독후감 피드백
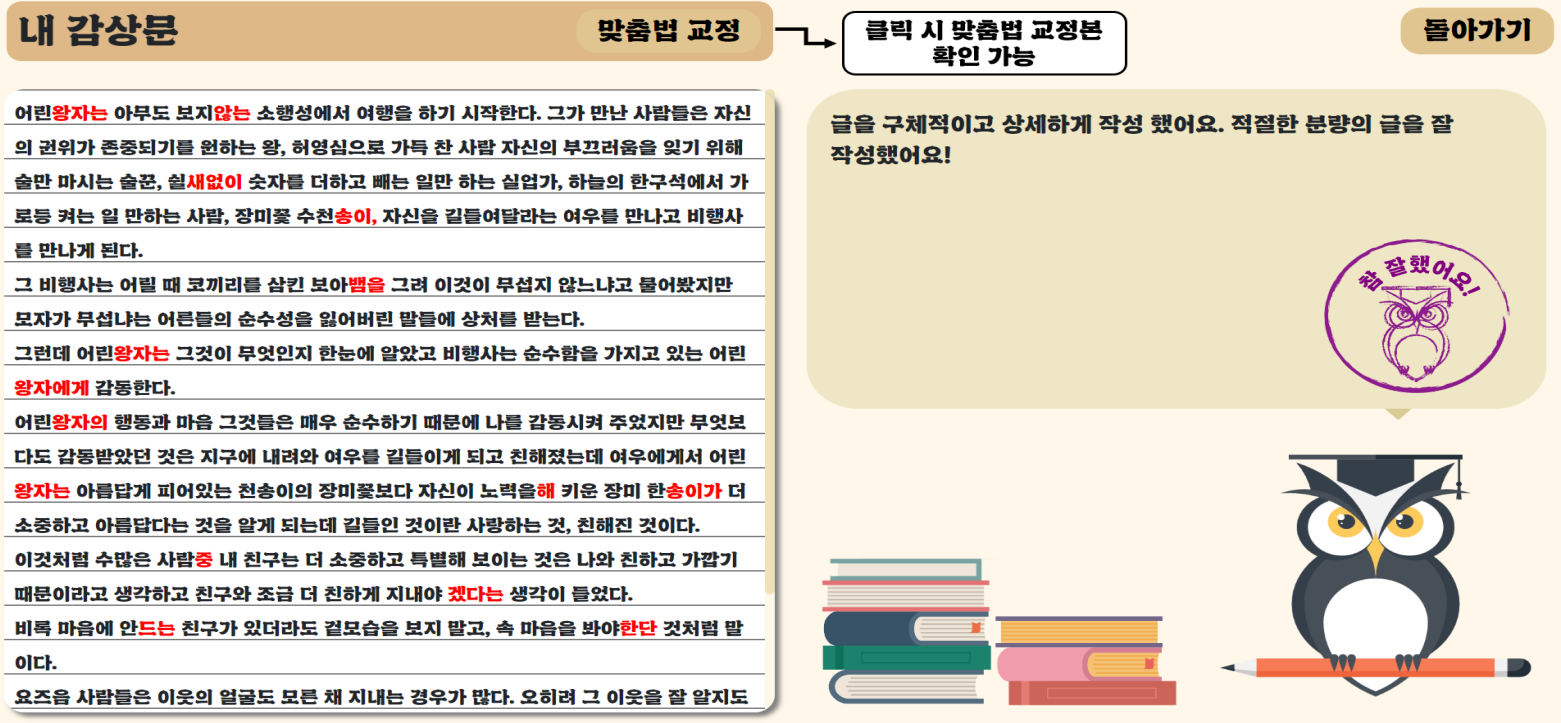
url은 /feedback/:title 이고 <Feedback/> 컴포넌트를 사용하였습니다. 좌측에는 사용자가 작성한 독후감을, 우측에는 AI의 피드백을 볼 수 있습니다. 그리고 맞춤법 교정 기능을 통해 내 감상문에서 틀린 맞춤법도 확인할 수 있습니다.
<Route path="/feedback/:title" element={<Feedback/>}/>
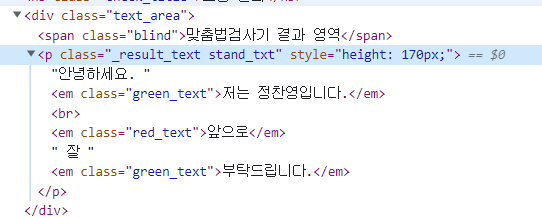
고생의 흔적(일일이 비교해서 태그 넣어주는 중...)
더 편한 방식이 있다면.. 알려주시길.. 바랍니다.
''' 이상 생략 '''
for (; i < original_red.length; ) {
if ((original_red.charAt(i) == "<") & (flag == false)) {
i += 5;
original_red2 += '<span style="color:red">';
flag = true;
}
''' 이하 생략 '''맞춤법 교정
맞춤법 교정 기능은 python에서 제공하는 hanspell 라이브러리를 사용했습니다. 네이버 맞춤법에서도 사용하는 라이브러리라 믿고 사용했습니다. 틀린 맞춤법을 찾아내는 것까지는 했는데 문제는 이를 보여줄 때 빨간 색깔로 보여줘야 한다는 것이였습니다. 이를 어떻게 할까 고민하다 금단의 방법인 dangerouslySetInnerHTML를 사용했습니다. 일단 프로젝트는 완성해야겠고,, 시간은 없고.. 그래서 어쩔 수 없이 보안상 문제는 있을 수 있지만 이 방식을 사용했습니다. 지금 생각해보면 너무 멍청한 방식으로 개발한 것 같은데 , 일일이 원본 독후감과 교정된 독후감을 비교해서 태그를 넣었습니다. 만약에 다시 이걸 개발한다면 프론트 단에서 처리 하는 것 보다 파이썬이 좀 더 문자열 다루는 게 편하기 때문에 백단에서 태그를 넣어 보여주는 것이 개발하기에 편했을 것 같다는 생각이 듭니다. ㅠ,ㅠ
네이버 맞춤법 결과 참고