
</lightning-card>
</template>
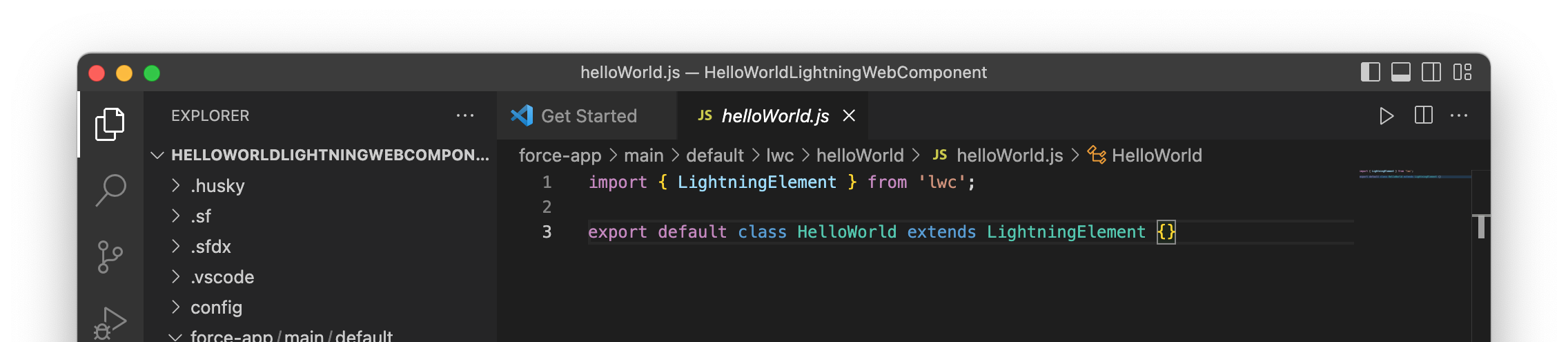
helloWorld.js파일에 아래 코드를 넣어준다.
import { LightningElement } from 'lwc';
export default class HelloWorld extends LightningElement {
greeting = 'World';
changeHandler(event) {
this.greeting = event.target.value;
}
}helloWorld.js-meta.xml 파일에 아래 코드를 넣어준다.
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata" fqn="helloWorld">
