
URL 설계
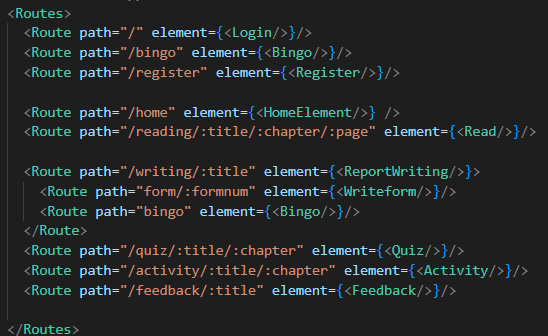
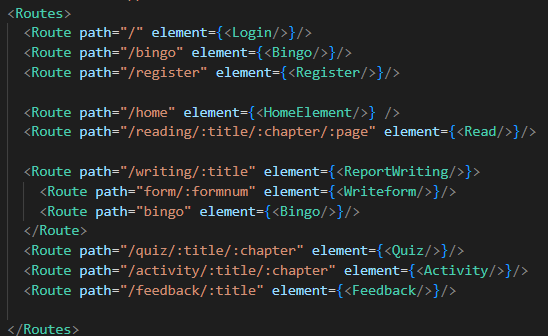
전체 URL
웹 프로그램이었기에 필요한 URL을 설계하고 개발을 시작했다.

물론 맨 처음부터 이렇게 URL을 설계를 시작한 것은 아니였다. 개발을 하면서 필요한 URL을 추가하면서 진행했고 파라미터 도 많이 수정했다. 처음에는 "/" , "/home" 이 정도로 시작했다. 수정이 많은 것은 좋은 개발이 아니다. 잘못하면 url을 전부 갈아 엎어야 했을 수도 있기 때문이다. 맨 처음 설계 당시에 백엔드와 api 설계 및 url 설계를 같이 진행하여 어떻게 프로젝트 url를 설계할지 어느 정도 큰 틀을 잡고 시작하는 것이 좋았을 것 같다. 다행히 이번 프로젝트에서는 url을 뒤집어 엎을 정도의 큰 문제는 없어서 다행이었다.
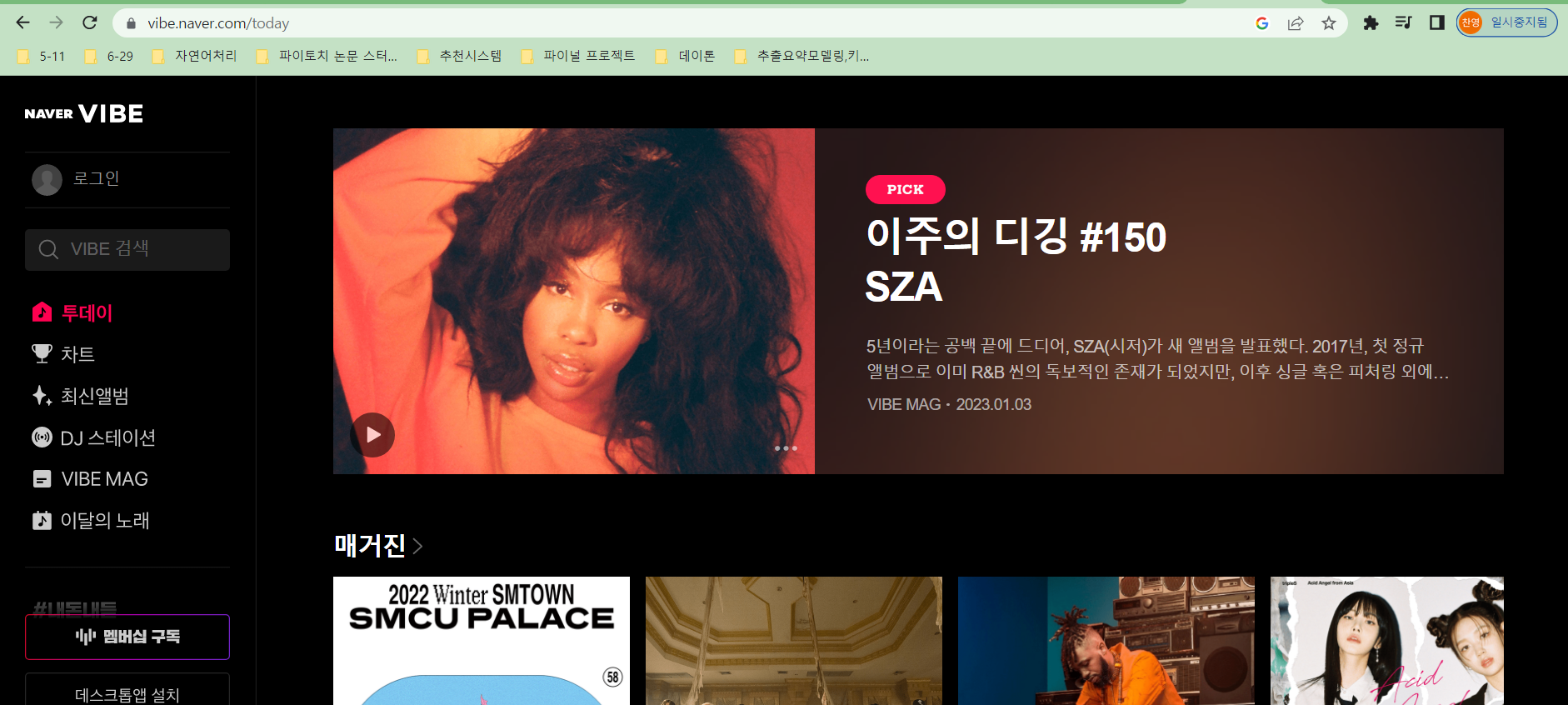
url설계를 할 때 도움이 되었던 거는 유명 페이지는 어떻게 url을 설계했는지 찾아보는 것이였다. 예를 들면 네이버 바이브 홈페이지를 보면 옆에 목차에 따라 url이 바뀌는 것을 볼 수 있다.


Route , Routes
리엑트는 기본적으로 Single Page Applicaiton이기 때문에 html 파일이 index.html 하나만 존재한다. 그렇기에 원하는 화면을 컴포넌트로 개발을 하고 url에 맞춰 컴포넌를 보여주는 식으로 개발을 진행해야 한다.
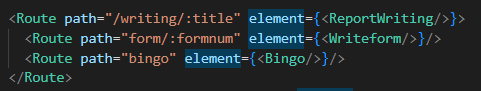
"react-router-dom"을 이용하여 라우팅을 진행하였다. Routes, Routes 태그를 이용했고 path에 url을 설계하고 element에 화면에 보여질 컴포넌트를 넣으면 된다.
그리고 다른 페이지로 이동할 때는 navigate를 이동하였다.
또한 유사한 페이지간에 차이점이 많이 없을 때는 nested routesd, outlet 문법을 이용하였다.
(자세한 내용은 독후감 작성 부분을 참고하면 됩니다.)