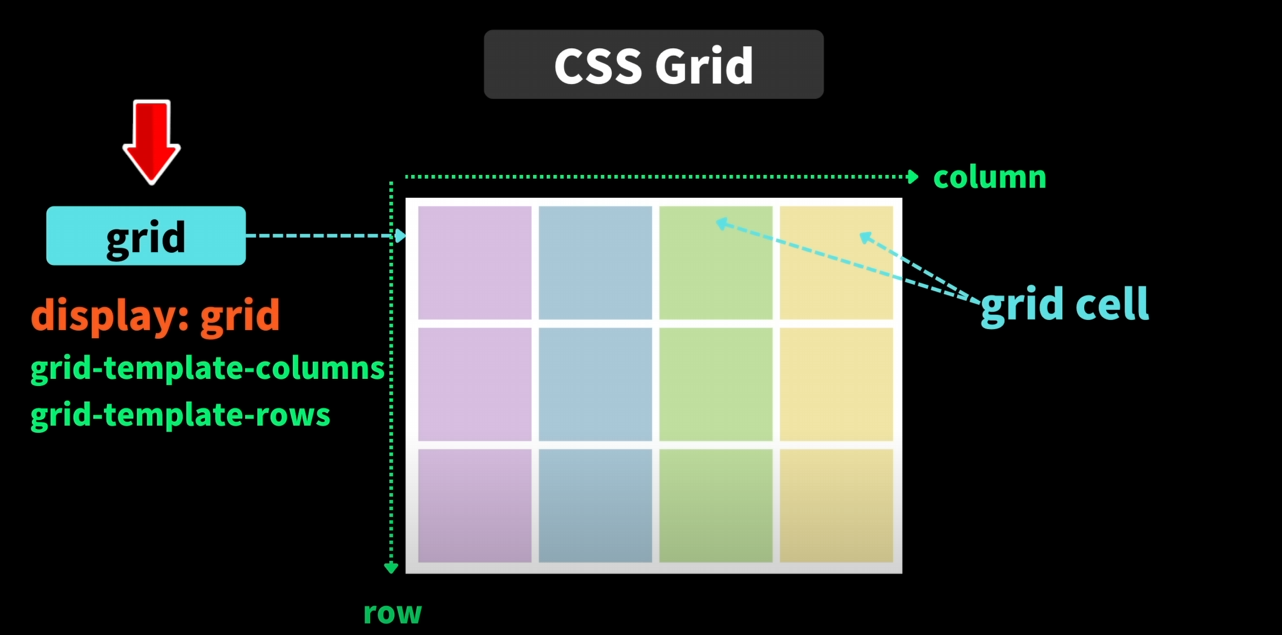
Grid

부모 요소

.container {
display: grid;
}
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
}
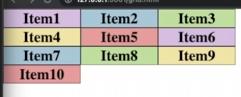
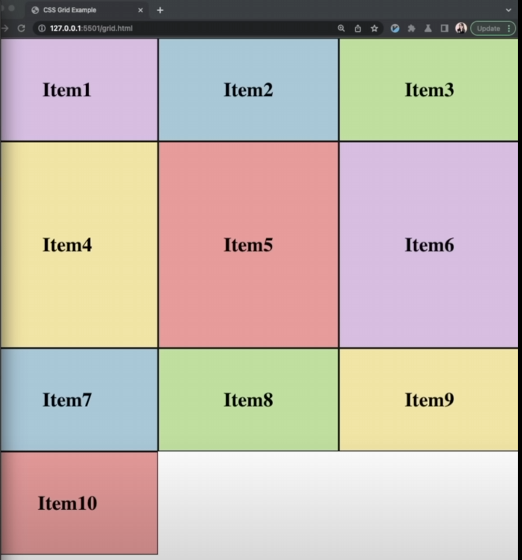
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 200px 100px;
}
.container {
display: grid;
grid-template-columns: repeat(5, 100px);
grid-template-rows: 100px 200px repeat(2, 100px);
}
.container {
display: grid;
grid-template-columns: repeat(5, 20%);
grid-template-rows: 100px 200px repeat(2, 100px);
}