<apiVersion>52.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets>
</LightningComponentBundle>
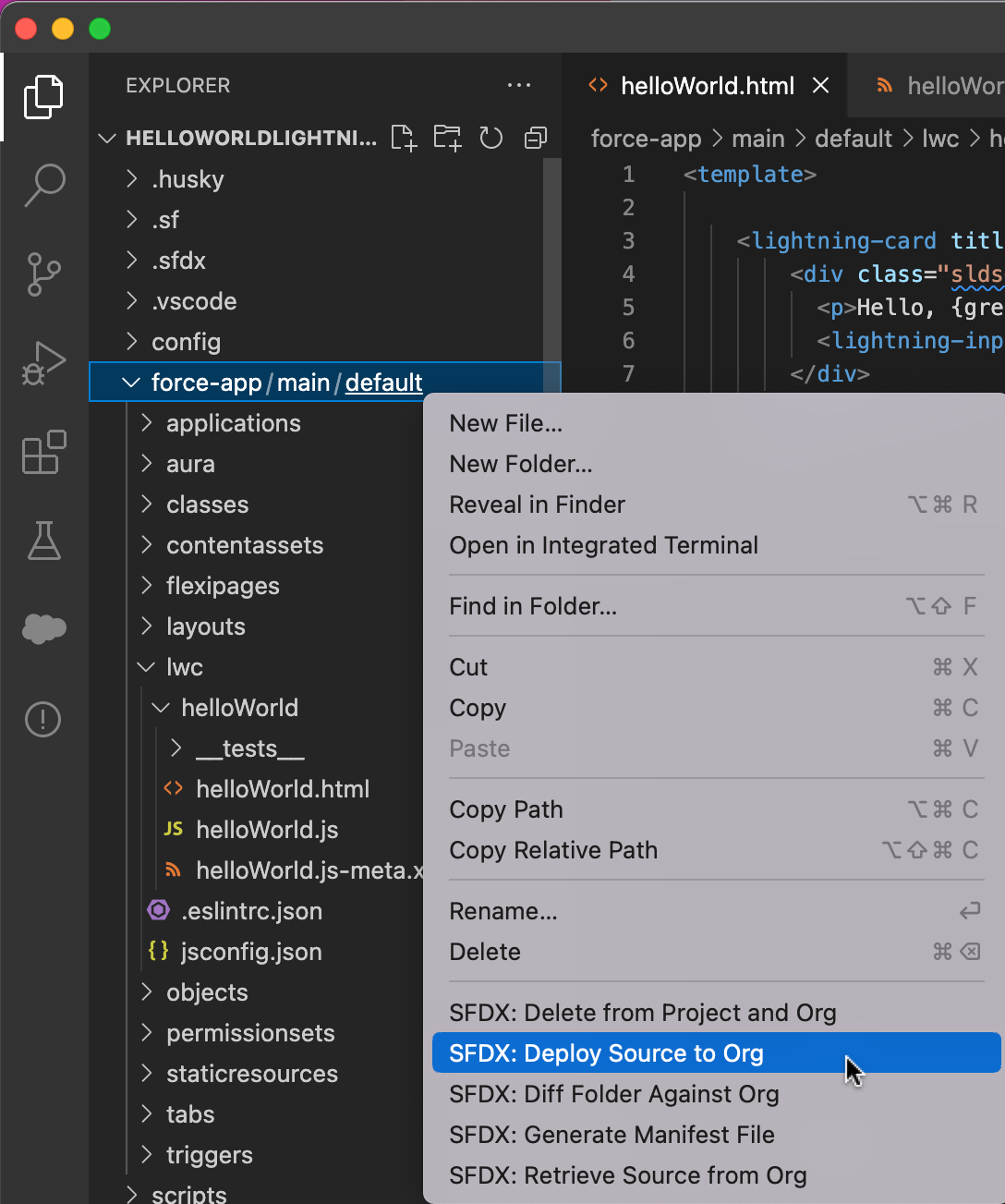
force-app/main/default 위에 우클릭 후 SFDX:Deploy Source to Org(조직에 소스배포)를 눌러 소스를 배포한다.
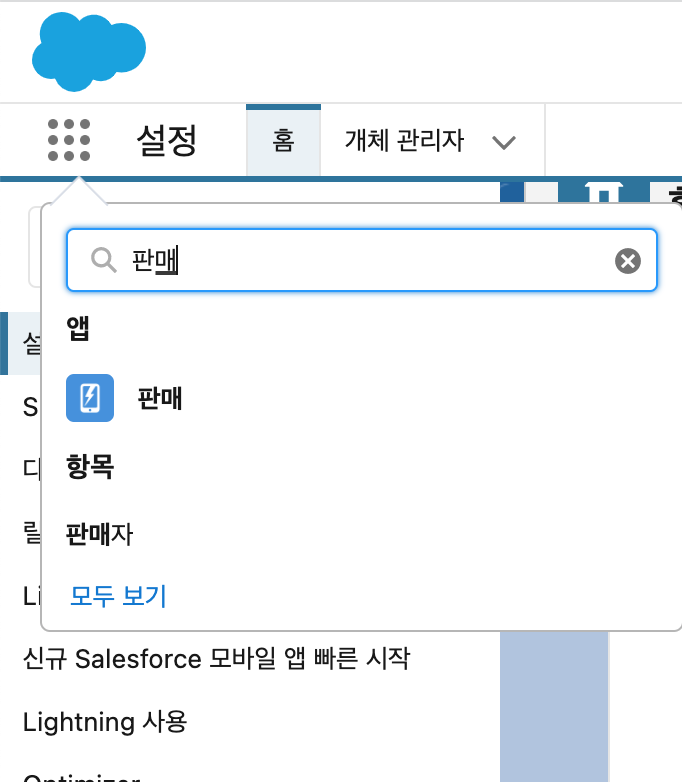
Cmd+Shift+P (macOS)을 눌러 창을 띄우고 Select SFDX: Open Default Org을 검색한다.

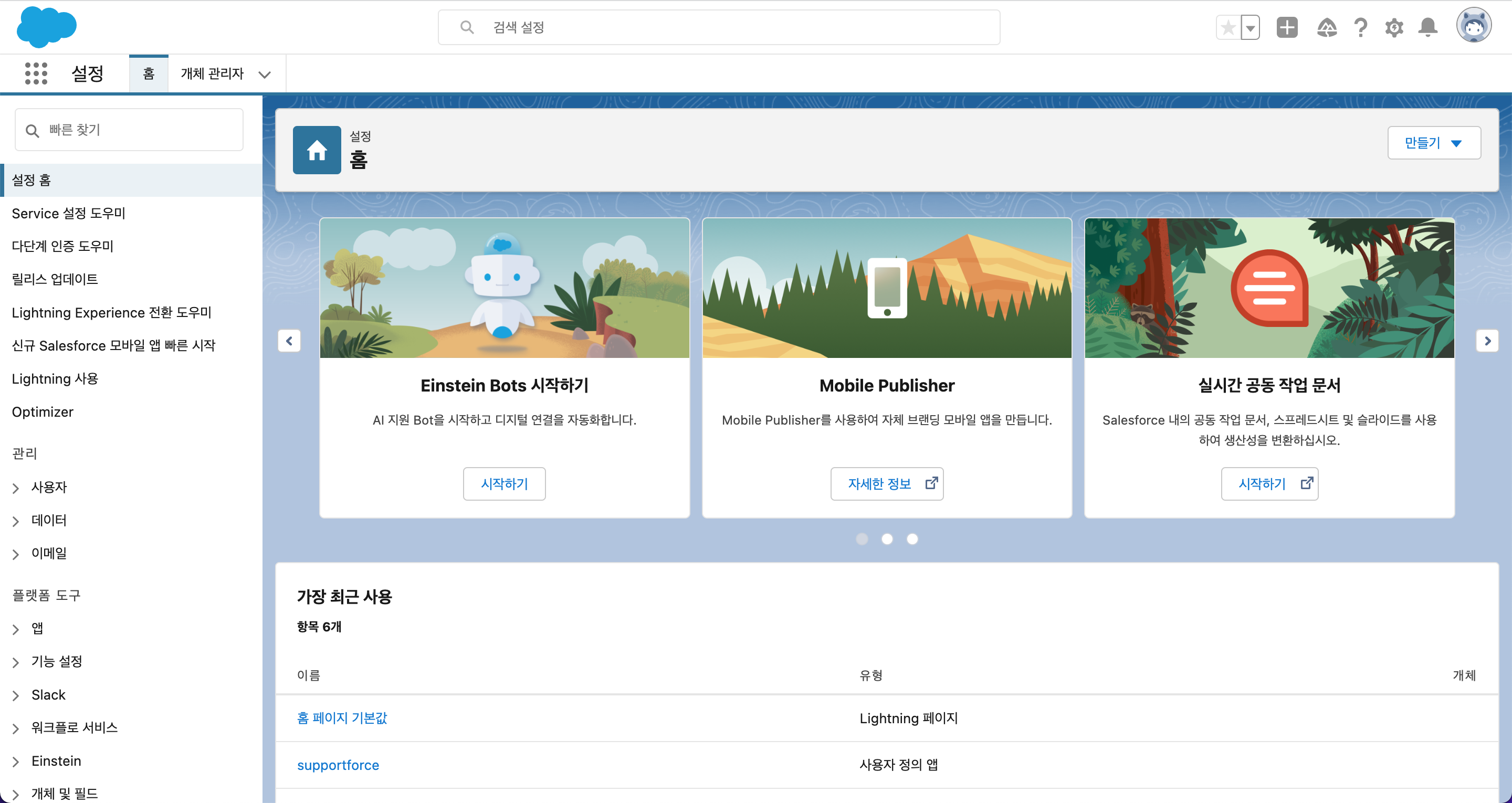
엑세스 했던 사이트에 접속 된다.