/* 1fr => 1 frame 으로 3개가 있다면 33.3% 씩 넓이를 나눠 가짐 */
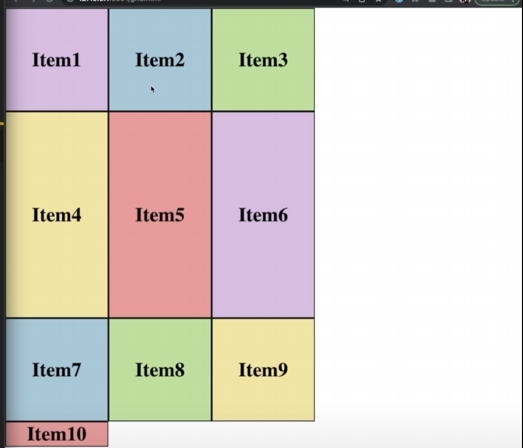
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 100px 200px repeat(2, 100px);
}
위에 문제점이 rows 가 어떤 상황에서 몇개인지 모르기 때문에 불필요한 코드가 생길 수 있음
그럴때 필요한게 밑에 코드임
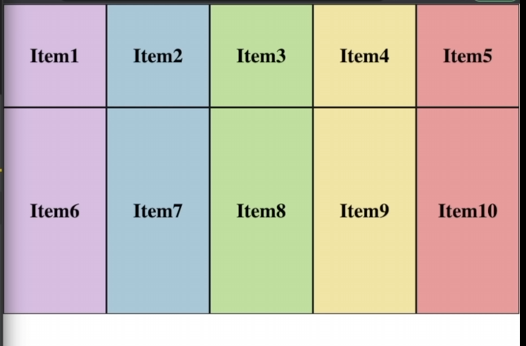
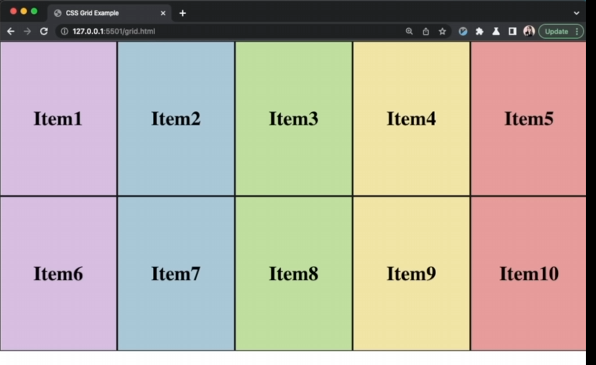
.container {
display: grid;
grid-template-columns: repeat(5, 20%);
grid-auto-rows: 150px;
}
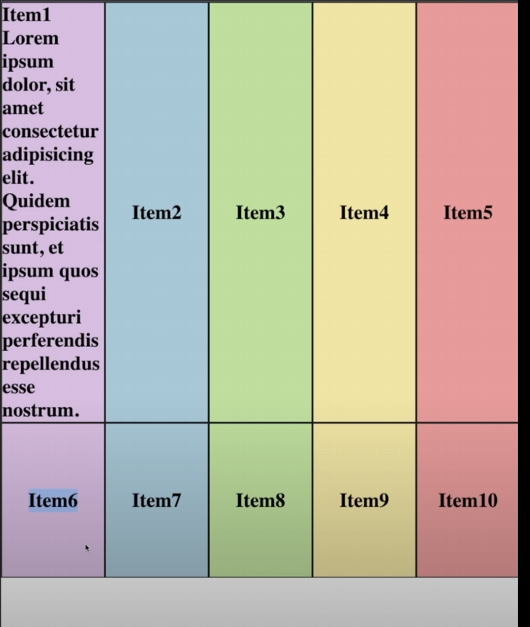
만약 item1 의 컨텐츠 내용물이 많다면?? 최소 높이를 150px 로 지정하고
안에 내용물에 따라 높이를 자동으로 늘리고 싶다면 밑에 코드를 쓰면 된다.