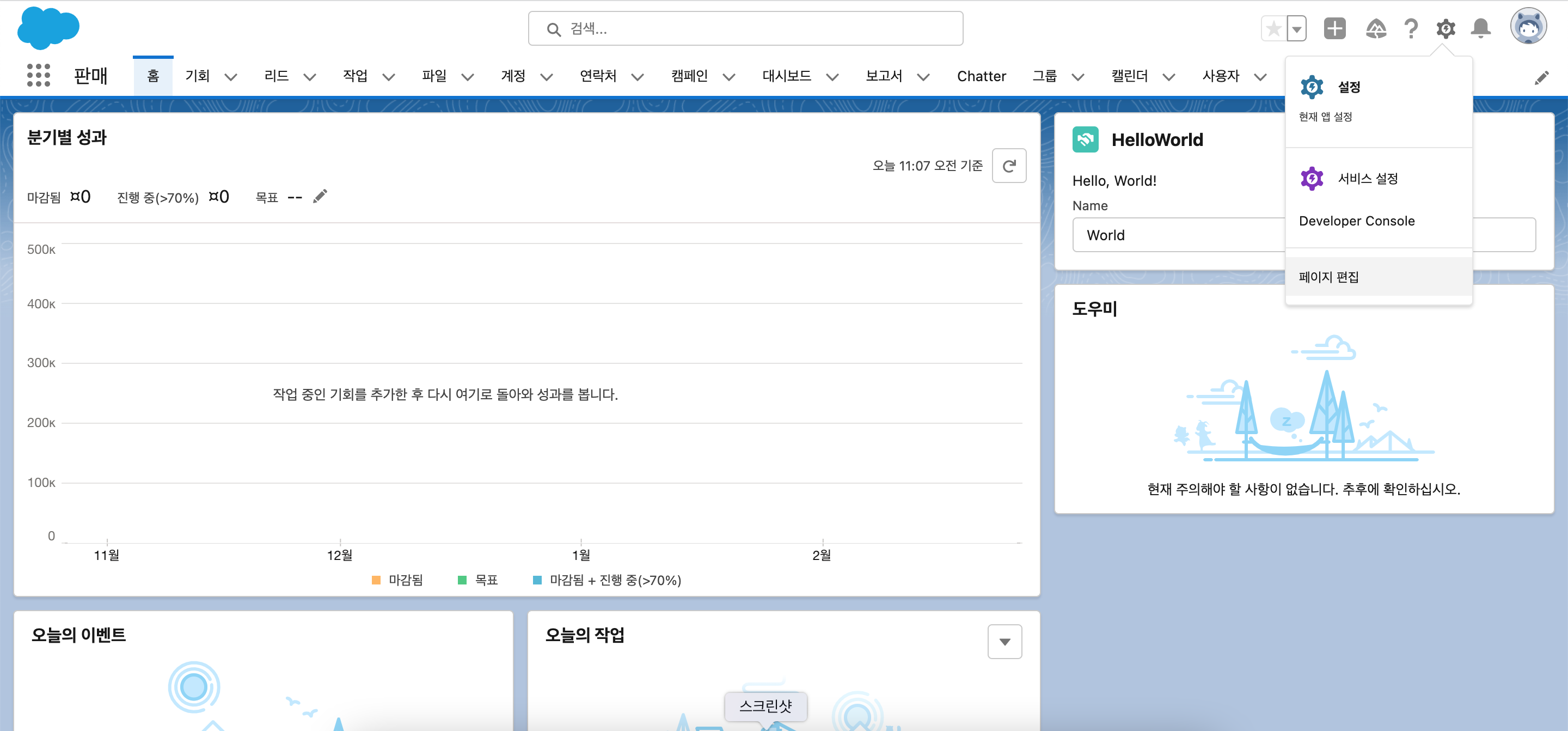
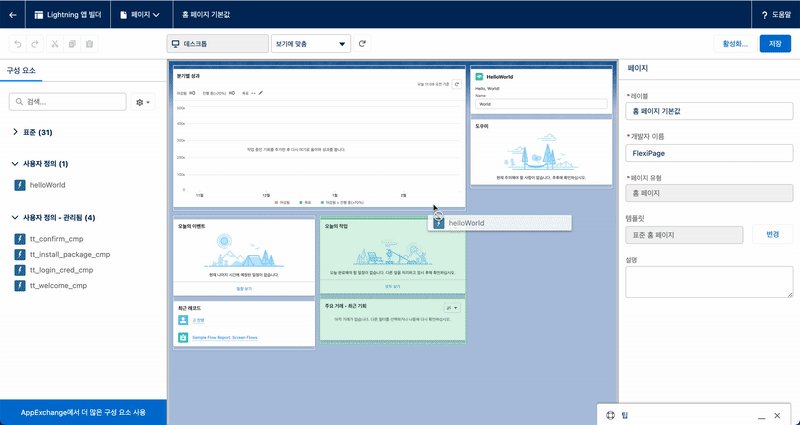
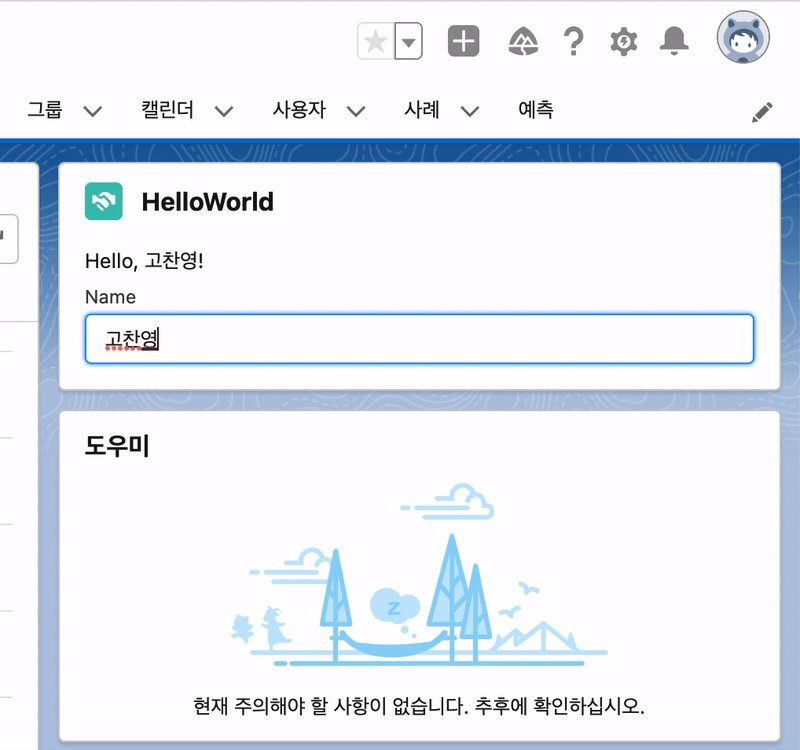
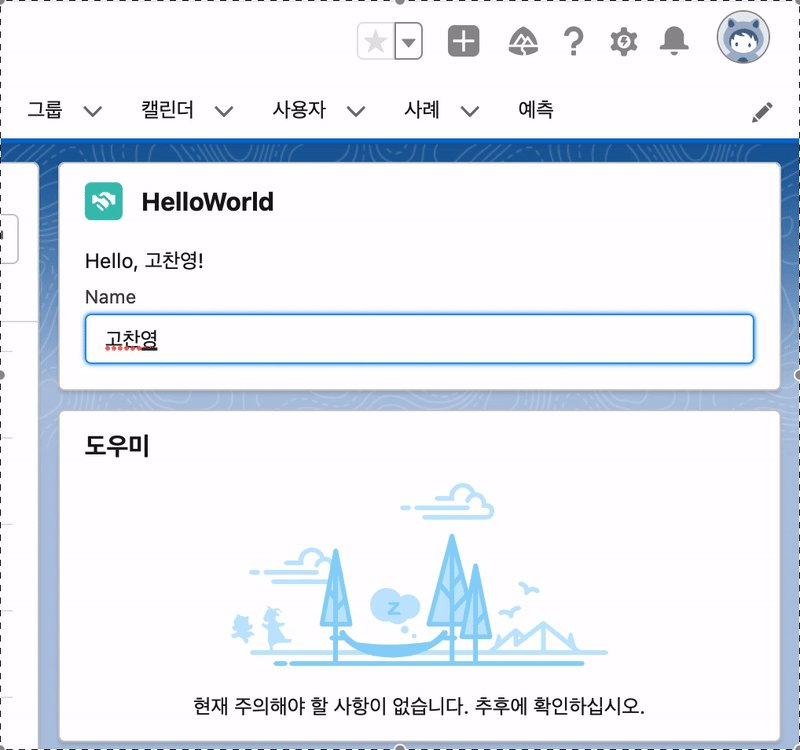
판매창에서 우측 상단 톱니바퀴 모양을 누르고 페이지 편집 창을 눌러준다.