.container {
display: grid;
grid-template-columns: repeat(5, 20%);
grid-auto-rows: minmax(150px,auto);
}
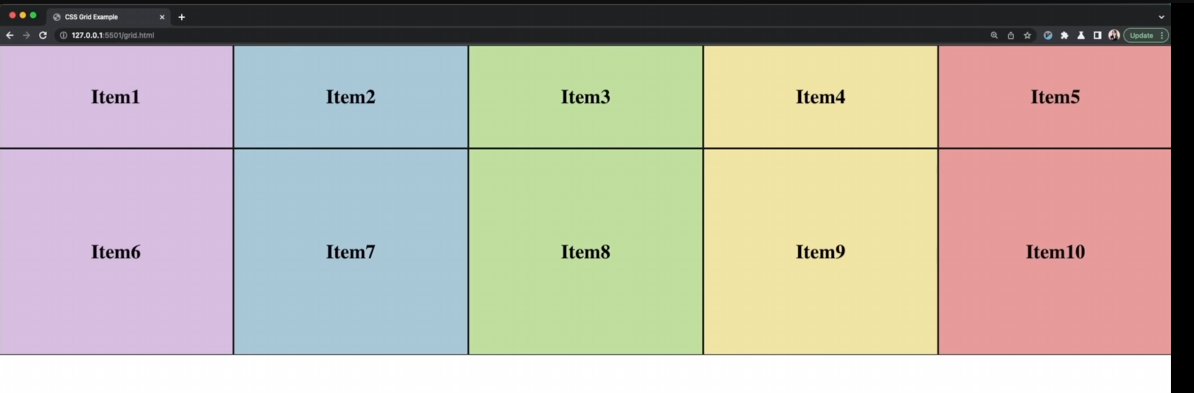
.container {
display: grid;
grid-template-columns: repeat(5, 20%);
grid-auto-rows: minmax(150px,auto);
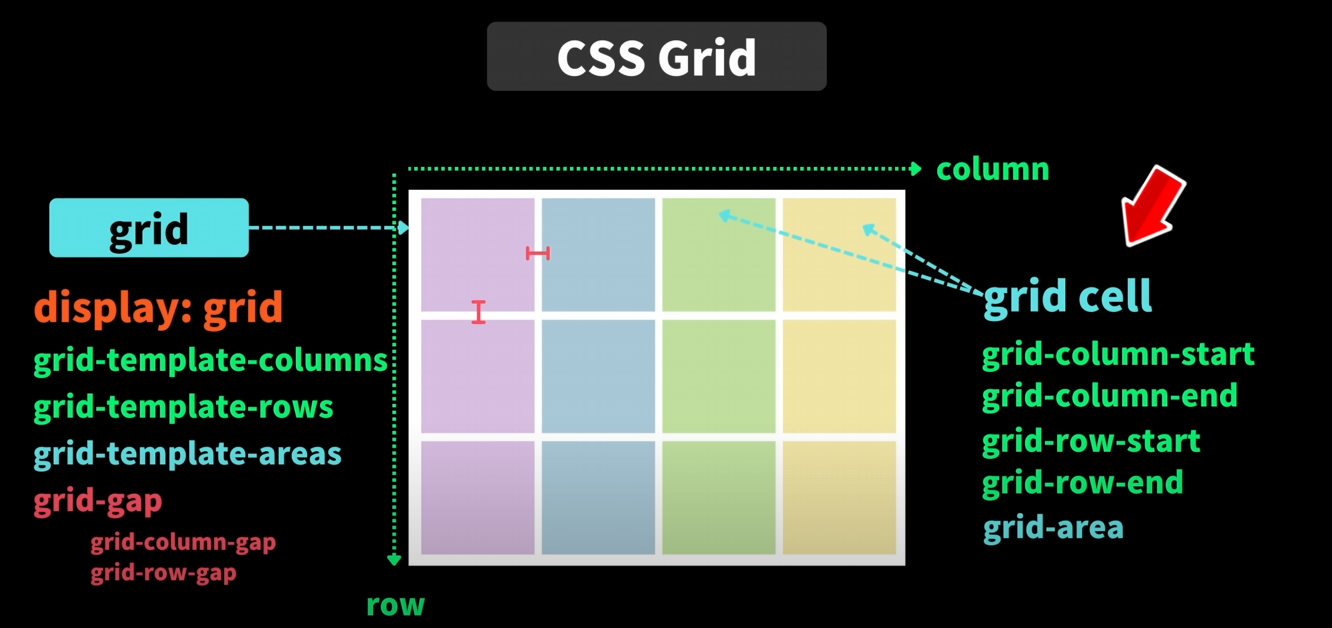
grid-gap: 10px; /* grid-row-gap, grid-column-gap */
}
자식 요소
.container {
display: grid;
grid-template-columns: repeat(5, 20%);
grid-auto-rows: minmax(150px,auto);
grid-gap: 10px; /* grid-row-gap, grid-column-gap */
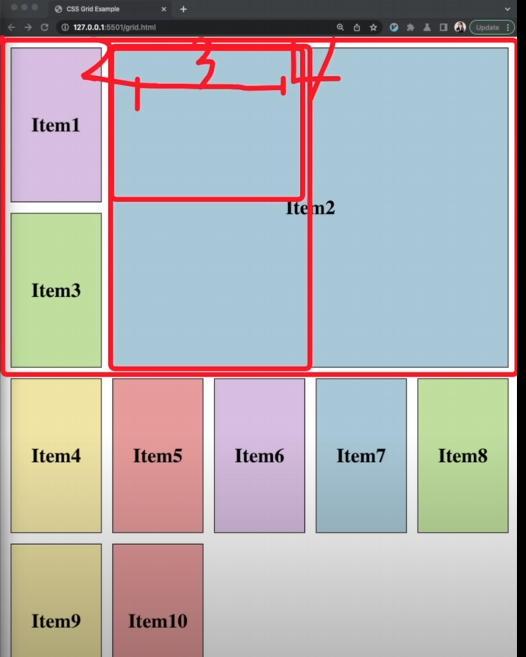
}
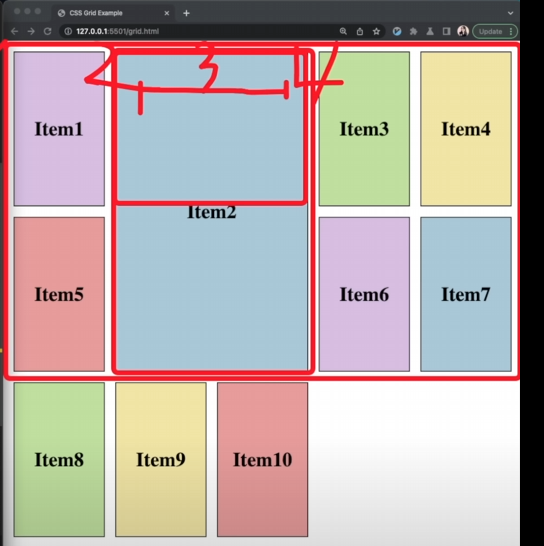
.item2 {
grid-column-start:2;
grid-column-end: 4;
grid-row-start:1;
grid-row-end:3;
/* 축약 */