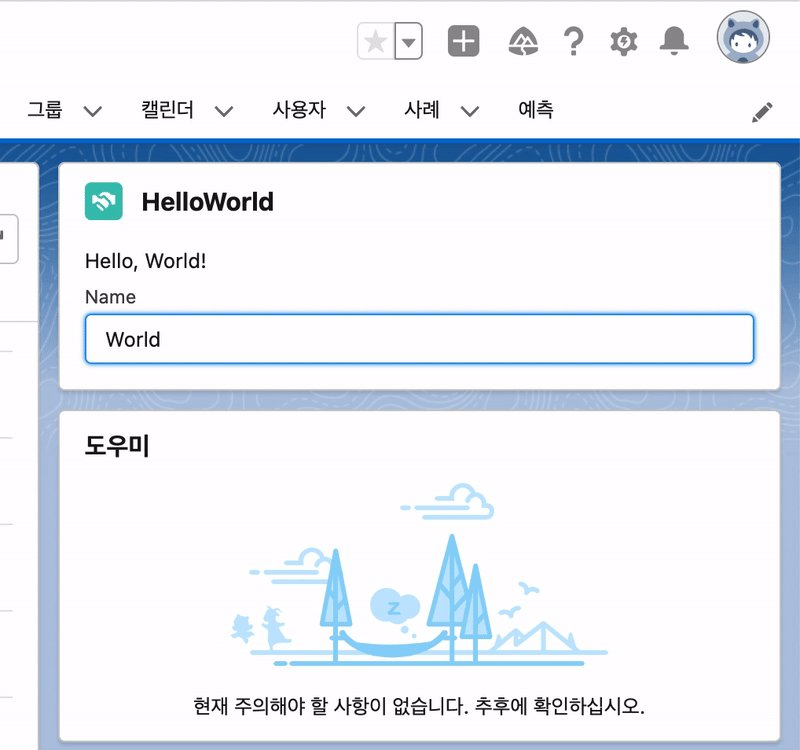
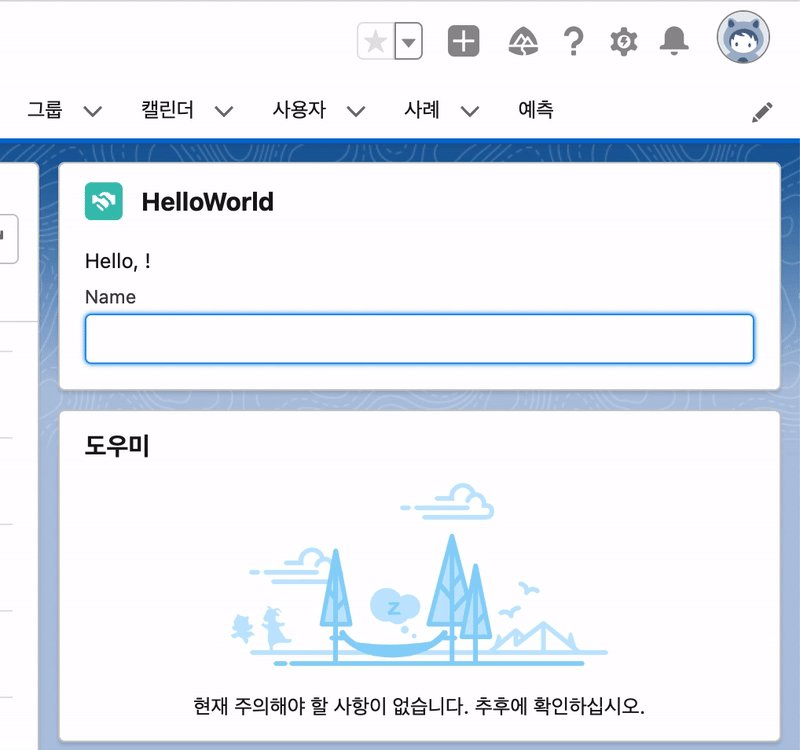
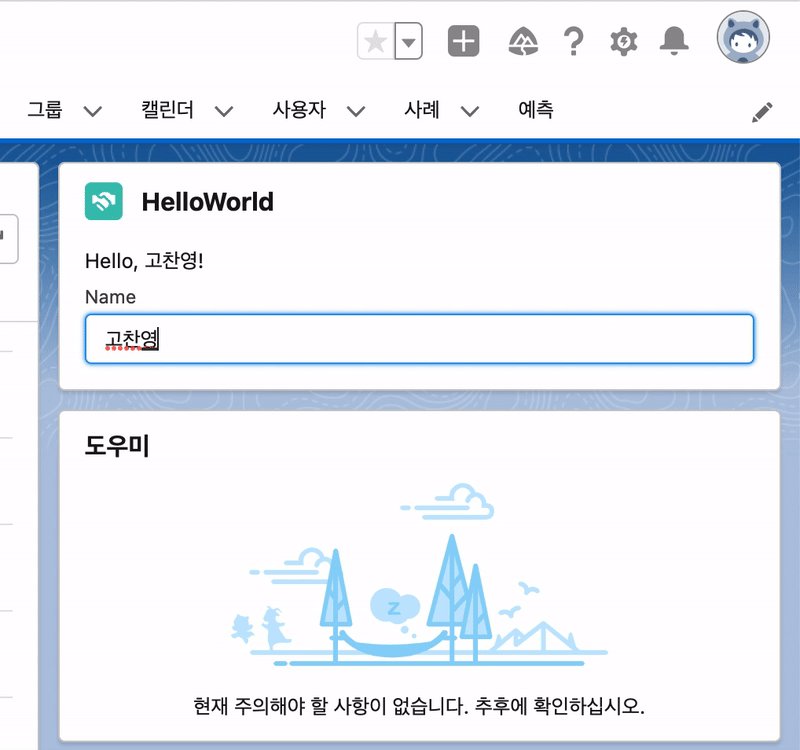
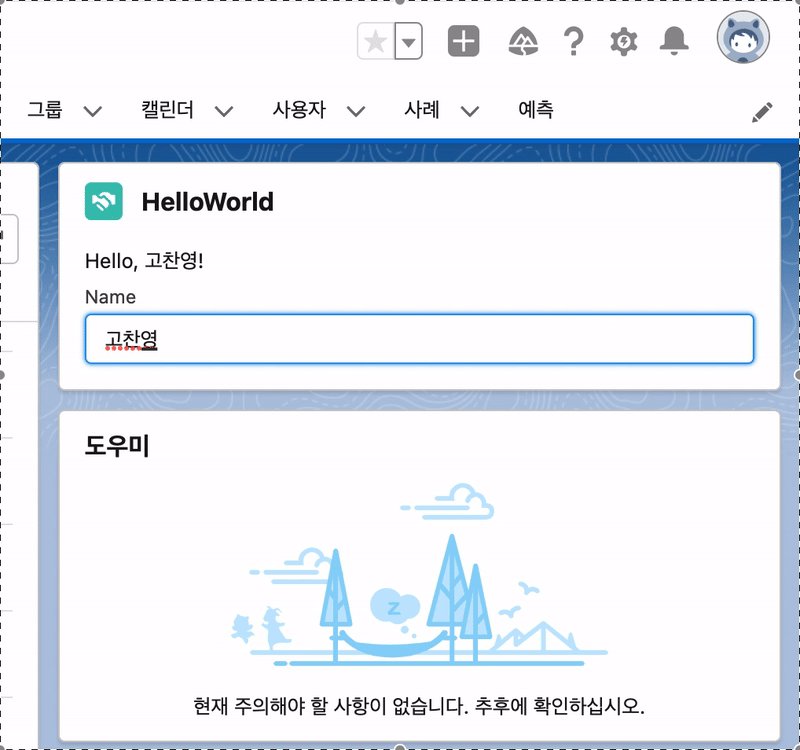