grid-column: 2 / 4; /* 2 / span 2 라고 해줘도 됨. */
grid-row: 1 / 3;
}
grid-column: 2 / -1; <- 제일 끝까지 .. 제일 끝에서 두번째는 -2 
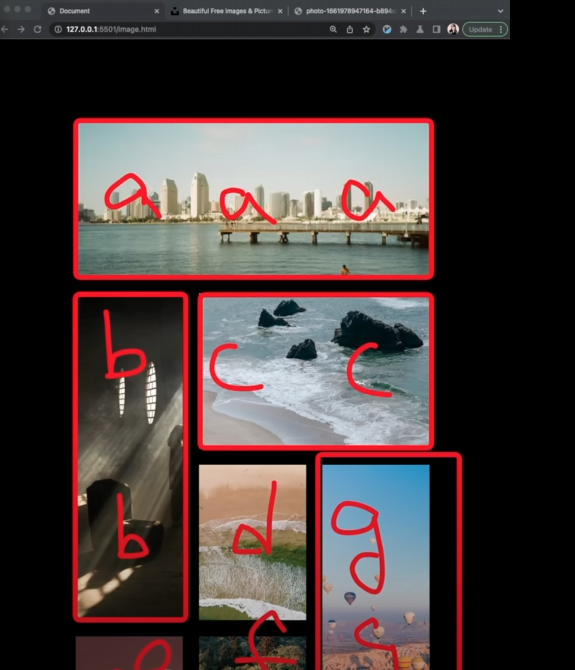
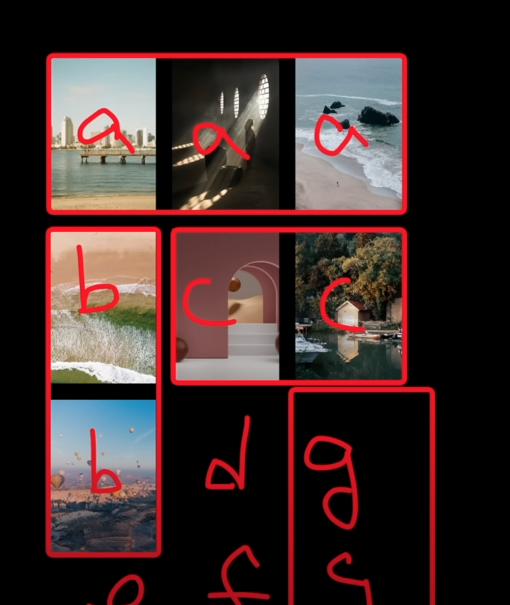
grid-template-areas
.container {
display: grid;
grid-template-columns: repeat(3,1fr);
grid-auto-rows: 150px;
grid-gap: 1rem;
grid-template-areas:
'a a a'
'b c c'
'b d g'
'e f g'
}
img {
width: 100%;
height: 100%;
object-fit: cover;
}

.container {
display: grid;
grid-template-columns: repeat(3,1fr);
grid-auto-rows: 150px;
grid-gap: 1rem;
grid-template-areas:
'a a a'
'b c c'
'b d g'
'e f g'
}
img {
width: 100%;
height: 100%;
object-fit: cover;
}
.image1 {
grid-area: a
}
.image2 {
grid-area: b
}
.image3 {
grid-area: c
}
....