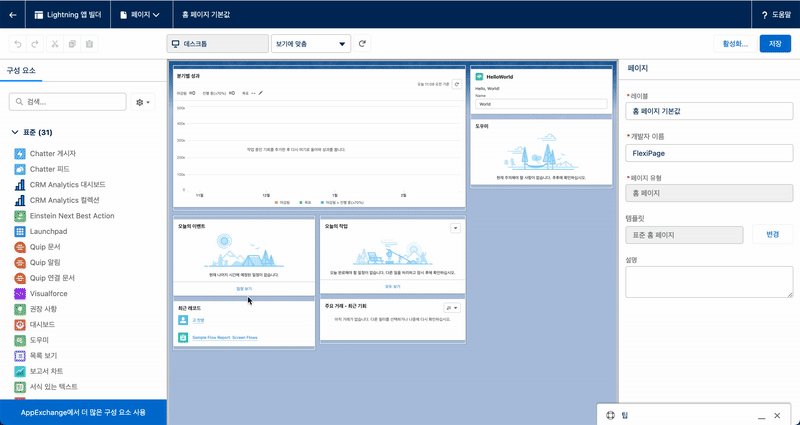
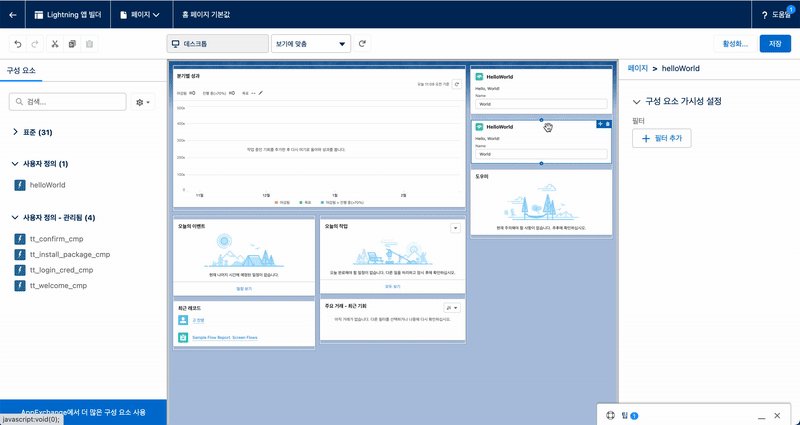
표준 창을 내려주면 내가 만든 helloWorld가 있으니 창을 드래그해서 자기가 원하는 레이아웃에 넣어줄수 있다.

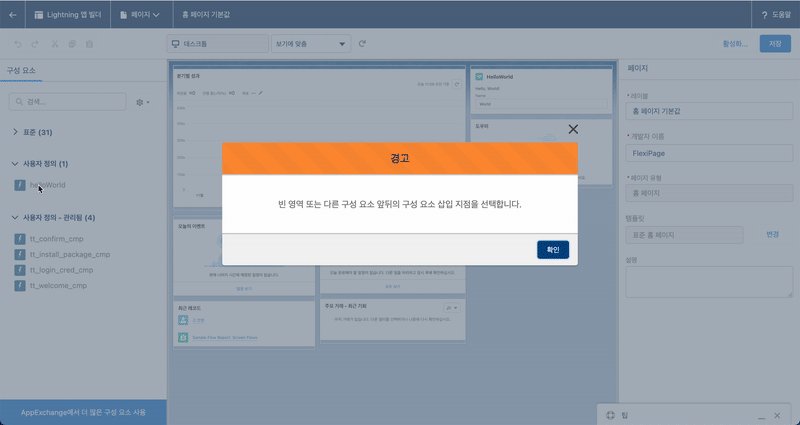
편집 창에서 helloWorld가 안뜨는 경우가 있는데 visual studio과 Salseforce 창을 종료 후 다시 SFDX:Deploy Source to Org를 해주면 된다.